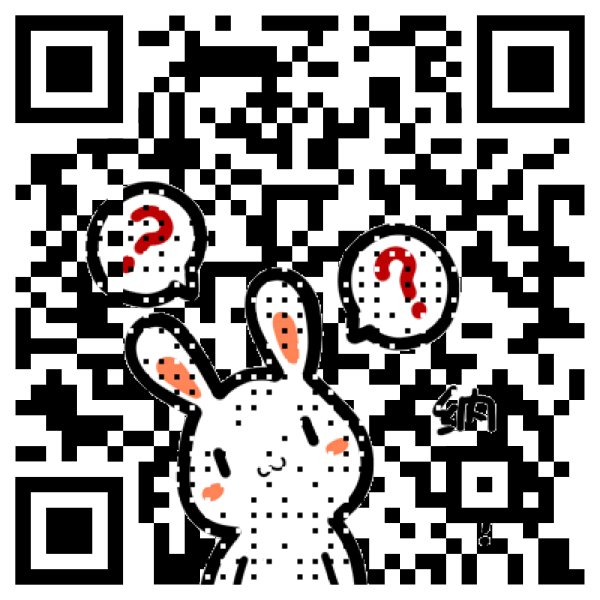
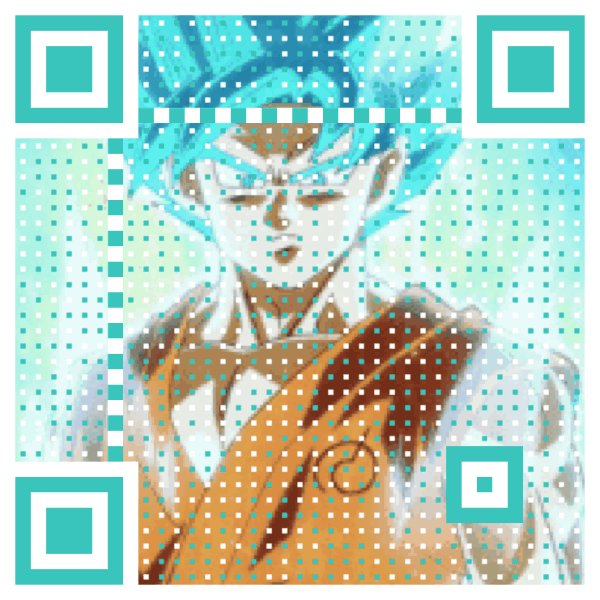
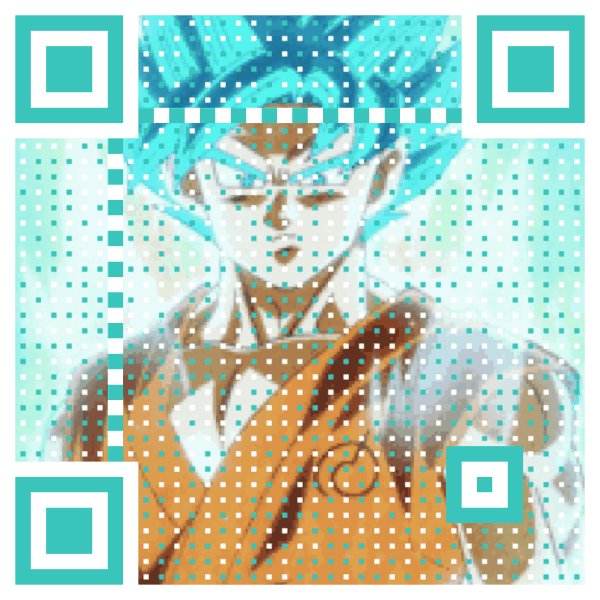
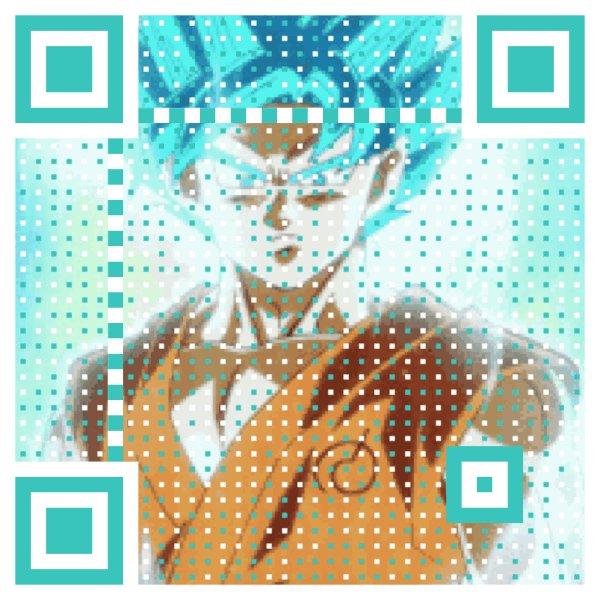
EFQRCode 是一个轻量级的、用来生成和识别二维码的纯 Swift 库,可根据输入的水印图和图标产生艺术二维码,基于 CoreGraphics、CoreImage 和 ImageIO 进行开发。EFQRCode 为你提供了一种更好的在你的 App 中操作二维码的方式,它能够运行于 iOS、macOS、watchOS 和 tvOS 平台,并且支持通过 CocoaPods、Carthage 和 Swift Package Manager 获取。本项目受 qrcode 启发。
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
你可以点击下方的 App Store 按钮从应用商店下载示例程序,支持 iOS、tvOS 和 watchOS:
你也可以点击下方的 Mac App Store 按钮下载 macOS 示例程序:
- 利用
git clone命令下载本仓库; - 切换到仓库根目录下,执行
sh Startup.sh命令获取所有依赖; EFQRCode.xcworkspace工程中包含了所有的示例程序,用 Xcode 打开它,选择对应平台 target 编译即可。
或执行以下命令:
git clone git@github.com:EFPrefix/EFQRCode.git; cd EFQRCode; sh Startup.sh; open 'EFQRCode.xcworkspace'EFQRCode 可以通过 CocoaPods 进行获取。只需要在你的 Podfile 中添加如下代码就能实现引入:
pod 'EFQRCode', '~> 6.2.2'然后,执行如下命令即可:
$ pod install注意:在 Xcode 12 中使用 Carthage 需要这个半吊子的解决方案。
Carthage 是一个去中心化的依赖管理器,它为我们构建依赖并通过提供二进制 Frameworks 的方式供我们使用。
你可以通过 Homebrew 使用如下命令来安装 Carthage:
$ brew update
$ brew install carthage通过在你的 Cartfile 添加如下语句可以将 EFQRCode 引入你的项目:
github "EFPrefix/EFQRCode" ~> 6.2.2
接下来执行 carthage update 命令生成 Framework 并且将生成的 EFQRCode.framework 拖入工程即可。
Swift Package Manager 是一个集成在 Swift 编译器中的用来进行 Swift 代码自动化发布的工具。
如果你已经建立了你的 Swift 包,将 EFQRCode 加入依赖是十分容易的,只需要将其添加到你的 Package.swift 文件的 dependencies 项中即可:
dependencies: [
.package(url: "https://github.com/EFPrefix/EFQRCode.git", .upToNextMinor(from: "6.2.2"))
]在你需要使用的地方添加如下代码引入 EFQRCode 模块:
import EFQRCode获取图片中所包含的二维码,同一张图片中可能包含多个二维码,所以返回值是一个字符串数组:
if let testImage = UIImage(named: "test.png")?.cgImage {
let codes = EFQRCode.recognize(testImage)
if !codes.isEmpty {
print("There are \(codes.count) codes")
for (index, code) in codes.enumerated() {
print("The content of QR Code \(index) is \(code).")
}
} else {
print("There is no QR Codes in testImage.")
}
}根据所输入参数创建各种艺术二维码图片,快速使用方式如下:
| 参数 | 作用描述 |
|---|---|
content |
[必填] 二维码内容 |
size |
二维码宽高 |
backgroundColor |
二维码背景色 |
foregroundColor |
二维码前景色 |
watermark |
背景水印图 |
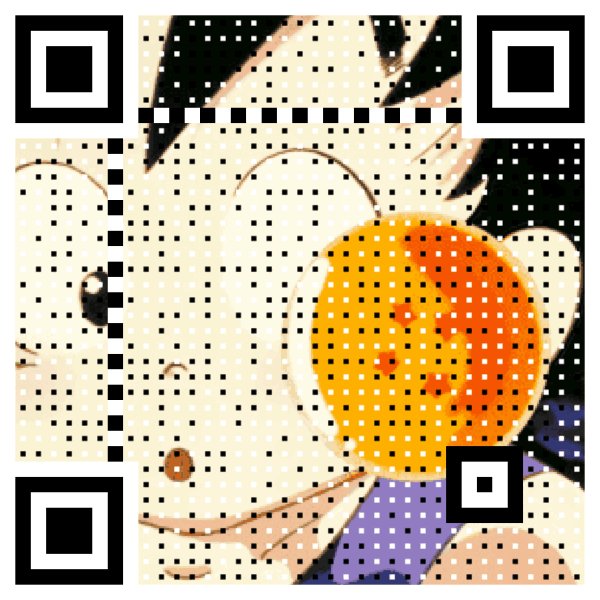
if let image = EFQRCode.generate(
for: "https://github.com/EFPrefix/EFQRCode",
watermark: UIImage(named: "WWF")?.cgImage
) {
print("Create QRCode image success \(image)")
} else {
print("Create QRCode image failed!")
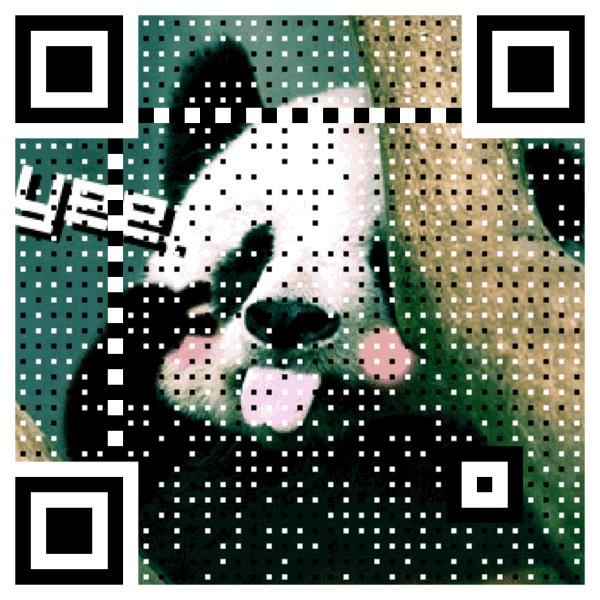
}结果:
可通过 EFQRCode 的类方法 generateGIF 来创建 GIF 二维码,使用方式如下:
| 参数 | 作用描述 |
|---|---|
generator |
[必填] 一个用来获取设置的 EFQRCodeGenerator 对象 |
data |
[必填] 输入的 GIF 图片的数据 |
delay |
输出的动态 QRCode 的帧间延时,默认从输入的 GIF 图片获取 |
loopCount |
输出的动态 QRCode 的循环次数,默认从输入的 GIF 图片获取 |
if let qrCodeData = EFQRCode.generateGIF(
using: generator, withWatermarkGIF: data
) {
print("Create QRCode image success.")
} else {
print("Create QRCode image failed!")
}你可以通过查看 Demo 代码的方式来获取更多信息,结果预览:
查看 用户手册 了解更多细节。
您也可以查看下列非官方的使用说明:
- 请选用对比度较高的前景色和背景色组合;
- 想要提高生成二维码的清晰度可以选择使用
magnification替代size,或适当提高它们的数值; - 放大倍数过高/边长过大/二维码内容过多可能会导致生成失败;
- 建议对生成的二维码进行测试后投入使用,例如微信能够扫描成功并不代表支付宝也能成功扫描,请务必根据您的具体业务需要做有针对性的测试;
- 若有任何问题,期待得到您的反馈,
Issue和Pull request都是受欢迎的。
备注的备注:好用的话可以给个星星,蟹蟹,QAQ...
| 平台/语言 | 链接 |
|---|---|
| Objective-C | https://github.com/z624821876/YSQRCode |
| Java | https://github.com/SumiMakito/AwesomeQRCode |
| JavaScript | https://github.com/SumiMakito/Awesome-qr.js |
| Kotlin | https://github.com/SumiMakito/AwesomeQRCode-Kotlin |
| Python | https://github.com/sylnsfar/qrcode |
这个项目的存在多亏了所有贡献的人。[参与贡献]
如果你认为这个项目给你带来了帮助,你可以给我买杯咖啡。如果你喜欢这个项目,并愿意为它的发展提供进一步的支持,你可以选择在 Open Collective 上成为 支持者。感谢所有的支持者! 🙏 [成为支持者]
- 感谢 MacStadium 的 开源计划 对本项目的帮助。

- 感谢 JetBrains 的 开源支持计划 对本项目的帮助。
文档与演示项目中部分图片来源于网络,如侵犯您的合法权益,请联系我们删除。
EFQRCode 基于 MIT 协议进行分发和使用,更多信息参见协议文件。