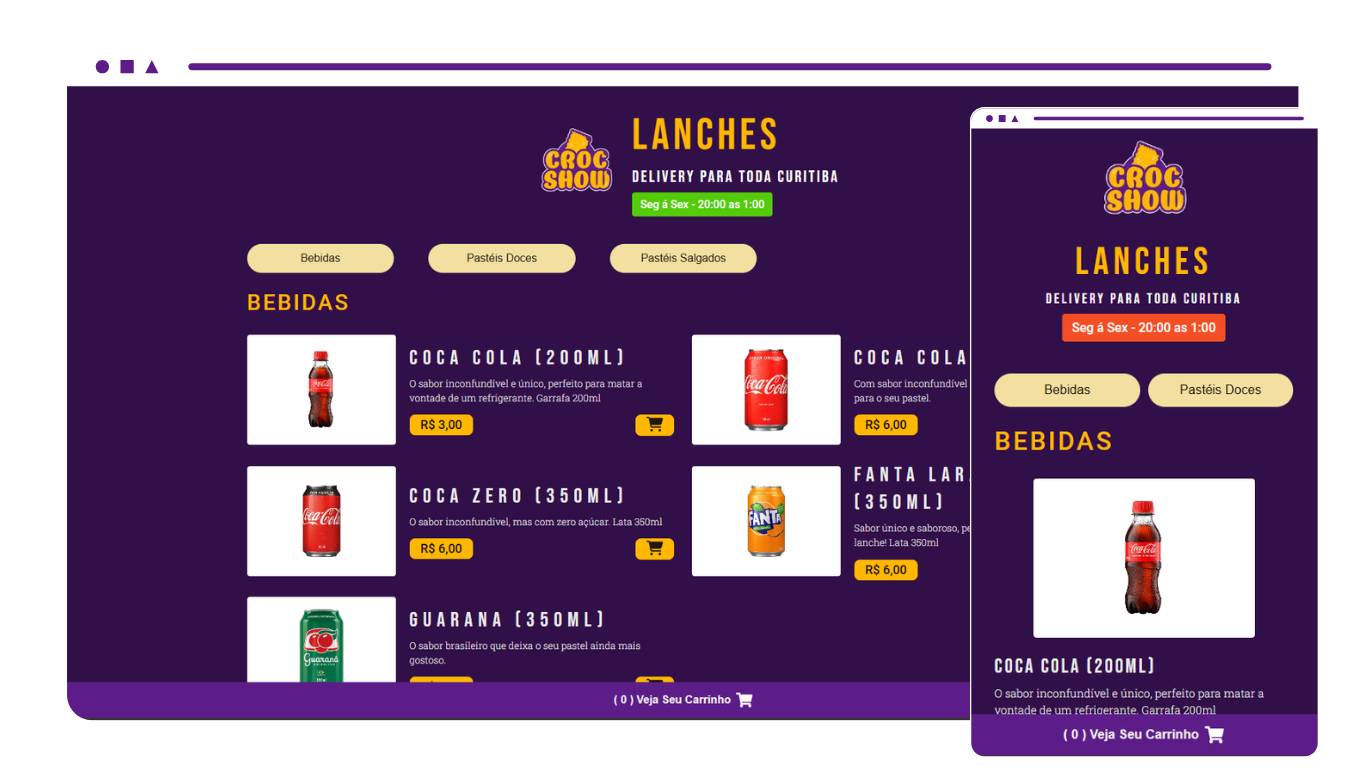
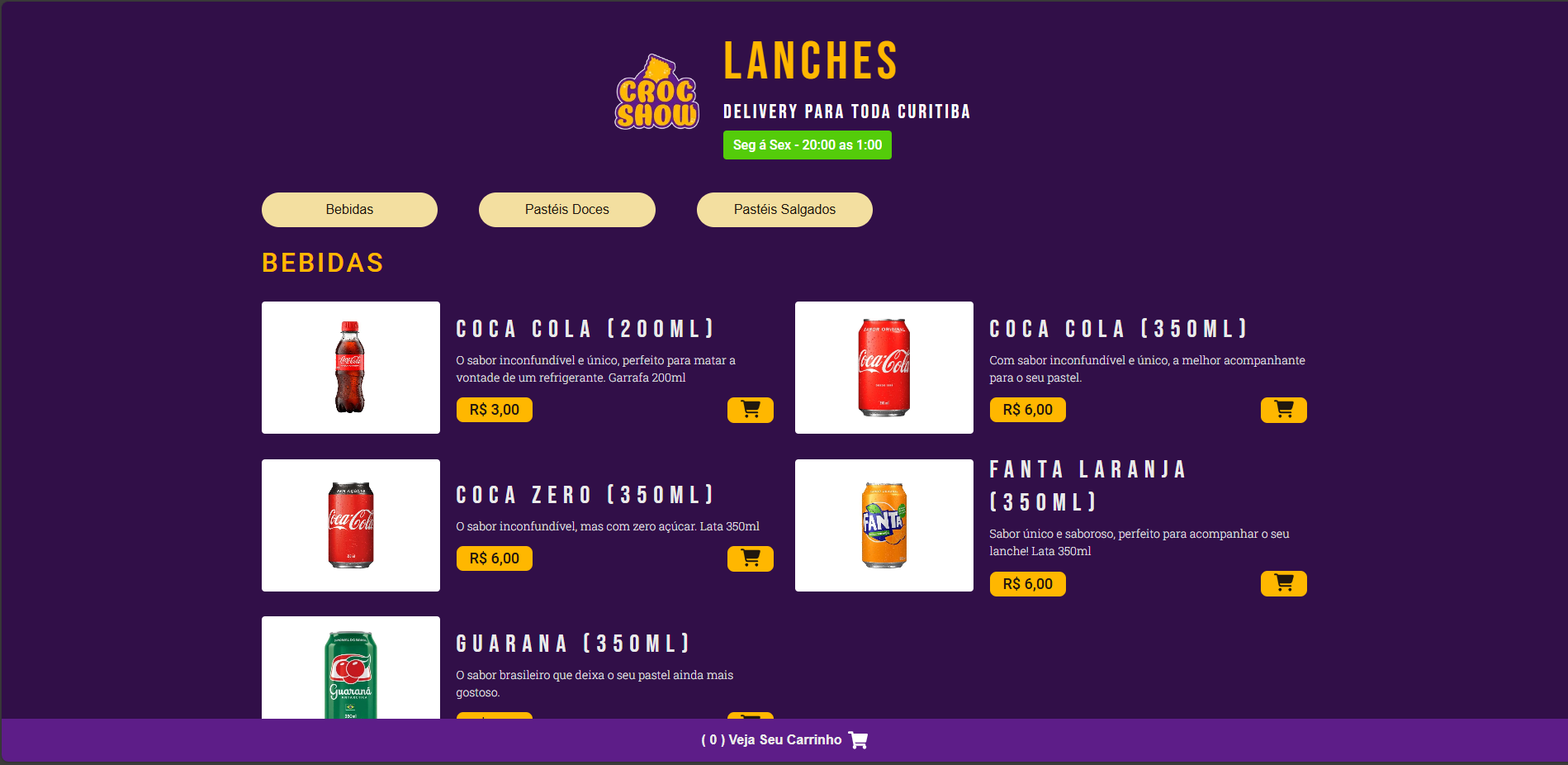
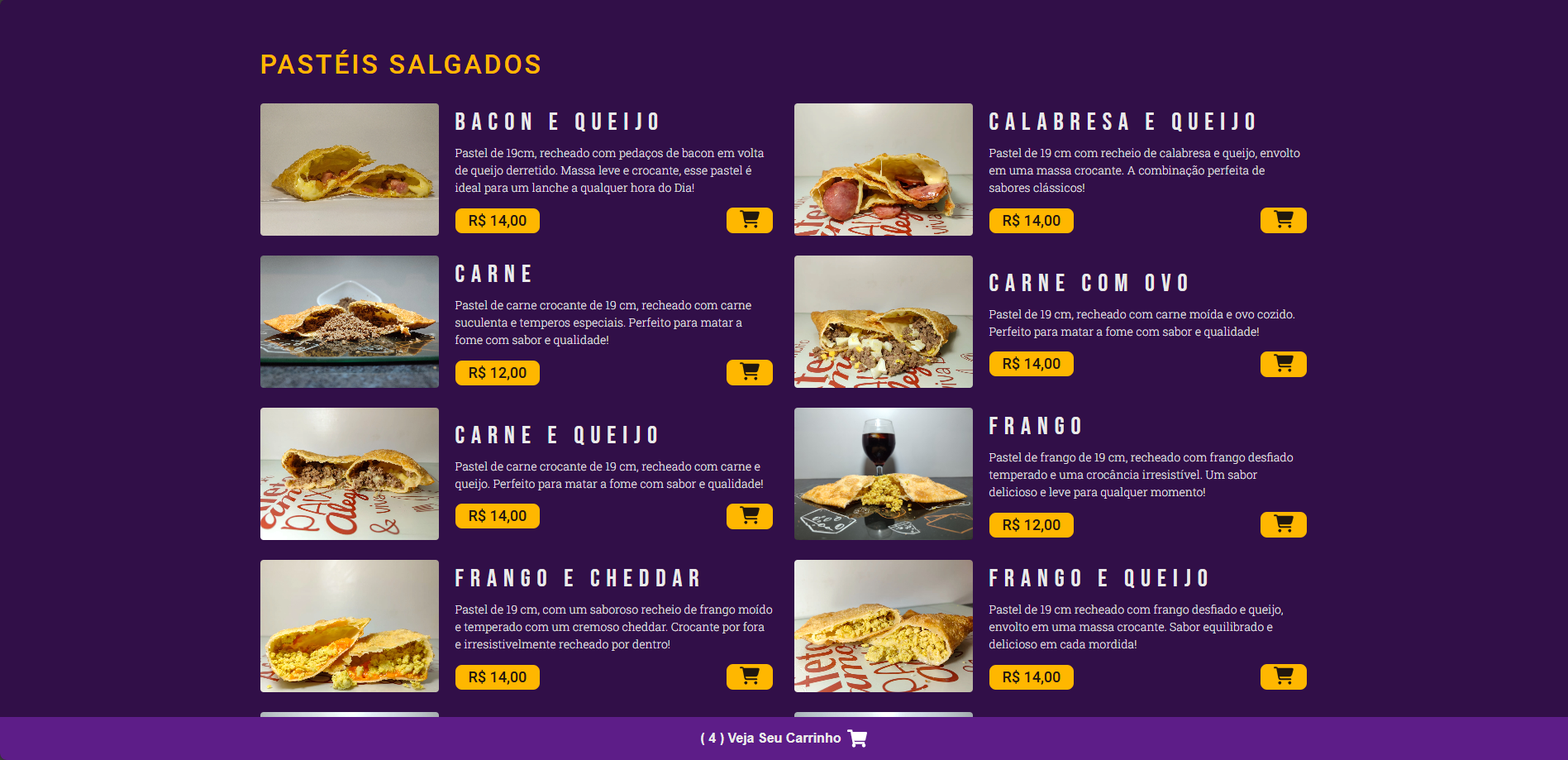
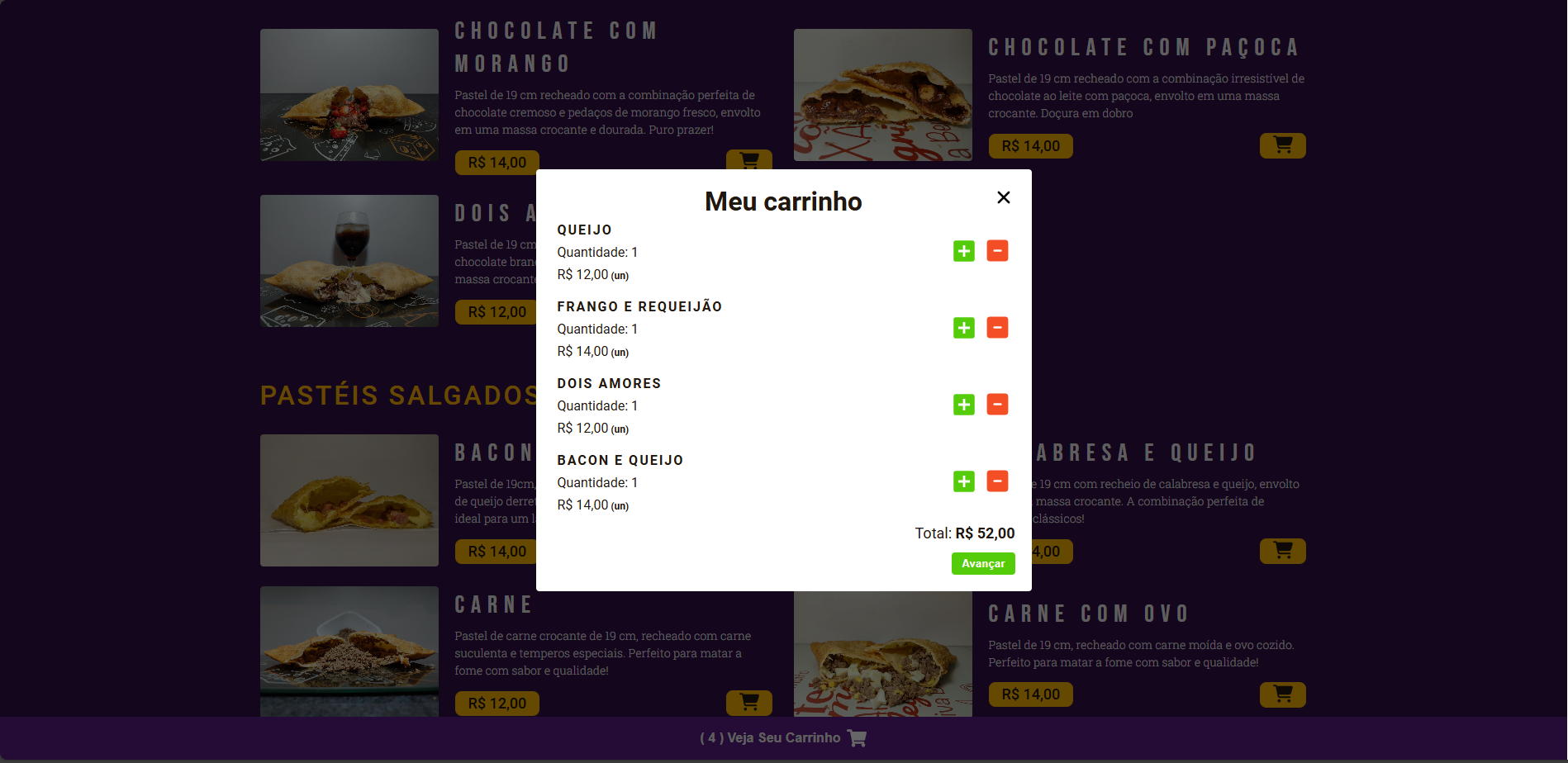
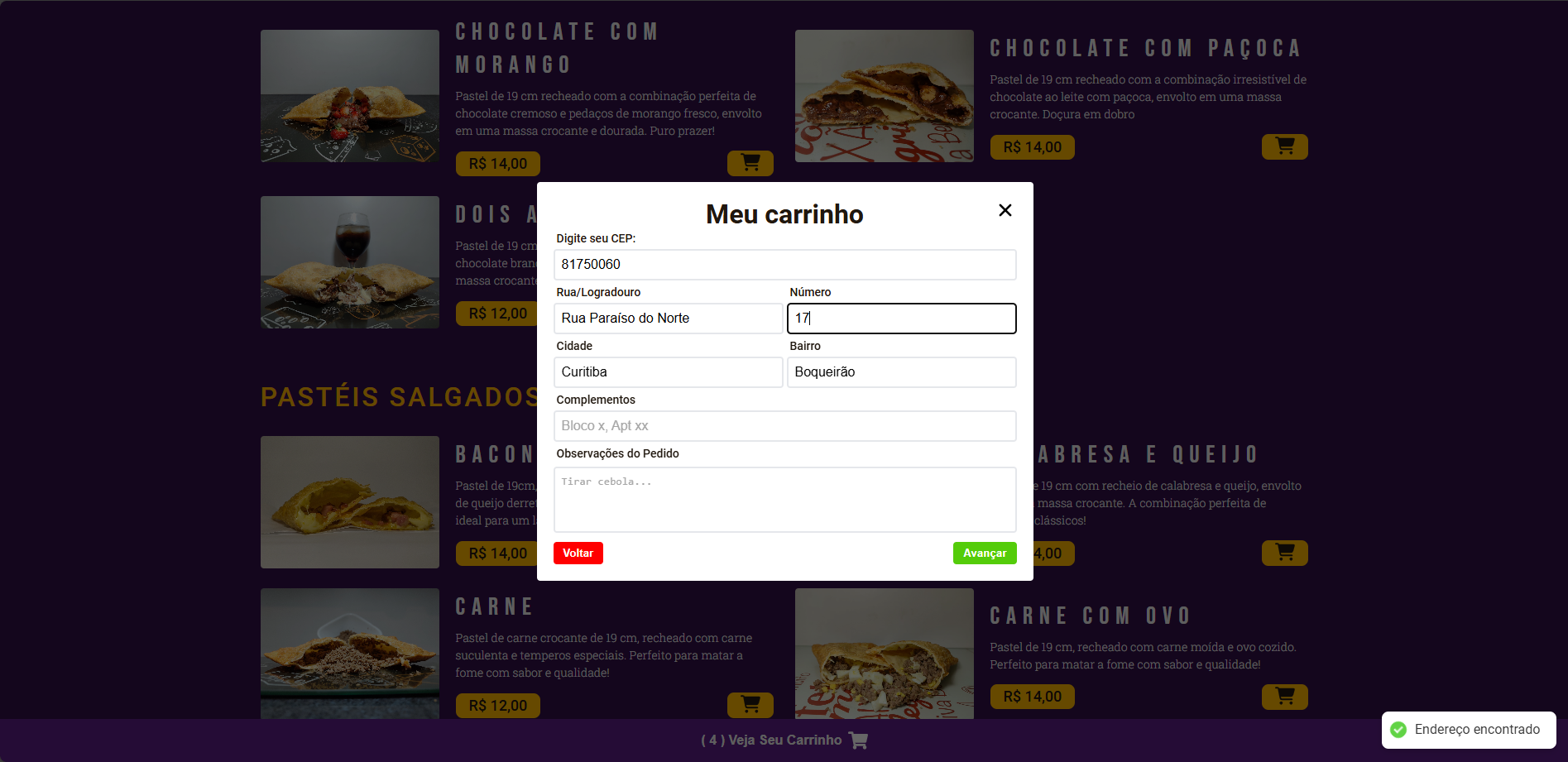
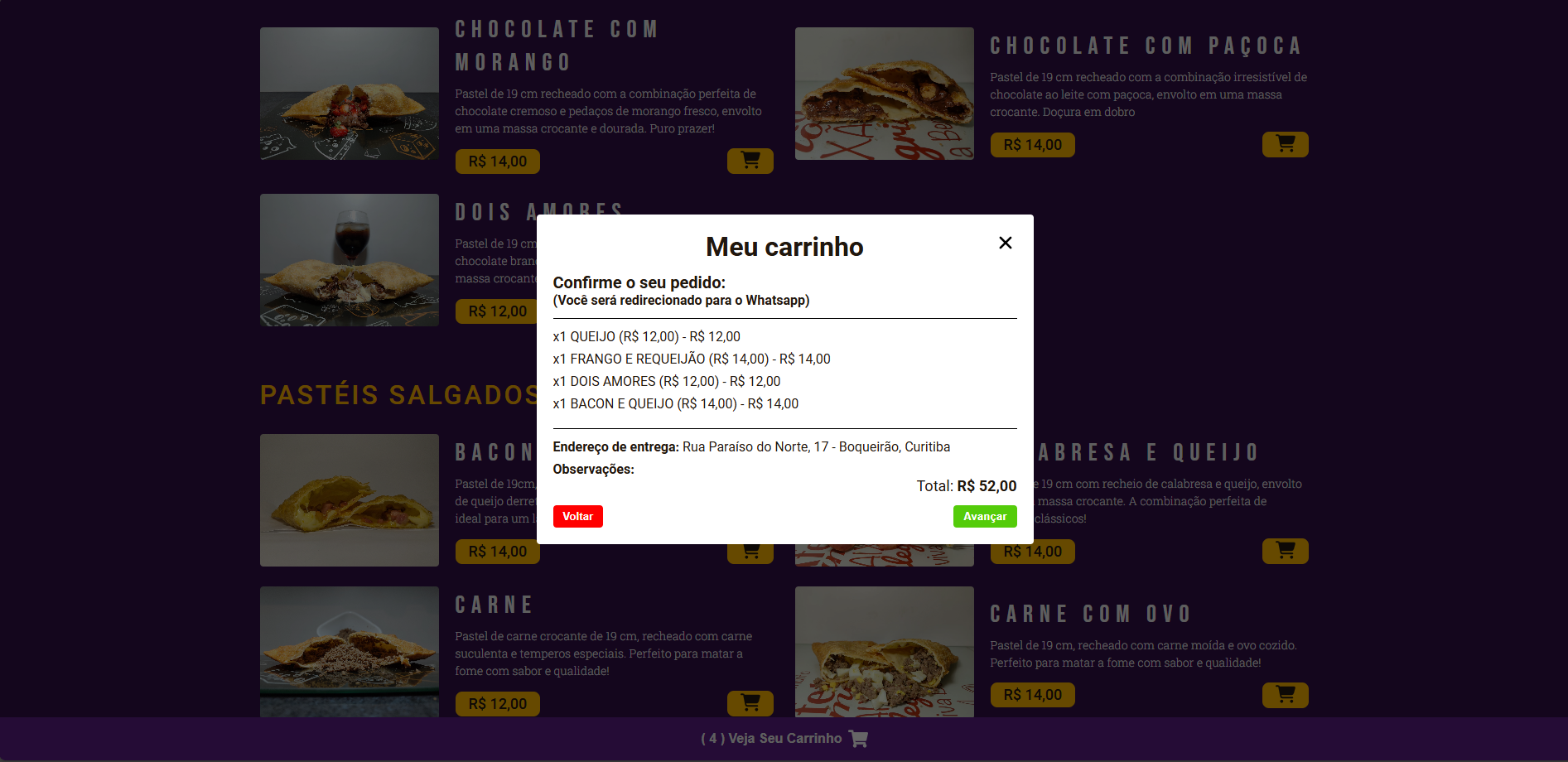
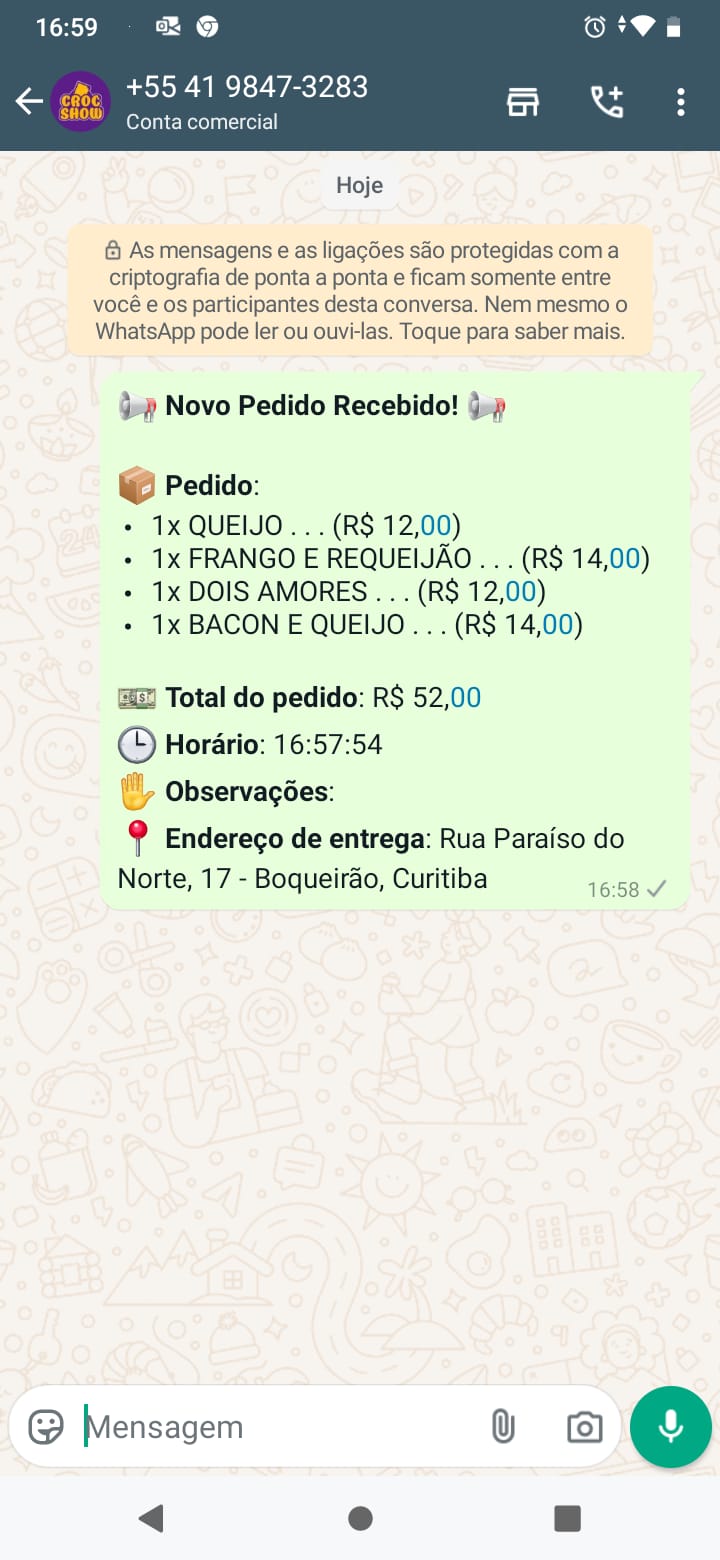
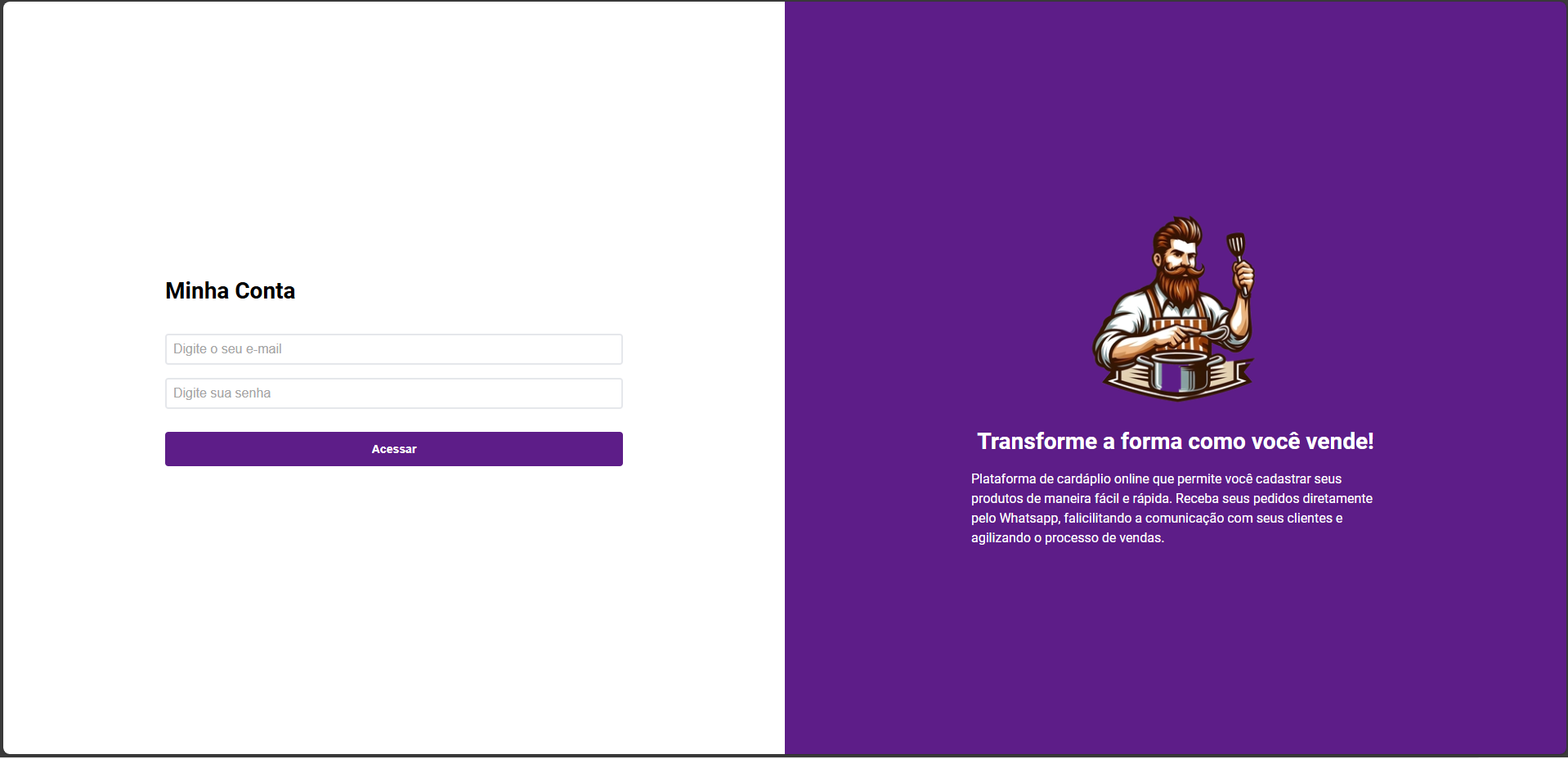
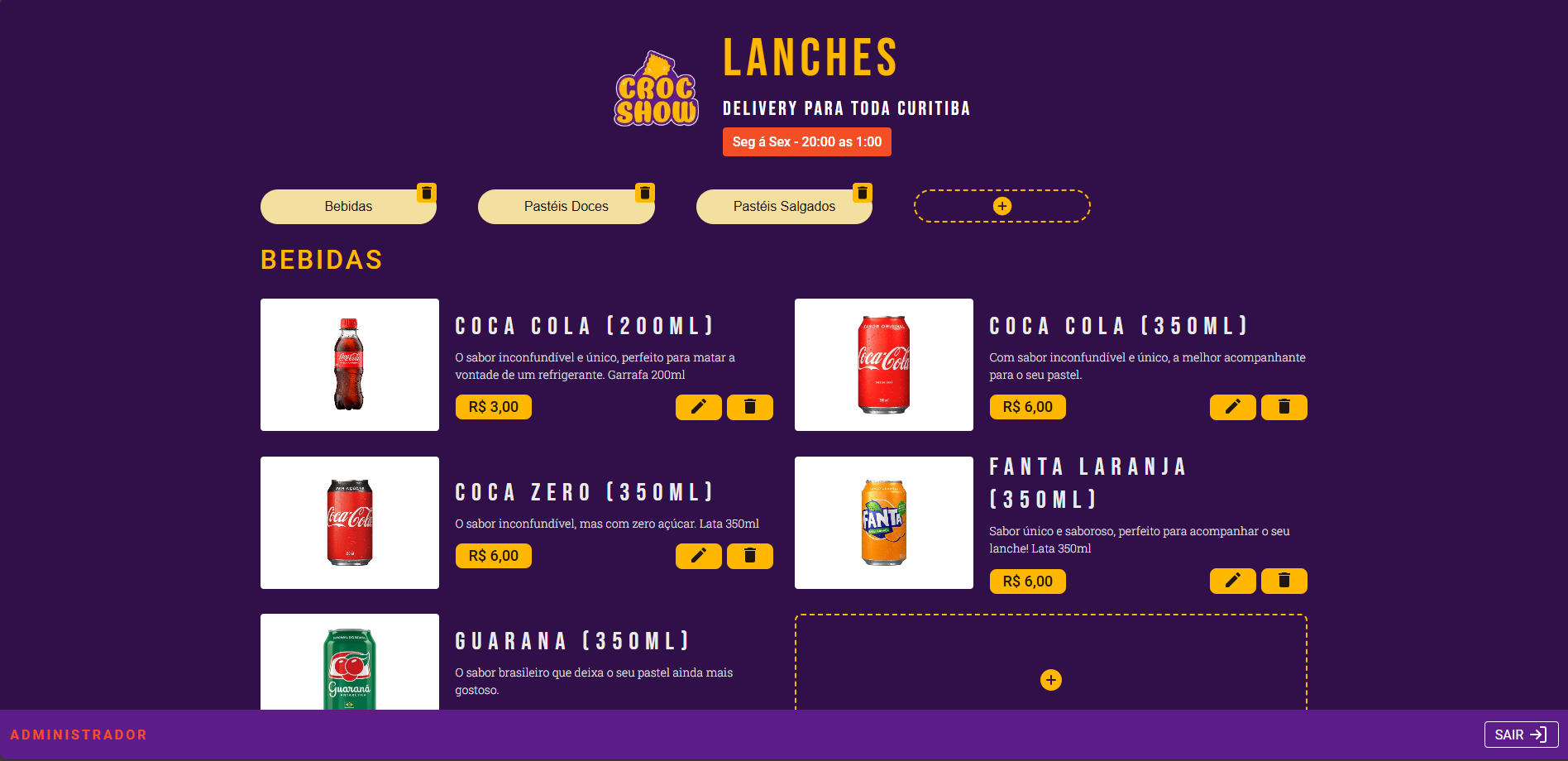
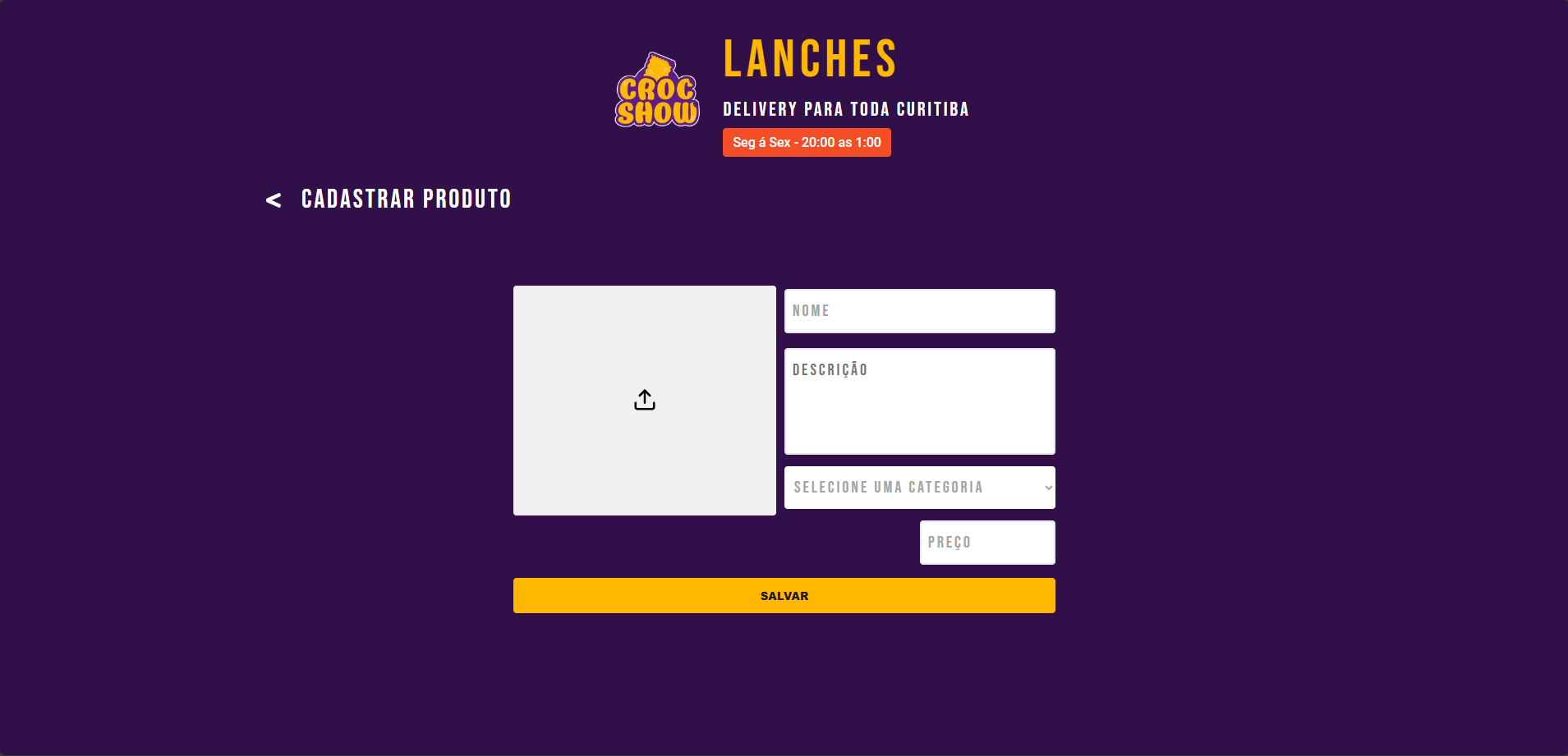
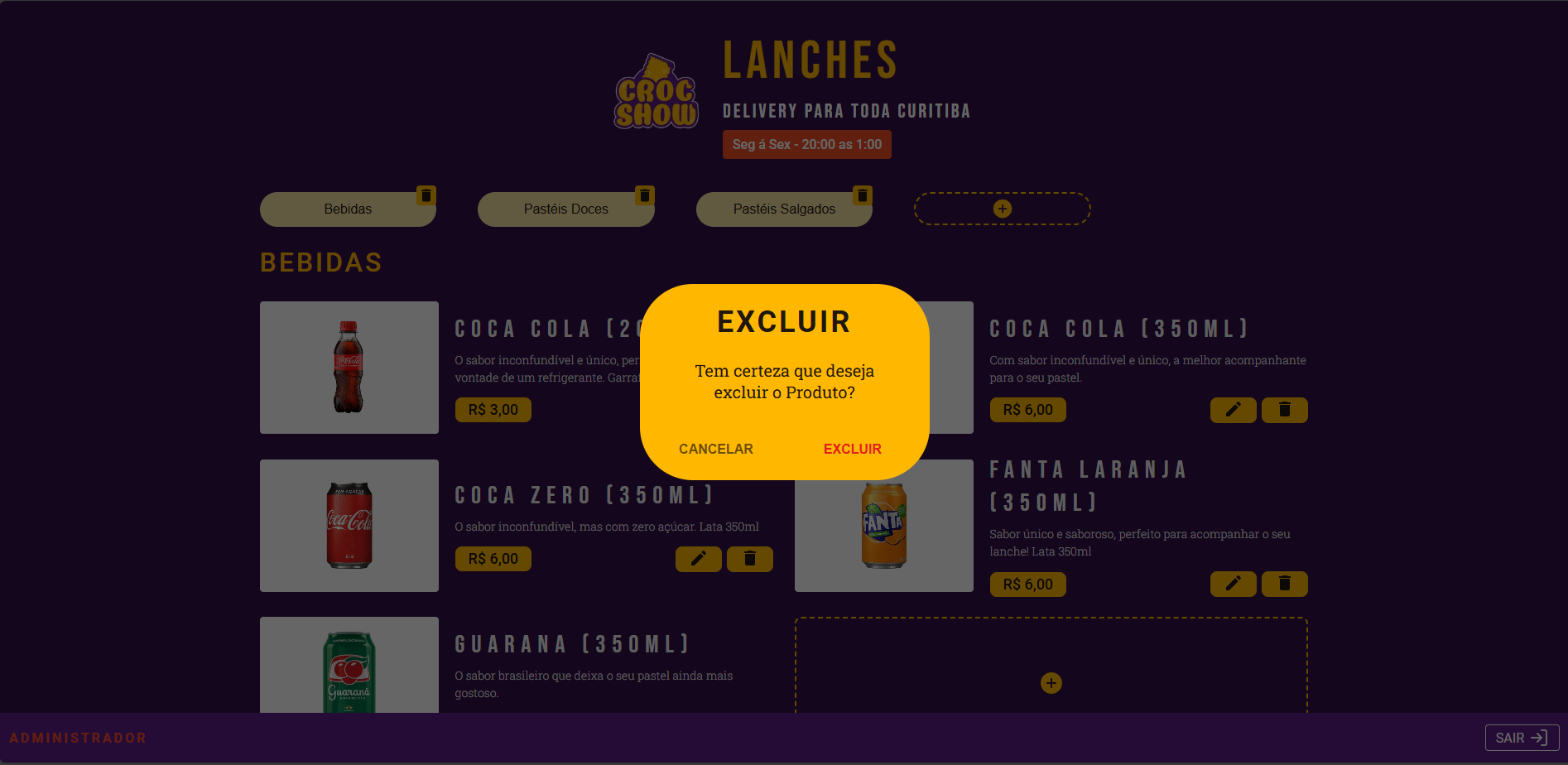
Croc Show é uma plataforma de cardápio online com recursos essenciais de comércio e recebimentos de pedidos pelo Whatsapp. Construído com Next 14 e Firebase, também utiliza os conceitos de SSR, CSR e SSG.
- Virtual Studio Code - Version 1.92.1
- GitHub Desktop - Version 3.4.3
- Node.js - Version 20.12.2
- Firebase
- Utilizado Next 14 com App Router;
- Utilizado TypeScript;
- Feito as requisições e armazenamento no Firebase;
- Utilizado do Firebase as funções do Firestore Database, Storage e Authentication;
- Utilizado React Context para estado do carrinho de compras;
- Utilizado regras e padrões do Prettier;
Para executar o projeto siga as instruções:
- Clone o repositório:
git clone https://github.com/LucasDoGit/croc-show
cd croc-show- Instale as dependências:
npm install- Configure as chaves de acesso ao seu Firebase (considerando que você ativou o Firestore Database, Storage e Authentication)
NEXT_PUBLIC_BASE_URL=http://localhost:3000
# Firebase connection
NEXT_PUBLIC_FIREBASE_APIKEY=
NEXT_PUBLIC_AUTH_DOMAIN=
NEXT_PUBLIC_PROJECT_ID=
NEXT_PUBLIC_STORAGE_BUCKET=
NEXT_PUBLIC_MESSAGING_SENDER_ID=
NEXT_PUBLIC_APP_ID=
NEXT_PUBLIC_MEASUREMENT_ID=- use o comando abaixo para iniciar o projeto e aguarde.
npm run dev- Feito! O projeto deve ser iniciado e pode ser acesso usando um navegador pela url "http://localhost:3000"
Para obter mais informações, entre em contato comigo em:
- Email: lucas.saiz19@gmail.com
- GitHub: https://github.com/LucasDoGit