The "world wide web" (which we'll refer to as "the web") is a part of the internet - which is itself a network of interconnected computers. The web is just one way to share data over the internet. It consists of a body of information stored on web servers, ready to be shared across the world.
The "world wide web" (which we'll refer to as "the web") is a part of the internet - which is itself a network of interconnected computers. The web is just one way to share data over the internet. It consists of a body of information stored on web servers, ready to be shared across the world.
The term "web server" can mean 1) a computer that stores the code for a website or 2) a program that runs on such a computer.
The physical computer device that we call a web server (much like the one shown below) is connected to the internet, and stores the code for different websites to be shared across the world at all times. When we load the code for our websites, or web apps, on a server like this, we would say that the server is "hosting" our website/app.
However, the server itself needs some code to tell it what to do, right? That software program is called… a web server! Its main purpose is to "serve" web pages it retrieves from your project code to users upon request.
While hosting websites has traditionally been a fairly involved task, nowadays, it is quicker than it ever has been before. Gone are the days of setting up a server program through services like Apache, or Window's IIS, then renting the physical server space from a large company, or buying server hardware.
When you set up app hosting, what's the first thing you always do? You open a browser and navigate to the web address to see it live, of course! So how does that work? There are a couple of key components we want to look at that are part of this process.
In 1984, a couple decades after the first computers and networks were invented, the Domain Name Service (DNS) was introduced. This was a concept where computers could distinguish themselves from one another. Six domains that you will probably recognize were introduced: edu (Education), gov (Government), mil (Military), com (Commercial), net (Network Resources), and org (Organization).
Just a few short years later, in 1991, the worldwide web network was opened to the world and incorporated the new HTML computer language. HTML uses specifications for Uniform Resource Locators (URLs). These URLs became (and remain) the universal standard for locating website addresses.
By definition, a URL is a formatted text string referring to the location of a resource on a computer network (most commonly the web). Typically, these resources are web pages, but they can also be text documents, graphics, programs, or pretty much anything that can be stored digitally.
Combining this all together, we learn that computers can connect to the internet via the world wide web, locate a specific server computer through a URL and domain name, and retrieve information or resources from that server.
Now that you know how the web works, read this article (Links to an external site.) and jot down 2-3 things you are learning.
Research what it means to deploy apps to a server, and the difference between static and dynamic applications.
Before you begin creating your own website and launch it to the Internet, it’s important to know how websites work.
Before you begin creating your own website and launch it to the Internet, it’s important to know how websites work.
Here are some basic terms:
- A website is simply a collection of web pages of codes – codes that describes the layout, format and content on a page.
- The web server is a internet-connected computer that receives the request for a web page sent by your browser.
- The browser connects your computer to the server through an IP address. The IP address is obtained by translating the domain name. (Don’t worry, this part is all done automatically by your browser so you don’t have to look up the IP addresses yourself.)
In other words, in order to display your website on the Internet, you will need:
- A website
- A domain name
- A server
A website is typically a collection of web pages, images and other elements that are linked together to form a larger, structured document. Think of a website as a book and each individual page is a web page.
A website can be made up of a single page or it could have thousands of pages. Each page will have its own text, images and other elements. All web pages and elements are then placed in a folder and stored on your web host server.
Each web page is written in codes and these codes describe the layout, format and content on the page. The most common coding language used to create web pages is HTML.
But just because a web page is written in codes doesn’t mean you need to be an IT geek to create one yourself. In fact, you don’t even need to know code or possess any technical skills or knowledge to create a website nowadays. Technology has advanced tremendously and there are a lot of website creators that allows you build functional and professional-looking websites without much or any technical knowledge.
If you have little to no technical knowledge and experience, the best is to use a website builder to create your website. The majority of website builders on the market are designed for the non-tech person in mind:
- Everything is online-based. There is nothing to download, nothing to install. Just open your web browser, type in the URL of the website builder, sign in and start building your website.
- No technical knowledge required. The website builders are created and managed by professionals so you don’t have to mess around with the technical aspects. You can create your entire website with all the bells and whistles without ever touching one line of code.
- It’s visual. Website builders typically use a WYSIWYG (What You See Is What You Get) editor that lets you create your website by dragging and dropping website elements into the desired location.
- Professionally-designed templates. You don’t have to worry about mismatched color schemes or disjointed layout as most website builders come with an extensive library of professional design templates.
Examples of easy-to-use website builders include Website.com, Wix, Weebly and Squarespace. All of the Doteasy web hosting plans include Website.com Website Builder service for FREE. Click here to read more details about Website.com Website Builder service.
For those have some technical knowledge and experience and are looking to build a powerful, flexible, highly customized website, there is always the option to choose a content management system, such as WordPress or Joomla. But do keep in mind that these site building applications often has a steep learning curve.
A domain name is the address that you type into your web browser address bar to get to a website. An example of a domain name is www.doteasy.com. A domain name is unique to a website. In other words, no two websites can have the same domain name.
While it is true that you don’t necessarily need a custom domain name for your website. Many website builders offer free plans that comes with a free website address. But these free website addresses come in the form of a sub-domain. . For example, if your website builder is “example.com” your free web address may be http://yourname.example.com.
This type of web address poses many problems:
- Your website becomes a “hostage” – because you don’t own example.com, you also don’t own any sub-domain or sub-folder variations of that domain name. The website builder has the right to create and delete any sub-domains and/or sub-folders they wish, with or without warning.
- Many customers do not want to do business with a company that doesn’t have its own domain name. A custom domain name (and a custom domain email address) gives you the professionalism, credibility and trust that you and your business needs.
- Search engines such as Google and Bing give preferences to domain names rather than sub-domains.
Custom domain names are not free, but nowadays you can easily get one for free from many service providers when you signup for an annual service plan.
A web server is the computer that receives the request for a web page sent by your browser.
Consider this: your company is hiring for a position that has just opened up and you are in charge of writing the job ad. You may have crafted the most compelling ad but unless you post the ad on a job board, no one will see it.
This is the same with websites. You could create the most stunning website but unless it’s uploaded to a web server, it is not accessible or viewable on the Internet.
You can certainly set up your own server at home, but it would require a huge amount of knowledge, time and resources (ie. power and Internet connection). Paying a web hosting service provider would be the more logical, economical and practical thing to do. Think if it like renting a space on a web host’s server. For a monthly fee, web hosting providers lets you use space on their servers to host your website, and because it’s their server, they as take care of all the technical aspects of setting up and maintain the server, as well as all the resources needed to run the server, so you don’t have to worry about anything.
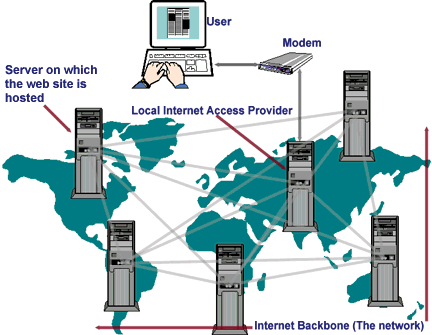
Say you open your web browser and type in a domain name, your browser will display the web pages of the domain name you’ve entered.
But have you wondered how your web browser knows what information to display?
Each website will have a website address, or a domain name, and each domain name is tied to the IP address of the web server it resides on. IP addresses are managed and tracked via the Domain Name Server (or DNS for short).
DNS works very similarly to the Contacts app on your mobile phone – you open up the Contacts app, type in a person’s name and your mobile phone returns with the person’s phone number and other contact information you might have entered. You can then decide if you want to call, email or text that person.
When you type in a domain name in your web browser, your web browser is actually conducting a series of inquiries that include looking up the IP address of the domain name, locating the web server that hosts the web pages of the domain name, submitting a request to that server for a copy of the web page(s), receiving the web page(s) from the server and finally translating the codes on the web page to present the information on your screen.
Fascinating, isn’t it? And that’s the basics of how websites work.
Limited Time Offer: Host your website and get a FREE domain name for only $0.77/mo
The "world wide web" (which we'll refer to as "the web") is a part of the internet - which is itself a network of interconnected computers. The web is just one way to share data over the internet. It consists of a body of information stored on web servers, ready to be shared across the world.
The "world wide web" (which we'll refer to as "the web") is a part of the internet - which is itself a network of interconnected computers. The web is just one way to share data over the internet. It consists of a body of information stored on web servers, ready to be shared across the world.
The term "web server" can mean 1) a computer that stores the code for a website or 2) a program that runs on such a computer.
The physical computer device that we call a web server (much like the one shown below) is connected to the internet, and stores the code for different websites to be shared across the world at all times. When we load the code for our websites, or web apps, on a server like this, we would say that the server is "hosting" our website/app.
However, the server itself needs some code to tell it what to do, right? That software program is called… a web server! Its main purpose is to "serve" web pages it retrieves from your project code to users upon request.
While hosting websites has traditionally been a fairly involved task, nowadays, it is quicker than it ever has been before. Gone are the days of setting up a server program through services like Apache, or Window's IIS, then renting the physical server space from a large company, or buying server hardware.
When you set up app hosting, what's the first thing you always do? You open a browser and navigate to the web address to see it live, of course! So how does that work? There are a couple of key components we want to look at that are part of this process.
In 1984, a couple decades after the first computers and networks were invented, the Domain Name Service (DNS) was introduced. This was a concept where computers could distinguish themselves from one another. Six domains that you will probably recognize were introduced: edu (Education), gov (Government), mil (Military), com (Commercial), net (Network Resources), and org (Organization).
Just a few short years later, in 1991, the worldwide web network was opened to the world and incorporated the new HTML computer language. HTML uses specifications for Uniform Resource Locators (URLs). These URLs became (and remain) the universal standard for locating website addresses.
By definition, a URL is a formatted text string referring to the location of a resource on a computer network (most commonly the web). Typically, these resources are web pages, but they can also be text documents, graphics, programs, or pretty much anything that can be stored digitally.
Combining this all together, we learn that computers can connect to the internet via the world wide web, locate a specific server computer through a URL and domain name, and retrieve information or resources from that server.
Now that you know how the web works, read this article (Links to an external site.) and jot down 2-3 things you are learning.
Research what it means to deploy apps to a server, and the difference between static and dynamic applications.
The internet is a great tool, but without data to share with users, it would be useless. Most data on the web is shared through websites and web applications. Let's talk about how these sites are made available on the web through deployment.
The internet is a great tool, but without data to share with users, it would be useless. Most data on the web is shared through websites and web applications. Let's talk about how these sites are made available on the web through deployment.
Web App Deployment
Web apps are made up of code - mostly JavaScript. When we want to deploy our web app to the world wide web, we need to host that project on a web server so that it can be served up to people connected to the web. There are many services that allow you to "rent" server space for your web app. You can deploy web apps to Amazon AWS servers, Google Servers, Netlify, Heroku, Gatsby, Github Pages, and Vercel (which we'll learn about in this module) among many, many others.
Services like these are a huge step up in modern technology that allows us to deploy sites with the click of a button or right in your terminal. We are lucky today that we can do this with so much ease, at least compared to the "good ol' days".
Static vs Dynamic Apps
Deploying a static web app is a little different than deploying a dynamic web app. Most of the apps that you have built up to this point are static apps. A basic definition of a static site is one that has hardcoded data that doesn't change. A lot of our React apps use data from third-party libraries abut still deploy like a static app.
Deploying a site with an accompanying server and database is going to be more complicated than just an almost static site that consumes a third-party API. We'll learn more about that kind of deployment in the backend unit.
Now that you've learned what it means to deploy a static web app, do a search online for potential problems that you may face during or after your project is deployed.
To start out, please go to Vercel (Links to an external site.) and sign up for an account with your Github profile. Once you do that, move on to the follow-along section to deploy a React app using Vercel.
To start out, please go to Vercel (Links to an external site.) and sign up for an account with your Github profile. Once you do that, move on to the follow-along section to deploy a React app using Vercel.
Getting started with Vercel takes just a few steps. You can get up and running with a new project in less than a minute.
Let's start by creating a new Vercel account (Links to an external site.). You can make a new account by logging in with GitHub. You'll immediately be taken through an onboarding flow, as shown below.
Sign up with GitHub and authorize Vercel with your GitHub account
Here is a list of all the templates you can create straight from Vercel. Scroll down until you see the "create-react-app" template. Choose that template.
From this screen you will click on Browse all templates then scroll down until you see the "create-react-app" template. Choose that template.
Choose your personal account to manage projects for free. If you create a team account, you will be charged after a free trial period
Choose GitHub for your git platform. This will allow Vercel to create and a new react app and also push the code for that project to you GitHub account.
Give your Vercel project a name. Remember the name so you can name the git repo the same thing in the coming steps.
Then click on the git scope dropdown and choose Add GitHub Org or Account. A new window will open to allow you to "install" vercel in your GitHub account. Click on Install.
Choose a name for your git repository. Use the same name you chose for your Vercel project.
Click on continue to create a new React app, deploy it, and push it to your GitHub!
Celebrate when it is finished! Now you can visit the deployed site or go to the project dashboard in Vercel.
Do you have a domain name? Maybe for your portfolio site? Follow the instructions here (Links to an external site.) to transfer your domain to Vercel, and deploy and maintain your project with Vercel. If you don't have a domain name yet, look through the Vercel documentation and find a guide that is interesting to you here (Links to an external site.).