Material Kit React Native is a fully coded app template built over Galio.io, React Native and Expo to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in Galio to make it look like Google's material design, minimalistic and easy to use.
Start your development with a badass material UI Kit for React Native inspired by Material Design. If you like Google's Material Design, you will love this react native kit! It features a huge number of components and screens built to fit together and look amazing.
Material Kit React Native features over 200 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Material Kit React Native comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components/cards here.
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your React Native mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
| React Native | Figma | WordPress |
|---|---|---|
 |
 |
 |
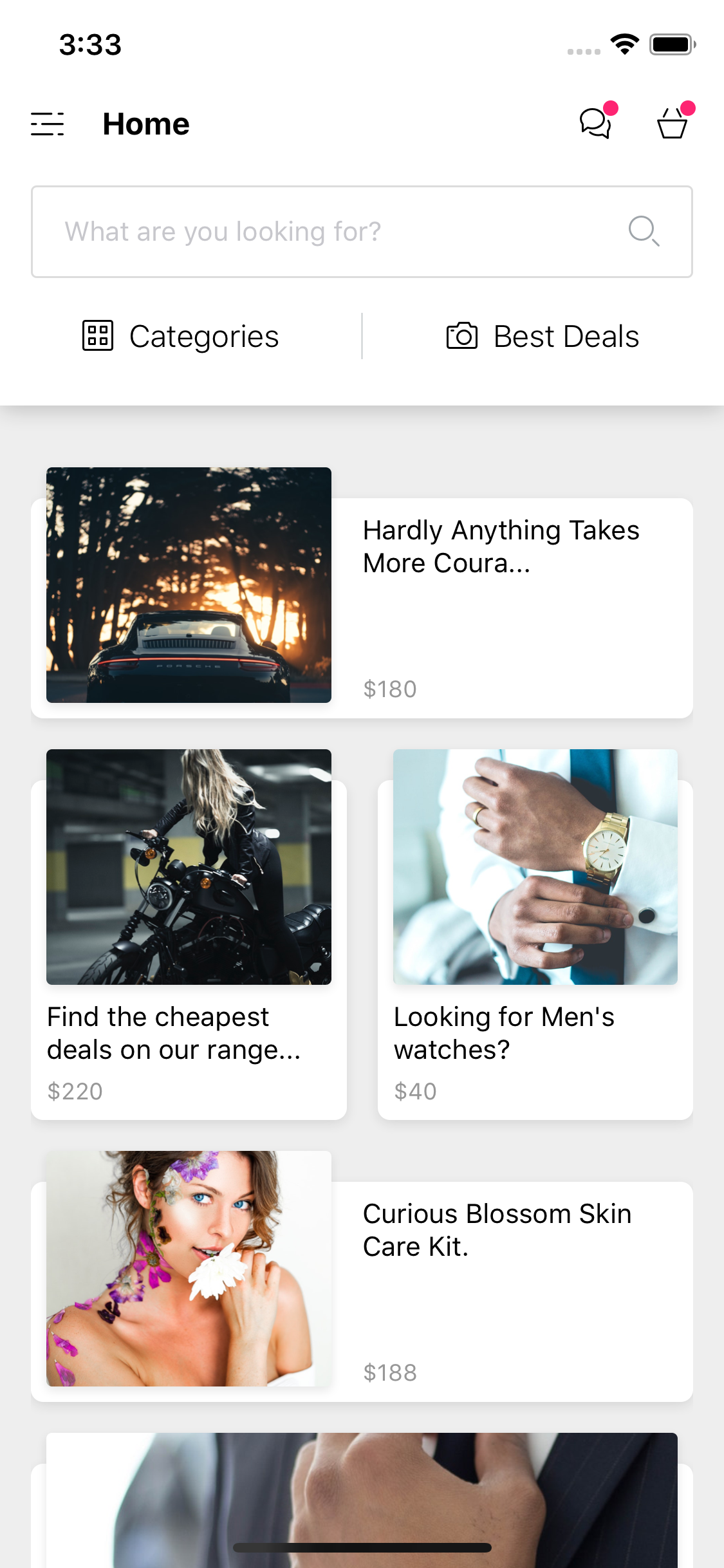
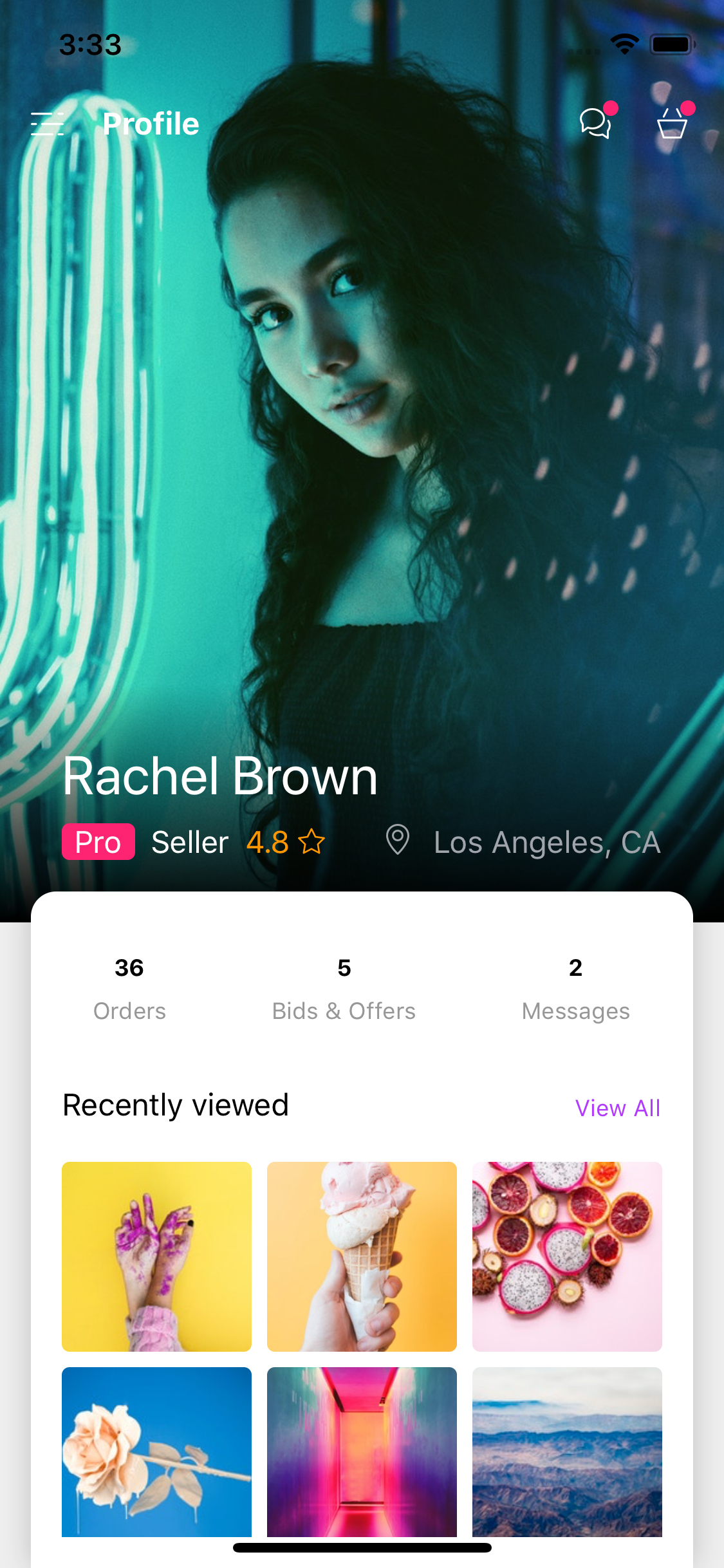
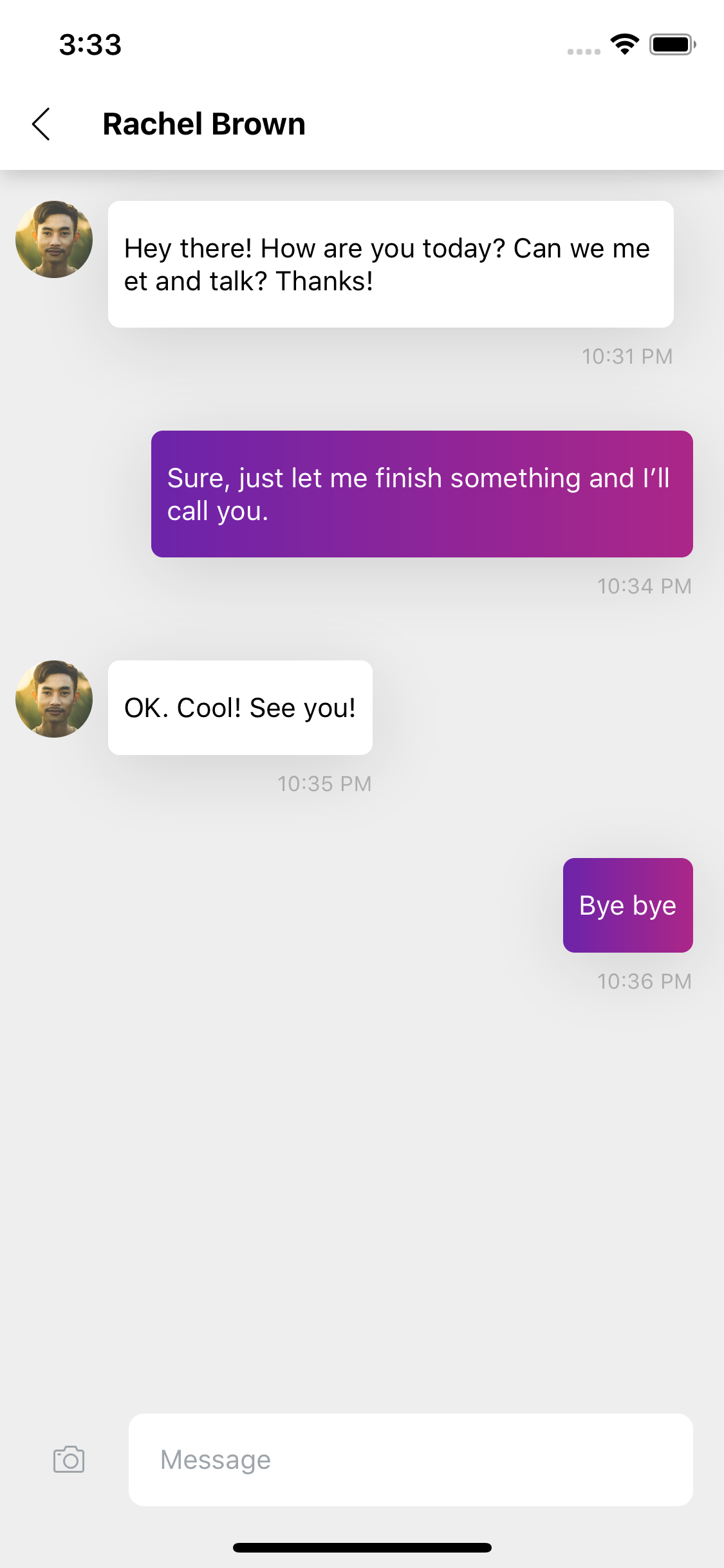
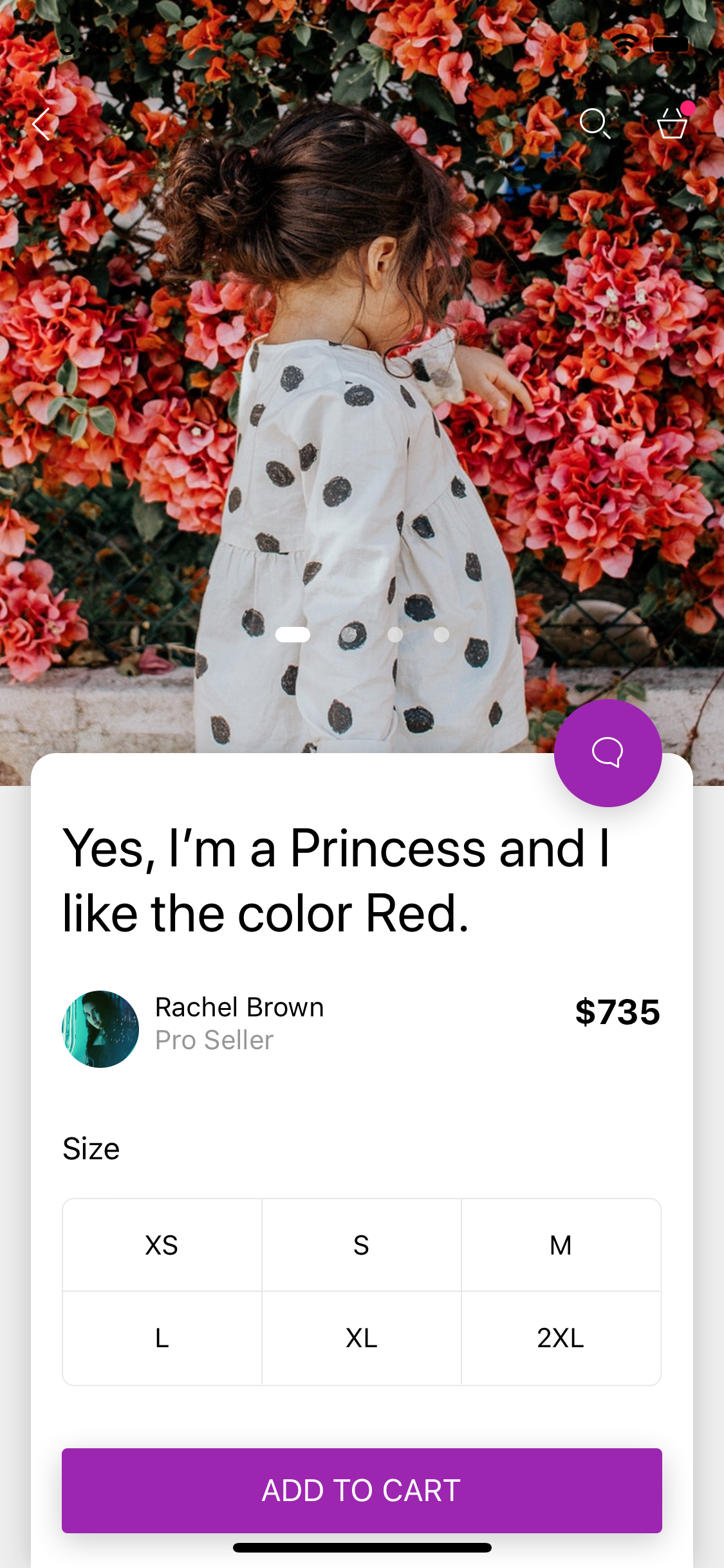
| Home Screen | Profile Screen | Chat Screen | Product Screen |
|---|---|---|---|
 |
 |
 |
 |
- Try it out on Expo (Simulator for iOS or even your physical device if you have an Android)
- Buy from Creative Tim
The documentation for the Material Kit React Native is hosted at our website.
Within the download you'll find the following directories and files:
material-kit-react-native/
├── App.js
├── README.md
├── app.json
├── assets
├── babel.config.js
├── components
│ ├── Button.js
│ ├── Drawer.js
│ ├── Header.js
│ ├── Icon.js
│ ├── Product.js
│ ├── Select.js
│ ├── Switch.js
│ ├── Tabs.js
│ └── index.js
├── constants
│ ├── Images.js
│ ├── Theme.js
│ ├── index.js
│ ├── products.js
│ └── utils.js
├── navigation
│ ├── Menu.js
│ └── Screens.js
├── package-lock.json
├── package.json
├── screens
│ ├── Components.js
│ ├── Home.js
│ ├── Onboarding.js
│ ├── Pro.js
│ ├── Profile.js
│ └── Settings.js
At present, we officially aim to support the last two versions of the following operating systems:
- Demo: https://demos.creative-tim.com/material-kit-pro-react-native
- Download Page: https://www.creative-tim.com/product/material-kit-react-native
- Documentation: https://demos.creative-tim.com/material-kit-react-native/docs
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Material Kit - For Front End Development
- Buy our PRO version
- Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| HTML Dark | Vuetify |
|---|---|
 |
 |
We use GitHub Issues as the official bug tracker for the Material Kit React Native. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit React Native.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
-
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
-
Licensed under MIT (https://github.com/creativetimofficial/material-kit-react-native/blob/master/LICENSE)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
- Buy our PRO version
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim














