Flashcards with spaced repetition and gamification 🌱
Carden is a Chrome Extension that helps you turn the content you consume into long-term knowledge. Create flashcards in context, view in-depth stats, collect points and level up, and much more.
Made by Anne-Laure Le Cunff & Alyssa X
🔬 Practice using spaced repetition based on the evidence-based SM2 algorithm
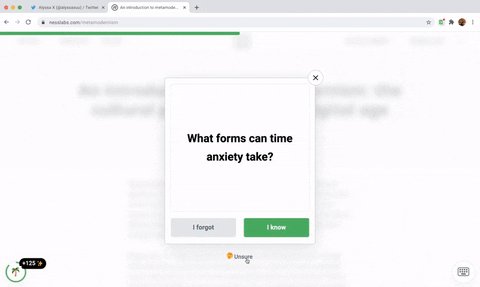
✏️ Create flashcards in context whenever you read something interesting
🗄️ Organize your flashcards into decks
🏆 Collect points and level up as you practice and grow your knowledge
🧩 Cross-compatible with apps like Anki, Quizlet, Brainscape, and more
📦 Import and export flashcards as .txt and .csv files
📊 View and download in-depth stats
...and much more!
You can run Carden locally without having to install it from the Chrome Store. Here's how:
- Download the code. In the web version of GitHub, you can do that by clicking the green "Code" button, and then "Download ZIP".
- Note that there's a server folder for the back-end. You will need to setup a server with a MySQL database.
- Add the appropriate credentials in config.php to access your database.
- Modify the access-control-allow-origin in all PHP files to allow requests from the extension (with its unique ID).
- Replace the POST URLs throughout the javascript files in the chrome-extension folder.
- Go to chrome://extensions/ in your browser, and enable developer mode.
- Drag the chrome-extension folder (make sure it's a folder and not a ZIP file, so unzip first), or click on the "Load unpacked" button and locate the folder.
- That's it, you will now be able to use Carden locally. Make sure you pin it on the toolbar by clicking the "puzzle" icon in the toolbar and pinning Carden.
- jQuery - for better event handling and DOM manipulation
- jQuery Nice Select - for better, more stylish dropdowns
- Chart.js - for rendering the chart for the stats
- ExtensionPay - for handling the yearly subscription
- Twemoji - for the cool emojis throughout the extension ✨
Feel free to reach out to me through email at hi@alyssax.com or on Twitter if you have any questions or feedback! Hope you find this useful 💜