Replies: 2 comments
-
|
Did you head any luck on this ? |
Beta Was this translation helpful? Give feedback.
0 replies
-
|
See if this would work: https://www.youtube.com/watch?v=4yET6a8uX6U&ab_channel=ChartJS This is build in Chart.js 4 but it is basically a custom plugin which might also be possible on older versions. |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
The same is asked in stackoverflow. but no luck there. As it is critical to our project and its quite urgent, so I am asking it here as well.
I am using react-chartjs-2 which is built around chart.js 2. Chartjs has rolled out version 3 with big changes but react-chartjs is yet to develop wrapper for chartjs-3.
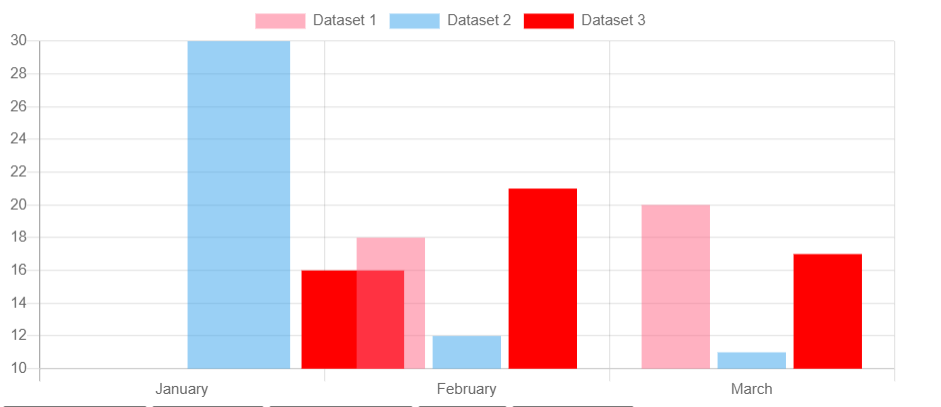
I want to skip null values in grouped bar charts which otherwise leaves blank spaces. An option is added to chartjs-3 to skip null values but not in chartjs-2. when using chartjs-2 the plot looks as below with gaps for null values
So I am using this commit changes#7849 and making the same changes to chartjs-2.9.2. Bar width has increased to fill the area for null value but it is moved towards right and overlapping as below. Why is it behaving like this? Any help would be appreciated.

Beta Was this translation helpful? Give feedback.
All reactions