收集
Laravel网页编辑器扩展包。
editor.md是一款高度可定制化的markdown编辑器。可惜,目前editor.md官方处于非积极维护状态。
- 推荐指数:☆☆☆☆
- 官方网站:https://pandao.github.io/editor.md/
- 扩展包地址: https://github.com/douyasi/laravel-editor-md
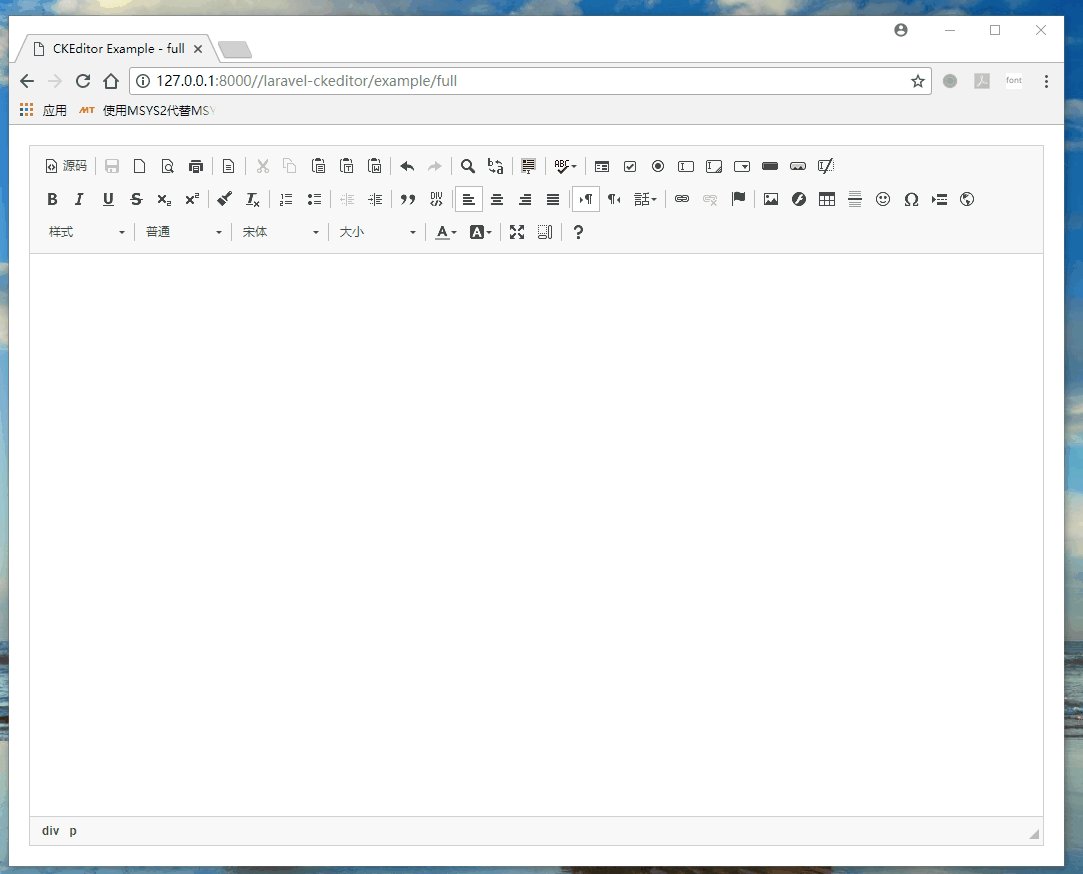
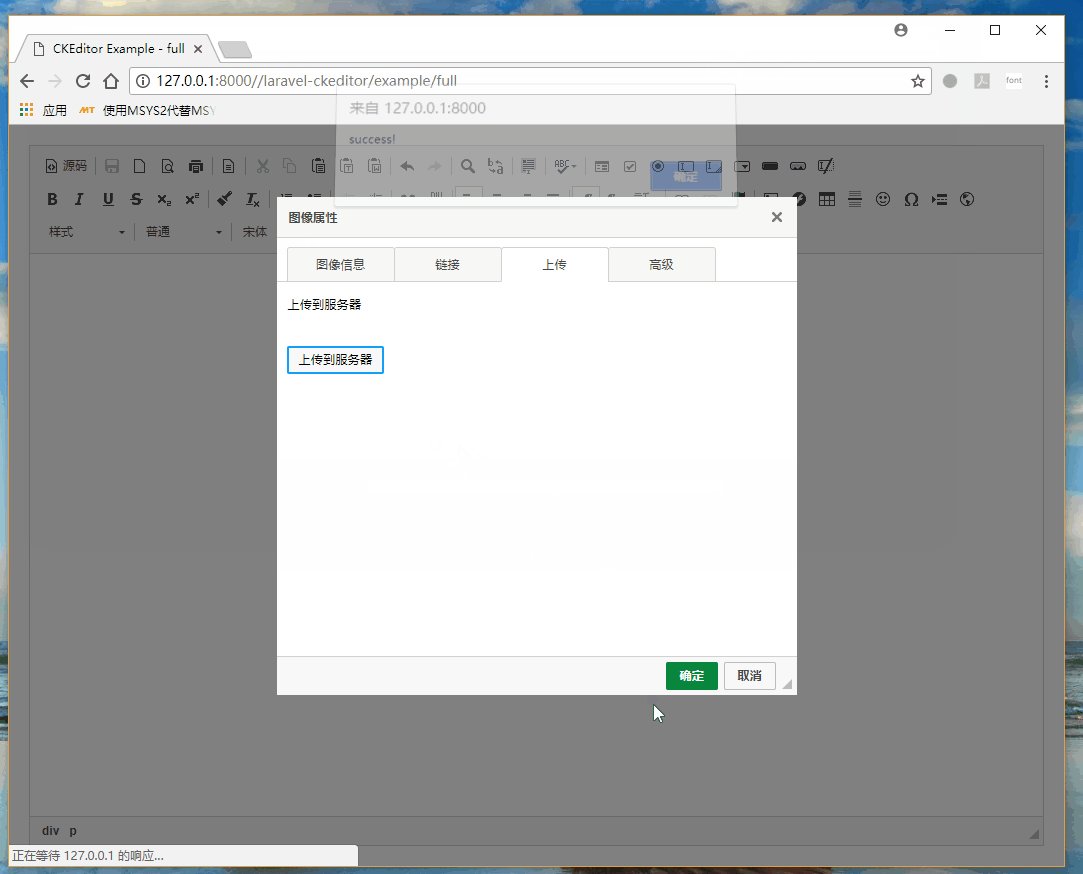
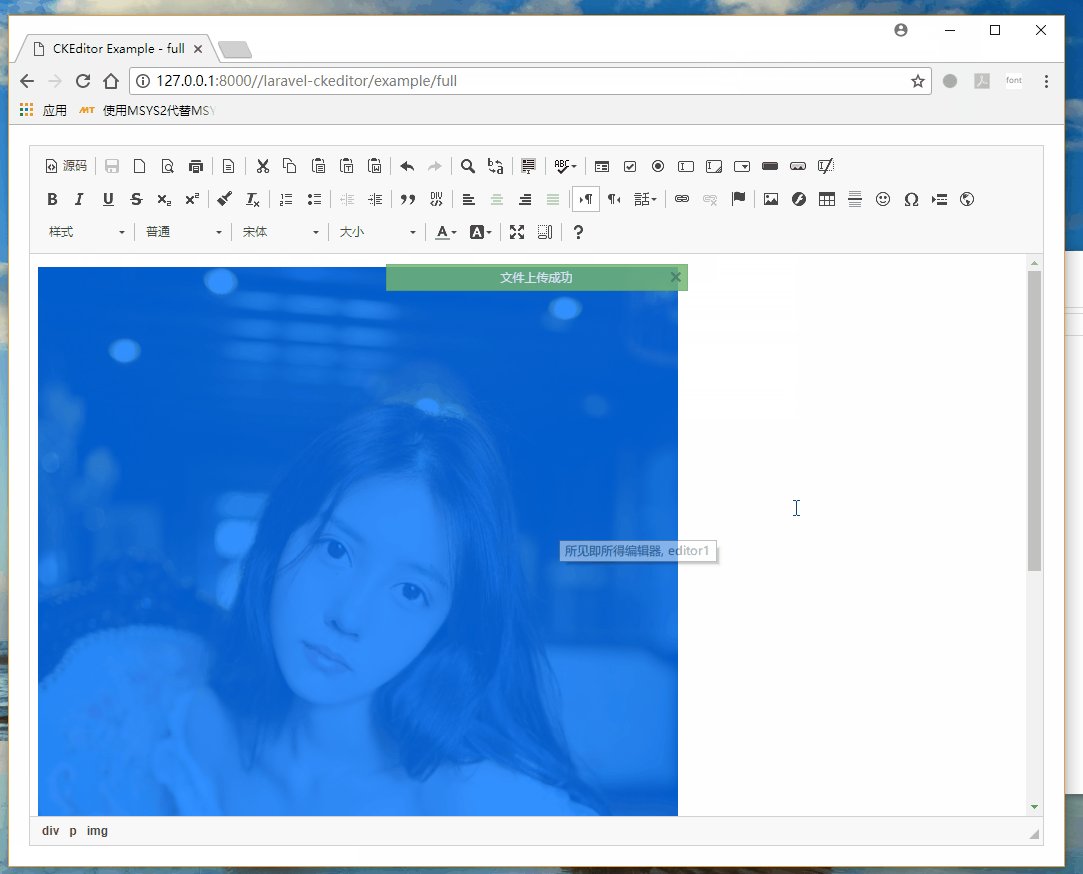
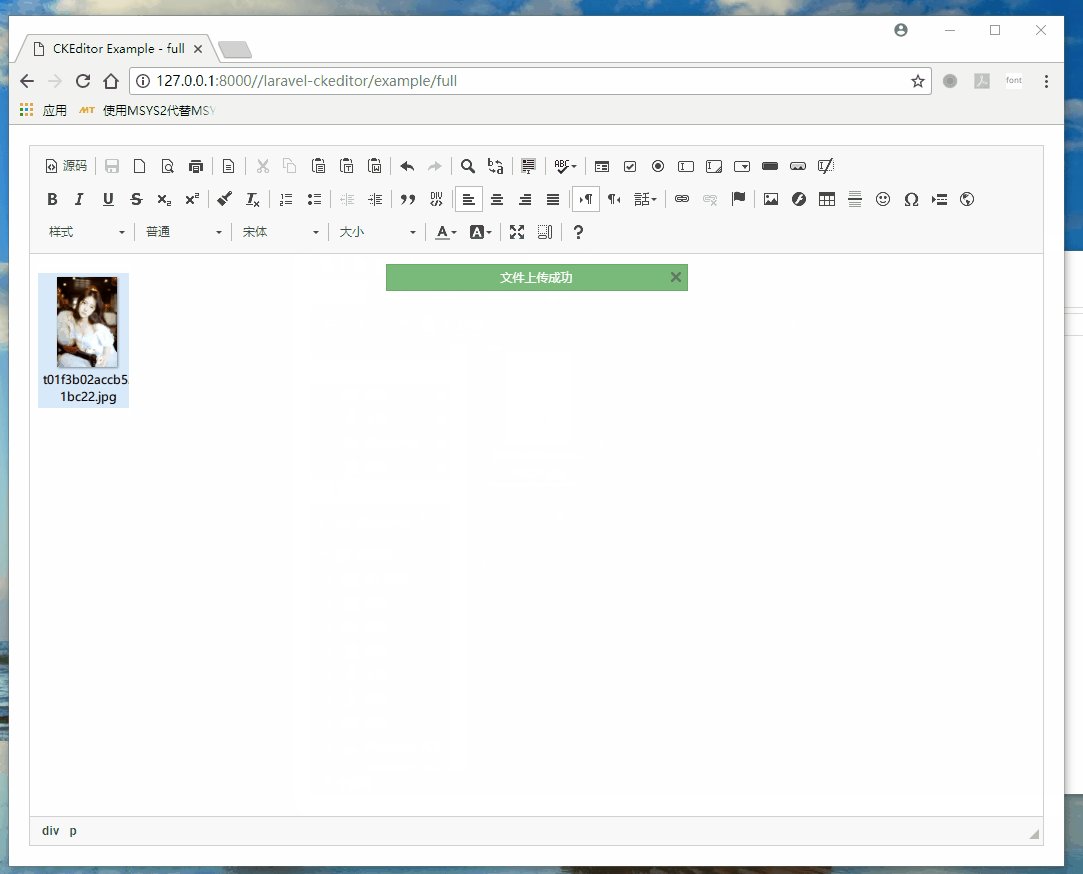
CKEditor—— 国外大名鼎鼎的富文本编辑器。最新版本为CKEditor5,建议配合React/Vue等在前端上工程化使用。
- 推荐指数:☆☆☆☆☆
- 官方网站:https://ckeditor.com/ 。
- 演示动图:http://s1.ystatic.cn/uploads/content/20180503/5aeb2a713fcf5_45o.gif
国人作品,
wangEditor基于javascript和css开发的Web富文本编辑器, 轻量、简洁、易用、开源免费。目前最新版本为wangEditor5,建议配合React/Vue等在前端上工程化使用。
- 推荐指数:☆☆☆☆
- 官方网站:https://www.wangeditor.com/ 。
- 演示视频:http://s1.ystatic.cn/v/9067ff068918189ef850da17acb1d806.mp4
- 扩展包地址:https://github.com/douyasi/laravel-wang-editor
UEditor是百度推出的一套开源的在线HTML编辑器。官方目前处于停止维护状态,不建议使用。
- 推荐指数:☆☆
- 官方网站:http://ueditor.baidu.com/ 。
- 扩展包地址:https://github.com/overtrue/laravel-ueditor
Summernote轻量级编辑器。
这个包似乎未被作者推送到 https://packagist.org ,所以在使用时可以添加 repositories 相关配置代码。
忽略下面配置,直接在工程目录终端下执行 composer require "overtrue/laravel-summernote" 命令。
{
"require": {
"overtrue/laravel-summernote": "dev-master"
},
"repositories": [
{
"type": "vcs",
"url": "https://github.com/overtrue/laravel-summernote.git"
}
]
}
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器。
商用可视化 Web编辑器。
...... 陆续补充中。