forked from ecodatasci-tlv/git-rmd
-
Notifications
You must be signed in to change notification settings - Fork 1
/
pres.html
777 lines (579 loc) · 20.3 KB
/
pres.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang="">
<head>
<title>Version control & RMarkdown</title>
<meta charset="utf-8" />
<meta name="date" content="2020-01-26" />
<link href="libs/remark-css/default.css" rel="stylesheet" />
<link href="libs/font-awesome/css/fontawesome-all.min.css" rel="stylesheet" />
<link rel="stylesheet" href="custom-fonts.css" type="text/css" />
</head>
<body>
<textarea id="source">
class: center, middle, inverse, title-slide
# Version control & RMarkdown
## EcoDataSci-TLV
### 2020-01-26
---
class: exercise
# Administration
- The R group will meet every two weeks
- Tell us what you want to see in the meeting by filling the survey https://forms.gle/LxPoH2yZHCRVTcy99
<br>
**Email us with any questions:**
Maria Novosolov (GeoGen): marianovosolov@gmail.com
Hannah Lois Owens (CMEC): hannah.owens@sund.ku.dk
Isolde van Riemsdijk (GeoGen): isolde.vanriemsdijk@naturalis.nl
---
class: exercise
# <i class="fas fa-check "></i> Check-in
To follow along, you should have:
- a GitHub account - [create one now](https://github.com/) if you don't have one already!
- git installed and connected to RStudio (detailed installation instructions [here](https://happygitwithr.com/install-git.html))
## Slides link: https://globedatasci-ku.github.io/git-rmd/pres.html
<br>
**Tip:**You can get unlimited private GitHub repositories for _free_ (normally $7/month) with a university email! Sign up [here](https://education.github.com/pack).
---
This presentation is based on:
[Happy Git with R](http://happygitwithr.com)
[NCEAS GitHub crash course](https://nceas.github.io/training-git-intro/getting-started-with-git-rstudio.html)
[Ocean Health Index GitHub training](http://ohi-science.org/data-science-training/github.html)
---
background-image: url(http://www.phdcomics.com/comics/archive/phd101212s.gif)
background-position: center
background-size: auto 100%
---
# Why learn and use git/GitHub?
- Version control
- Easy to share/distribute files, especially code/analyses
- Files accessible from anywhere with an internet connection
- Improves collaboration
--
_Git enables time travel & alternate realities!_
---
background-image: url(https://media.giphy.com/media/kxAX99ncvbPk4/giphy.gif)
background-position: center
background-size: cover
---
# git
.pull-left[
Version control system that lives on your computer. Think "track changes" for files
]
.pull-right[
<p><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Cropped-big-brother-is-watching-1984.png/800px-Cropped-big-brother-is-watching-1984.png" width=100%>
]
---
# <i class="fab fa-git "></i> is not
.pull-left[
- a full backup
- meant for data, images, etc
git works best with _text-based_ files!
]
.pull-right[

]
---
# GitHub <i class="fab fa-github "></i>
"Dropbox" for git-based projects on the internet.
- share/store analyses and functions
- browse past versions of code
- browse source code ([CRAN](https://github.com/cran), [tidyverse](https://github.com/tidyverse/), [rOpenSci](https://github.com/ropensci))
- use packages not on CRAN (`devtools::install_github("account/repo")`)
- host web pages
---
background-image: url(http://ohi-science.org/data-science-training/img/commit_compare_3.png)
background-position: center
background-size: auto 100%
---
# GitHub terminology
- **repository** or repo - project/folder <i class="fas fa-folder "></i>
- **local** - files stored on your computer <i class="fas fa-file-code "></i> <i class="fas fa-file-image "></i> <i class="fas fa-file-excel "></i>
- **remote** - files on github.com <i class="fab fa-github "></i>
---
class: inverse, center, middle
# GitHub: let's get oriented!
---
class: exercise
Take a moment to explore this repository:
# https://github.com/isteves/typos
- When was the .xlarge[repository 📁] first created?
- What .xlarge[commits 💍] have been made to the repository?
- What .xlarge[issues ❌] have been submitted?
- What .xlarge[pull requests 🙏] (PRs) have been submitted?
- Are there any .xlarge[forks 🍴] or .xlarge[branches 🌵]?
---
background-image: url(img/github-account.png)
background-position: center
background-size: 100%
---
background-image: url(img/github-account.png)
background-position: center
background-size: 100%
---
background-image: url(img/github-copies.png)
background-position: center
background-size: 100%
---
background-image: url(img/github-commits.png)
background-position: center
background-size: 100%
---
class: exercise
# Let's create a repo from scratch...
### (choose a unique name!)
.center[

]
- don't use special characters
- name it `something_meaningful` and not `too-long`
- note for advanced users: R packages cannot take underscores or dashes
---
class: inverse
background-image: url(http://ohi-science.org/data-science-training/img/create_repository_2.png)
background-position: center
background-size: 100%
---
class: inverse, center, middle
# Let's connect to RStudio!
---
class: inverse
background-image: url(http://ohi-science.org/data-science-training/img/clone_step1.png)
background-position: center
background-size: 100%
---
class: inverse
background-image: url(http://ohi-science.org/data-science-training/img/new_project_1.png)
background-position: center
background-size: 100%
---
class: inverse
background-image: url(http://ohi-science.org/data-science-training/img/new_project_2.png)
background-position: center
background-size: 100%
---
class: inverse
background-image: url(http://ohi-science.org/data-science-training/img/new_project_3.png)
background-position: center
background-size: 100%
---
class: inverse
background-image: url(https://media.giphy.com/media/vt4gALQsxCDmM/giphy.gif)
background-position: center
background-size: 100%
---
class: inverse
background-image: url(https://media.giphy.com/media/vt4gALQsxCDmM/giphy.gif), url(http://ohi-science.org/data-science-training/img/new_project_4.png)
background-position: bottom right, center
background-size: 30%, 100%
---
class: inverse, center, middle
# Inspect your repository
---
class: inverse
background-image: url(http://ohi-science.org/data-science-training/img/RStudio_IDE_git.png)
background-position: center
background-size: 100%
---
You now have a GitHub PROJECT!
<img src="img/github-proj.png" width=80%>
https://speakerdeck.com/jennybc/workflow-you-should-have-one
---
# What's the deal with projects?
Each project is a self-contained set of files. Projects make it **easy to transfer** files to another computer because its **boundaries are clearly defined**
.center[
<img src="img/project.jpg" width=50% align="center">
]
---
# Use relative paths inside projects
- looks cleaner
- works for other people/computers
```r
read.csv("data/eilat_survey_2017.csv")
#rather than
read.csv("C:/Mariaי/phd/thesis/reef_surveys/data/eilat_survey_2017.csv")
```
You never have to use `setwd()` again!
---
class: inverse, center, middle
# RMarkdown Demo & Exercise
---
#This presentation is based on:
https://rmarkdown.rstudio.com/lesson-1.html
https://bookdown.org/yihui/rmarkdown/
https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
https://ourcodingclub.github.io/2016/11/24/rmarkdown-1.html
---
## __What is markdown?__
A lightweight text editor originally built to be presented as html
<p><img src="https://raw.githubusercontent.com/ecodatasci-tlv/git-rmd/master/Markdown_image.jpeg" width=90%>
---
## __What is Rmarkdowm?__
A __one-stop-shop__ for writing code and sharing your work with various formats
.center[
<p><img src="https://tinyurl.com/yc9aqyna" center width=30%>
]
---
# __Type of outputs for Rmarkdown__
- Research notebook ([R Notebook](https://bookdown.org/yihui/rmarkdown/notebook.html))
- Reports ([html](https://bookdown.org/yihui/rmarkdown/html-document.html), [pdf](https://bookdown.org/yihui/rmarkdown/pdf-document.html), or [word](https://bookdown.org/yihui/rmarkdown/word-document.html))
- Websites ([Rmarkdown wbsite](https://bookdown.org/yihui/rmarkdown/rmarkdown-site.html)\ [blogdown](https://bookdown.org/yihui/rmarkdown/blogdown-start.html))
- Books ([bookdown](https://bookdown.org/yihui/rmarkdown/books.html))
- Presentations ([xringan](https://bookdown.org/yihui/rmarkdown/xaringan.html)\ [ioslides](https://bookdown.org/yihui/rmarkdown/ioslides-presentation.html))
---
# __The different parts of Rmarkdown__
<p><img src="https://raw.githubusercontent.com/ecodatasci-tlv/git-rmd/master/rmd_example.png" width=110%>
---
## YAML header
- Must be enclosed in `---`
- output section changes based on the type of ducument
```r
---
title: "Edinburgh Biodiversity"
author: John Doe
date: 22/Oct/2016
output: html_document
---
```
---
## Code chunk
- The chunk must be enclosed between ` ``` ` and then `{r}` at the top
- keybord shortcut: ctrl + Alt + I (Windows) or cmd + Alt + I (MacOS)
<p><img src="img/rmarkdown_code.png" width=70%>
---
## __Plain text__
Here you write everything that isn't a code by using markdown related symbols to create headers, bold text , etc.
---
## __Workflow of Rmd file__
<p><img src="https://tinyurl.com/ycgusx7u" width=100%>
You create an Rmd file, then you knit it with knitr package, it is passed to one of the rendering packages like pandoc (for html) or LaTex (for pdf), and the final format is created
---
class: exercise
# __Practice time__
1. Open an Rmd file in the project you created before
2. Choose the type of document you want to create
3. Write some plain text and some analyses in the code chunk
4. Click on the knit botton at the top bar (or ctrl/cmd + shift + K)
---
__Congradulations!!!__ 🎉 🎊 🥳 You created your first Rmd file!! 😄
.center[
<p><img src="https://www.chronicle.com/blogs/profhacker/files/2018/01/markdowncat.jpg" width=80%>
]
---
class: inverse, center, middle
# __Rmd plain text syntax__
<p><img src="https://raw.githubusercontent.com/ecodatasci-tlv/git-rmd/master/Markdown_image2.jpeg" width=120%>
---
# __Headers__
```r
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
```
---
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
---
## Alternatively, for H1 and H2, an underline-ish style:
```
Alt-H1
======
Alt-H2
------
```
Alt-H1
======
Alt-H2
------
---
# Highlight text
__Bold text__ ` __Bold__` or ` **Bold** `
_Italics_ ` _Italics_ ` or ` *Italics* `
~~strikethrough~~ `~~strikethrough~~`
---
### Use these two links to learn how to adapt the text and the code to your needs:
https://www.rstudio.com/wp-content/uploads/2015/02/rmarkdown-cheatsheet.pdf
https://ourcodingclub.github.io/2016/11/24/rmarkdown-1.html
---
class: inverse, center, middle
# __Other formats of Rmarkdown__
<p><img src="https://pbs.twimg.com/media/DcrW6_UWkAAVjnB.jpg" width=60%>
---
## The YAML header for website
Here is an example from the website
```r
---
title: "Visualizations in R"
author: "Alex Slavenko and Maria Novosolov"
output:
html_document:
toc: true
toc_float: true
collapsed: true
smooth_scroll: true
toc_depth: 3
runtime: shiny_prerendered
# number_sections: true
---
```
---
class: inverse, center, middle
## Lets check how it looks online
https://ecodatasci-tlv.github.io/visualizations_in_r/
---
# __Books__
### - Writen similar to a webslite but has a different YAML header
### - Uses `bookdown` package to generate
---
class: center, middle
More information on __websites__ and guidlines on how to build them can be found [here](https://bookdown.org/yihui/rmarkdown/websites.html)
More information about how to build __books__ can be found [here](https://bookdown.org/yihui/rmarkdown/books.html)
---
class: inverse, center, middle
# Lets get back to git
--
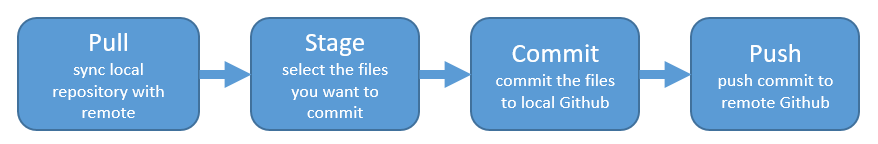
# Basic git flow ~ life cycle of a relationship
---
# First, you **pull** them in

---
# Then, you **stage** & **commit**

---
# Finally, you **push** out babies
.pull-left[
<img src="https://upload.wikimedia.org/wikipedia/commons/f/f1/Egg_laying_-_Harmonia_axyridis_%282127209595%29.jpg" width=90%>
]
--
.pull-right[
## (or __push__ them away...)
<img src="https://media.giphy.com/media/7vzG5HU8nE2pCJbUGj/giphy.gif">
]
---
background-image: url(http://ohi-science.org/data-science-training/img/push_pull_clone.png)
background-position: center
background-size: auto 90%
---
# Sync from RStudio to GitHub
.center[

.img-small[
[](http://www.rstudio.com/wp-content/uploads/2016/01/rstudio-IDE-cheatsheet.pdf)
]
]
---
background-image:url(https://media.giphy.com/media/ycpCka5zPAUvMr6PU6/giphy.gif), url(http://ohi-science.org/data-science-training/img/pull.png)
background-position: bottom right, center
background-size: 30%, 100%
---
background-image:url(https://media.giphy.com/media/3QAUnTsafSMQE/giphy.gif), url(http://ohi-science.org/data-science-training/img/staged.png)
background-position: bottom right, center
background-size: 30%, 100%
---
background-image:url(https://media.giphy.com/media/3QAUnTsafSMQE/giphy.gif), url(http://ohi-science.org/data-science-training/img/commit.png)
background-position: bottom right, center
background-size: 30%, 100%
---
background-image:url(https://upload.wikimedia.org/wikipedia/commons/f/f1/Egg_laying_-_Harmonia_axyridis_%282127209595%29.jpg), url(http://ohi-science.org/data-science-training/img/push.png)
background-position: bottom right, center
background-size: 30%, 100%
---
background-image: url(img/github-flow.png)
background-position: center
background-size: 90%
---
class: exercise
# Your turn
1. Pull - make sure your branch is up-to-date
2. Make changes to `index.Rmd`. Save and knit
3. Stage ✅ `index.Rmd` and ✅ `index.html`
4. Commit 💍
5. Push - sync with remote repository
---
class: inverse, center, middle
# Host Rmd's online with GitHub Pages
---
background-image: url(img/github-pages.PNG)
background-position: center
background-size: 90%
In your repo settings (scroll down):
---
class: exercise
# Your turn
1. Turn on GitHub pages (from the repo home page, click Settings --> set source to _master branch_)
2. Check out your new web page!
## USERNAME.github.com/REPONAME
_Note:_ if your file was not named `index.html`, then you'll have to add `/FILENAME.html` to the end of the URL
---
# A few tricks
- Use `index.html` to set a home page for your repo: username.github.io/reponame = username.github.io/reponame/index.html
- use `toc_float` to add a floating table of contents to your RMarkdown webpage (more details [here](https://bookdown.org/yihui/rmarkdown/html-document.html))
```r
---
output:
html_document:
toc: true
toc_float: true
---
```
---
class: inverse, center, middle
# Let's collaborate!
---
# Contribute changes
If you want to work off of an existing repository on GitHub...
1. **Fork a repo** = make a copy of the repo on your account
2. **Make a branch** = start an alternate timeline
3. **Make a change**
4. **Examine the differences**
It's good practice to keep your "master" branch clean so that you can keep it synchronized with the original repository
---
class: exercise
# Your turn
https://github.com/isteves/typos
1. Fork the repo = make a copy of the repo on your account
2. Make a branch = start an alternate timeline
3. Make and commit a change
4. Submit a pull request
---
# Collaborating on a single repo
Eventually, you'll have to start thinking about .xlarge[merge conflicts]. This is especially true when you start to collaborate on a single repostory.
If you edit the same line of code or text as your collaborator, you will need to _manually_ resolve the conflict.
---
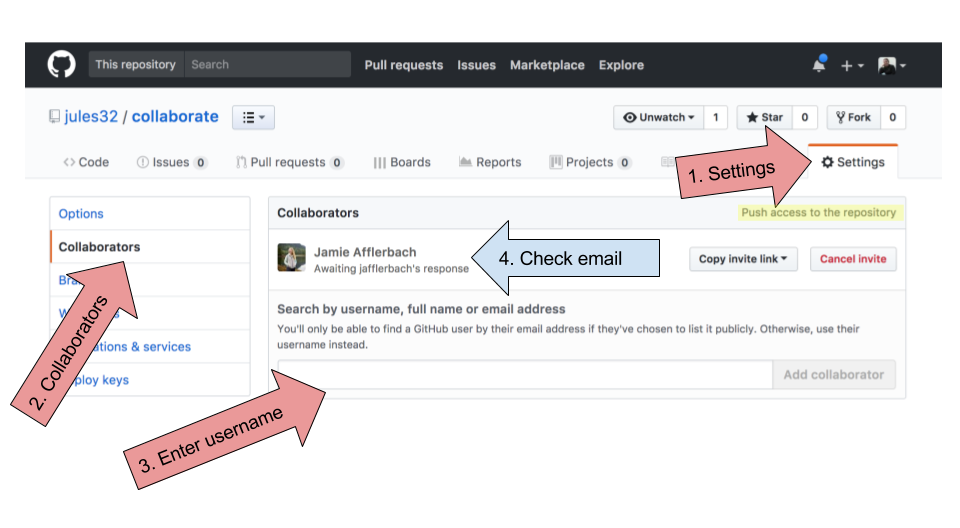
class: exercise
# Work in pairs
1. Choose one of your repos
2. Go into `Settings` --> `Collaborators`. Add your neighbor as a collaborator
3. Accept the email invitation
.img-small[

]
---
class: exercise
# Make a change
1. The collaborator - create a new git repository in RStudio
2. Both - make and commit a change ON THE SAME LINE
3. Collaborator - PUSH the change
4. Repo owner - PULL
5. Repo owner - resolve the conflict, COMMIT, and PUSH
---
class: inverse, center, middle
# GITting stuck - how to save yourself
---
# https://happygitwithr.com/
Ultimate guide for R/RStudio workflows with git/GitHub
- installation problems
- connecting GitHub to an RStudio project (or vice versa)
- setting up ssh
- how to "burn it all down" 🔥
---
# Use the terminal
Most of the resources online tell you what series of `git` commands to use to achieve your goal. The **terminal** is where you can type those commands
.center[
.img-small[

]]
---
# There's more!
Check out these resources for step-by-step guides for:
- using `gitignore` to tell git what NOT to track
- dealing with merge conflicts
- collaborating using forks and branches
- burning it all down & starting afresh
[Happy Git with R](http://happygitwithr.com)
[NCEAS GitHub crash course](https://nceas.github.io/training-git-intro/getting-started-with-git-rstudio.html)
[Ocean Health Index GitHub training](http://ohi-science.org/data-science-training/github.html)
</textarea>
<style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style>
<script src="libs/remark-latest.min.js"></script>
<script>var slideshow = remark.create({
"highlightStyle": "github",
"highlightLines": true,
"ratio": "16:9"
});
if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) {
window.dispatchEvent(new Event('resize'));
});
(function(d) {
var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler");
if (!r) return;
s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }";
d.head.appendChild(s);
})(document);
(function(d) {
var el = d.getElementsByClassName("remark-slides-area");
if (!el) return;
var slide, slides = slideshow.getSlides(), els = el[0].children;
for (var i = 1; i < slides.length; i++) {
slide = slides[i];
if (slide.properties.continued === "true" || slide.properties.count === "false") {
els[i - 1].className += ' has-continuation';
}
}
var s = d.createElement("style");
s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }";
d.head.appendChild(s);
})(document);
// delete the temporary CSS (for displaying all slides initially) when the user
// starts to view slides
(function() {
var deleted = false;
slideshow.on('beforeShowSlide', function(slide) {
if (deleted) return;
var sheets = document.styleSheets, node;
for (var i = 0; i < sheets.length; i++) {
node = sheets[i].ownerNode;
if (node.dataset["target"] !== "print-only") continue;
node.parentNode.removeChild(node);
}
deleted = true;
});
})();</script>
<script>
(function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) {
links[i].target = '_blank';
}
}
})();
</script>
<script>
slideshow._releaseMath = function(el) {
var i, text, code, codes = el.getElementsByTagName('code');
for (i = 0; i < codes.length;) {
code = codes[i];
if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) {
text = code.textContent;
if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) ||
/^\$\$(.|\s)+\$\$$/.test(text) ||
/^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) {
code.outerHTML = code.innerHTML; // remove <code></code>
continue;
}
}
i++;
}
};
slideshow._releaseMath(document);
</script>
<!-- dynamically load mathjax for compatibility with self-contained -->
<script>
(function () {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML';
if (location.protocol !== 'file:' && /^https?:/.test(script.src))
script.src = script.src.replace(/^https?:/, '');
document.getElementsByTagName('head')[0].appendChild(script);
})();
</script>
</body>
</html>