| title | description | sidebar_position |
|---|---|---|
👋 Welcome |
🧬 Template engine middlewares for Fiber. |
1 |
This package provides universal methods to use multiple template engines with the Fiber web framework using the new Views interface that is available from > v1.11.1. Special thanks to @bdtomlin & @arsmn for helping!
9 template engines are supported:
Go version
1.17or higher is required.
go get -u github.com/gofiber/fiber/v2
go get -u github.com/gofiber/template/any_template_engine/vX
package main
import (
"log"
"github.com/gofiber/fiber/v2"
// To use a specific template engine, import as shown below:
// "github.com/gofiber/template/pug"
// "github.com/gofiber/template/mustache"
// etc..
// In this example we use the html template engine
"github.com/gofiber/template/html/v2"
)
func main() {
// Create a new engine by passing the template folder
// and template extension using <engine>.New(dir, ext string)
engine := html.New("./views", ".html")
// We also support the http.FileSystem interface
// See examples below to load templates from embedded files
engine := html.NewFileSystem(http.Dir("./views"), ".html")
// Reload the templates on each render, good for development
engine.Reload(true) // Optional. Default: false
// Debug will print each template that is parsed, good for debugging
engine.Debug(true) // Optional. Default: false
// Layout defines the variable name that is used to yield templates within layouts
engine.Layout("embed") // Optional. Default: "embed"
// Delims sets the action delimiters to the specified strings
engine.Delims("{{", "}}") // Optional. Default: engine delimiters
// AddFunc adds a function to the template's global function map.
engine.AddFunc("greet", func(name string) string {
return "Hello, " + name + "!"
})
// After you created your engine, you can pass it to Fiber's Views Engine
app := fiber.New(fiber.Config{
Views: engine,
})
// To render a template, you can call the ctx.Render function
// Render(tmpl string, values interface{}, layout ...string)
app.Get("/", func(c *fiber.Ctx) error {
return c.Render("index", fiber.Map{
"Title": "Hello, World!",
})
})
// Render with layout example
app.Get("/layout", func(c *fiber.Ctx) error {
return c.Render("index", fiber.Map{
"Title": "Hello, World!",
}, "layouts/main")
})
log.Fatal(app.Listen(":3000"))
}To view more specific examples, you could visit each engine folder to learn more
We support the http.FileSystem interface, so you can use different libraries to load the templates from embedded binaries.
Read documentation: https://github.com/markbates/pkger
package main
import (
"log"
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
"github.com/markbates/pkger"
)
func main() {
engine := html.NewFileSystem(pkger.Dir("/views"), ".html")
app := fiber.New(fiber.Config{
Views: engine,
})
// run pkger && go build
}Read documentation: https://github.com/gobuffalo/packr
package main
import (
"log"
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
"github.com/gobuffalo/packr/v2"
)
func main() {
engine := html.NewFileSystem(packr.New("Templates", "/views"), ".html")
app := fiber.New(fiber.Config{
Views: engine,
})
// run packr && go build
}Read documentation: https://github.com/GeertJohan/go.rice
package main
import (
"log"
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
"github.com/GeertJohan/go.rice"
)
func main() {
engine := html.NewFileSystem(rice.MustFindBox("views").HTTPBox(), ".html")
app := fiber.New(fiber.Config{
Views: engine,
})
// run rice embed-go && go build
}Read documentation: https://github.com/UnnoTed/fileb0x
package main
import (
"log"
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
// your generated package
"github.com/<user>/<repo>/static"
)
func main() {
engine := html.NewFileSystem(static.HTTP, ".html")
app := fiber.New(fiber.Config{
Views: engine,
})
// Read the documentation on how to use fileb0x
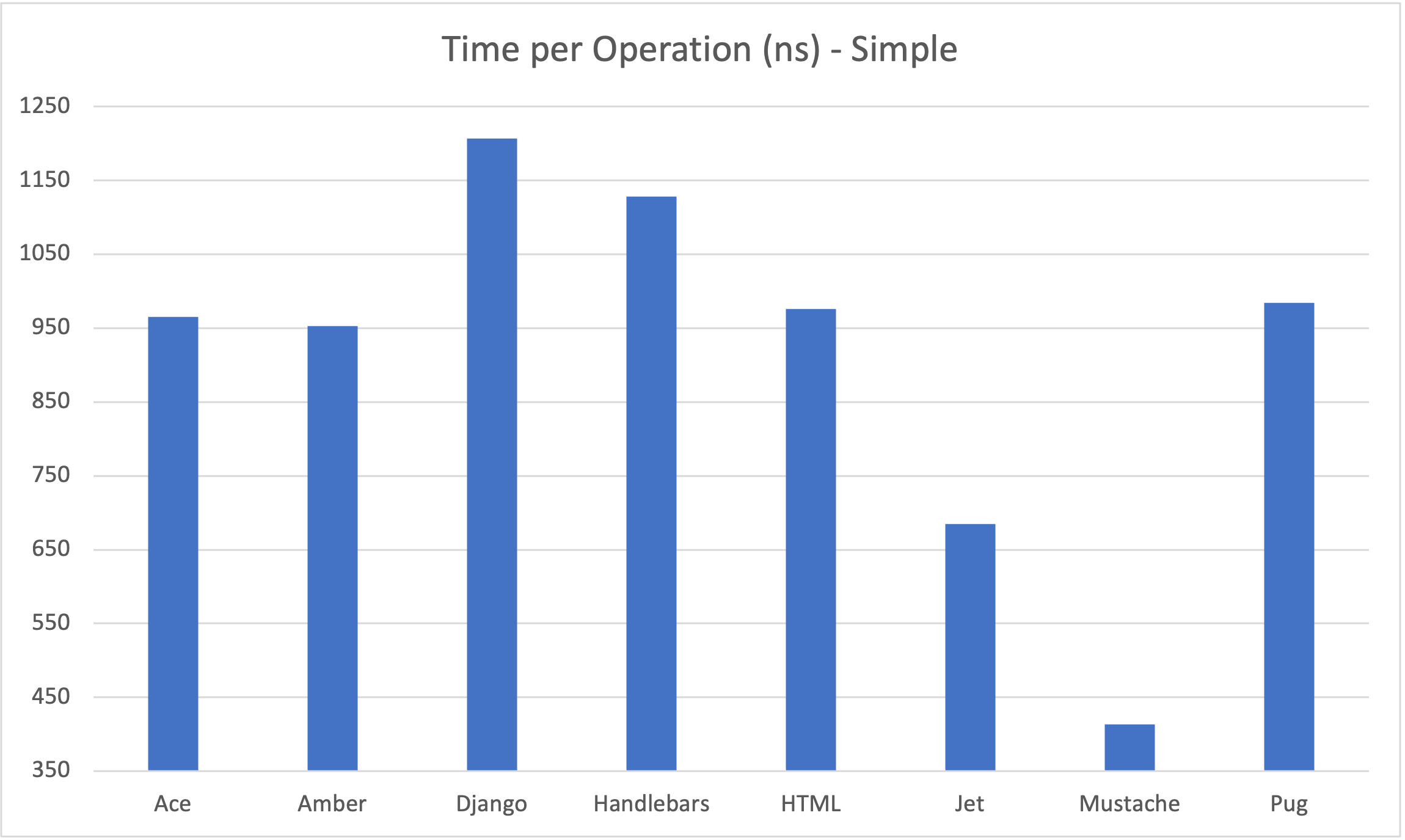
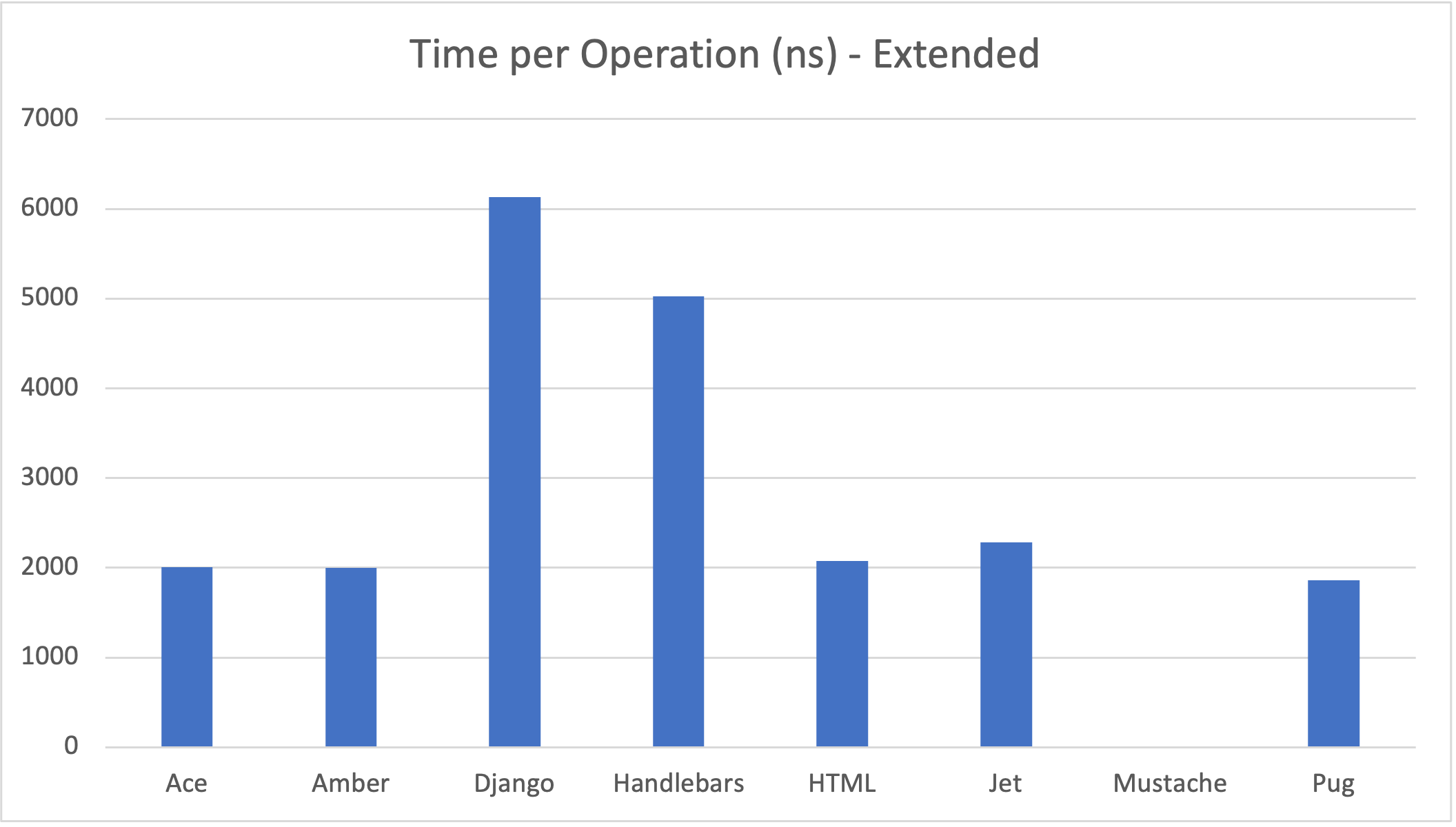
}Benchmarks were ran on Apple Macbook M1. Each engine was benchmarked 20 times and the results averaged into a single xlsx file. Mustache was excluded from the extended benchmark