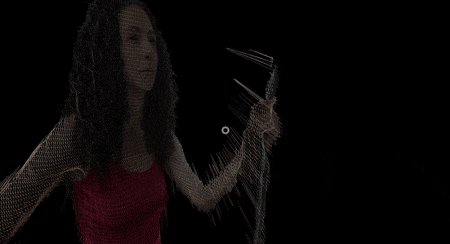
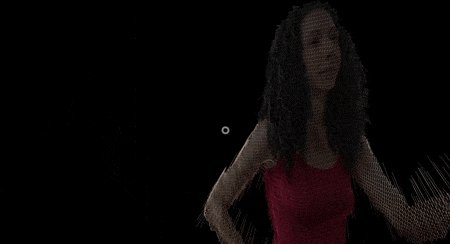
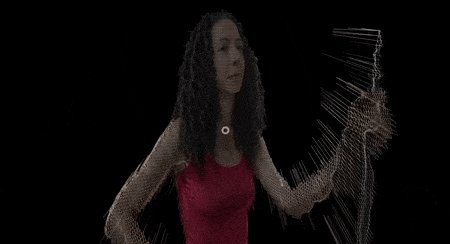
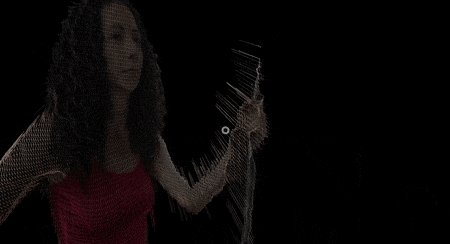
A plugin for visualising DepthKit volumteric captures using Three.js in WebGL. The plugin requires Three.js and a DepthKit combined-per-pixel video export from Visualise. The plugin was developed for Tzina: A Symphony of Longing. The project's code is available here.
Include depthkit.js or depthkit.min.js after loading three.js in your project.
Alternatively, if you use Node.js you can install the package with npm using npm install depthkit npm package
var character = new DepthKit("mesh", "meta.txt", "take.mp4");
scene.add(character);Where the first argument takes a string for the rendering type (i.e "mesh", "wire" or "points"), the second and the third arguments are the path to the metadata file exported by Visualise and the top-bottom video.
Calling new DepthKit() returns a three.js Object3D which has all the regular properties and methods (e.g character.position.set()). Inside the character there is a depthkit object that has the neccesery methods to control the playback and rendering of the character
character.depthkit.play() - Play the video
character.depthkit.pause() - Pause the video
character.depthkit.stop() - Stop and rewind to begining
character.depthkit.setLoop(isLooping) - Set loop to true or false
character.depthkit.setVolume(volume) - Change the volume of the audio
character.depthkit.setPointSize(size) - Only when rendering points
character.depthkit.setOpacity(opacity) - Change opacity
character.depthkit.setLineWidth(width) - Change line width when rendering wireframe
character.depthkit.dispose()
- Dispose and clean the character instance
- Fork/Clone/Download
- Install all dependcies using
npm install - Use the following node commands:
npm run start uses concurrently to start an http-server and to run watchify and bundle on every change to build/depthkit.js
npm run build to bundle and minify to build/depthkit.min.js
Originally written by @mrdoob and @obviousjim ported and modified by @juniorxsound and @avnerus. Special thank you to Shirin Anlen and all the Tzina crew, @ZEEEVE, @jhclaura