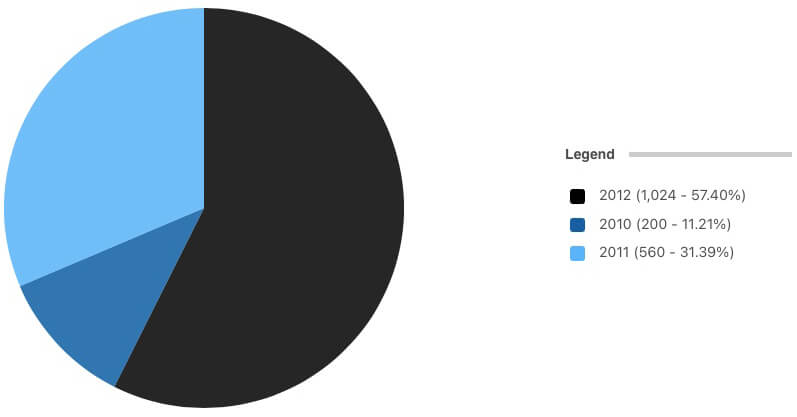
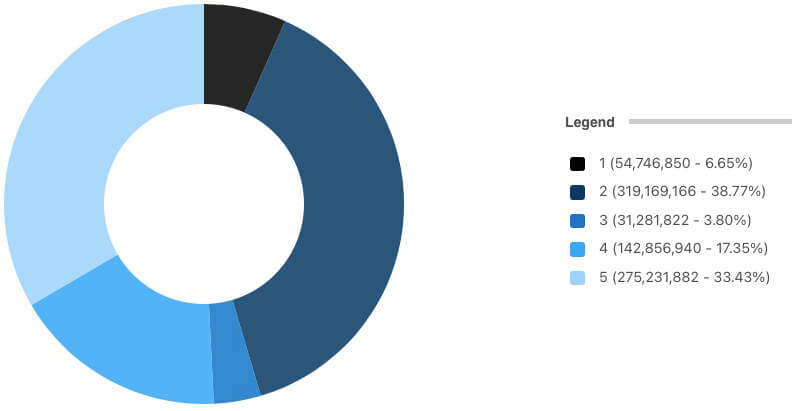
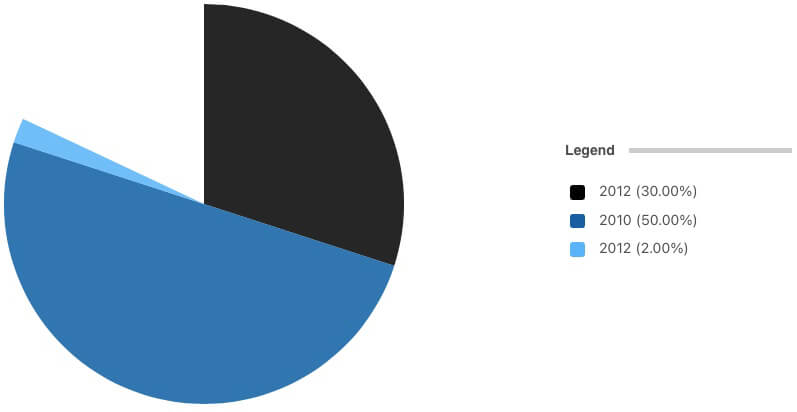
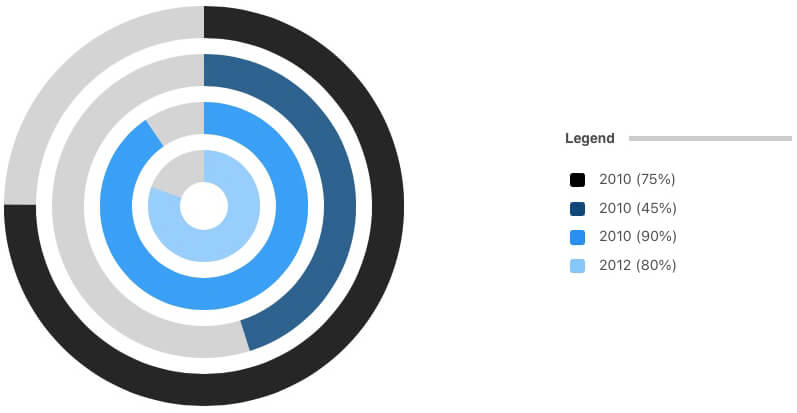
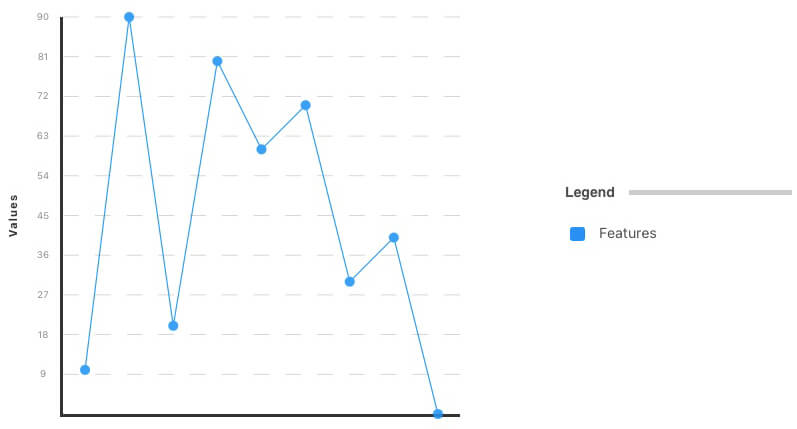
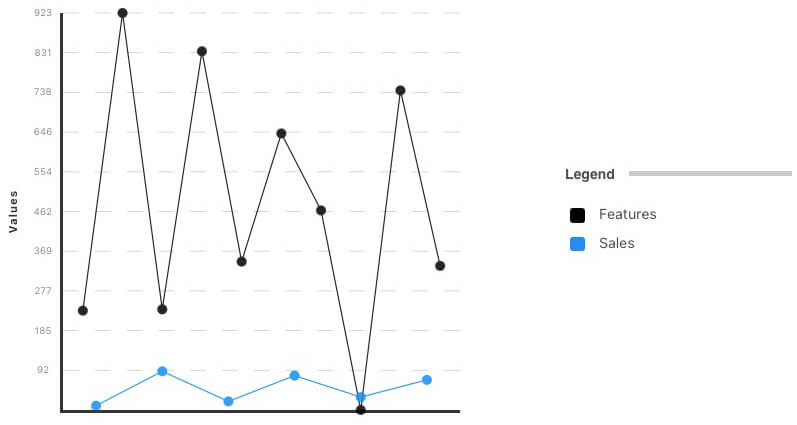
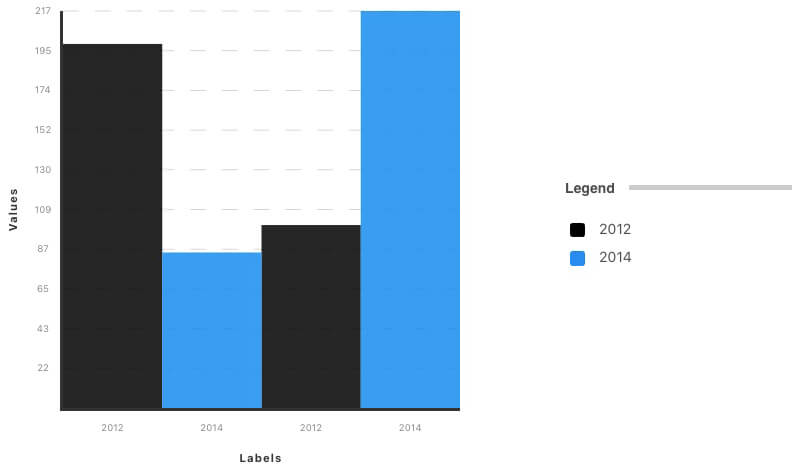
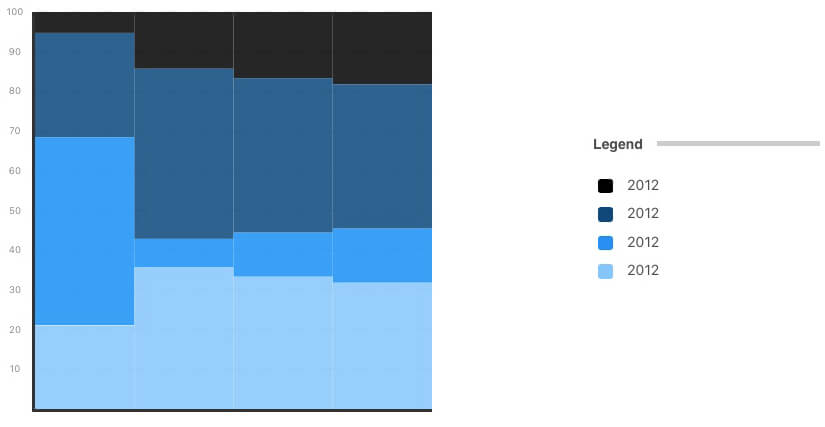
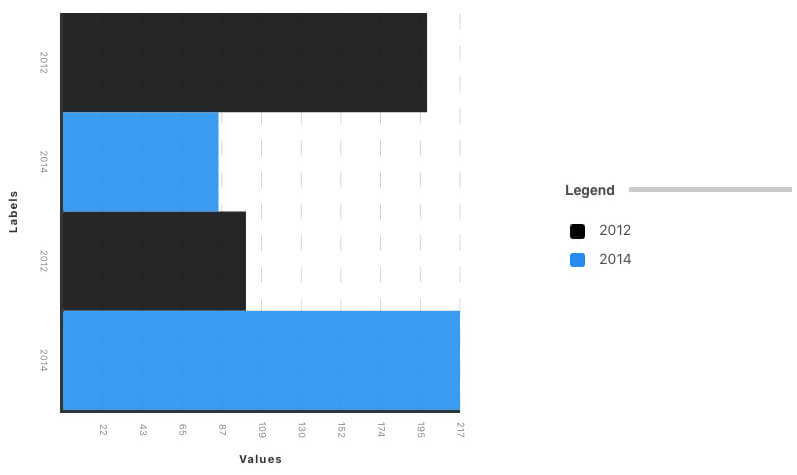
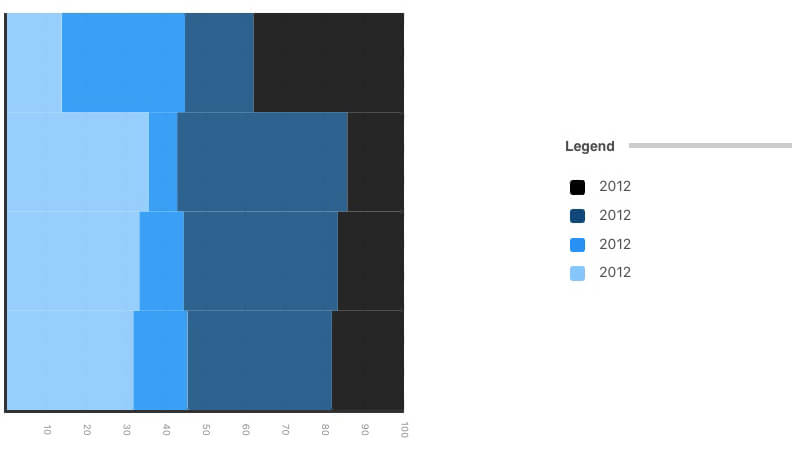
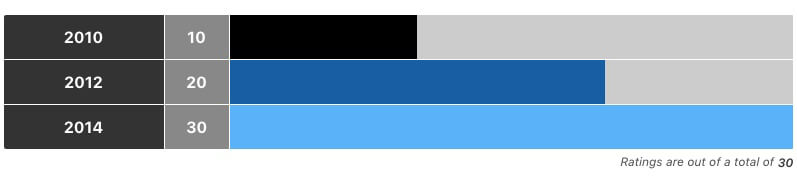
This plugin enhances your Docsify documentation by adding SVG charts to your website. It allows you to add in multiple types of charts, including pie, doughnut, sectional, radar, area, scatter, line, and bar types. By utilising this plugin, you can easily show your data in a beautiful interface.
Assuming you have a working docsify framework set up, it is easy to use the plugin.
-
Add the following script and stylesheet to your
index.htmlvia either CDN or downloading it and using it locally:<!-- unpkg.com --> <script src="https://unpkg.com/@markbattistella/docsify-charty@latest/dist/docsify-charty.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/@markbattistella/docsify-charty@latest/dist/docsify-charty.min.css"> <!-- jsDelivr --> <script src="https://cdn.jsdelivr.net/npm/@markbattistella/docsify-charty@latest"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@markbattistella/docsify-charty@latest/dist/docsify-charty.min.css"> <!-- locally --> <script src="docsify-charty.min.js"></script> <link rel="stylesheet" href="docsify-charty.min.css">
-
In docsify setup, configure the plugin:
<script> window.$docsify = { charty: { // Global theme for chart colours in HEX theme: '.', // Accepts "dark" or "light" mode: "light", // Boolean to enable or disable debug messages debug: false } }; </script>
There are several options available for the docsify-charty plugin:
Example: index.html
| Name | Type | Example | Description |
|---|---|---|---|
theme |
String |
"#EE5599" | Global theme for chart colours in HEX |
mode |
String |
"light" | Accepts "dark" or "light" |
debug |
Boolean |
false | Console logs if charts aren't loading |
| Name | Accepts | Description |
|---|---|---|
title |
String |
The title of the chart, displayed at the top. Leave blank if you want to hide it |
caption |
String |
The sub-text of the chart, displayed under the title. Leave blank to hide it |
type |
String |
The type of charty you want to display |
options.theme |
String |
Set an individual theme to this chart. It will override the global theme |
options.legend |
Boolean |
Show the legend. Default true |
options.labels |
Boolean |
Show the chart labels. Default true |
options.numbers |
Boolean |
Show the chart numbers. Default true |
data.label |
String |
Graphed data point label |
data.value |
Int / Array |
Graphed value that puts it on the render |
data.colour |
String |
Override the global and theme with a specific colour |
```charty
{
"title": '',
"caption": '',
"type": '',
"options": {
"theme": '',
"legend": '',
"labels": '',
"numbers": ''
},
"data": [
{
"label": '',
"value": '',
"colour": ''
}
]
}
\`\`\`-
Clone the repo:
git clone https://github.com/markbattistella/docsify-charty.git -
Create your feature branch:
git checkout -b my-feature -
Commit your changes:
git commit -am 'Add some feature' -
Pushto the branch:git push origin my-new-feature -
Submit the
pullrequest