Zipkin-lens is the UI for Zipkin. It is a modern replacement of the classic UI which has proved its merit since the beginning of the Zipkin project.
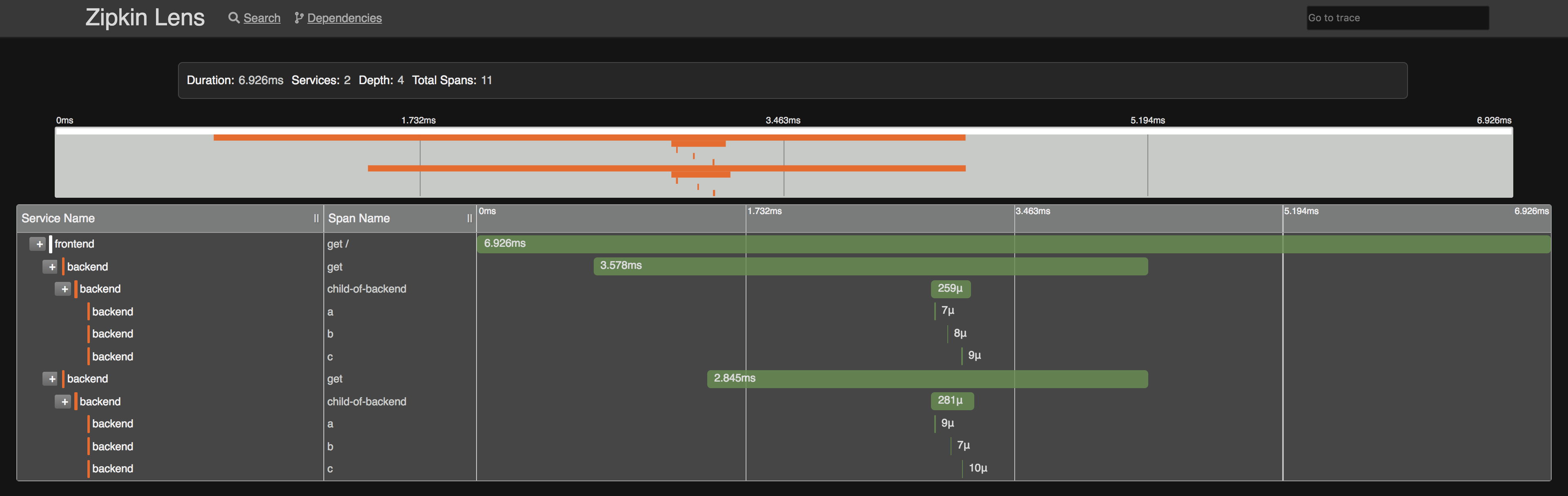
Here are a couple example screenshots:
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
By default, API requests are proxied to http://localhost:9411. You can change this target using
the API_BASE environment variable, e.g., API_BASE=http://tracing.company.com npm start.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
To get a coverage report as well, run npm test -- --coverage.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
This project is not published to NPM, rather Maven, as the primary consumer is zipkin-server.
../mvnw clean install installs and builds via NPM. The resulting assets, such as index.html, are
placed into the "zipkin-lens" directory of zipkin-lens.jar. This is published on release as
io.zipkin:zipkin-lens.
The production UI is built with Maven. To use the same version, issue this command:
nvm use $(../mvnw help:evaluate -Dexpression=node.version -q -DforceStdout)Now, it is less likely a pull request will fail when npm test succeeds locally.
We use LinguiJS for localization of the UI. Translations for strings are
found in the JSON files under here. The Javascript files in the directory are
compiled from the JSON files. We're always excited to have help maintaining these translations - if
you see a string in the UI that is not translated or mistranslated, please feel free to send a PR to
the JSON file to fix it. If you can, please run yarn run compile to also compile the translation
into the output. If it's tedious to set up an environment for it, though, don't worry we'll take care
of it.
To add a new translated locale, first edit .linguirc and add the locale to the
locales section. Next, run yarn run extract to extract a new file under src/translations for
the locale. Translate as many strings in the JSON file as you can. Then run yarn run compile to
compile the strings.
Finally, edit App.tsx and LanguageSelector.tsx to import the new translation and add an entry to the language selector respectively.
As the app is a SPA using React, it can be difficult to debug issues using native browser tools because the HTML does not map directly to any source code. It is recommended to install these extensions if you need to debug the page (they will only work with the local dev server, not a production build).
Chrome: https://chromewebstore.google.com/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi Firefox: https://addons.mozilla.org/en-US/firefox/addon/react-devtools/
Chrome: https://chromewebstore.google.com/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd Firefox: https://addons.mozilla.org/en-US/firefox/addon/reduxdevtools/
Since version 2.20, Zipkin Lens supports running under an arbitrary context root. As a result,
it can be proxied under a different path than /zipkin such as /admin/zipkin.
As an example, here is the configuration for Apache HTTP Server acting as a reverse proxy for a Zipkin instance running on the same host:
LoadModule proxy_module lib/httpd/modules/mod_proxy.so
LoadModule proxy_http_module lib/httpd/modules/mod_proxy_http.so
ProxyPass "/admin/zipkin" "http://localhost:9411/zipkin"
ProxyPassReverse "/admin/zipkin" "http://localhost:9411/zipkin"
For the reverse proxy configuration to work, Zipkin needs to be started with the zipkin.ui.basepath
parameter pointing to the proxy path:
java -jar zipkin.jar --zipkin.ui.basepath=/admin/zipkinor via docker
docker run -e ZIPKIN_UI_BASEPATH=/admin/zipkin -p 9411:9411 openzipkin/zipkinZipkin Lens can be secured by running it behind an authenticating proxy like Apache HTTPD, Nginx or similar.
Zipkin Lens design includes facets of old and new designs. Here are some notable new aspects borrowed or adapted from others.
Zipkin Lens was originally an internal UI at LINE called IMON. One driving feature was to allow site-specific tags like "Phase" and "Instance Id" to be choices for trace queries. The UI was originally matching color schemes of other tools like Grafana and fit in with the Observability ecosystem of LINE engineering. IMON was created by Igarashi Takuma and Huy Do who later contributed it as the initial version of Zipkin Lens.
The original Zipkin UI trace detail screen had a Zoom feature which is helpful for looking at nuance in a large trace by expanding the timeline around a group of spans. However, it did not help with navigating to these spans. We discussed the idea of a mini-map, similar to what video games use to quickly scroll to a place of interest in a game. This is especially important in messaging spans where there can be a large time gap separating clusters of spans. The initial mini-map implementation in Lens is very similar to work in Jaeger UI, as a mini-map occurs over the trace and lets you zoom to a timeframe similar to Chrome or FireFox debug tools. The implementation was different as it is implemented with SVG, which is easier to debug than Canvas.
The original Zipkin UI trace detail screen would pop-out span details when clicking on a span. This had two problems: One was that the pop-out blocked your position in the trace, so after you close the pop-out you need to find it again. Another problem was that you cannot view two span details at the same time. Lens pops these details under a selected span. Although the data is the same as the old Zipkin UI, the gesture is the same as in Jaeger's UI and inspired by them.
The original Zipkin UI dependencies screen used a D3 library which connected services with curved arrows. These arrows varied in thickness depending on the traffic. When you clicked an arrow, details would pop out. The initial version of Lens uses the same library as Haystack Ui to present service dependencies: Netflix Vizceral.