-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[ByteByteGo Daily] API redesign: shopping cart and Stripe payment #141
Comments
Step 2: Optimization
|
Step 3: SecurityMany shopping carts allow item adding without signing in. This is known as anonymous cart functionality. These public APIs become potential DDoS attack targets. We must guard against attackers adding or removing a large number of items from tens of thousands of PCs, leading to system resource exhaustion. When designing APIs, it’s crucial to employ appropriate rate-limiting algorithms for DDoS attack prevention. This can be implemented at the firewall or API gateway level. For example, firewalls can reject recurrent requests from a single IP address, while API gateway could limit “add to or remove from shopping cart” requests to 100 per minute. |

Overview
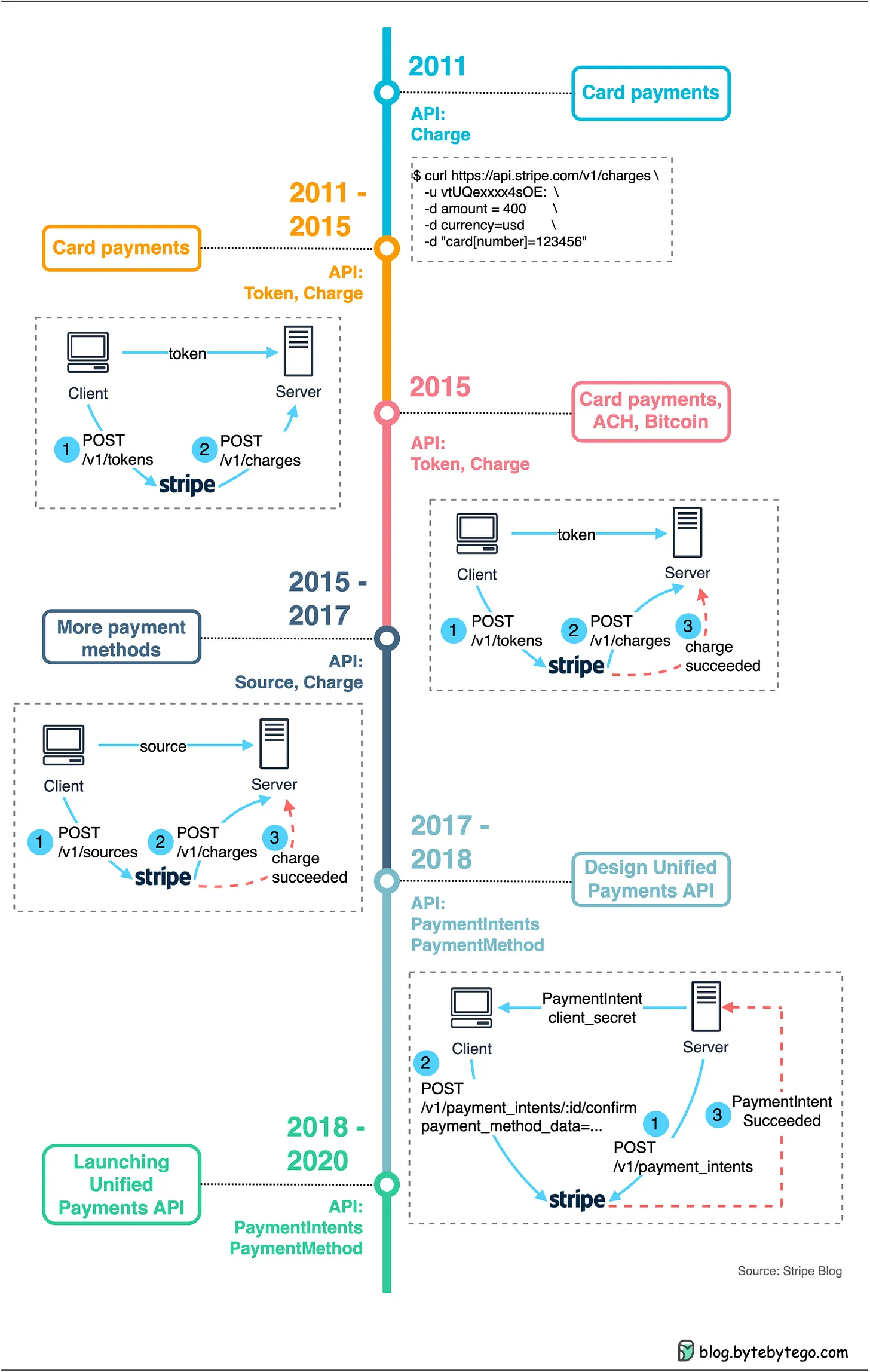
This article illustrated a step by step guide on API design and the evolution of stripe payment API designs.
The original source is from an Alex Xu's newsletter article API redesign: shopping cart and Stripe payment
Step 1: Setup Requirements assumption
Creating a cart
Viewing a cart
Adding an item to a cart
Viewing items within a cart
The basic API design is as following
One noticeable thing is we use
mineas the special cart identifier because a user has only one shopping cart.Wen we add an item to a cart, a Google Style API might specify the verb in the URL like so
The text was updated successfully, but these errors were encountered: