记录一些实用的插件, 如果要指定插件的版本可以使用 plugin@0.3.1。下面的插件在 GitBook 的 3.2.3 版本中可以正常工作,因为一些插件可能不会随着 GitBook 版本的升级而升级,即下面的插件可能不适用高版本的 GitBook,所以这里指定了 GitBook 的版本。另外本文记录的插件在 Linux 下都是可以正确工作的,windows 系统没有测试。这里只是列举了一部分插件,如果有其它的需求,可以到 插件官网 区搜索相关插件。
- Disqus - Disqus 评论
- Search Plus - 支持中文搜索
- Prsim - 使用 Prism.js 高亮代码
- Advanced Emoji - 支持 emoji 表情
- Github - 添加github图标
- Github Buttons - 添加项目在 Github 上的 star、fork、watch 信息
- Ace Plugin - 支持ace
- Emphasize - 为文字加上底色
- KaTex - 支持数学公式
- Include Codeblock - 用代码块显示包含文件的内容
- Splitter - 使侧边栏的宽度可以自由调节
- Mermaid-gb3 - 支持渲染 Mermaid 图表
- Puml - 支持渲染 uml 图
- Graph - 使用 function-plot 绘制数学函数图
- Chart - 绘制图形
- Sharing-plus - 分享当前页面
- Tbfed-pagefooter - 为页面添加页脚
- Expandable-chapters-small - 使左侧的章节目录可以折叠
- Toggle-chapters - 左侧章节目录可以折叠
- Sectionx - 将页面分块显示
- GA - Google 统计
- 3-ba - 百度统计
- Donate - 打赏插件
- Local Video - 使用 Video.js 播放本地视频
- Simple-page-toc - 自动生成本页的目录结构
- Anchors - 添加 Github 风格的锚点
- Anchor-navigation-ex - 添加Toc到侧边悬浮导航以及回到顶部按钮
- Edit Link - 链接到当前页源文件上
- Sitemap-general - 生成sitemap
- Favicon - 更改网站的 favicon.ico
- Todo - 添加 Todo 功能
- Terminal - 模拟终端样式
- Copy-code-button - 为代码块添加复制按钮
- Alerts - 添加不同 alerts 样式的 blockquotes
- Include-csv - 显示 csv 文件内容
- Musicxml - 支持 musicxml 格式的乐谱渲染
- Klipse - 集成 Kplise (online code evaluator)
- Versions-select - 添加版本选择的下拉菜单
- Rss - 添加 rss 订阅功能
- Theme-comscore - 修改标题和表格颜色
- summary - 自动生成目录
添加disqus评论
"plugins": [
"disqus"
],
"pluginsConfig": {
"disqus": {
"shortName": "gitbookuse"
}
}支持中文搜索, 需要将默认的 search 和 lunr 插件去掉。
{
"plugins": ["-lunr", "-search", "search-plus"]
}使用 Prism.js 为语法添加高亮显示,需要将 highlight 插件去掉。该插件自带的主题样式较少,可以再安装 prism-themes 插件,里面多提供了几种样式,具体的样式可以参考 这里,在设置样式时要注意设置 css 文件名,而不是样式名。
{
"plugins": [
"prism",
"-highlight"
],
"pluginsConfig": {
"prism": {
"css": [
"prism-themes/themes/prism-base16-ateliersulphurpool.light.css"
]
}
}
}如果需要修改背景色、字体大小等,可以在 website.css 定义 pre[class*="language-"] 类来修改,下面是一个示例:
pre[class*="language-"] {
border: none;
background-color: #f7f7f7;
font-size: 1em;
line-height: 1.2em;
}支持emoji表情
"plugins": [
"advanced-emoji"
]使用示例:
![]() 😄 😆 😊 😃
😄 😆 😊 😃
添加github图标
"plugins": [
"github"
],
"pluginsConfig": {
"github": {
"url": "https://github.com/zhangjikai"
}
}添加项目在 github 上的 star,watch,fork情况
{
"plugins": [
"github-buttons"
],
"pluginsConfig": {
"github-buttons": {
"repo": "zhangjikai/gitbook-use",
"types": [
"star",
"watch",
"fork"
],
"size": "small"
}
}
}使 GitBook 支持ace 。默认情况下,line-height 为 1,会使代码显得比较挤,而作者好像没提供修改行高的选项,如果需要修改行高,可以到 node_modules -> github-plugin-ace -> assets -> ace.js 中加入下面两行代码 (30 行左右的位置):
editor.container.style.lineHeight = 1.25;
editor.renderer.updateFontSize();不过上面的做法有个问题就是,每次使用 gitbook install 安装新的插件之后,代码又会重置为原来的样子。另外可以在 website.css 中加入下面的 css 代码来指定 ace 字体的大小
.aceCode {
font-size: 14px !important;
}使用插件:
"plugins": [
"ace"
]使用示例:
{%ace edit=true, lang='c_cpp'%} // This is a hello world program for C. #include <stdio.h>
int main(){ printf("Hello World!"); return 1; } {%endace%}
为文字加上底色
"plugins": [
"emphasize"
]使用示例:
This text is {% em %}highlighted !{% endem %}
This text is {% em %}highlighted with markdown!{% endem %}
This text is {% em type="green" %}highlighted in green!{% endem %}
This text is {% em type="red" %}highlighted in red!{% endem %}
This text is {% em color="#ff0000" %}highlighted with a custom color!{% endem %}
为了支持数学公式, 我们可以使用KaTex和MathJax插件, 官网上说Katex速度要快于MathJax
"plugins": [
"katex"
]使用示例:
When {% math %}a \ne 0{% endmath %}, there are two solutions to {% math %}(ax^2 + bx + c = 0){% endmath %} and they are {% math %}x = {-b \pm \sqrt{b^2-4ac} \over 2a}.{% endmath %}
使用代码块的格式显示所包含文件的内容. 该文件必须存在。插件提供了一些配置,可以区插件官网查看。如果同时使用 ace 和本插件,本插件要在 ace 插件前面加载。
{
"plugins": [
"include-codeblock"
],
"pluginsConfig": {
"include-codeblock": {
"template": "ace",
"unindent": "true",
"theme": "monokai"
}
}
}使用示例:
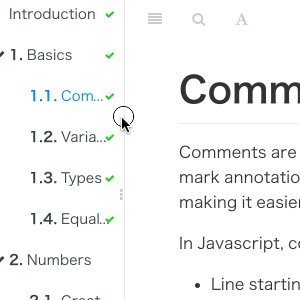
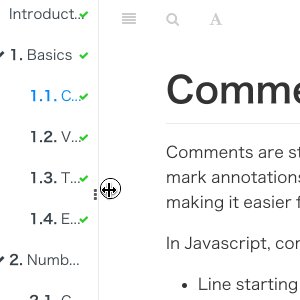
使侧边栏的宽度可以自由调节
"plugins": [
"splitter"
]"plugins": [
"mermaid-gb3"
]使用示例:
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
使用 PlantUML 展示 uml 图。
{
"plugins": ["puml"]
}
使用示例:
{% plantuml %}
Class Stage
Class Timeout {
+constructor:function(cfg)
+timeout:function(ctx)
+overdue:function(ctx)
+stage: Stage
}
Stage <|-- Timeout
{% endplantuml %}
效果如下所示:
{% plantuml %} Class Stage Class Timeout { +constructor:function(cfg) +timeout:function(ctx) +overdue:function(ctx) +stage: Stage } Stage <|-- Timeout {% endplantuml %}
使用 function-plot 绘制数学函数图。
{
"plugins": [ "graph" ],
}下面是一个示例,需要注意的是 {% graph %} 块中的内容必须是合法的 JSON 格式。
{% graph %}
{
"title": "1/x * cos(1/x)",
"grid": true,
"xAxis": {
"domain": [0.01, 1]
},
"yAxis": {
"domain": [-100, 100]
},
"data": [{
"fn": "1/x * cos(1/x)",
"closed": true
}]
}
{% endgraph %}
效果如下所示: {% graph %} { "title": "1/x * cos(1/x)", "grid": true, "xAxis": { "domain": [0.01, 1] }, "yAxis": { "domain": [-100, 100] }, "data": [{ "fn": "1/x * cos(1/x)", "closed": true }] } {% endgraph %}
使用 C3.js 或者 Highcharts 绘制图形。
{
"plugins": [ "chart" ],
"pluginsConfig": {
"chart": {
"type": "c3"
}
}
}type 可以是 c3 或者 highcharts, 默认是 c3.
下面是一个示例:
{% chart %}
{
"data": {
"type": "bar",
"columns": [
["data1", 30, 200, 100, 400, 150, 250],
["data2", 50, 20, 10, 40, 15, 25]
],
"axes": {
"data2": "y2"
}
},
"axis": {
"y2": {
"show": true
}
}
}
{% endchart %}
效果如下所示: {% chart %} { "data": { "type": "bar", "columns": [ ["data1", 30, 200, 100, 400, 150, 250], ["data2", 50, 20, 10, 40, 15, 25] ], "axes": { "data2": "y2" } }, "axis": { "y2": { "show": true } } } {% endchart %}
分享当前页面,比默认的 sharing 插件多了一些分享方式。
plugins: ["-sharing", "sharing-plus"]配置:
"pluginsConfig": {
"sharing": {
"douban": false,
"facebook": false,
"google": true,
"hatenaBookmark": false,
"instapaper": false,
"line": true,
"linkedin": true,
"messenger": false,
"pocket": false,
"qq": false,
"qzone": true,
"stumbleupon": false,
"twitter": false,
"viber": false,
"vk": false,
"weibo": true,
"whatsapp": false,
"all": [
"facebook", "google", "twitter",
"weibo", "instapaper", "linkedin",
"pocket", "stumbleupon"
]
}
}为页面添加页脚
"plugins": [
"tbfed-pagefooter"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © zhangjikai.com 2017",
"modify_label": "该文件修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
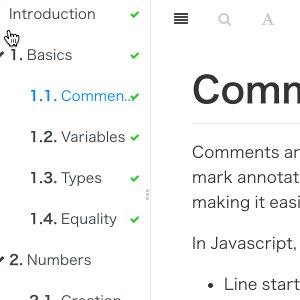
}使左侧的章节目录可以折叠
plugins: ["expandable-chapters-small"]使左侧的章节目录可以折叠。相比expandable-chapters, 没有折叠箭头符号,并且当前只有一项可以展开。参考:https://blog.csdn.net/lintcgirl/article/details/54314113
plugins: ["toggle-chapters"]将页面分块显示,标签的 tag 最好是使用 b 标签,如果使用 h1-h6 可能会和其他插件冲突。
插件地址
{
"plugins": [
"sectionx"
],
"pluginsConfig": {
"sectionx": {
"tag": "b"
}
}
}使用示例
Insert markdown content here (you should start with h3 if you use heading).
Google 统计
插件地址
"plugins": [
"ga"
],
"pluginsConfig": {
"ga": {
"token": "UA-XXXX-Y"
}
}百度统计
插件地址
{
"plugins": ["3-ba"],
"pluginsConfig": {
"3-ba": {
"token": "xxxxxxxx"
}
}
}打赏插件
插件地址
"plugins": [
"donate"
],
"pluginsConfig": {
"donate": {
"wechat": "https://zhangjikai.com/resource/weixin.png",
"alipay": "https://zhangjikai.com/resource/alipay.png",
"title": "",
"button": "赏",
"alipayText": "支付宝打赏",
"wechatText": "微信打赏"
}
}使用Video.js 播放本地视频
插件地址
"plugins": [ "local-video" ]使用示例:为了使视频可以自适应,我们指定视频的width为100%,并设置宽高比为16:9,如下面所示
{% raw %}
<video id="my-video" class="video-js" controls preload="auto" width="100%"
poster="https://zhangjikai.com/resource/poster.jpg" data-setup='{"aspectRatio":"16:9"}'>
<source src="https://zhangjikai.com/resource/demo.mp4" type='video/mp4' >
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
{% endraw %}
另外我们还要再配置下css,即在website.css中加入
.video-js {
width:100%;
height: 100%;
}{% raw %} {% endraw %}
自动生成本页的目录结构。另外 GitBook 在处理重复的标题时有些问题,所以尽量不适用重复的标题。 插件地址
{
"plugins" : [
"simple-page-toc"
],
"pluginsConfig": {
"simple-page-toc": {
"maxDepth": 3,
"skipFirstH1": true
}
}
}使用方法: 在需要生成目录的地方加上 <!-- toc -->
添加 Github 风格的锚点样式
"plugins" : [ "anchors" ]添加Toc到侧边悬浮导航以及回到顶部按钮。需要注意以下两点:
- 本插件只会提取 h[1-3] 标签作为悬浮导航
- 只有按照以下顺序嵌套才会被提取
# h1
## h2
### h3
必须要以 h1 开始,直接写 h2 不会被提取
## h2
{
"plugins": [
"anchor-navigation-ex"
],
"pluginsConfig": {
"anchor-navigation-ex": {
"isRewritePageTitle": true,
"isShowTocTitleIcon": true,
"tocLevel1Icon": "fa fa-hand-o-right",
"tocLevel2Icon": "fa fa-hand-o-right",
"tocLevel3Icon": "fa fa-hand-o-right"
}
}
}如果将 GitBook 的源文件保存到github或者其他的仓库上,使用该插件可以链接到当前页的源文件上。
插件地址
"plugins": ["edit-link"],
"pluginsConfig": {
"edit-link": {
"base": "https://github.com/USER/REPO/edit/BRANCH",
"label": "Edit This Page"
}
}生成sitemap
插件地址
{
"plugins": ["sitemap-general"],
"pluginsConfig": {
"sitemap-general": {
"prefix": "http://gitbook.zhangjikai.com"
}
}
}更改网站的 favicon.ico
插件地址
{
"plugins": [
"favicon"
],
"pluginsConfig": {
"favicon": {
"shortcut": "assets/images/favicon.ico",
"bookmark": "assets/images/favicon.ico",
"appleTouch": "assets/images/apple-touch-icon.png",
"appleTouchMore": {
"120x120": "assets/images/apple-touch-icon-120x120.png",
"180x180": "assets/images/apple-touch-icon-180x180.png"
}
}
}
}添加 Todo 功能。默认的 checkbox 会向右偏移 2em,如果不希望偏移,可以在 website.css 里加上下面的代码:
input[type=checkbox]{
margin-left: -2em;
}"plugins": ["todo"]使用示例:
- write some articles
- drink a cup of tea
模拟终端显示,主要用于显示命令以及多行输出,不过写起来有些麻烦。
{
"plugins": [
"terminal"
],
"pluginsConfig": {
"terminal": {
"copyButtons": true,
"fade": false,
"style": "flat"
}
}
}现在支持 6 种标签:
- command: Command "executed" in the terminal.
- delimiter: Sequence of characters between the prompt and the command.
- error: Error message.
- path: Directory path shown in the prompt.
- prompt: Prompt of the user.
- warning: Warning message.
标签的使用格式如下所示:
**[<tag_name> 内容]
为了使标签正常工作,需要在代码块的第一行加入 **[termial] 标记,下面是一个完整的示例:
``` **[terminal] **[prompt foo@joe]**[path ~]**[delimiter $ ]**[command ./myscript] Normal output line. Nothing special here... But... You can add some colors. What about a warning message? **[warning [WARNING] The color depends on the theme. Could look normal too] What about an error message? **[error [ERROR] This is not the error you are looking for] ```
效果如下所示:
**[terminal]
**[prompt foo@joe]**[path ~]**[delimiter $ ]**[command ./myscript]
Normal output line. Nothing special here...
But...
You can add some colors. What about a warning message?
**[warning [WARNING] The color depends on the theme. Could look normal too]
What about an error message?
**[error [ERROR] This is not the error you are looking for]
terminal 支持下面 5 种样式,如果需要更换样式,在 pluginsConfig 里配置即可。
- black: Just that good old black terminal everybody loves.
- classic: Looking for green color font over a black background? This is for you.
- flat: Oh, flat colors. I love flat colors. Everything looks modern with them.
- ubuntu: Admit it or not, but Ubuntu have a good looking terminal.
- white: Make your terminal to blend in with your GitBook.
为代码块添加复制的按钮。
{
"plugins": ["copy-code-button"]
}效果如下图所示:
添加不同 alerts 样式的 blockquotes,目前包含 info, warning, danger 和 success 四种样式。
{
"plugins": ["alerts"]
}下面是使用示例:
Info styling
> **[info] For info**
>
> Use this for infomation messages.
Warning styling
> **[warning] For warning**
>
> Use this for warning messages.
Danger styling
> **[danger] For danger**
>
> Use this for danger messages.
Success styling
> **[success] For info**
>
> Use this for success messages.
效果如下所示:
Info styling
[info] For info
Use this for infomation messages.
Warning styling
[warning] For warning
Use this for warning messages.
Danger styling
[danger] For danger
Use this for danger messages.
Success styling
[success] For info
Use this for success messages.
展示 csv 文件。
{
"plugins": ["include-csv"]
}使用示例:
{% includeCsv src="./assets/csv/test.csv", useHeader="true" %} {% endincludeCsv %}
效果如下所示:
{% includeCsv src="./assets/csv/test.csv", useHeader="true" %} {% endincludeCsv %}
支持 musicxml 格式的乐谱渲染。
{
"plugins": ["musicxml"]
}
下面是一个示例,需要注意的是 block 中的内容必须是一个合法的 musicxml 文件路径,并且不能有换行和空格。
{% musicxml %}assets/musicxml/mandoline - debussy.xml{% endmusicxml %}
效果如下所示 {% musicxml %}assets/musicxml/mandoline - debussy.xml{% endmusicxml %}
集成 Klipse (online code evaluator)
{
"plugins": ["klipse"]
}
klipse 目前支持下面的语言:
- javascript: evaluation is done with the javascript function eval and pretty printing of the result is done with pretty-format
- clojure[script]: evaluation is done with Self-Hosted Clojurescript
- ruby: evaluation is done with Opal
- C++: evaluation is done with JSCPP
- python: evaluation is done with Skulpt
- scheme: evaluation is done with BiwasScheme
- PHP: evaluation is done with Uniter
- BrainFuck
- JSX
- EcmaScript2017
- Google Charts: See Interactive Business Report with Google Charts.
下面是一个使用示例:
```eval-python
print [x + 1 for x in range(10)]
```效果如下所示:
print [x + 1 for x in range(10)]
添加版本选择的下拉菜单,针对文档有多个版本的情况。
{
"plugins": [ "versions-select" ],
"pluginsConfig": {
"versions": {
"options": [
{
"value": "http://gitbook.zhangjikai.com",
"text": "v3.2.2"
},
{
"value": "http://gitbook.zhangjikai.com/v2/",
"text": "v2.6.4"
}
]
}
}
}
我们可以自定义 css 来修改 select 的显示样式:
.versions-select select {
height: 2em;
line-height: 2em;
border-radius: 4px;
background: #efefef;
}效果见左上角。
添加 rss 订阅功能。
{
"plugins": [ "rss" ],
"pluginsConfig": {
"rss": {
"title": "GitBook 使用教程",
"description": "记录 GitBook 的配置和一些插件的使用",
"author": "Jikai Zhang",
"feed_url": "http://gitbook.zhangjikai.com/rss",
"site_url": "http://gitbook.zhangjikai.com/",
"managingEditor": "me@zhangjikai.com",
"webMaster": "me@zhangjikai.com",
"categories": [
"gitbook"
]
}
}
}效果见右上角。
主题插件, 修改标题和表格颜色。默认标题都是黑色的。
{
"plugins": [
"theme-comscore"
]
}根据文件自动生成目录。
{
"plugins": [
"summary"
]
}规则:
- 每个新增的目录中加入
README.md,否则菜单为不可折叠 - 同个目录下的文件采用自然排序来决定菜单生成的前后顺序, 故在文件或目录前加入 "数字-" 如 "0-" 或 "1-" 来排序菜单的前后顺序。
- 菜单由目录自动生成,菜单名称依赖md文件中的标题, 故每个md文件中必须添加标题, 否则无法生成目录。
示例:
我们假设您的源代码树是这样完成的:
$ tree .
.
├── 1-Getting Started
│ ├── 0-README.md
│ └── 1-TEST.md
├── 2-Reference
│ └── 0-README.md
├── README.md
└── SUMMARY.md生成的SUMMARY.md文件将如下所示:
- [Getting Started](1-Getting Started/0-README.md)
- [Test](1-Getting Started/1-TEST.md)
- [Reference](2-Reference/0-README.md)