说明: 这个样式并非全是自己所写,每个人都学习了一部分
 键盘按下效果
键盘按下效果- 🍎 鼠标指针改变
- 🍊 导航栏自定义
- 🍒 恶搞标题
- 🍌 看板娘-猫
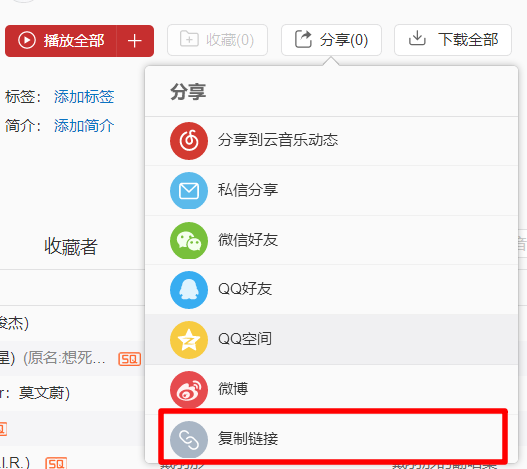
- 🍑 音乐-网易云
- 🍍 左侧点击弹出
- 🍉 页面顶部滚动进度
- 🍇 点击页面跳动可爱的文字
- 🍅 随笔背景特效
- 🍐 响应式开发
- 📖 网站运行时间
- 🍧 动态线条背景
- 🍓 背景线条特效
- 👶代码雨
- 🍑 DaoVoice聊天
- ✨ 自动打代码功能
- 📝 欢迎访问的人描述
- 💚 全屏文字抖起来
- 🔥 点击页面显示小豆子
- 🍋 右上角关注github
电脑端效果图
手机端效果图
以下是代码配置
-
粘贴代码到定制页面css代码中 css
-
粘贴博客侧面公告代码
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/sunhang32/pio.css" />
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.0', // 版本
blogUser : "残梦", // 用户名
essayCodeHighlightingType: "highlightjs",
essayCodeHighlighting: "vs2015",
homeTopImg: [
"http://img.shtodream.cn/37.jpg"
],
menuUserInfoBgImg: 'https://bndong.github.io/images/menu_bg.gif',
menuNavList: [ // 列表数据 ['导航名称', '链接']
['github', 'https://github.com/2662419405'],
['CSDN', 'https://blog.csdn.net/qq_43268396'],
['技能树', 'https://shtodream.cn/about/'],
['留言板', 'https://shtodream.cn/message/'],
],
fontIconExtend: "//at.alicdn.com/t/font_543384_ezv3l7gd9r7.css", //字体图标扩展
webpageTitleOnblur : "(◍´꒳`◍)你为何狠心离去 ", // 当前页失去焦点,页面title显示文字
webpageTitleOnblurTimeOut : 500, // 当前页失去焦点,页面title变化,延时时间,单位毫秒
webpageTitleFocus : "(*´∇`*) 帅的人回来了!", // 当前页获取焦点,页面title显示文字,显示后延时恢复原title
webpageTitleFocusTimeOut : 2000, // 当前页获取焦点,页面title变化,延时时间,单位毫秒
blogAvatar : "https://cdn.jsdelivr.net/gh/2662419405/CDN@1.0/sh.jpg", // 用户头像
blogStartDate : "2019-11-07", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.0/src/script/simpleMemory.min.js"></script>
<script>(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/bd4254a0.js","daovoice")</script>
<script>
daovoice('init', {
app_id: "bd4254a0"
});
daovoice('update');
</script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/2662419405/CDN/pio.css" />- 粘贴页首代码
<div class="pio-container" style="left: 50px; bottom: 50px;">
<div class="pio-action"></div>
<canvas id="pio" style="opacity: 0.6;" width="200px" height="200px"></canvas>
</div>
<button id="btn1">皮一下</button>
<canvas id="content_canvas" width="1440" height="900" style="opacity:0.7;" ></canvas>- 粘贴页脚代码
<!-- 滚动进度 -->
<div id="bottomProgressBar"></div>
<!-- 文字抖动 -->
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/dou.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/douPlus.js"></script>
<!-- 音乐菜单 -->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css">
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="5033426460" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div>
<script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script>
<!-- 网站运行时间 -->
<p style="text-align:center;"><span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span></p>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/time.js"></script>
<!-- 右下角菜单 -->
<div id="rightMenu"></div>
<!--看板娘 - 猫-->
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/l2dPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/pioPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/mao1.js"></script>
<!-- 线条效果(推荐关闭这个特效,对于手机端影响过大) -->
<script type="text/javascript" color="220,220,220" opacity='0.9' zIndex="-2" count="100" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/sunhang32/ce.js"></script>
<!-- 文字显示 -->
<script type="text/javascript" src="https://files.cnblogs.com/files/sunhang32/myText.js"></script>
<!-- 输入框特效 -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/blog.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/POW.js"></script>
<!-- 自动输入文字 -->
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.11"></script>
<script>
window.onload=function(){
$(".vertical").append("<div id='shContent'><span id='subtitle'></span><span id='typed-cursor'></span></div>")
var typed=new Typed("#subtitle",{strings:["Live a good life, write some good code !!!","愿自己的努力终将获得回报","花开不是为了花落,而是为了开的更加灿烂。","没有伞的孩子必须努力奔跑!","欲望以提升热忱,毅力以磨平高山。","如果放弃太早,你永远都不知道自己会错过什么。","没有礁石,就没有美丽的浪花;没有挫折,就没有壮丽的人生。"],startDelay:1000,typeSpeed:100,loop:!0,backSpeed:60,backDelay:2000,showCursor:!0})
}
</script>
<!--点击冒点-->
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas><script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/maopao.js"></script>
<!--关注github-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/githubfork1.js"></script>
<!--代码雨-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/daimayu2.js"></script>
<!-- 速度优化脚本 -->
<script src="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.0.6/js/instantclick-1.2.2.js"></script>--------------如果你对你的代码不满意的话,可以接下来自定义设置----------------
- 背景线条特效(这个比较耗费性能,尽量少用,对于手机端影响更大一些)
<script type="text/javascript"
color="220,220,220" opacity='0.7' zIndex="-2" count="500" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
//color 颜色
//opacity 透明度
//zIndex 层级(一般为负数)
//count数量- 输入框特效
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/blog.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/POW.js"></script>- 点击屏幕显示文字特效
<script type="text/javascript" src="https://files.cnblogs.com/files/sunhang32/myText.js"></script>- 背景音乐
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css">
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="5033426460" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div>
<script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script>
<script>
$(".aplayer-play").click() // 如果想让歌曲在页面加载完播放可以设置
</script>修改音乐只需要修改data-id即可
- 猫
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/2662419405/CDN/pio.css" />
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/l2dPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/pioPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/mao.js"></script>目前猫还存在一点小的bug,但不影响正常使用,我也在不断改进中^-^
- 右侧直接聊天功能
<script>(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/bd4254a0.js","daovoice")</script>
<script>
daovoice('init', {
app_id: "bd4254a0"
});
daovoice('update');
</script>这里面的的app_id请到 daovoice网站注册获得
-
添加github关注 自己去这里面选择自己喜欢的样式,修改一下自己的github链接,之后添加到页面即可
-
网站运行时间
<!-- 网站运行时间 -->
<p style="text-align:center;"><span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span></p>
<script>
var now = new Date();
function createtime() {
var grt= new Date("11/06/2019 17:38:00");//在此处修改你的建站时间
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站勉强运行 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);
</script>上面的实现修改为自己创建网站的时间,把 p 标签插入到想要显示的区域即可
- 配置代码雨
- 追加css
#content_canvas {
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
z-index: -1;
}- 页首html代码追加
<canvas id="content_canvas" width="1440" height="900" ></canvas>- 页面底部追加代码
<script>
window.onload = function(){
//获取画布对象
var canvas = document.getElementById("content_canvas");
//获取画布的上下文
var context =canvas.getContext("2d");
var s = window.screen;
var W = canvas.width = s.width;
var H = canvas.height;
//获取浏览器屏幕的宽度和高度
//var W = window.innerWidth;
//var H = window.innerHeight;
//设置canvas的宽度和高度
canvas.width = W;
canvas.height = H;
//每个文字的字体大小
var fontSize = 12;
//计算列
var colunms = Math.floor(W /fontSize);
//记录每列文字的y轴坐标
var drops = [];
//给每一个文字初始化一个起始点的位置
for(var i=0;i<colunms;i++){
drops.push(0);
}
//运动的文字
var str ="sh";
//4:fillText(str,x,y);原理就是去更改y的坐标位置
//绘画的函数
function draw(){
context.fillStyle = "rgba(238,238,238,.08)";//遮盖层
context.fillRect(0,0,W,H);
//给字体设置样式
context.font = "600 "+fontSize+"px Georgia";
//给字体添加颜色
context.fillStyle = ["#33B5E5", "#0099CC", "#AA66CC", "#9933CC", "#99CC00", "#669900", "#FFBB33", "#FF8800", "#FF4444", "#CC0000"][parseInt(Math.random() * 10)];//randColor();可以rgb,hsl, 标准色,十六进制颜色
//写入画布中
for(var i=0;i<colunms;i++){
var index = Math.floor(Math.random() * str.length);
var x = i*fontSize;
var y = drops[i] *fontSize;
context.fillText(str[index],x,y);
//如果要改变时间,肯定就是改变每次他的起点
if(y >= canvas.height && Math.random() > 0.99){
drops[i] = 0;
}
drops[i]++;
}
};
function randColor(){//随机颜色
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb("+r+","+g+","+b+")";
}
draw();
setInterval(draw,35);
};
</script>更多的本人效果,可以浏览本人-> 学习博客
.png)