vue-cli3 + webpack4 + element-ui 实现编译打包Chrome浏览器插件,集下载、截屏、二维码于一身
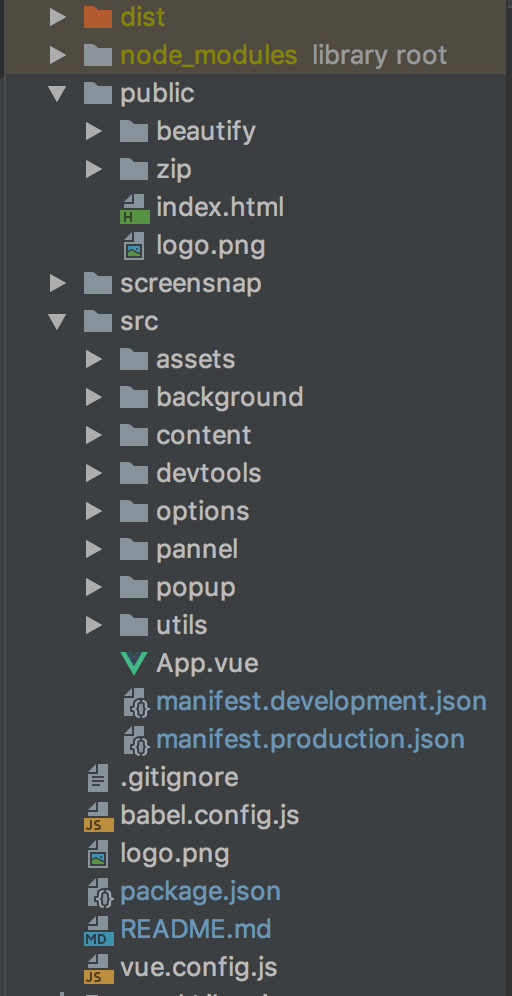
1、dist是生成的插件目录,可以直接被浏览器扩展加载。
2、public是静态资源目录,js不会被编译,beautify是格式化html、js、css的工具类,zip是将文件打包成zip格式的工具类。
3、src是项目的源码,manifest.development.json和manifest.production.json是插件的manifest配置文件,具体可以查看chrome的文档。
4、utils/index.js是下载的核心逻辑,所有与chrome api相关的代码都在此文件里面,hot-reload.js是热更新文件。
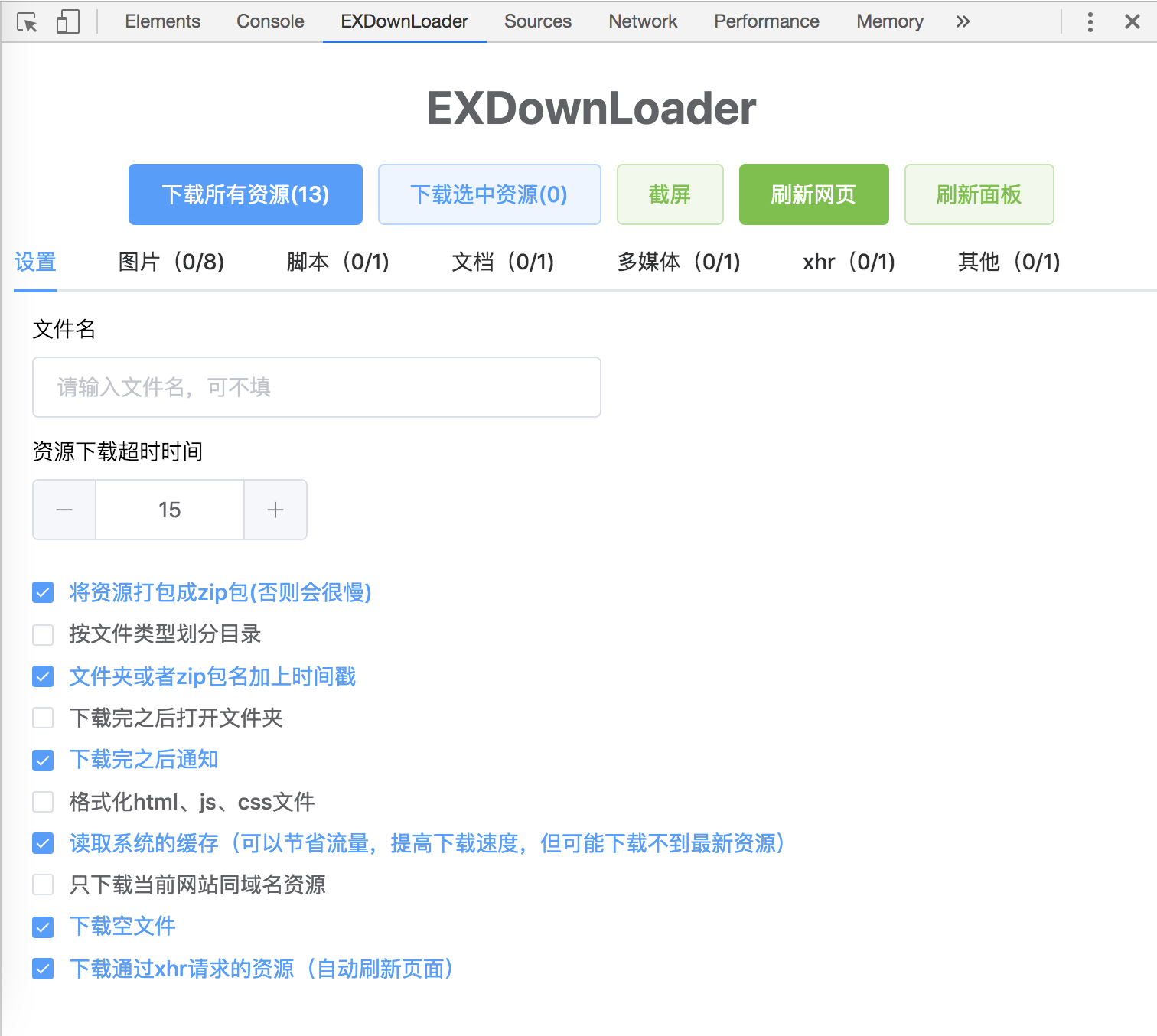
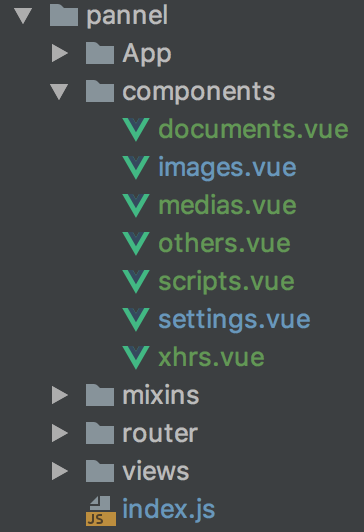
5、panel目录是开发者工具插件的页面。
npm install 或 cnpm install
npm run serve
or
npm run build-watch
npm run build
npm run analyze
npm run lint
官网被墙,可以看这位大佬的 去看看.
1、执行npm run build-watch,可以热更新,但是devtools界面是不能自动刷新的,可以点击页面上的刷新面板按钮进行刷新。
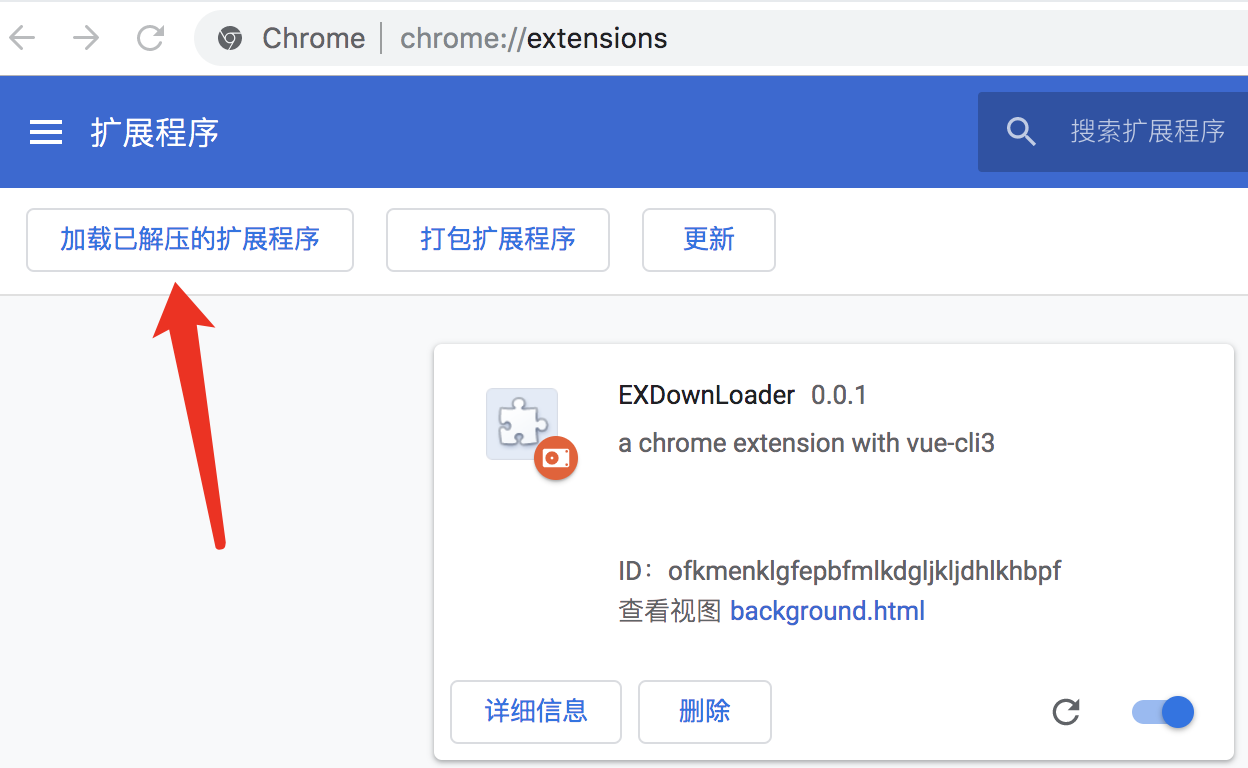
2、插件安装,两种方式:
a、加载根目录的dist文件夹
b、将打包之后的dist.crx直接拖入chrome/qq浏览器/360浏览器等chrome内核浏览器的扩展组件页面里
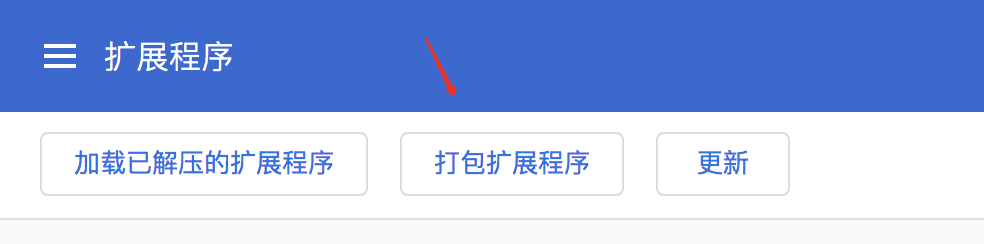
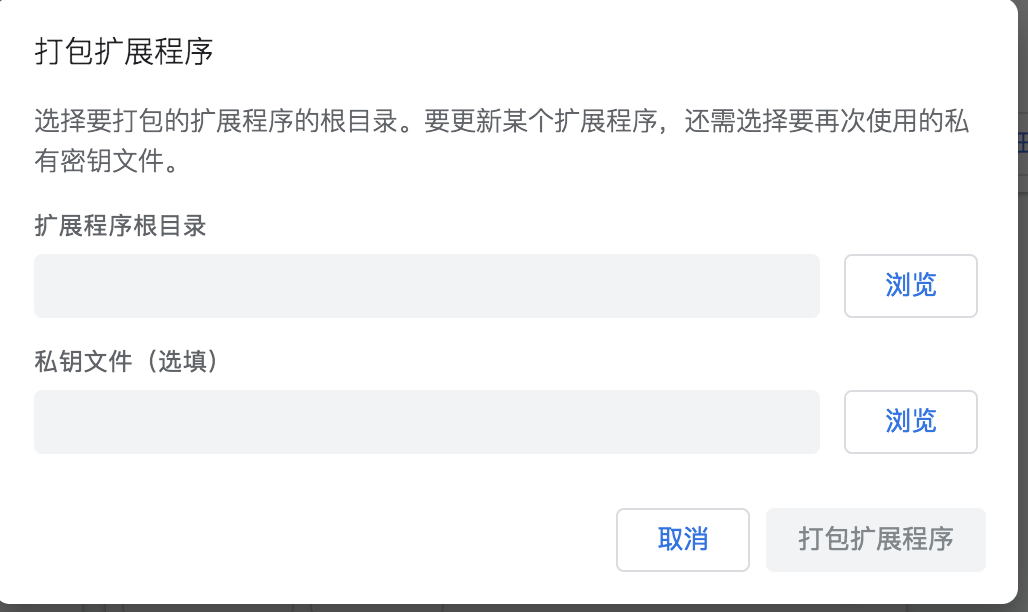
3、打包插件,可以直接在谷歌浏览器上打包。打包成功后会在根目录下面生成dist.crx,dist.pem文件。