This starter works for Hydrogen v1 only. For Hydrogen V2, visit our integration guide and click on the Remix tab in the example code box. There is also a Remix example project that can be found here
Example repo using Builder.io for drag and drop page building with Shopify hydrogen
- Check out the hydrogen docs
- See ./src/routes/builder/[handle].server.tsx for where we integrate Builder.io
- Learn more about Builder.io
- Clone this project:
git clone https://github.com/BuilderIO/builder-shopify-hydrogen - Install dependencies:
cd builder-shopify-hydrogen; yarn - Replace any
builder.initcalls with your API key: https://www.builder.io/c/docs/using-your-api-key#finding-your-public-api-key - Run the server:
yarn dev - Create a free account at builder.io
- Go to builder.io/models, choose the
pagemodel and change the Editing URL tohttp://localhost:3000 - Create a new page with url
/builder/testing - Explore the drag and drop editor
- Hit publish, then go to
http://localhost:3000/builder/testingand see your page!
Explore more in the Builder.io developer docs
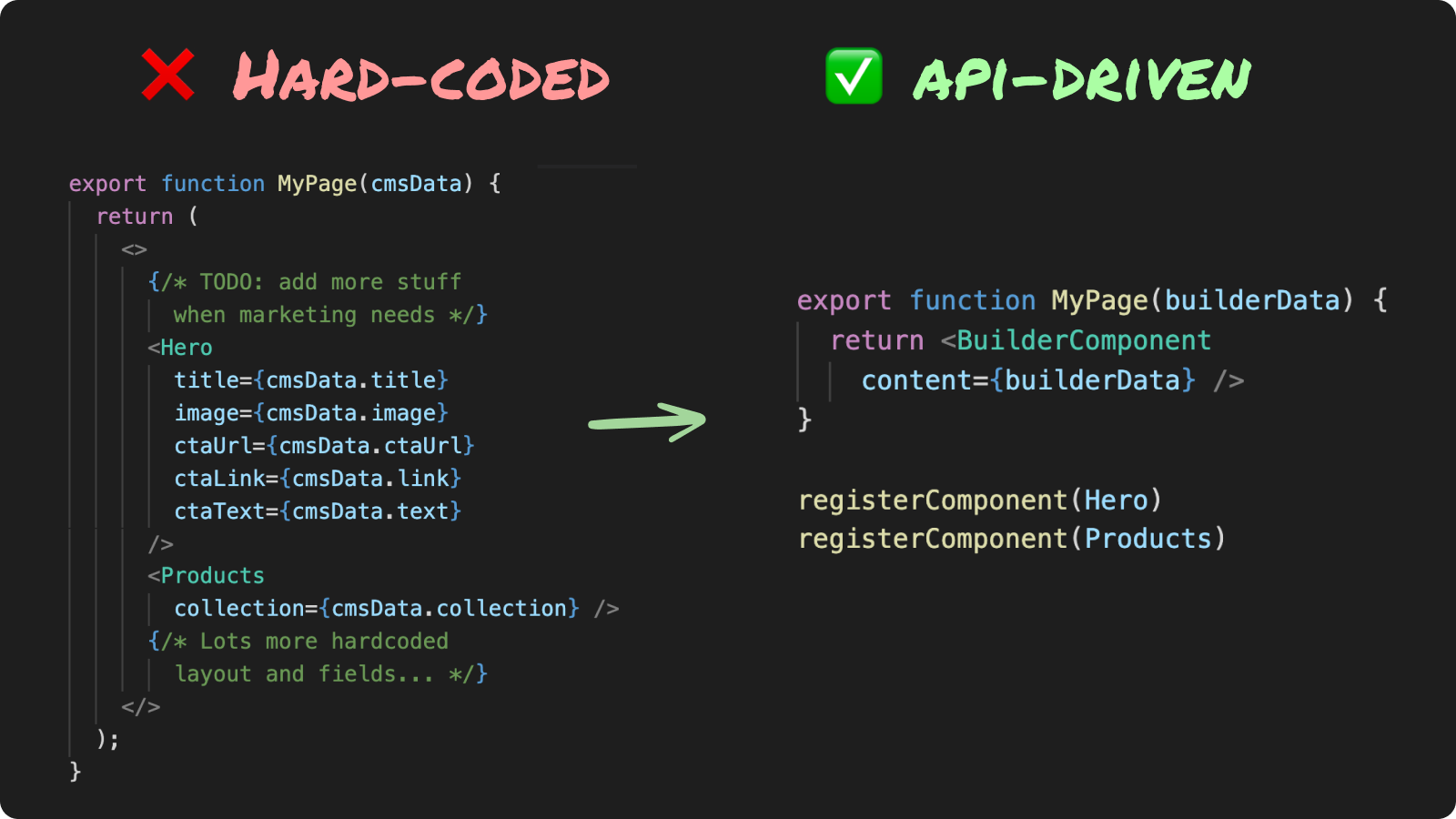
Hardcoding layouts for frequently changing content bottlenecks your team and makes releases messy
Using an API-driven UI allows you to:
- Decouple page updates from deploys
- Schedule, a/b test, and personalize via APIs
- Reduce code + increase composability
In Builder, content is structured in models, and customized with custom fields and targeting
- Builder pages - full drag and drop control between your site's header and footer. Try it out
- Builder sections - make a part of a page visually editable in Builder and use our targeting and scheduling to decide who sees what. Try it out
- Builder data - fetch structured data from Builder and use it anywhere in your application (e.g. menu items, structured pages). Try it out
Read more about how builder works here
See here for examples on how to structure a site with Builder
Requirements:
- Node v14+
- Yarn
yarn
yarn devRemember to update shopify.config.js with your shop's domain and Storefront API token!
To run a local preview of your Hydrogen app in an environment similar to Oxygen, build your Hydrogen app and then run yarn preview:
yarn build
yarn previewyarn buildThen, you can run a local server.js using the production build with:
yarn serveThere are a lot of ways you can use Builder for your site. Some of the main questions you'll want to ask yourselves - what on your site should be in your code vs in Builder.
As a general rule, parts of your site that should be managed by non developers should probably be in Builder. Parts that are complex with a lot of code, should probably be in your codebase. Using custom components in your Builder content can help you strike a good balance here as well
Here are some examples we recommend for how to structure various pages on your site, for instance for a headless commerce site:
Builder.io gives you a ton more power and control than just page building. Check our guides on
- Custom models
- Custom design systems in Builder.io
- SEO optimizing Builder.io content
- Custom React components in the visual editor
- Components only mode
Additional framework support:
As well as some handy power features like:
- Symbols
- Dynamic data fetching and binding
- State handling
- Content API
- GraphQL API
- Webhooks
- Targeting and scheduling content
- Extending Builder.io with plugins
Questions? Requests? Feedback? Chat with us in our Discord!
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.