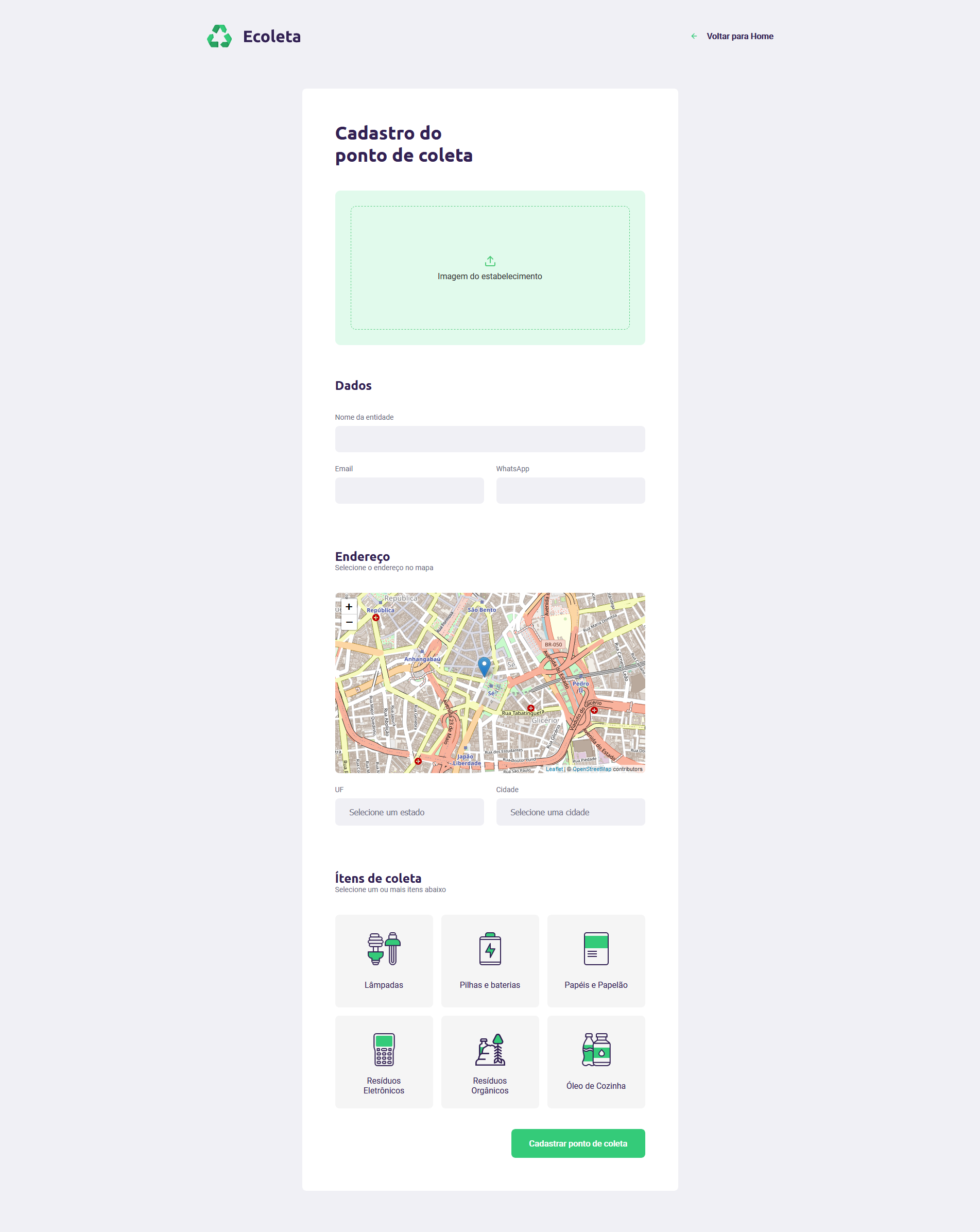
This web version allow entities to register yourself and select the types of items that its point collect. All the resources used by this application comes from its API.
Easy peasy lemon squeezy:
$ yarn
Or:
$ npm install
Was installed and configured the
eslintandprettierto keep the code clean and patterned.
Configure your environment variables and remember to start the API before to start this app.
In this file you may configure the API's url. Rename the .env.example in the root directory to .env then just update with your settings.
| key | description | default |
|---|---|---|
| REACT_APP_API_URL | API's url with version (v1) | http://localhost:3333/v1 |
Start the API (see its README for more information). In case of any change in the API's port or host remember to update the .env too.
To start the app run:
$ yarn start
Or:
$ npm run start
Jest was the choice to test the app, to run:
$ yarn test
Or:
$ npm run test
You can see the coverage report inside tests/coverage. They are automatically created after the tests run.