How to configure a UIScrollView with Auto Layout in Interface Builder.
We saw many ios beginner developers are stuck on scrollView with dynamic width and height. We will show you a good way of handling this things. In this approach we are doing this with storyboard only. As per your requirement create your design(Any height) it will automatically take care all things.
Follow this steps:
- Create new project( eg. scrollViewAutoLayout).
- After creating project go to Main.storyboard file.
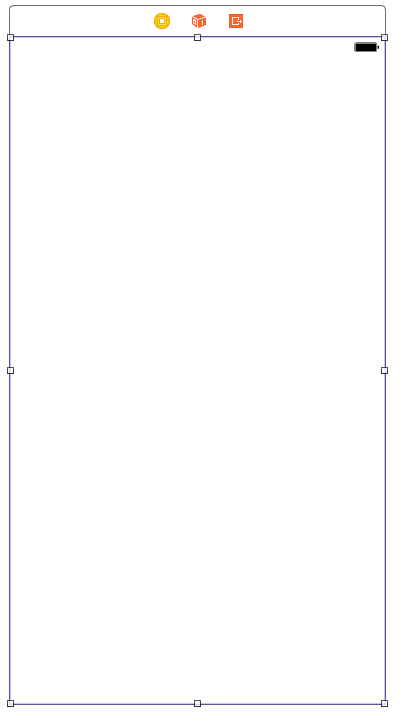
- Now you can see empty view controller on storyboard.
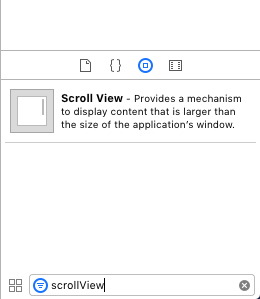
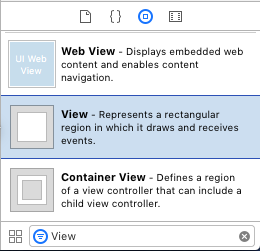
- Drag scrollView from object library to view controller.
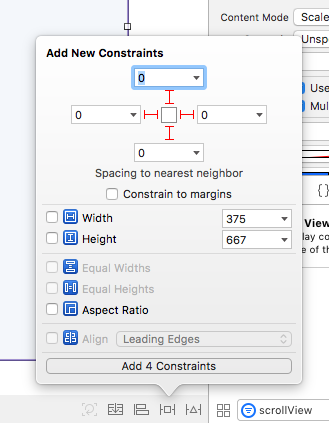
- now it’s time to set constraint for scroll view.
- Set scroll view constraint (top, bottom, leading and trailing) as (0,0,0,0).
- Now update the frame.
- Now we require contentView for scroll view.
- Drag view from object library to scroll View.
- now it’s time to set constraint for view(inside scroll view).
- Set view constraint (top, bottom, leading and trailing) as (0,0,0,0).
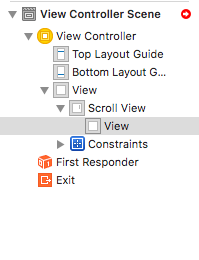
- Now you can see hierarchy like this view -> scroll view -> view(content view).
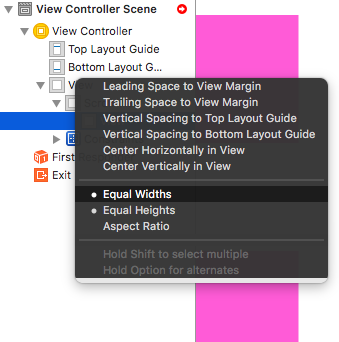
- Now we need add more constraint for content view.
- Most important step *
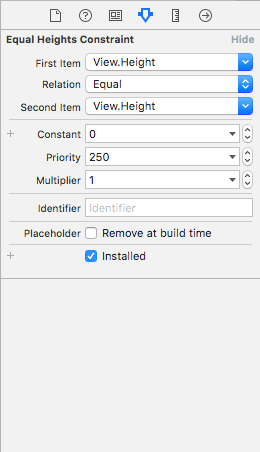
- Our content view must have equal width and equal height with parent view.
- Now select height constraint of content view and set priority with low(250).
- We are done with our setup.
- Now you can design your view with any height.
- Congrats you are done with scroll view with autolayout.
Let us know! Send a pull request or a patch. Questions? Ask! We're here to help. We will respond to all filed issues.
Click here to see a list of the contributors to this library.