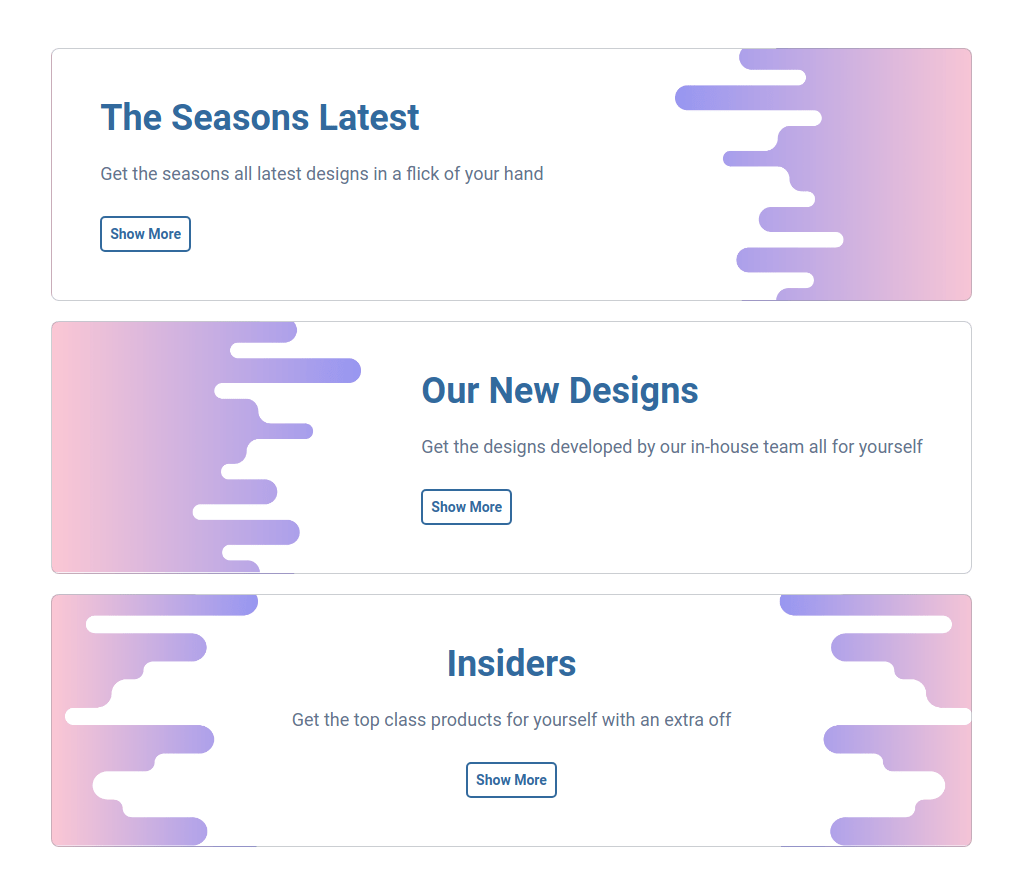
In this project, let's build Reusable Banners by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
The App is provided with
bannerCardsList. It consists of a list of bannerCardItem objects with the following properties in each bannerCardItem objectKey Data Type id Number headerText String description String className String -
The value of the key
idshould be used as a key to theBannerCardItemcomponent. -
The value of the key
classNameshould be used as a className for the HTML list item in theBannerCardItemcomponent.
Implementation Files
Use these files to complete the implementation:
src/App.jssrc/App.csssrc/components/BannerCardItem/index.jssrc/components/BannerCardItem/index.css
Colors
Hex: #cbced2
Hex: #64748b
Hex: #ffffff
Hex: #326a9d
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.