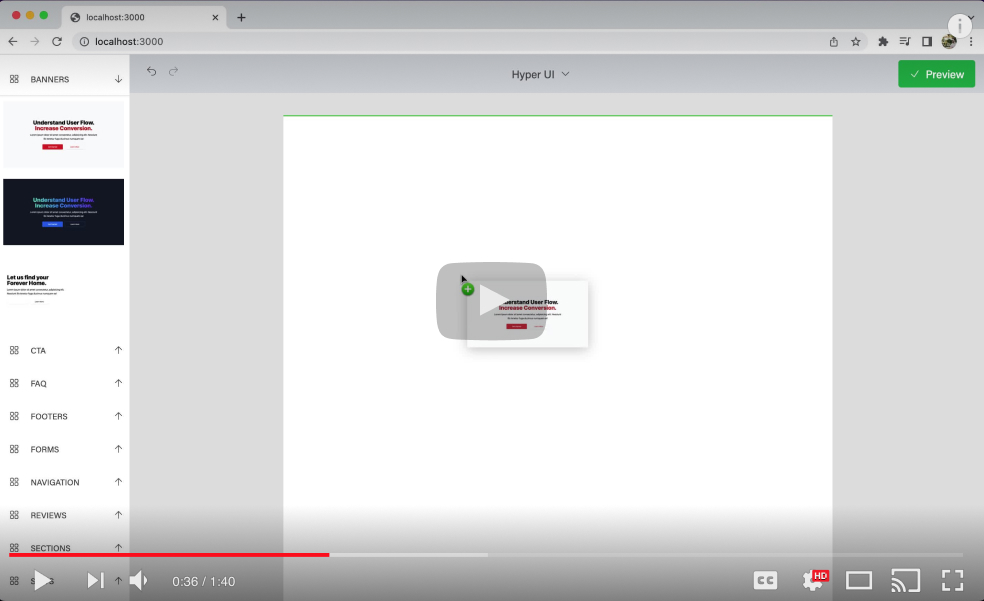
Build landing pages visually right in your React or Next.js projects. Deploy them zero further configuration!
🏭 Examples: prettyfunnels.com, getdestack.com
📣 [13/03/2024] Destack v3 has just been released on NPM. Learn more at pull/103 and issues/104. Note that pages created with v2 have to be recreated with v3 to function smoothly.
📣 [10/10/2023] Destack v3 is in beta. This release is an rewrite of the editor from scratch. Check it out at destack-starter-beta. More at pull/103 and issues/104.
📣 [13/06/2023] Three more themes have been added Preline, Flow Bite and Flow Rift.
📣 [04/02/2023] Version 2 has just been released on NPM. Try it out with destack@2 or destack@latest.
📣 [17/12/2022] Destack v2 is now in beta. It's a major rewrite that comes new custom page builder based on Craft.js. Check it out at destack-starter-beta. More at pull/62 and issues/22.
📣 [11/10/2022] Destack now supports multiple themes. Two new themes have been added Meraki UI and Hyper UI.
It's a tool to build landing pages within your React or Next.js projects. Destack includes multiple components from Tailblocks, Meraki UI, Hyper UI, Preline, Flow Bite and Flow Rift.. It also supports image uploads and form submissions.
Destack helps you stop worrying about marketing pages so you can focus on your project.
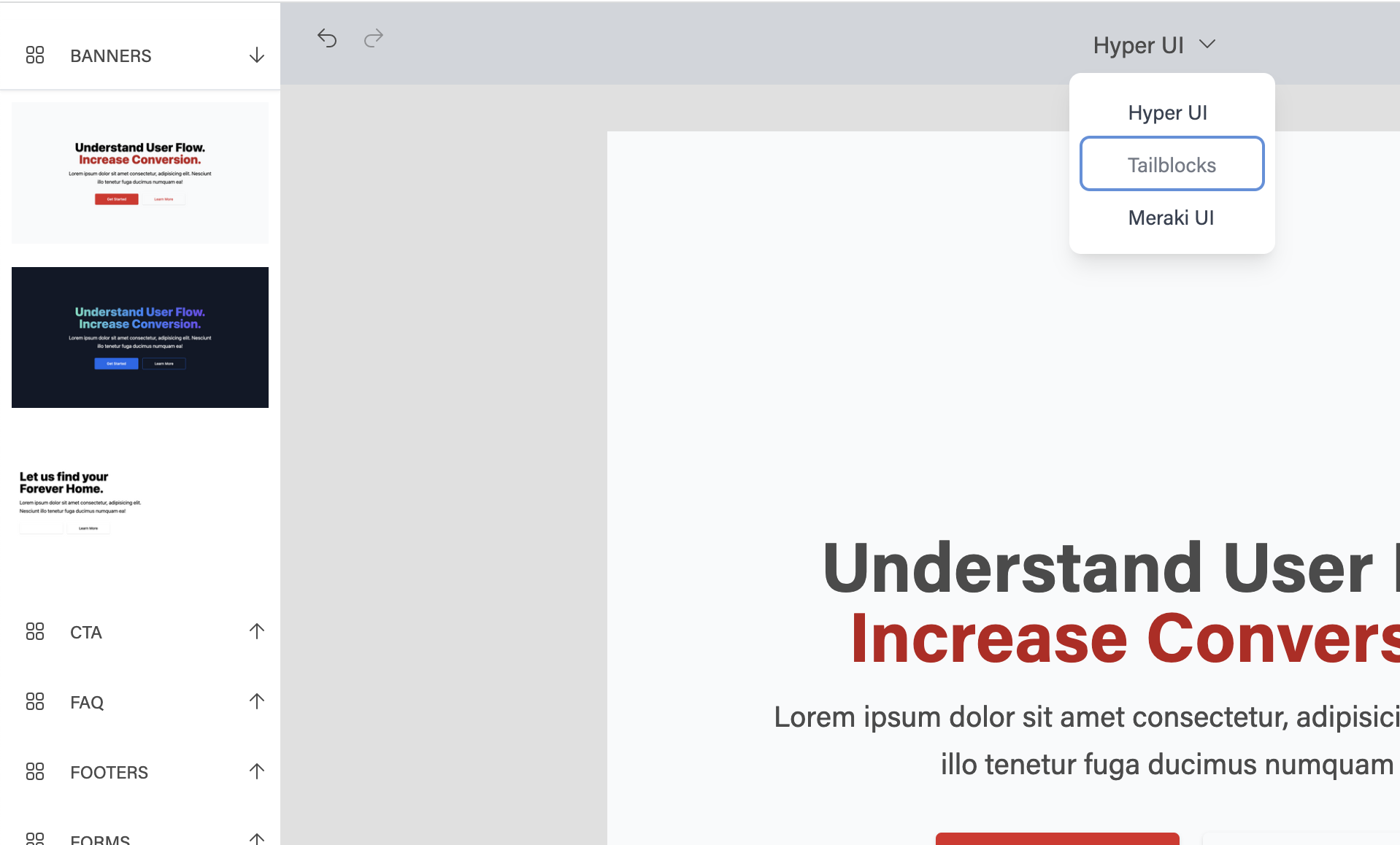
Destack now supports theme selection.
 Theme selection
Theme selection
|
 Meraki UI (Components) Meraki UI (Components) |
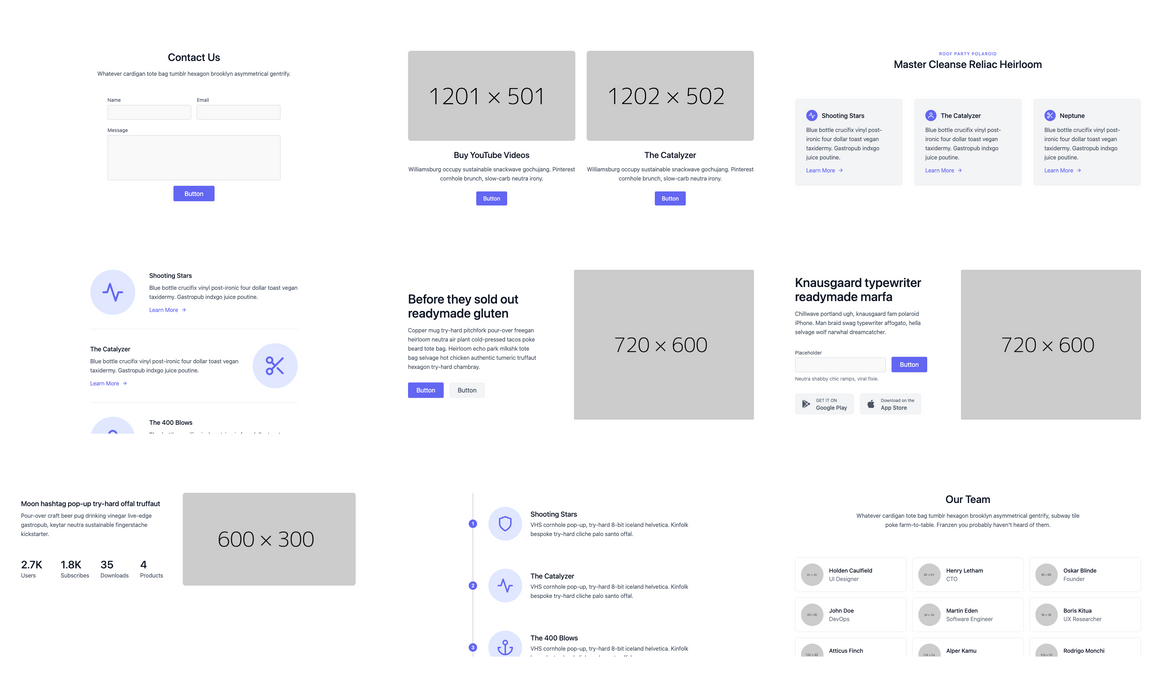
 Hyper UI (Components) Hyper UI (Components) |
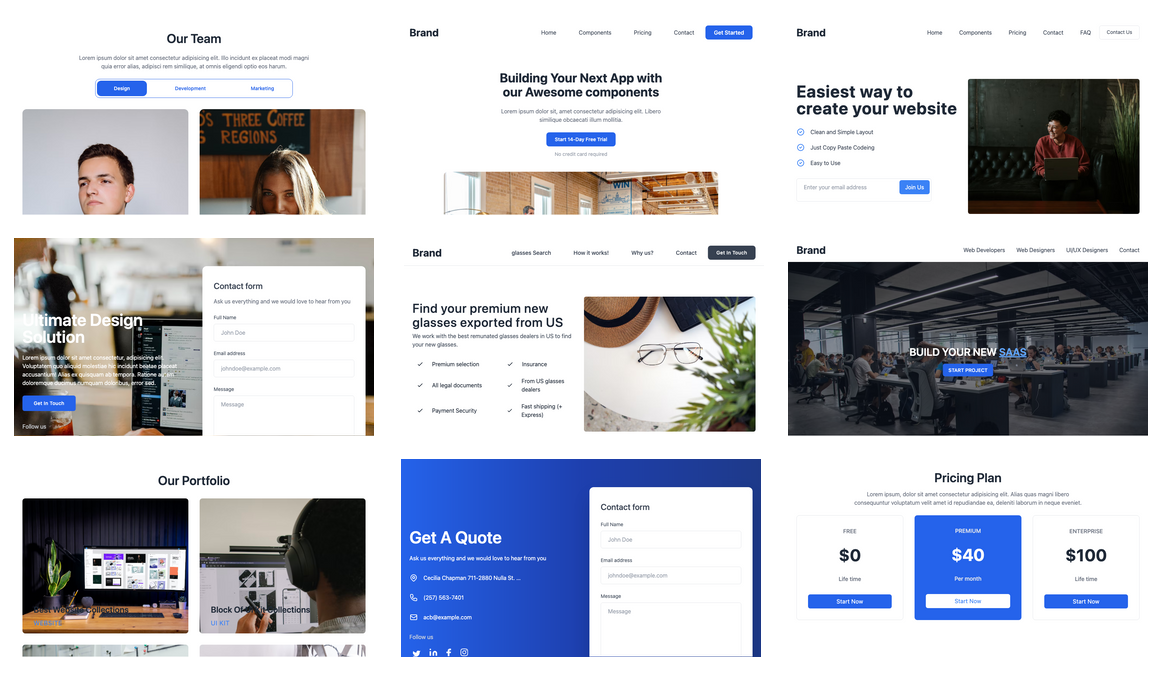
 Tailblocks (Components) Tailblocks (Components) |
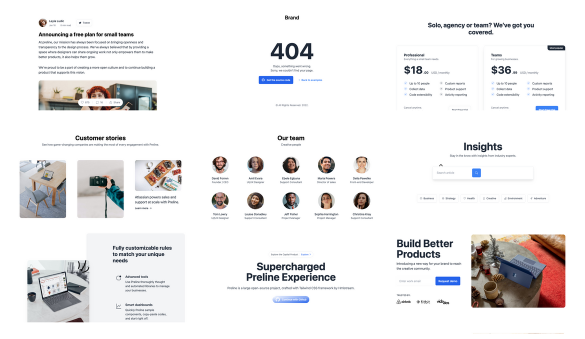
 Preline (Components) Preline (Components) |
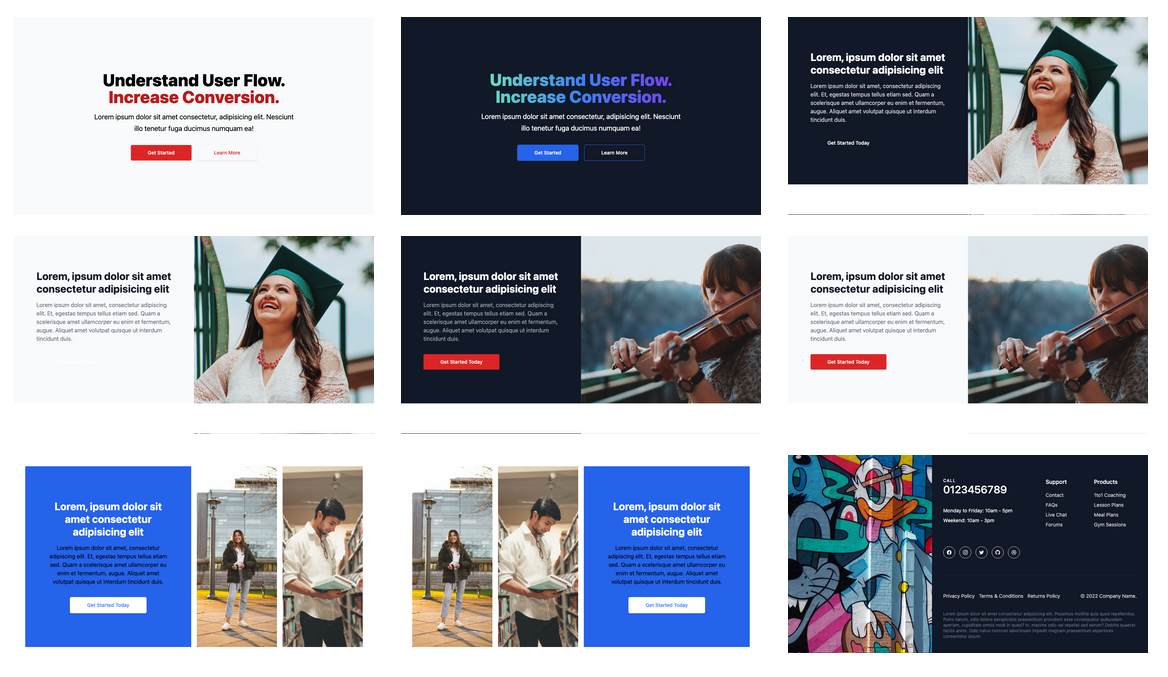
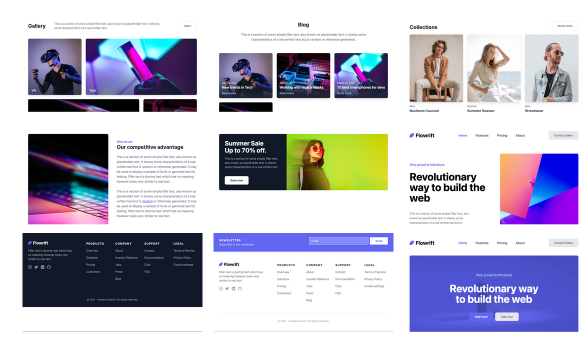
 Flow Rift (Components) Flow Rift (Components) |
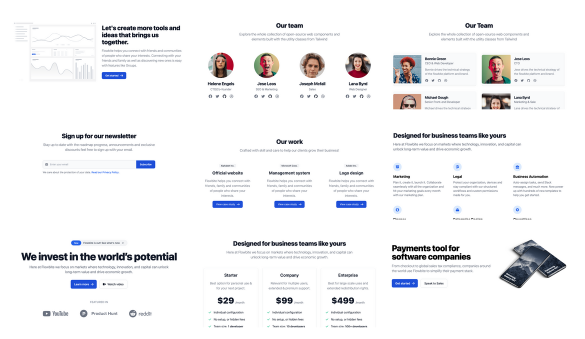
 Flow Bite (Components) Flow Bite (Components) |
There are many open source Tailwind themes that Destack can support. If you want to help adding a new theme create a new topic in discussions or reach out to me on twitter.
There are hundreds of well designed and heavily functional blocks from Tailblocks, Meraki UI, Hyper UI, Preline, Flow Bite and Flow Rift.. Supports Tailwind's theme colors ie. Red, Yellow, Green, Blue, Indigo, Purple & Pink.
Powered by a custom-made minimal page-builder that was created with simplicity in mind. It supports altering tailwind CSS classes and CSS properties with the inspector in browser DevTools.
Destack stores all your assets on Github, Bitbucket etc through the editor. There are no external dependencies to manage or worry about.
Stores the images uploaded in the editor in your repository & displays them when needed on production. Also supports HTML and API form submission out of the box.
Works existing & new React and Next.js projects. Requires minimal setup and no extra configuration to deploy your landing pages to production.
-
Fork the destack-starter project
npm i destackCreate pages/api/builder/handle.js and add the following:
export { handleEditor as default, config } from 'destack/build/server'On any Next.js page you want to setup Destack:
export { getStaticProps } from 'destack/build/server'
export { ContentProvider as default } from 'destack'-
Fork the destack-react-starter project
npm i destackIn package.json:
- Replace the "start" script with
destack -d \"react-scripts start\" - Then, replace the "build" script with
destack -b \"react-scripts build\"
In any React.js component you want to setup Destack:
export { ContentProviderReact as default } from 'destack'🛠 Destack is composed of two main components, the first is a React component that shows the editor or the generated page and the second is a Next.js API route that saves your progress to your repository.
👨💻 When you run the project in development (ie. with npm run dev) the React component understands it from the NODE_ENV environment variable and shows you the editor where you can create your landing page visually.
💡 Every change you make goes to the API route which updates a default.json file. That file contains the HTML for your landing page and it remembers how you structure your page so you can come back later to update it.
🚀 When is time to go in production (ie. do npm run build or deploy to Vercel) the React component reads NODE_ENV again and statically generates the HTML version of the page you build in the editor from the default.json file Destack created for you earlier.
Note: The above description is for Next.js. In React.js, the
destack -bscript creates an API route similar to the one described above that handles template changes and file uploads in development. In production thedestack -dscript copiesdefault.jsonto thepublicfolder and builds a static version of the page.
More on the project's architecture here.
- Drop a block that contains a form
- Click on the form & head to components settings
- Add form URL & check
asyncif don't want a redirection - To handle a
asyncforms you can create an API route- Next.js: Create a file in api/submit.js
- React.js: You will need a seperate Node.js server listening on
/api/submit
- Drop a block that contains an image or use image block
- Click on an image to open the upload modal
- Select the image you want to update and click on it to add it to the page
- Note: Images are uploaded to
public/uploadedwith their original filenames
- Create the blog related pages.
- Reuse the header and footer components. Note that this requires setting up tailwind CSS.
Example: https://github.com/LiveDuo/destack-landing
Create a new page file in pages folder of the Next.js project and import destack as described in #with-an-existing-nextjs-project to various pages.
Install a routing library such as react-router-dom or router-tutorial in the React.js project and import destack as described in #with-a-new-reactjs-project to various routes. For more info check out destack-react-starter.
See CONTRIBUTING.md
This project evolved out of the need to prototype quickly, maintain ownership of the generated pages and be compatible with serverless JAM-stack frameworks.
Next.js 🅧 ➕ Tailwind CSS 🍃 = 💣💣
Please go and show these projects some love (⭐️).
Don't forget to check out Tailblocks, Meraki UI, Hyper UI, Preline, Flow Bite and Flow Rift., without their amazing open sourced components none of this would have been possible.
Made with contributors-img.
- Add admin UI as a Next.js route