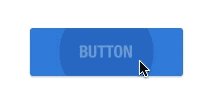
iOS Custom UIButton effect inspired by Google Material Design written in Swift
Set the UIButton class in Nib to ZFRippleButton or create it programmatically.
rippleOverBounds indicate that ripple should draw outsise the bounds or not
trackTouchLocation indicate that ripple should show from the touch location or not
shadowRippleEnable indicate that it will show additional shadow when you click or not
and you can set the color of ripple using rippleColor and rippleBackgroundColor
- iOS >= 7.0
Amornchai Kanokpullwad, amornchai.zoon@gmail.com
ZFRippleButton is available under the MIT license. See the LICENSE file for more info.