Fast and accurate React renderer for Notion. TS batteries included. ⚡️
If you just want to publish a website using Notion, then we highly recommend using Super.so — a hosted solution with great perf that takes care of all the details for you.
If you want want more control over your website via React, we recommend using this amazing Next.js template, which is free and uses react-notion-x under the hood.
And if you want even more control, then you're in the right place! 👇👇
- 🚀 Simple - TypeScript + React.
- ⚡ Fast - 10-100x faster than Notion.
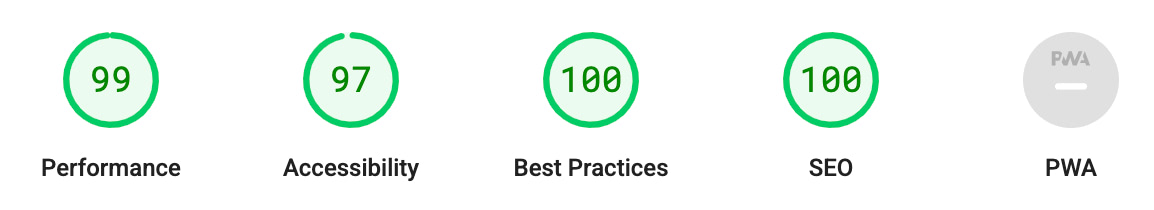
- 95-100% Lighthouse scores.
- Heavier components like PDFs and collection views can be loaded lazily via
next/dynamic.
- 💯 Tests - Comes with a comprehensive test suite covering most of Notion's functionality.
- 🔥 Solid - Used in production by Potion and thousands of websites.
First you'll want to fetch the content for a Notion page:
import { NotionAPI } from 'notion-client'
const notion = new NotionAPI()
const recordMap = await notion.getPage('067dd719a912471ea9a3ac10710e7fdf')Once you have the data for a Notion page, you can render it via React:
import React from 'react'
import { NotionRenderer } from 'react-notion-x'
export default ({ recordMap }) => (
<NotionRenderer recordMap={recordMap} fullPage={true} darkMode={false} />
)You may optionally pass an authToken to the API if you want to access private Notion resources.
Note: for heavier blocks, you'll have to opt into using them via NotionRenderer.components. These are not included in the default NotionRenderer export because they're too heavyweight for the majority of use cases.
You'll need to import some CSS styles as well. If you're using Next.js, we recommend you place these imports at the top of pages/_app.js:
// core styles shared by all of react-notion-x (required)
import 'react-notion-x/src/styles.css'
// used for code syntax highlighting (optional)
import 'prismjs/themes/prism-tomorrow.css'
// used for collection views (optional)
import 'rc-dropdown/assets/index.css'
// used for rendering equations (optional)
import 'katex/dist/katex.min.css'Here's a full Next.js example project with the most important code in pages/[pageId].tsx.
You can check out this example hosted live on Vercel.
If you're interested in a more robust service built around react-notion-x that features a bunch of additional goodies and optimizations, check out the equivalent Notion X Demo.
| Package | NPM | Docs | Environment | Description |
|---|---|---|---|---|
| react-notion-x |  |
docs | Browser + SSR | Fast React renderer for Notion. |
| notion-client |  |
docs | Server-side* | Robust TypeScript client for the Notion API. |
| notion-types |  |
docs | Universal | Core Notion TypeScript types. |
| notion-utils |  |
docs | Universal | Useful utilities for working with Notion data. |
* Notion's API should not be called from client-side browsers due to CORS restrictions. notion-client is compatible with Node.js and Deno.
The majority of Notion blocks and collection views are fully supported.
| Block Type | Supported | Block Type Enum | Notes |
|---|---|---|---|
| Page | ✅ Yes | page |
|
| Text | ✅ Yes | text |
Supports all known text formatting options |
| Bookmark | ✅ Yes | bookmark |
Embedded preview of external URL |
| Bulleted List | ✅ Yes | bulleted_list |
<ul> |
| Numbered List | ✅ Yes | numbered_list |
<ol> |
| Heading 1 | ✅ Yes | header |
<h1> |
| Heading 2 | ✅ Yes | sub_header |
<h2> |
| Heading 3 | ✅ Yes | sub_sub_header |
<h3> |
| Quote | ✅ Yes | quote |
|
| Callout | ✅ Yes | callout |
|
| Equation (block) | ✅ Yes | equation |
katex via react-katex |
| Equation (inline) | ✅ Yes | text |
katex via react-katex |
| Todos (checkboxes) | ✅ Yes | to_do |
|
| Table Of Contents | ✅ Yes | table_of_contents |
See notion-utils getPageTableOfContents helper funtion |
| Divider | ✅ Yes | divider |
Horizontal line |
| Column | ✅ Yes | column |
|
| Column List | ✅ Yes | column_list |
|
| Toggle | ✅ Yes | toggle |
<details> |
| Image | ✅ Yes | image |
<img> |
| Embed | ✅ Yes | embed |
Generic iframe embeds |
| Video | ✅ Yes | video |
iframe |
| Figma | ✅ Yes | figma |
iframe |
| Google Maps | ✅ Yes | maps |
iframe |
| Google Drive | ✅ Yes | drive |
Google Docs, Sheets, etc custom embed |
| Tweet | ✅ Yes | tweet |
Uses the twitter embedding SDK |
| ✅ Yes | pdf |
Uses S3 signed URLs and react-pdf | |
| Audio | ✅ Yes | audio |
Uses S3 signed URLs and HTML5 audio element |
| File | ✅ Yes | file |
Uses S3 signed URLs (generic downloadable file) |
| Link | ✅ Yes | text |
External links |
| Page Link | ✅ Yes | page |
Link to a notion page in the same workspace |
| External Page Link | ✅ Yes | text |
Links to a notion page or collection view in another workspace |
| Code (block) | ✅ Yes | code |
Block code syntax highlighting via prismjs |
| Code (inline) | ✅ Yes | text |
Inline code formatting (no syntax highlighting) |
| Collections | ✅ Yes | Also known as databases | |
| Collection View | ✅ Yes | collection_view |
Collections have a 1:N mapping to collection views |
| Collection View Table | ✅ Yes | collection_view |
type = "table" (default table view) |
| Collection View Gallery | ✅ Yes | collection_view |
type = "gallery" (grid view) |
| Collection View Board | ✅ Yes | collection_view |
type = "board" (kanban view) |
| Collection View List | ✅ Yes | collection_view |
type = "list" (vertical list view) |
| Collection View Calendar | ❌ Missing | collection_view |
type = "calendar" (embedded calendar view) |
| Collection View Page | ✅ Yes | collection_view_page |
Collection view as a standalone page |
Please let us know if you find any issues or missing blocks.
All known blocks and most known configuration settings can be found in our test suite.
Out of the box, react-notion-x is pretty fast and relatively lightweight, but there are a few key factors to be aware of.
Bundlephobia reports a ~27.5kb gzip bundle size, but about 80% of this opaque bundle is loaded lazily via next/dynamic for heavier features like PDF and collection support only if a page needs them. For most pages, the total gzip bundle size for react-notion-x will be ~10kb.
Another major factor for perf comes from images hosted by Notion. They're generally unoptimized, improperly sized, and not cacheable because Notion has to deal with fine-grained access control that users can change at any time. You can override the default mapImageUrl function on NotionRenderer to add caching via a CDN like Cloudflare Workers, which is what Notion X does for optimal page load speeds.
NotionRenderer also supports lazy image loading with optional low quality image placeholder previews. You can see a demo of this in practice on this page which is using lqip-modern to pre-generate placeholder images that are inspired by Medium.com's image loading.

Google Lighthouse scores for an example page hosted by Notion X.
- Next.js Template - The easiest way to deploy a self-hosted Notion site with Next.js and Vercel.
- Only takes a few minutes to setup!
- Uses
react-notion-xunder the hood
- Notion Test Suite - Comprehensive suite of Notion test pages
- Includes all individual blocks
- Includes all collection views
- Covers most formatting options
- More edge cases and feature coverage will be added over time
- react-notion - Original React renderer for Notion.
react-notion-xis a fork ofreact-notionwith better support for different types of Notion content (especially collections).- I'm also a maintainer and contributor to
react-notion. - It's my hope that the two projects will be merged together incrementally going forwards.
- => Use react-notion-x instead.
- notion-api-worker - Notion API proxy exposed as a Cloudflare Worker.
notion-typesandnotion-clientare a refactored fork ofnotion-api-worker.- One of the main use cases for
react-notionis server-side rendering via Next.js, in which case the CF worker is unnecessary. - => Use notion-client instead.
- notion-api-agent - Alternative Notion API client.
- notion-py - Excellent Python wrapper around the Notion API.
MIT © Travis Fischer
This project extends MIT-licensed work by Timo Lins, Tobias Lins, Sam Wight, and other contributors.
Big thanks to Noah Bragg who runs Potion.so for helping to maintain react-notion-x.
Support my OSS work by following me on twitter
Super.so has been kind enough to sponsor this project! If you're looking for a hosted solution that takes a very similar approach to react-notion-x but handles all of the details for you, then definitely check them out.