-
💬 Ask me about React.js | JavaScript-(ES6) | Redux-toolkit | Tanstack-Router | HTML |TailwindCSS | CSS | SASS | Node.js | Express.js | MangoDB | Mongoose | Next.js
-
📫 How to reach me Email: vinay.reactdeveloper@gmail.com
-
📱 Call/Whatsapp On +91 7822020891
-
🌏 Bangalore
---
Why Professional-Level?
- Well! These projects adhere to industry best practices not only in website development but also in terms of code readability, component structures, and performance optimization.
- In these applications, I've utilized cutting-edge technologies such as Redux Toolkit and Tailwind CSS, which elevate these projects to a professional level.
Description
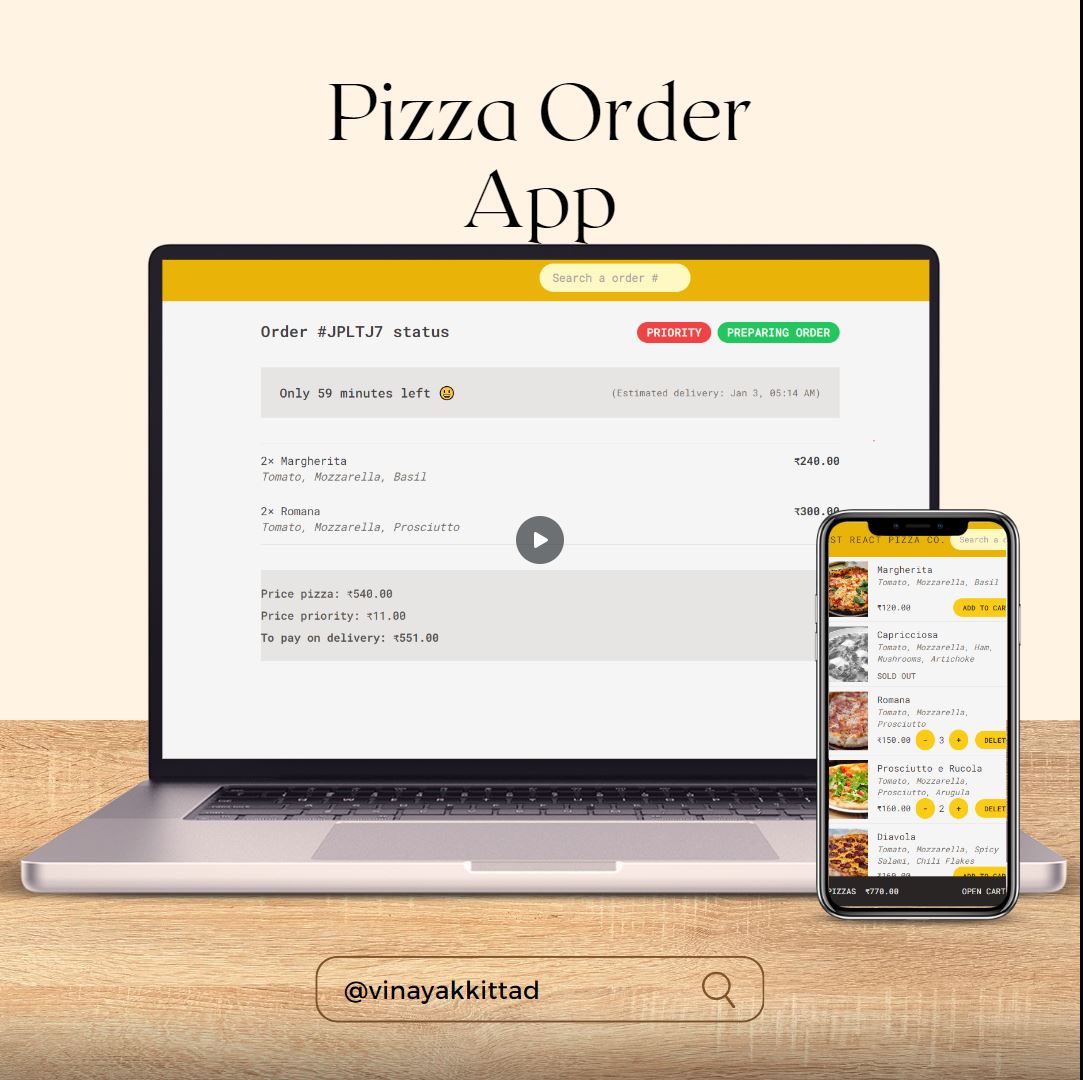
Welcome to the React Pizza Order App, a professional-level web application that takes you through the entire process from user registration to order confirmation. This app is built using the latest technologies and follows best practices in React development.
Flow & Implementations
-
Home Page:- Collects
Username, until user enter their name don't show theStart Ordering Button.
- Collects
-
Menu Page:- Show the list in UI from API
- Each product have a functionality of
Add to CartDelete,Increase Qty,Decrease Qty - At the Bottom show the
Quantity of Item,Total PriceandOpen Cart Option
-
Cart Page:- It have
Back to Menubutton to go to theMenu page - Display added items in the cart with
quanitity, also option toDelete,Increase Qty,Decrease Qty - Finally it have two buttons
Order pizzasandClear Cart. - Once user clicks on the
Order pizzasit will take user to theForm Page / Order Form
- It have
-
Order Form:- This form automaticaly takes First Name from the
Home Page, it have another fields called 'Phone Number' andAdress. - For Phone Number validation used
RegExpand for Adress there is an option toGet Positionby which we can fetch our location automatically. - Also this form have an extra option to make the
order Priority. For this extra charges are needed.
- This form automaticaly takes First Name from the
-
Order Confirmation:- It shows the datails of the order like
priority Status,Preparing order,Minutes left to Delivery,Order Name with price,Total Bill
- It shows the datails of the order like
Tech Stack used
React.js | React Router | Redux-tookit | Redux-thunk | Tailwind CSS
Links
Description
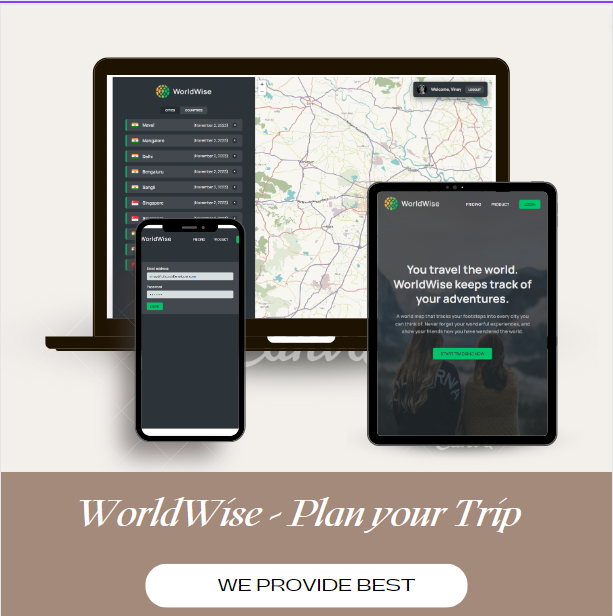
This React Vite Single Page Application enables users to efficiently interact with a map, allowing them to select locations for updating personal notes. Users can seamlessly add or delete cities, leveraging a mock API for local machine operations, as backend functionality is not available on the hosted website.
Flow & Implementations
-
Home Page: It haveLanding Page, Navigation bar forPricing,ProductandLogin -
Login Page: This willsecure the AppLayout page [Secured Route], only after succefull sign in user can able to use map application. -
App Layout Page:- It have
interactive Mapat right side and at the left side there is dyanamic side bar - It contains 'form' to add slected city information, 'city' and 'countries' tabs inside the sidebar which shows the list of cities added to the mock api and countries respectively.
- Also whenever we click on the
mapit will send that location information to the URL and open the form to add note for cities. Later usinguseParamswe will get thelngandlatfrom URL
- It have
Tech Stack used
React.js | React Router | CSS modules | API
Implemented
context-API | leaflet Library [For map] | Local server to GET, POST, PUT, DELETE
Links
Description
The "React Quiz App" is a dynamic and engaging web application built with React.js. This project offers a variety of features, including a complete responsive design for seamless use on different devices, a clean and intuitive user interface, and a timed quiz with a progress bar to track your progress.
As you answer questions, the app instantly updates your score and provides a comprehensive scorecard once the quiz is completed. The quiz also includes an automatic submission feature when the timer runs out.
Flow & Implementations
-
Home Page: This is basically a landing page shows the userNumber of questionsandButtonto proceed. -
Quiz Page:- It have
Progress Bar,Question Tracking,Marks Tracking. - It is MCQ type questions , once user clicks on any option it will show the correct answer, if the answer is correct then it updates the marks else not, then shows the
Next Buttonicon.
- It have
-
Result Page: It shows theTotal Marks, 'Percentage' obtained and theDynamic Emojisas per the result.
Tech Stack used
React.js | CSS | API
Implemented
State Mangement using useReducer(), Questions are fecthed from an API, timer using setTimeout(), Dyanamic Progress Bar
Links
Description
This project involves the creation of a Booking App with an interactive calendar to showcase venue availability. The app is built using React.js, Vite, Tailwind and Redux. It features a user-friendly calendar display, booking functionality for half-day slots, and a simple booking form with essential details. The booking procedure is streamlined with a popup window for confirming reservations.
Flow & Implementations
-
One Intial Render:- On the Home page shown
Calendar, and at the right side it's dyanamic sidebar which showsinstruction,form,Book Slot ButtonandDate Selected. - Initially the
Book a Slotbutton is disbaled until date selcted from the calendar.
- On the Home page shown
-
Once Date Selected from the Calandar:- Once the date is selected from the calander then
Book a Slotbutton will now active. - Clicking on this will open the
formwhich needs the field likeName,Phone Number,Email,Purpose of BookingandSotsto selects. - Here user have option to select
Morning SlotorNoon Slot. - If both get booked then we have to lock the date for further booking on the same date and to show the
red markon it. - If the only one slot is selected then on that date we have to show
yellow mark
- Once the date is selected from the calander then
-
Once Booking is confirmed:- If the user is booked the slot then confirm the details once again with popUp.
- If the user confirm the details then show the
Yelloworredmark on the dates as discussed above.
Tech Stack used
React.js | Vite | Redux ToolKit | TailwindCSS | VS code
Implemented
Calendar from Scratch Calendar is completely built from scratch, we can navigate through the months and years. We can select dates it means its completely a interactive calender.
Links
Description
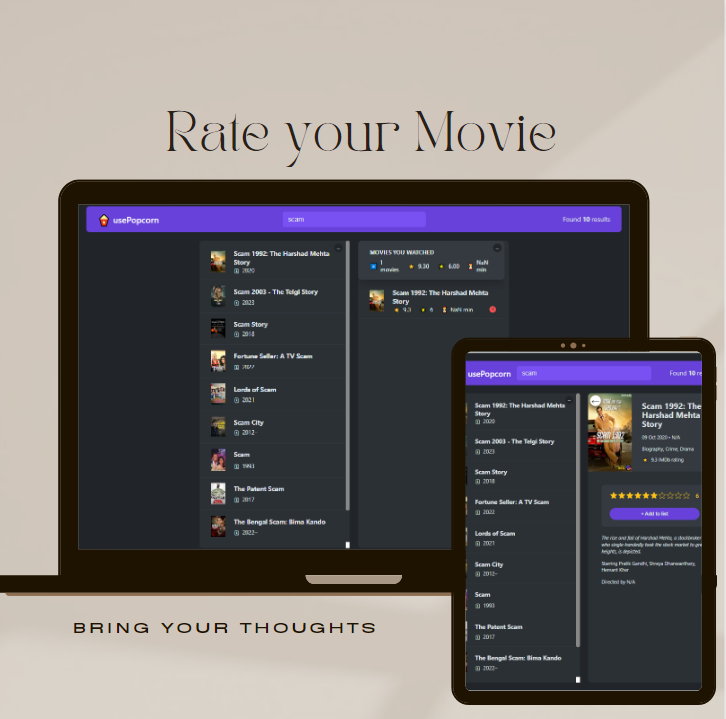
Experience the Movie Rating App – a seamless blend of user interaction and data representation. With a dynamic search bar, API integration, and a star rating component, users can effortlessly rate and manage their watched list. Dive into a personalized movie experience, discovering the power of React.js components, API handling, and UI enhancement.
Flow & Implementations
-
Landing Page:- It have
Navigation Barwhich holdsLogo,Input search bar,Count of Results. - By
Input Searchwe can search the required movie , and this data fecthes from anAPI. - The number of results fecthed from the API will show in the nav bar inside the
result found.
- It have
-
Once the Movie name is searched:- Below the navigation bar there are two divisions of the screen left side we show the
List of the resultsand at the right sideMovie Details.
- Below the navigation bar there are two divisions of the screen left side we show the
-
Upon Clicking the any movie:- Once the user clicks on the movie,
Movie Deatilswill show at the right side and ask toRate the Movie. - Once the user Rate the Movie then
Add to Listbutton will appear. - Clicking on this will result into the saving the movie details to the
Local Storageso that we need to prevent the user to rate this movie again. - Also to show them the list of
Watched Movie Listand this information come fromLocal Storage
- Once the user clicks on the movie,
-
Upon Clicking Add to List:- Once the user click on
Add to ListButton the right side bar now will show you the list of the added movies in to the wastched list. - Now user can have the
Deleteoption to delete the movie fromwacthed list.
- Once the user click on
Tech Stack used
React.js | CSS | API | VS code
Implemented
customComponents, starComponent, ErrorHandling, Loaders to show the loading, Local Stroage
Links
Description
This project is a solution to the IP address tracker challenge on Frontend Mentor. The goal of the challenge is to create a responsive web application that allows users to view their own IP address on a map and search for information about other IP addresses or domains.
Flow & Implementations
Landing Page:- On intial render this website access the user
IP ADDRESSand this data we will given to theipifyapi which deternmines theLatitudeandLongitudeof that IP address. - Once we get the
LatitudeandLongitudewe will pass these data to theLeafletmap then it will show the location in the map.
- On intial render this website access the user
Input search bar:- Once user add the valid
Ip Addressthen the same process need to happen as discussed above.
- Once user add the valid
Tech Stack used
React.js | Tailwind | API | Leaflet Library | Ipify Geolocation API
Implemented
Map to show location based on IP Address,Error Handling, Loaders to show page loading in UI, secured the API key The solution involved referencing documentation to securely store the API key using a .env file
Links
Description
This project is a solution to the Frontend Mentor challenge, where I created a responsive multistep form. In this we have 4 steps to complete the form. To navigate between the steps I have used React-Router and for the form data, for all different pages are handles using Redux-toolkit
Flow & Implementations
-
Personal Information Page:- This will take the
Name,Email,Phone Number. - At the bottom of the form need to show
Next Button. It will allow user to next page when the fields areValid - Also made sure that user cannot navigate to the steps until this form completion.
- This will take the
-
Select Plan- Here user need to select the plans. Here, there are 3 plans to select.
- Also there is slider to select the monthly or yearly plan
- At the bottom added
Go to BackandNext Button
-
Picks Add-ons Page- Provides a user three option like
Online Service,Larger Storage,Customizable Profile - Once user select any options need to send the data to the Global state.
- At the bottom added
Go to BackandNext Button
- Provides a user three option like
-
Finishing Up- This provides the summary of the order details.
- It have the details of
Choosen Plan,Choosen Add-ons,Total Bill - At the bottom added
Go to BackandNext Button - Once the user clicks on the
Next ButtonthenThank Youinterface will appear.
Tech Stack used
React.js | Vite| Tailwind | React-Router | Redux Toolkit
Implemented
- For Global State Management utilized the
Redux-toolkit, To navigate between steps implementedReact-Router*
Links
Screen Shot
Description
This project is a Frontend Mentor challenge where the goal is to create a website with specified features and design. The website allows users to filter job listings based on various criteria and is implemented using React.js, Vite, ContextAPI, useReducer, Tailwind, and API integration.
Flow & Implementations
-
Responsive Design:
- The website is designed to provide a seamless user experience on different devices.
-
Job Filtering:
- Users can filter job listings based on Position, Level, Languages, and Tools.
-
Hover and Pointer Implementation:
- Enhances user interaction and provides a clear understanding of UI elements.
-
Category Management:
- Users can add, delete, and clear categories for efficient job filtering.
Tech Stack used
React.js | Vite| Tailwind | React-Router | Redux Toolkit
Implemented
- State Management: ContextAPI, useReducer
- Responsive Design: Ensures optimal viewing experience across various devices.
Links
Screen Shot

Description
EduPath is a web application designed to help students discover and enroll in courses. It features a Course Listing page with filters, a detailed Course Details screen, and a Student Dashboard to track enrolled courses.
Flow & Implementations
-
Course Listing Page:- Displays a scrollable list of courses with basic information.
- Allows searching based on course name and instructor.
- Clicking on a course redirects to its detailed information.
-
Course Details Screen- Displays comprehensive information about a selected course.
- Information includes course name, instructor, description, enrollment status, duration, schedule, location, prerequisites, and syllabus.
-
Student Dashboard- Provides a user-friendly interface to display enrolled courses.
- Shows course name, instructor name, thumbnail, due date, and progress bar.
- Allows marking courses as completed.
-
Advanced State Management- Utilizes Redux for effective state management.
Tech Stack used
React.js | Vite| Tailwind | API | Router
Implemented
Navigation through pages using Router, Accordian Tabs to show the syllabus, Reusable Component, Advance State Mangement using Redux , Search the courses by course name, instructor, description of the given course
Links