-
Notifications
You must be signed in to change notification settings - Fork 18
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #122 from VisActor/docs/contribution-docs
docs: update contribution docs
- Loading branch information
Showing
5 changed files
with
733 additions
and
84 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,70 +1,182 @@ | ||
| # Contributing | ||
| # VMind Open Source Code Contribution Guide | ||
|
|
||
| ## Code of Conduct | ||
| Firstly, thumbs up👍🏻 for choosing to join the rank of open source contribution. Additionally, we greatly appreciate you choosing to participate in the VisActor community and contributing to this open source project. | ||
|
|
||
| We has adopted [the Contributor Covenant](CODE_OF_CONDUCT.md) as our Code of Conduct, and we expect project participants to adhere to it. Please read the full text so that you can understand what actions will and will not be tolerated. | ||
| ## VMind Contribution Guide | ||
|
|
||
| ## Open Development | ||
| The VisActor team usually develops and maintains issues on Github. Please open the [Github website](https://github.com/), click the `Sign up` button in the upper right corner, register an account of your own, and start the first step of your open source journey. | ||
|
|
||
| All work on VMind happens directly on GitHub. Both core team members and external contributors send pull requests which go through the same review process. | ||
| If for some reason you can't open the Github site, you can still work on the project through [Gitee](https://gitee.com/VisActor/VChart). | ||
|
|
||
| ## Semantic Versioning | ||
| In the [VMind repository](https://github.com/VisActor/VMind), we have a [guide](https://github.com/VisActor/VMind/blob/develop/CONTRIBUTING.zh-CN.md) for all open source contributors that introduces version management, branch management, etc. **Please take a few minutes to read and understand it**. | ||
|
|
||
| VMind follows [semantic versioning](https://semver.org/). We release patch versions for critical bugfixes, minor versions for new features or non-essential changes, and major versions for any breaking changes. When we make breaking changes, we also introduce deprecation warnings in a minor version so that our users learn about the upcoming changes and migrate their code in advance. | ||
| ## Your First PullRequest | ||
|
|
||
| Every significant change is documented in the changelog file. | ||
| ### Step0: Install Git | ||
|
|
||
| ## Branch Organization | ||
| Git is a version control system used to track and manage changes in code in software development projects. It helps developers record and manage the history of code, making it easy for team collaboration, code version control, merging code, and more. With Git, you can track each version of each file and easily switch between and compare different versions. Git also provides branch management, so you can perform multiple parallel development tasks at the same time. | ||
|
|
||
| Submit all changes directly to the develop branch. We don’t use separate branches for development or for upcoming releases. We do our best to keep develop in good shape, with all tests passing. | ||
| - Visit the official Git website: <https://git-scm.com/> | ||
| - Download the latest version of Git installer. | ||
| - Run the downloaded installer and follow the installation wizard's instructions to install. | ||
| - After installation, you can use the `git version` command on the command line to confirm successful installation. | ||
|
|
||
| Code that lands in develop must be compatible with the latest stable release. It may contain additional features, but no breaking changes. We should be able to release a new minor version from the tip of develop at any time. | ||
|  | ||
|
|
||
| ## Bugs | ||
| When using Git, you need to set your username and email address, as these will be used in every Git commit. Open the command line and input the following commands to set your Git username: | ||
|
|
||
| We are using [GitHub Issues](https://github.com/VisActor/VMind/issues) for our public bugs. We keep a close eye on this and try to make it clear when we have an internal fix in progress. Before filing a new task, try to make sure your problem doesn’t already exist. | ||
| ```bash | ||
| git config --global user.name "your_username" | ||
| git config --global user.email "your_email@example.com" | ||
| ``` | ||
|
|
||
| We have already prepared issue templates for bug reports and feature requests. If you want to fire an issue, just enter the [New issue](https://github.com/VisActor/VMind/issues/new/choose) page and select either of them to get started. The best way to get your bug fixed is by using our issue template and provide reproduction steps with this [template](https://github.com/VisActor/VMind/issues/new?assignees=&labels=bug&projects=&template=bug_report.yml&title=%5BBug%5D+). | ||
| Please replace "your_username" and "your_email@example.com" with the username and email you want to use in Git. | ||
|
|
||
| ## Proposing a Change | ||
| ### Step1: Fork the Project | ||
|
|
||
| If you intend to change the public API, or make any non-trivial changes to the implementation, we recommend filing an issue, or just enter the [New issue](https://github.com/VisActor/VMind/issues/new/choose) page and select either of them to get started. | ||
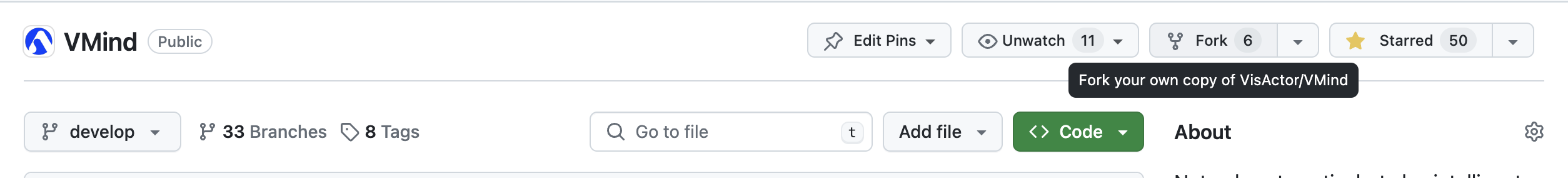
| - First, you need to fork this project. Go to the [VMind project page](https://github.com/VisActor/VMind), click the Fork button in the upper right corner. | ||
|
|
||
| If you’re only fixing a bug, it’s fine to submit a pull request right away but we still recommend to file an issue detailing what you’re fixing. This is helpful in case we don’t accept that specific fix but want to keep track of the issue. | ||
|  | ||
|
|
||
| ## Your First Pull Request | ||
| - Your github account should now have a project named xxxx(your github username)/vmind. | ||
| - Use the following command on your local computer: you should get a VMind folder. | ||
|
|
||
| Working on your first Pull Request? You can learn how from this free video series:[How to Contribute to an Open Source Project on GitHub](https://egghead.io/courses/how-to-contribute-to-an-open-source-project-on-github) | ||
| ``` | ||
| // ssh | ||
| git clone git@github.com:xxxx(your github username)/VMind.git | ||
| // https | ||
| git clone https://github.com/xxxx(your github username)/VMind.git | ||
| ``` | ||
|
|
||
| To help you get your feet wet and get you familiar with our contribution process, we have a list of [good first issues](https://github.com/VisActor/VMind/issues?q=is%3Aissue+is%3Aopen+label%3A%22good+first+issue%22) that contain bugs that have a relatively limited scope. This is a great place to get started. | ||
| ### Step2: Get the Project Code | ||
|
|
||
| If you decide to fix an issue, please be sure to check the comment thread in case somebody is already working on a fix. If nobody is working on it at the moment, please leave a comment stating that you intend to work on it so other people don’t accidentally duplicate your effort. | ||
| - Enter the VMind folder and add the VMind remote address | ||
|
|
||
| If somebody claims an issue but doesn’t follow up for more than two weeks, it’s fine to take it over but you should still leave a comment. | ||
| ``` | ||
| git remote add upstream https://github.com/VisActor/VMind.git | ||
| ``` | ||
|
|
||
| ### Sending a Pull Request | ||
| - Get the VMind latest source code | ||
|
|
||
| The core team is monitoring for pull requests. We will review your pull request and either merge it, request changes to it, or close it with an explanation. We’ll do our best to provide updates and feedback throughout the process. | ||
| ``` | ||
| git pull upstream develop | ||
| ``` | ||
|
|
||
| **Before submitting a pull request**, please make sure the following is done: | ||
| ### Step3: Create a Branch | ||
|
|
||
| 1. Fork the [repository](git@github.com:VisActor/VMind.git) and create your branch from `develop`. | ||
| 2. (If rush has been install, just go to step 3) global install [@microsoft/rush](https://rushjs.io/pages/intro/get_started/):`npm i --global @microsoft/rush`. | ||
| 3. Run `rush update` in the repository root. | ||
| 4. If you’ve fixed a bug or added code that should be tested, add tests! | ||
| 5. Ensure the test suite passes (`rush test`). | ||
| 6. If you've modified sources code(The code in `src/` folder), make sure you've run `rush change`, and commit the rush changelog in `common/changes`. | ||
| 7. Run `rush compile` for typescript check. Tip: we will also do this check in github workflow. | ||
| - Now we can start contributing our code. VMind default branch is the develop branch. Whether it is feature development, bug fixes, or document writing, please create a new branch and merge it to the develop branch. Use the following code to create the branch: | ||
|
|
||
| ## Development Workflow | ||
| ``` | ||
| // Create feature development branch | ||
| git checkout -b feat/xxxx | ||
| After cloning VMind, run `rush update` to fetch its dependencies. Then, you can run several commands: | ||
| // Create problem-fixing development branch | ||
| git checkout -b fix/xxxx | ||
| 1. `rush start` runs VMind test page locally. | ||
| 2. `rush react` runs React VMind test page locally. | ||
| 3. `rush eslint` checks the code style. | ||
| 4. `rush test` runs the complete test suite. | ||
| 5. `rush run -p <project_name> -s <script>` run the specified script for the specified project, eg. `rush run -p @visactor/vmind -s start` | ||
| 6. `rush prettier --dir <project_relative_path> --ext <file_type>` prettier the specified script for the specified project, eg. `rush prettier --dir packages/vmind --ext ts` | ||
| // Create document/demo branch | ||
| git checkout -b docs/xxxx | ||
| ``` | ||
|
|
||
| If you want to update documents, you can run `rush docs` to preview VMind document contents locally. | ||
| - Now we can modify code on the branch | ||
| - Let's assume we have added some code and made a commit to the stage | ||
| - git commit -a -m "new commit" | ||
|
|
||
| ### Step4: Merge Changes | ||
|
|
||
| - A common problem is that there is new update in the remote upstream(@visactor/vmind) which can cause conflicts when we push the Pull Request. So, before submission, we can merge the commits from other developers with our commits. Use the following code to switch to develop branch: | ||
|
|
||
| ``` | ||
| git checkout develop | ||
| ``` | ||
|
|
||
| - Use the following code to pull the latest code from remote: | ||
|
|
||
| ``` | ||
| git pull upstream develop | ||
| ``` | ||
|
|
||
| - Switch back to your own development branch: | ||
|
|
||
| ``` | ||
| git checkout docs/add-funnel-demo | ||
| ``` | ||
|
|
||
| - Merge the develop commit to branch1: | ||
|
|
||
| ``` | ||
| git rebase develop | ||
| ``` | ||
|
|
||
| - Push the update code to your own branch: | ||
|
|
||
| ``` | ||
| git push upstream docs/add-funnel-demo | ||
| ``` | ||
|
|
||
| ### Step5: Submit Pull Request | ||
|
|
||
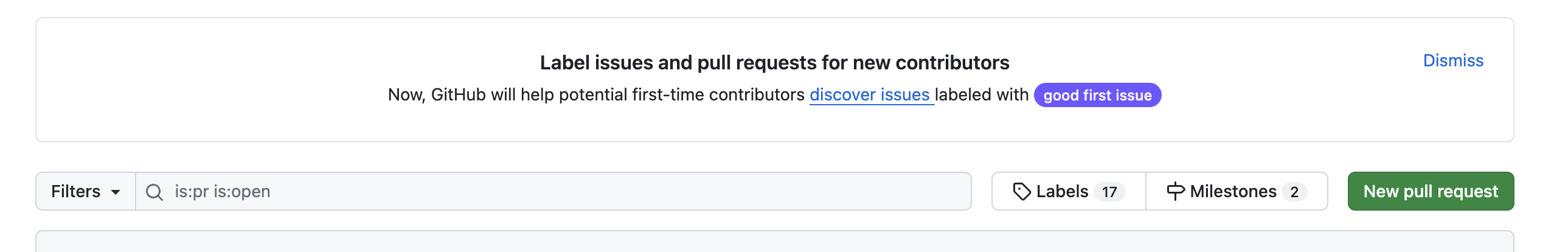
| You can click the New pull request button on your github repo page. | ||
|
|
||
|  | ||
|
|
||
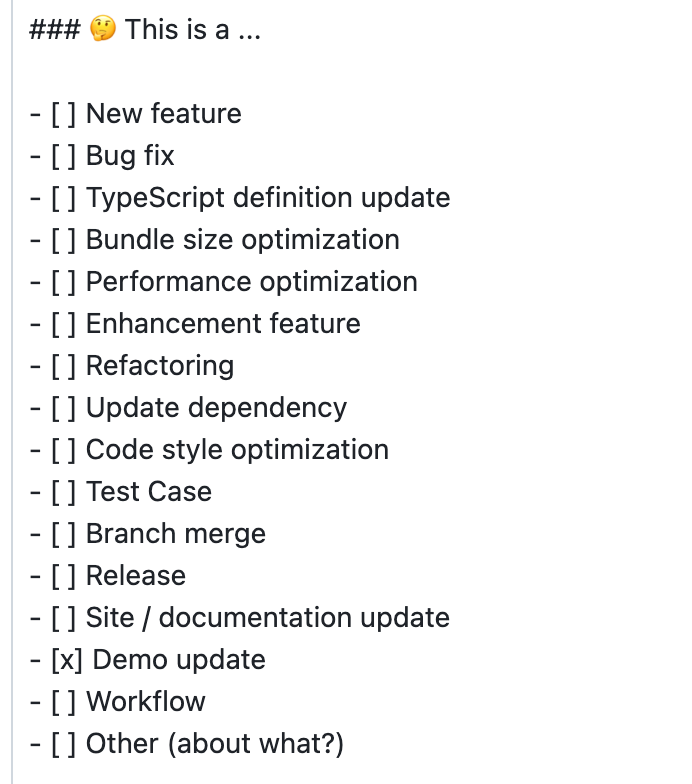
| Follow the template to write down the content modified in this submission: | ||
|
|
||
| - Check what type of modification this is | ||
|
|
||
|  | ||
|
|
||
| - Fill in the related issue | ||
|
|
||
|  | ||
|
|
||
| - If a complex change has been made, please provide background and solution | ||
|
|
||
|  | ||
|
|
||
| After completing all related information, click Create pull request to submit | ||
|
|
||
| ## Mini Task Development Guides | ||
|
|
||
| "**good first issue**" is a common label in the open source community, aimed to help new contributors find ideal starter issues. | ||
|
|
||
| VMind's starter issues can be viewed on the [issue list](https://github.com/VisActor/VMind/issues?q=is%3Aopen+is%3Aissue+label%3A%22good+first+issue%22), which currently includes two types: | ||
|
|
||
| - Demo use case creation | ||
| - Simple function development | ||
|
|
||
| If you currently **have time and are willing** to contribute to the community, look at the good first issue in the issue list, and pick one that interests you and suits your abilities. | ||
|
|
||
| I believe you are a student who finishes what you start, so once you understand and decide to take on an issue, please leave a message under the issue to let everyone know. | ||
|
|
||
| ### Feature Task | ||
|
|
||
| We have prepared some simple and easy-to-master feature development tasks. If you have a basic understanding of Javascript/Typescript, you can take on this type of task. | ||
|
|
||
| You can learn more about VMind code architecture by implementing requirements. **You can leave a message under the issue and discuss your plan with everyone**. | ||
|
|
||
| 1. Based on the develop branch, pull a new `feat/***` branch for development | ||
| 1. (If you've already installed it, skip this step) Install [@microsoft/rush](https://rushjs.io/pages/intro/get_started/) globally: `npm i --global @microsoft/rush` | ||
| 1. Run `rush update` in the root directory | ||
| 1. Run `rush start` to test VMind code locally | ||
|
|
||
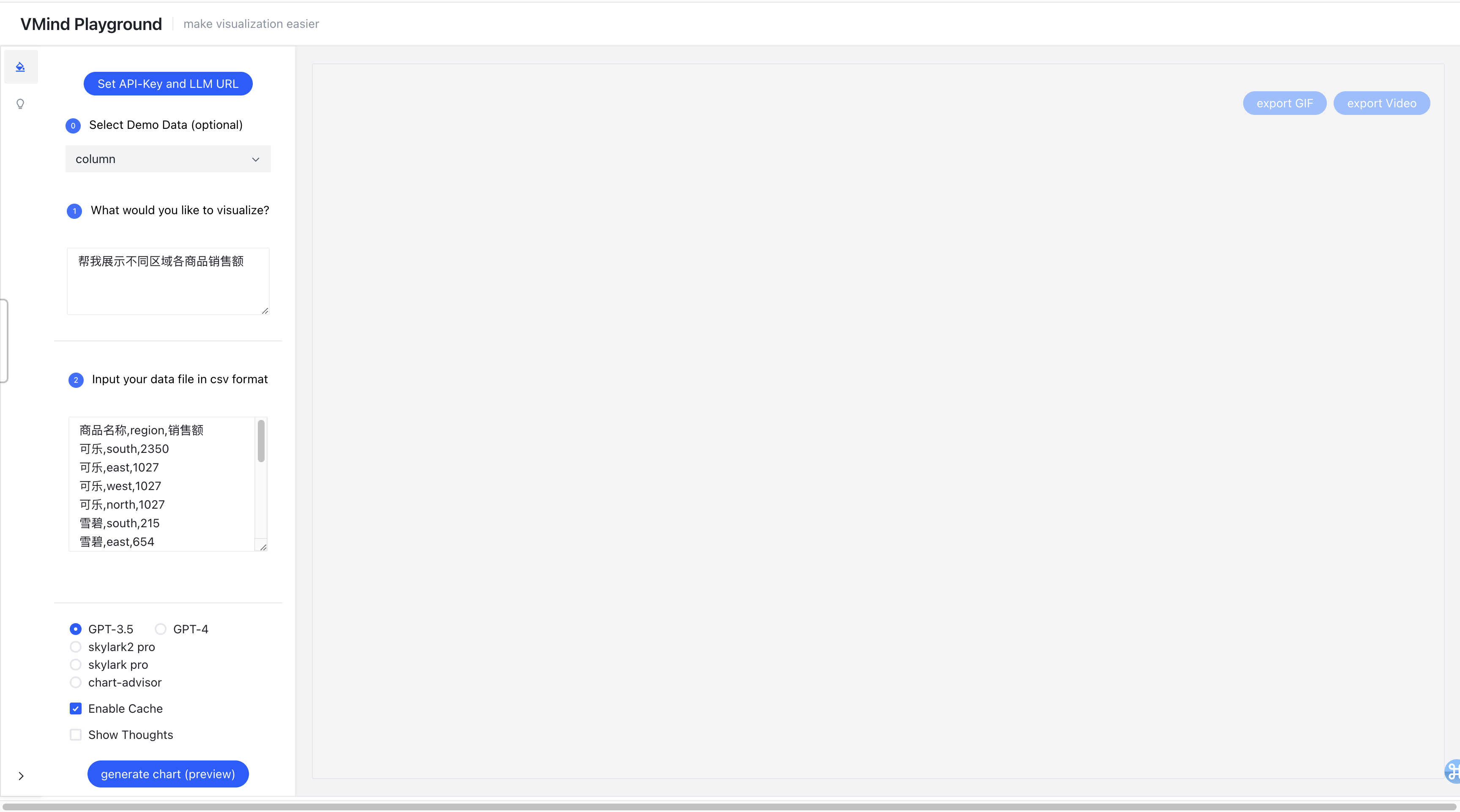
|  | ||
|
|
||
| Click "Set API-Key and LLM URL" at top left corner to set LLM service url and key | ||
|
|
||
| 5. Confirm all tests pass `rush test` | ||
| 5. After completing development, run `rush change` to write changelog and submit changes | ||
| 5. Commit all code, and create a Pull Request on Github, inviting others to review | ||
|
|
||
| ## Embrace the VisActor Community | ||
|
|
||
| In addition to contributing code to VIsActor, we encourage you to participate in other activities that help the community thrive, such as: | ||
|
|
||
| 1. Offering suggestions for project development, feature planning, and more | ||
| 2. Creating articles and videos, hosting lectures to promote VisActor | ||
| 3. Writing promotional plans and executing them with the team | ||
|
|
||
| VisActor is also working hard to help community builders grow together. We plan to (but are not limited to, and look forward to more suggestions from everyone) provide the following assistance: | ||
|
|
||
| 1. Data visualization development training based on VIsActor, to help participants quickly grow in programming skills, visualization theory, architecture design, and other aspects. | ||
| 2. Regularly selecting the "Code Contribution Award" and "Community Promotion Award" | ||
| 3. Organizing community members to participate in open-source activities |
Oops, something went wrong.