This repository has been archived by the owner on Mar 29, 2021. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
release 0.5.6 remove top image from readme, add pdoc3 to requirement seperate markdown page for pypi updated docs. after some experiments add developer docs auto gen from docstrings update style update links update readme style and crop image update link and redirect update a link towards readme
- Loading branch information
Showing
21 changed files
with
2,501 additions
and
72 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,64 @@ | ||
| wappdriver | ||
|
|
||
| API for WhatsApp Web Automation | ||
|
|
||
|
|
||
|
|
||
| [](https://aahnik.github.io/wappdriver/docs/Tests.html) | ||
| [](https://github.com/aahnik/wappdriver/graphs/commit-activity) | ||
| [](https://github.com/aahnik/wappdriver/releases) | ||
| [](https://www.codefactor.io/repository/github/aahnik/wappdriver) | ||
| [](/LICENSE) | ||
|
|
||
| --- | ||
|
|
||
| Wondering how to send WhatsApp messages using Python using only few lines of code? **You have come to the right place!** | ||
|
|
||
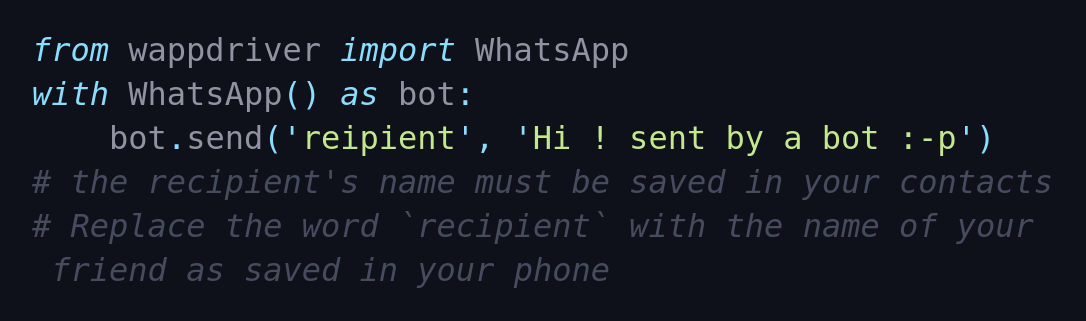
| _`wappdriver` enables you to send WhatsApp messages programmatically, using only 3 lines of code._ | ||
|
|
||
| **A python package that helps you automate sending messages through WhatsApp Web 😎** | ||
|
|
||
| ### _🌟🌟 New_ | ||
|
|
||
| WappDriver now supports sending **images** , **videos**, **documents** and other file types... _[learn usage](https://aahnik.github.io/wappdriver/docs/Documentation.html)_ | ||
|
|
||
| ### It's very simple to use | ||
|
|
||
| . | ||
|
|
||
|
|
||
| ### WARNING ⚠️ | ||
|
|
||
| - WhatsApp does not allow you to login into the same account from multiple chrome tabs. | ||
| So **make sure to close any chrome tab which has WhatsApp Web open**. Not doing so will lead to errors. | ||
| - Your phone which is having that WhatsApp account, must stay connected to internet for WhatsApp Web to work | ||
|
|
||
| ### Requirements | ||
|
|
||
| [](https://www.python.org/) | ||
|
|
||
| - **[Chrome Browser](https://www.google.com/chrome/)** | ||
| - [Chrome Driver](https://chromedriver.chromium.org/) | ||
|
|
||
| Make sure to have matching versions of Chrome Browser and Chrome Driver. | ||
| I recommend to use the latest stable release of both, for the best performance. | ||
|
|
||
| `WappDriver does not support other Browsers. Please use Chrome for a smooth experience` | ||
|
|
||
| ### Documentation | ||
|
|
||
| [Read](https://aahnik.github.io/wappdriver/docs/Documentation.html) the full Documentation to know about all the features. | ||
|
|
||
| ### Want to contribute ? | ||
|
|
||
| Please look at [Code of Conduct](https://github.com/aahnik/wappdriver/blob/master/.github/CODE_OF_CONDUCT.md#contributor-covenant-code-of-conduct) and [Contributing Guidelines](https://github.com/aahnik/wappdriver/blob/master/.github/CONTRIBUTING.md#how-to-contribute-to-wappdriver-) | ||
|
|
||
| Please read the explanation of the detailed working of `wappdriver` from the [Developer's Guide.](https://aahnik.github.io/wappdriver/docs/For_Developers.html) | ||
|
|
||
| ### Help | ||
|
|
||
| Read the [Help Page](/docs/help.md) | ||
|
|
||
| For furthur assistance you can ask  a question in **issues** | ||
|
|
||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,17 +1,10 @@ | ||
| # Developer's Guide to WappDriver | ||
|
|
||
| <div align="center"> | ||
|
|
||
|  | ||
|
|
||
| [Readme](/README.md) | [Docs](/docs/Documentation.md) | [Concepts](/docs/concepts.md) | [Developer Guide](/docs/For_Developers.md) | [Help](/docs/help.md) | ||
|
|
||
| </div> | ||
|
|
||
| If you want to use wappdriver, [read this](/README.md). | ||
|
|
||
| If you want to develop or understand how wappdriver works: | ||
|
|
||
| - For now you can read the docstrings in the source code from Github. | ||
|
|
||
| - A website generated from docstrings will soon be added. | ||
| <!DOCTYPE html> | ||
| <html> | ||
| <head> | ||
| <title>Aahnik Daw</title> | ||
| <meta http-equiv="refresh" content="0; url = https://aahnik.github.io/wappdriver/docs/dev/wappdriver/index.html" /> | ||
| </head> | ||
| <body> </body> | ||
| </html> | ||
|
|
||
| If you are not redirected click [here](dev/wappdriver/index.html) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,113 @@ | ||
| <!doctype html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="utf-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" /> | ||
| <meta name="generator" content="pdoc 0.9.1" /> | ||
| <title>wappdriver.command_line API documentation</title> | ||
| <meta name="description" content="" /> | ||
| <link rel="preload stylesheet" as="style" href="https://cdnjs.cloudflare.com/ajax/libs/10up-sanitize.css/11.0.1/sanitize.min.css" integrity="sha256-PK9q560IAAa6WVRRh76LtCaI8pjTJ2z11v0miyNNjrs=" crossorigin> | ||
| <link rel="preload stylesheet" as="style" href="https://cdnjs.cloudflare.com/ajax/libs/10up-sanitize.css/11.0.1/typography.min.css" integrity="sha256-7l/o7C8jubJiy74VsKTidCy1yBkRtiUGbVkYBylBqUg=" crossorigin> | ||
| <link rel="stylesheet preload" as="style" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/styles/github.min.css" crossorigin> | ||
| <style>:root{--highlight-color:#fe9}.flex{display:flex !important}body{line-height:1.5em}#content{padding:20px}#sidebar{padding:30px;overflow:hidden}#sidebar > *:last-child{margin-bottom:2cm}.http-server-breadcrumbs{font-size:130%;margin:0 0 15px 0}#footer{font-size:.75em;padding:5px 30px;border-top:1px solid #ddd;text-align:right}#footer p{margin:0 0 0 1em;display:inline-block}#footer p:last-child{margin-right:30px}h1,h2,h3,h4,h5{font-weight:300}h1{font-size:2.5em;line-height:1.1em}h2{font-size:1.75em;margin:1em 0 .50em 0}h3{font-size:1.4em;margin:25px 0 10px 0}h4{margin:0;font-size:105%}h1:target,h2:target,h3:target,h4:target,h5:target,h6:target{background:var(--highlight-color);padding:.2em 0}a{color:#058;text-decoration:none;transition:color .3s ease-in-out}a:hover{color:#e82}.title code{font-weight:bold}h2[id^="header-"]{margin-top:2em}.ident{color:#900}pre code{background:#f8f8f8;font-size:.8em;line-height:1.4em}code{background:#f2f2f1;padding:1px 4px;overflow-wrap:break-word}h1 code{background:transparent}pre{background:#f8f8f8;border:0;border-top:1px solid #ccc;border-bottom:1px solid #ccc;margin:1em 0;padding:1ex}#http-server-module-list{display:flex;flex-flow:column}#http-server-module-list div{display:flex}#http-server-module-list dt{min-width:10%}#http-server-module-list p{margin-top:0}.toc ul,#index{list-style-type:none;margin:0;padding:0}#index code{background:transparent}#index h3{border-bottom:1px solid #ddd}#index ul{padding:0}#index h4{margin-top:.6em;font-weight:bold}@media (min-width:200ex){#index .two-column{column-count:2}}@media (min-width:300ex){#index .two-column{column-count:3}}dl{margin-bottom:2em}dl dl:last-child{margin-bottom:4em}dd{margin:0 0 1em 3em}#header-classes + dl > dd{margin-bottom:3em}dd dd{margin-left:2em}dd p{margin:10px 0}.name{background:#eee;font-weight:bold;font-size:.85em;padding:5px 10px;display:inline-block;min-width:40%}.name:hover{background:#e0e0e0}dt:target .name{background:var(--highlight-color)}.name > span:first-child{white-space:nowrap}.name.class > span:nth-child(2){margin-left:.4em}.inherited{color:#999;border-left:5px solid #eee;padding-left:1em}.inheritance em{font-style:normal;font-weight:bold}.desc h2{font-weight:400;font-size:1.25em}.desc h3{font-size:1em}.desc dt code{background:inherit}.source summary,.git-link-div{color:#666;text-align:right;font-weight:400;font-size:.8em;text-transform:uppercase}.source summary > *{white-space:nowrap;cursor:pointer}.git-link{color:inherit;margin-left:1em}.source pre{max-height:500px;overflow:auto;margin:0}.source pre code{font-size:12px;overflow:visible}.hlist{list-style:none}.hlist li{display:inline}.hlist li:after{content:',\2002'}.hlist li:last-child:after{content:none}.hlist .hlist{display:inline;padding-left:1em}img{max-width:100%}td{padding:0 .5em}.admonition{padding:.1em .5em;margin-bottom:1em}.admonition-title{font-weight:bold}.admonition.note,.admonition.info,.admonition.important{background:#aef}.admonition.todo,.admonition.versionadded,.admonition.tip,.admonition.hint{background:#dfd}.admonition.warning,.admonition.versionchanged,.admonition.deprecated{background:#fd4}.admonition.error,.admonition.danger,.admonition.caution{background:lightpink}</style> | ||
| <style media="screen and (min-width: 700px)">@media screen and (min-width:700px){#sidebar{width:30%;height:100vh;overflow:auto;position:sticky;top:0}#content{width:70%;max-width:100ch;padding:3em 4em;border-left:1px solid #ddd}pre code{font-size:1em}.item .name{font-size:1em}main{display:flex;flex-direction:row-reverse;justify-content:flex-end}.toc ul ul,#index ul{padding-left:1.5em}.toc > ul > li{margin-top:.5em}}</style> | ||
| <style media="print">@media print{#sidebar h1{page-break-before:always}.source{display:none}}@media print{*{background:transparent !important;color:#000 !important;box-shadow:none !important;text-shadow:none !important}a[href]:after{content:" (" attr(href) ")";font-size:90%}a[href][title]:after{content:none}abbr[title]:after{content:" (" attr(title) ")"}.ir a:after,a[href^="javascript:"]:after,a[href^="#"]:after{content:""}pre,blockquote{border:1px solid #999;page-break-inside:avoid}thead{display:table-header-group}tr,img{page-break-inside:avoid}img{max-width:100% !important}@page{margin:0.5cm}p,h2,h3{orphans:3;widows:3}h1,h2,h3,h4,h5,h6{page-break-after:avoid}}</style> | ||
| <script defer src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/highlight.min.js" integrity="sha256-Uv3H6lx7dJmRfRvH8TH6kJD1TSK1aFcwgx+mdg3epi8=" crossorigin></script> | ||
| <script>window.addEventListener('DOMContentLoaded', () => hljs.initHighlighting())</script> | ||
| </head> | ||
| <body> | ||
| <main> | ||
| <article id="content"> | ||
| <header> | ||
| <h1 class="title">Module <code>wappdriver.command_line</code></h1> | ||
| </header> | ||
| <section id="section-intro"> | ||
| <details class="source"> | ||
| <summary> | ||
| <span>Expand source code</span> | ||
| </summary> | ||
| <pre><code class="python">from . import __version__ | ||
| import argparse | ||
|
|
||
| try: | ||
| from pyfiglet import Figlet | ||
| except Exception: | ||
| print('''Could not find pyfiglet | ||
| Run | ||
| pip install pyfiglet | ||
| ''') | ||
|
|
||
|
|
||
| def main(): | ||
| parser = argparse.ArgumentParser() | ||
| args = parser.parse_args() | ||
| print(f''' | ||
| wappdriver: {__version__} | ||
| Command Line App is not availaible. | ||
| Please Update wappdriver | ||
| ''') | ||
| f = Figlet(font='big') | ||
| print(f.renderText('wappdriver')) | ||
|
|
||
|
|
||
| if __name__ == "__main__": | ||
| main()</code></pre> | ||
| </details> | ||
| </section> | ||
| <section> | ||
| </section> | ||
| <section> | ||
| </section> | ||
| <section> | ||
| <h2 class="section-title" id="header-functions">Functions</h2> | ||
| <dl> | ||
| <dt id="wappdriver.command_line.main"><code class="name flex"> | ||
| <span>def <span class="ident">main</span></span>(<span>)</span> | ||
| </code></dt> | ||
| <dd> | ||
| <div class="desc"></div> | ||
| <details class="source"> | ||
| <summary> | ||
| <span>Expand source code</span> | ||
| </summary> | ||
| <pre><code class="python">def main(): | ||
| parser = argparse.ArgumentParser() | ||
| args = parser.parse_args() | ||
| print(f''' | ||
| wappdriver: {__version__} | ||
| Command Line App is not availaible. | ||
| Please Update wappdriver | ||
| ''') | ||
| f = Figlet(font='big') | ||
| print(f.renderText('wappdriver'))</code></pre> | ||
| </details> | ||
| </dd> | ||
| </dl> | ||
| </section> | ||
| <section> | ||
| </section> | ||
| </article> | ||
| <nav id="sidebar"> | ||
| <h1>Index</h1> | ||
| <div class="toc"> | ||
| <ul></ul> | ||
| </div> | ||
| <ul id="index"> | ||
| <li><h3>Super-module</h3> | ||
| <ul> | ||
| <li><code><a title="wappdriver" href="index.html">wappdriver</a></code></li> | ||
| </ul> | ||
| </li> | ||
| <li><h3><a href="#header-functions">Functions</a></h3> | ||
| <ul class=""> | ||
| <li><code><a title="wappdriver.command_line.main" href="#wappdriver.command_line.main">main</a></code></li> | ||
| </ul> | ||
| </li> | ||
| </ul> | ||
| </nav> | ||
| </main> | ||
| <footer id="footer"> | ||
| <p>Generated by <a href="https://pdoc3.github.io/pdoc"><cite>pdoc</cite> 0.9.1</a>.</p> | ||
| </footer> | ||
| </body> | ||
| </html> |
Oops, something went wrong.