This library was generated with Angular CLI version 7.2.0. This library was updated with Angular CLI version 9.1.1
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { SecondLetterCapitalPipe } from 'ng-tactful-lib'
@NgModule({
declarations: [
AppComponent,
SecondLetterCapitalPipe,
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
In html
'anil kumar' | secondLetterCapitalimport { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { OrderByPipe } from 'ng-tactful-lib'
@NgModule({
declarations: [
AppComponent,
OrderByPipe,
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
in html
*ngFor="let i of list | orderBy : 'key':'value'"For marking in video we are using VideoJS library and providing Plugin Existing and Out dated pluging https://github.com/spchuang/videojs-markers so credit to him.
Converted plugin code to typescript and run in Angular Environment. Now it can be used as component and use it as view child for access methods for dyanmic behavior in marking
@import '~video.js/dist/video-js.css';import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgTactfulLibModule } from 'ng-tactful-lib';
@NgModule({
declarations: [
AppComponent,
,
],
imports: [
BrowserModule
NgTactfulLibModule
],
providers: [],
bootstrap: [AppComponent]
})
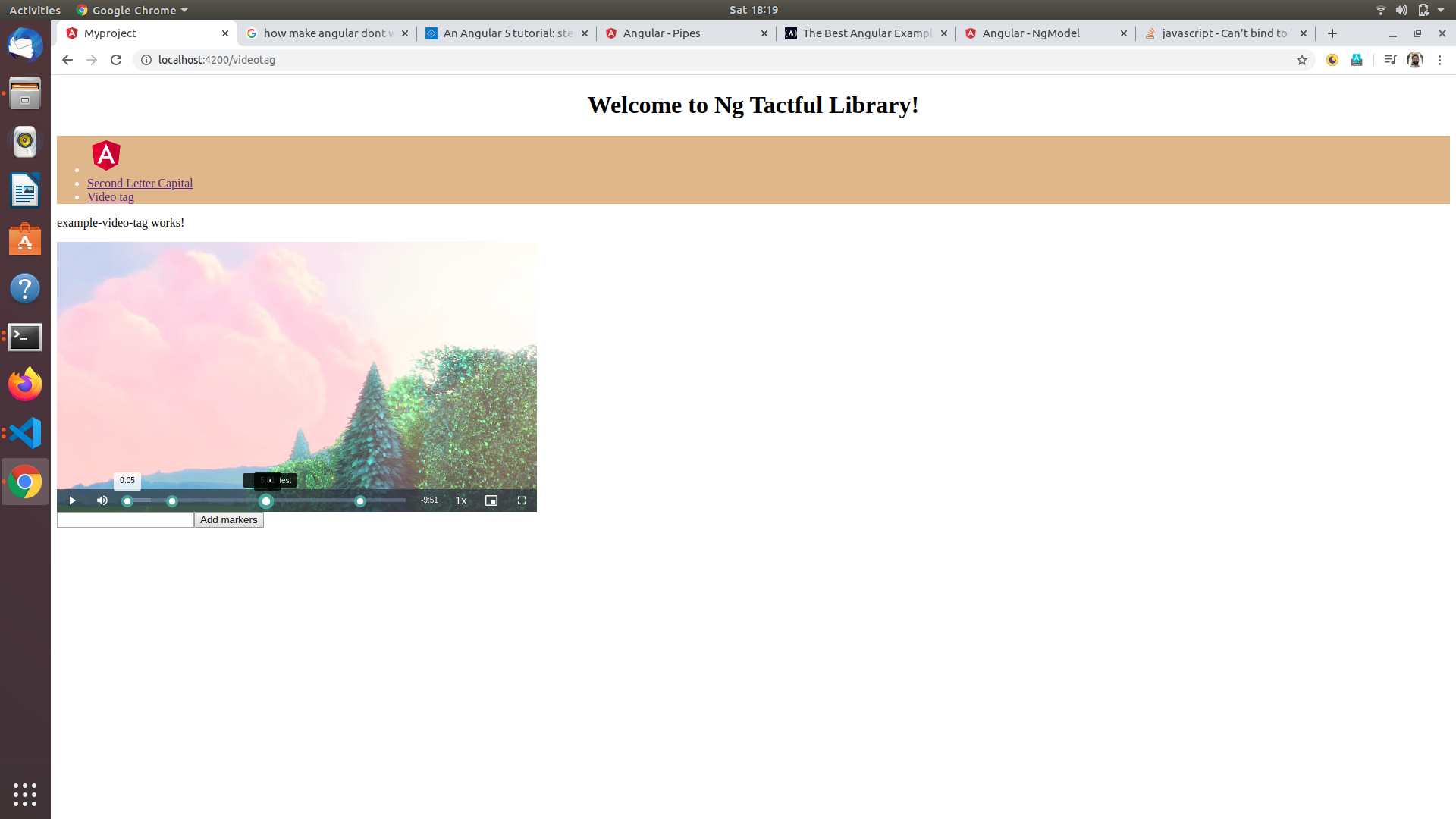
export class AppModule { }<ngtactful-video-tag [download_url]="videoUrl" ></ngtactful-video-tag>Proving marking array on function onAddMarkersOnLoad(marks) also can be marked using onAddMarkers(marks)
Every time you need adding marking text as example in input box. first insert in your array then sort it then again call onAddMarkers(marks). Sort function also provided for refrence for update either uptate your array and then call again onAddMarkers(marks). Removing all - just empty your marks array and call onAddMarkers(marks).
import { Component, OnInit, ViewChild } from '@angular/core';
import { NgTactFulVideoTagComponent } from 'ng-tactful-lib';
@Component({
selector: 'app-example-video-tag',
templateUrl: './example-video-tag.component.html',
styleUrls: ['./example-video-tag.component.scss']
})
export class ExampleVideoTagComponent implements OnInit {
@ViewChild(NgTactFulVideoTagComponent)
private videoplayer: NgTactFulVideoTagComponent;
marker:string;
marks = [{
timing:'100',
markingTexts:[{name:'test'},{name:'data'}]
},
{
timing:'300',
markingTexts:[{name:'test'}]
},
{
timing:'500',
markingTexts:[{name:'test'}]
}];
constructor() { }
videoUrl = 'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4';
ngOnInit(): void {
}
ngAfterViewInit(){
this.videoplayer.onAddMarkersOnLoad (this.marks)
}
addMarkers(){
let time = this.videoplayer.gettingTimeAndPausePlayer();
let tagIndex = this.marks.findIndex(mark => {
return parseInt(mark.timing) == time;
});
if (tagIndex !== -1) {
this.marks[tagIndex].markingTexts.push({name:this.marker})
} else {
this.marks.push({timing:time.toString() ,markingTexts:[{name:this.marker}]})
}
this.sortMarkers();
this.videoplayer.onAddMarkers(this.marks);
this.marker = ''
}
/**
* sortMarkers is a function.
* @description : Sort the tags data according to time
*
*/
sortMarkers() {
this.marks.sort((a, b) => {
return parseInt(a.timing) - parseInt(b.timing);
});
}
}