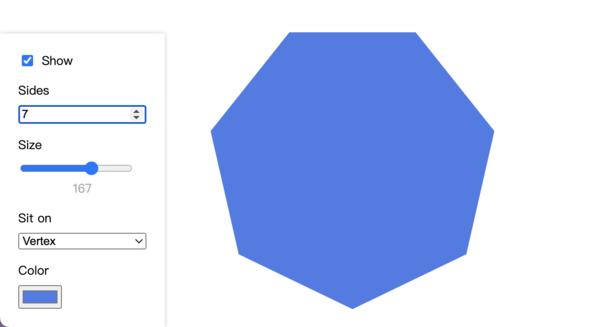
A way to easily tweak values interactively within a running Elm app, using a panel of input controls that map to those values, which we call “knobs” here. While not in use, they recede to an icon in the lower-left corner. The library supports easy serialization, enabling you to persist the values even after a page refresh by, for example, interfacing with the Web Storage API.
Sometimes it's hard to find the right value for something in your design, and having actual controls in the browser that instantly update the view helps tremendously in the development process. It also enables non-technical people to explore how things change when different values are used, with immediate feedback.
Since its intended use case is aiding the development process and facilitating rough prototypes, visual customization is not a priority, but you can still define your own CSS styles to customize how it looks.
Below is a very basic yet complete example of using elm-knobs. It is not what is shown at the top of this page, though, but you can find that and other examples in the Github repo.
module Main exposing (main)
import Browser
import Html
import Knob exposing (Knob)
main =
Browser.sandbox
{ init = init
, view = view
, update = update
}
type alias Model =
-- Put the knob in the model:
{ knob : Knob Int }
type
Msg
-- Create a message for knob updates:
= KnobUpdated (Knob Int)
init =
-- Initialize the knob:
{ knob =
Knob.int
{ step = 1
, initial = 0
}
}
update msg model =
case msg of
-- Update the knob state:
KnobUpdated knobState ->
{ knob = knobState }
view model =
Html.div []
-- Use the knob value within the view:
[ Html.text (String.fromInt (Knob.value model.knob))
-- Display the knob controls:
, Knob.view KnobUpdated model.knob
, Knob.styles
]For a more complete package that does much more than elm-knobs, at the cost of setup complexity, try jamesgary/elm-config-ui.
Also check out avh4/elm-debug-controls, a library with some overlap with this one, and whose source code inspired my approach to building this library.