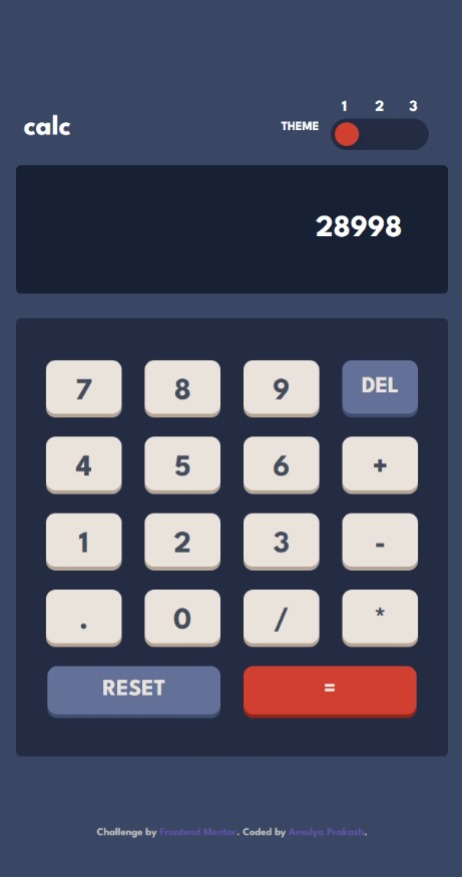
This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- Solution URL: https://github.com/amulyalovescoding/calculator-using-react/tree/master
- Live Site URL: https://amulyalovescoding.github.io/calculator-using-react/
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- Desktop-first workflow
- Bootstrap
CSS flex Property & Grid template areas finally open my eye toward it. Also bootstrap helps a lot in making design responsive.
I need to complete more challenges in future.
- MDN - Grid template areas - This helped me for using grid . I really liked this pattern and will use it going forward.
- CSS flex Property - This is an amazing article which helped me finally understand flex properties. I'd recommend it to anyone still learning this concept.
- Frontend Mentor - @amulyalovescoding
- GitHub - @amulyalovescoding
This is where I can give a hat tip to google helped me out on this project. Thanks google, w3schools & MDN.