BIMWHALE.js | A simple client-side IFC parser
View the demo »
Explore docs
·
Access IFC sample files
·
Report Bug
·
Request Feature
Table of Contents
The BIM Whale (Swedish: BIM-valen) is a project about the Industry Foundation Classes (IFC) format. The aim of this project is to:
I: Introduce and explain the basics of IFC schema
II: Teach people how to parse an IFC file and retrieve basic information
In more specific terms, the goal of this project is to:
A: Provide a simple and fast IFC parser
B: Provide learning resources (documentation, videos, power points) to people within the AEC industry
Goal A has been realized as BIMWHALE.js, i.e. this repo. BIMWHALE.js is a simple client-side IFC parser built using TypeScript.
Please note that the BIMWHALE.js is NOT supposed to be an all singing, all dancing parser.
This project is only looking to parse information that we know exists, so-called User Defined IFC Property Sets.
Again, the focus with The BIM Whale Project is to educate people. The code itself and its functionality are secondary.
Explore the docs for more information.
Question: What does The BIM Whale do?
Answer: Parse so-called User Defined IFC Property Sets from an IFC file
Q: What does The BIM Whale NOT do?
A: Parse entity attributes, parse geometry, follow the EXPRESS standard, etc. etc.
Q: What is an IFC file?
A: Industry Foundation Classes (IFC) is a standardized, digital description of a BIM model. See IFC for more information.
Q: What is a STEP file?
A: A STEP-File is the format IFC uses. See ISO 10303-21 for more information
Q: Is this code "hand made"?
A: Yes, the code is hand made. The parsing is not derived from an EXPRESS definition.
Q: Is the code ready for production?
A: No, not yet. See open issues for more info
- A compiled JS bundle file is available here:
https://cdn.jsdelivr.net/gh/andrewisen/bim-whale/dist/BIMWHALE.min.js
- Add it to your project
<script src="https://cdn.jsdelivr.net/gh/andrewisen/bim-whale/dist/BIMWHALE.min.js"></script>- Use the FileReader API and create a new
IfcFileobject
// The libary is called: BIMWHALE
var fileReader = new FileReader();
fileReader.onload = function (e) {
const lines = e.target.result.split(/\r\n|\n/);
let ifcFile = new BIMWHALE.IfcFile(lines, config);
ifcFile.parseIfcFile();
};
fileReader.readAsText(file);- See the docs for more information: docs.bimvalen.se
These next steps will guide you to set up your own development platform.
This repository uses Deno as the runtime for TypeScript.
- Install Deno. See instruction at https://deno.land
-
Clone the repo
git clone https://github.com/andrewisen/bim-whale.git
-
Replace the following files with your own content.
index.tssrc/config.ts
The easiest approach is to copy content of the example.NAME.ts file.
In other words:
Replace index.ts with the content inside example.index.ts.
-
Make sure you update
src/config.tsand provide a correct filePath. You can download some sample files here: https://github.com/andrewisen/bim-whale-ifc-samples -
Check if Deno is working
deno run --allow-read checkDeno.ts
Any errors until this point are likely due to Deno. Submit an issue if have any problems.
- Run the app with:
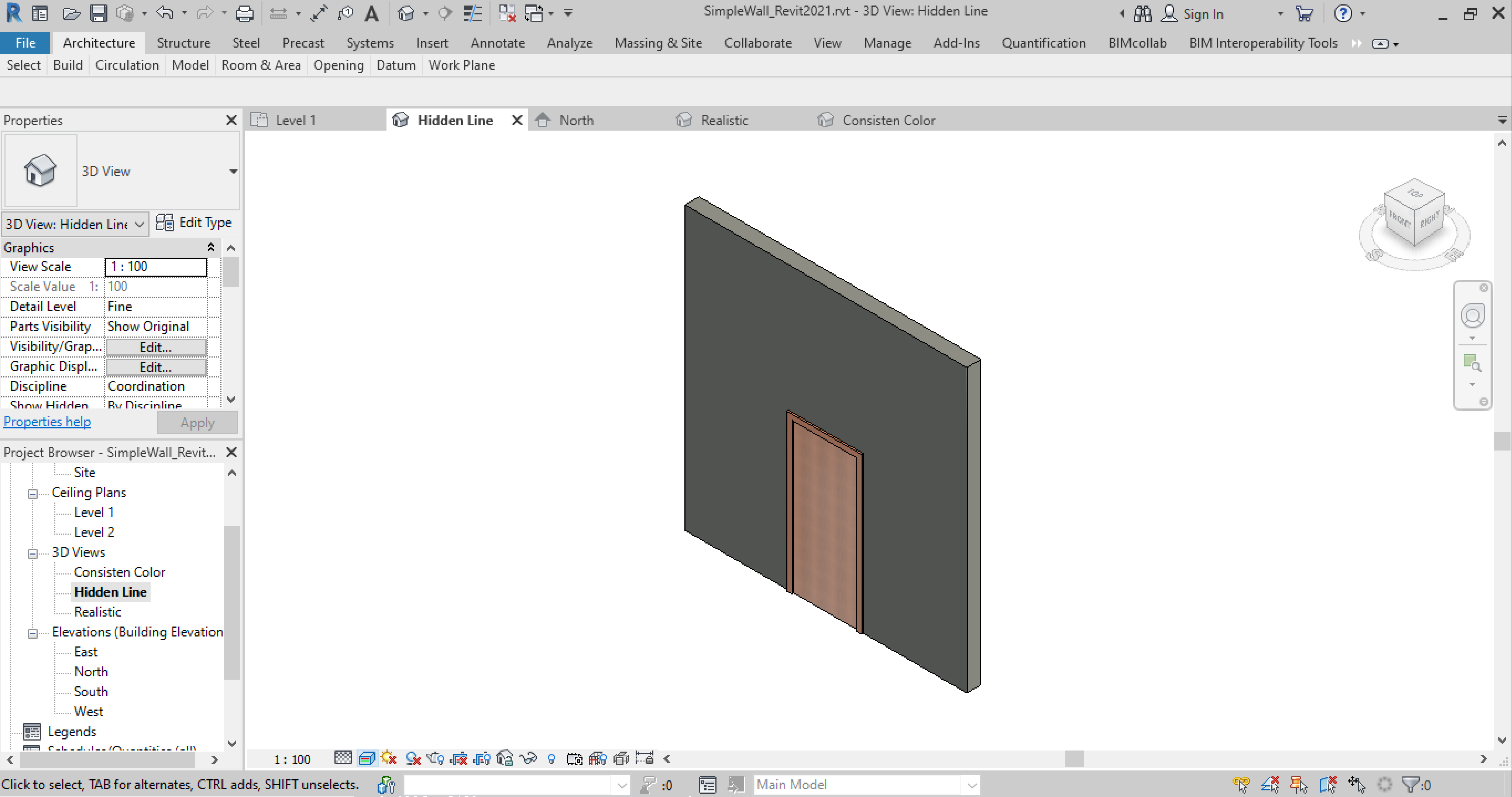
deno run --allow-read index.tsDownload the SimpleWall Sample File here.
The sample consist of:
- A wall
- A door
Here's a screenshot:
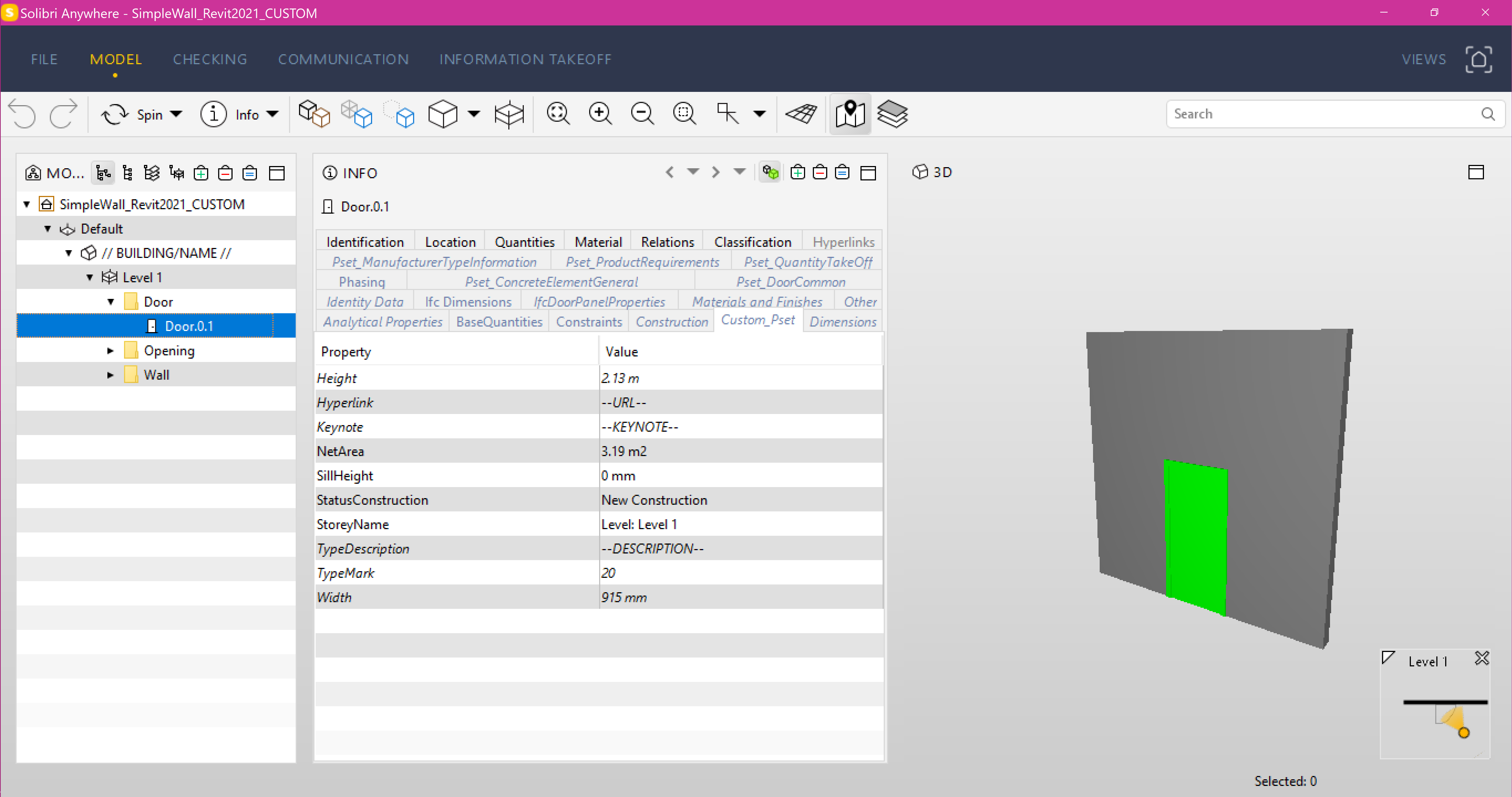
The IFC file has a Property Set called Custom_Pset.
Please note that the file only contains dummy data.
Make sure to update src/config.ts and provide a correct filePath.
You should get the following result:
{
TypeMark: "_TYPE-MARK_",
Keynote: "_KEYNOTE_",
StoreyName: "Level: Level 1",
TypeDescription: "_DESCRIPTION_",
StatusConstruction: "New Construction",
NetArea: "14.04739",
Height: "4000.",
Width: "200.",
Length: "4000.",
Hyperlink: "_URL_"
}
{
TypeMark: "20",
Keynote: "--KEYNOTE--",
StoreyName: "Level: Level 1",
TypeDescription: "--DESCRIPTION--",
StatusConstruction: "New Construction",
NetArea: "3.18957899999998",
Height: "2134.",
Width: "915.",
SillHeight: "0.",
Hyperlink: "--URL--"
}In summary: We have performed a simple parsing.
We have only included walls and doors in our config file. See:
const selectedEntities: string[] = ["IFCDOOR", "IFCWALLSTANDARDCASE"];
TODO
This project is still in it's early development. And yes, it still has some bugs. Please be patience!
See the open issues for a list of proposed features (and known issues).
This project is still in it's early development. But, any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
See LICENSE for more information.
- Email: andre.wisen@gmail.com
- LinkedIn: https://linkedin.com/in/andrewisen/
Not what you're looking for? Check out these projects instead!