Stay in the flow by using Atlassian for VSCode to start work on a JIRA issue, raise and review PRs, and close out work! All directly from the IDE.
- Make sure you have VS Code version 1.40.0 or above
- Download the extension from the marketplace
- Authenticate with Jira and/or Bitbucket from the 'Atlassian: Open Settings' page available in the command palette
- From the command palette, type 'Atlassian:' to see all of the extensions available commands
For more information, see Getting started with VS Code and the related content.
Note: Jira Service Desk projects are not fully supported at this time.
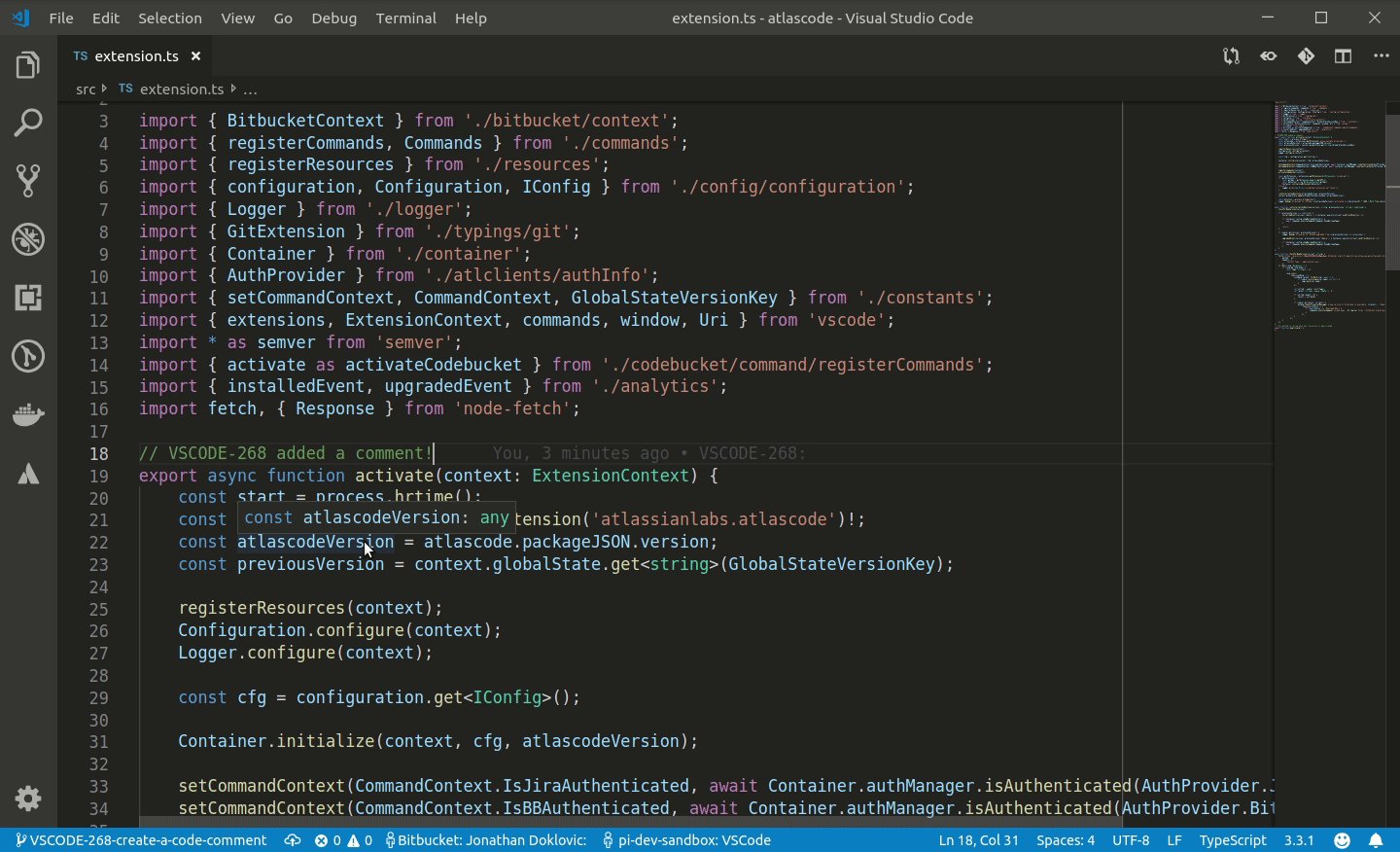
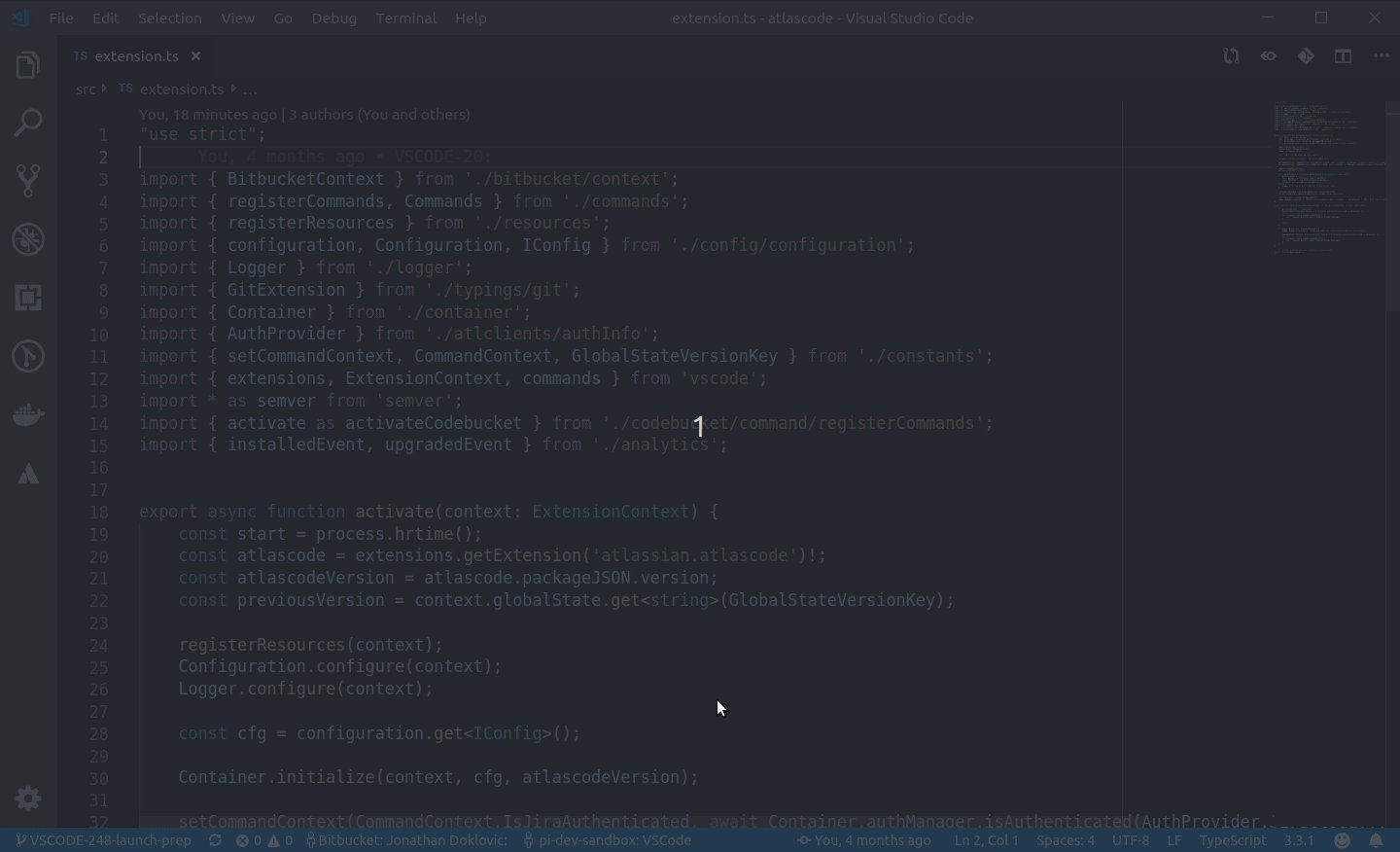
Here's a quick peek at a developer's workflow:
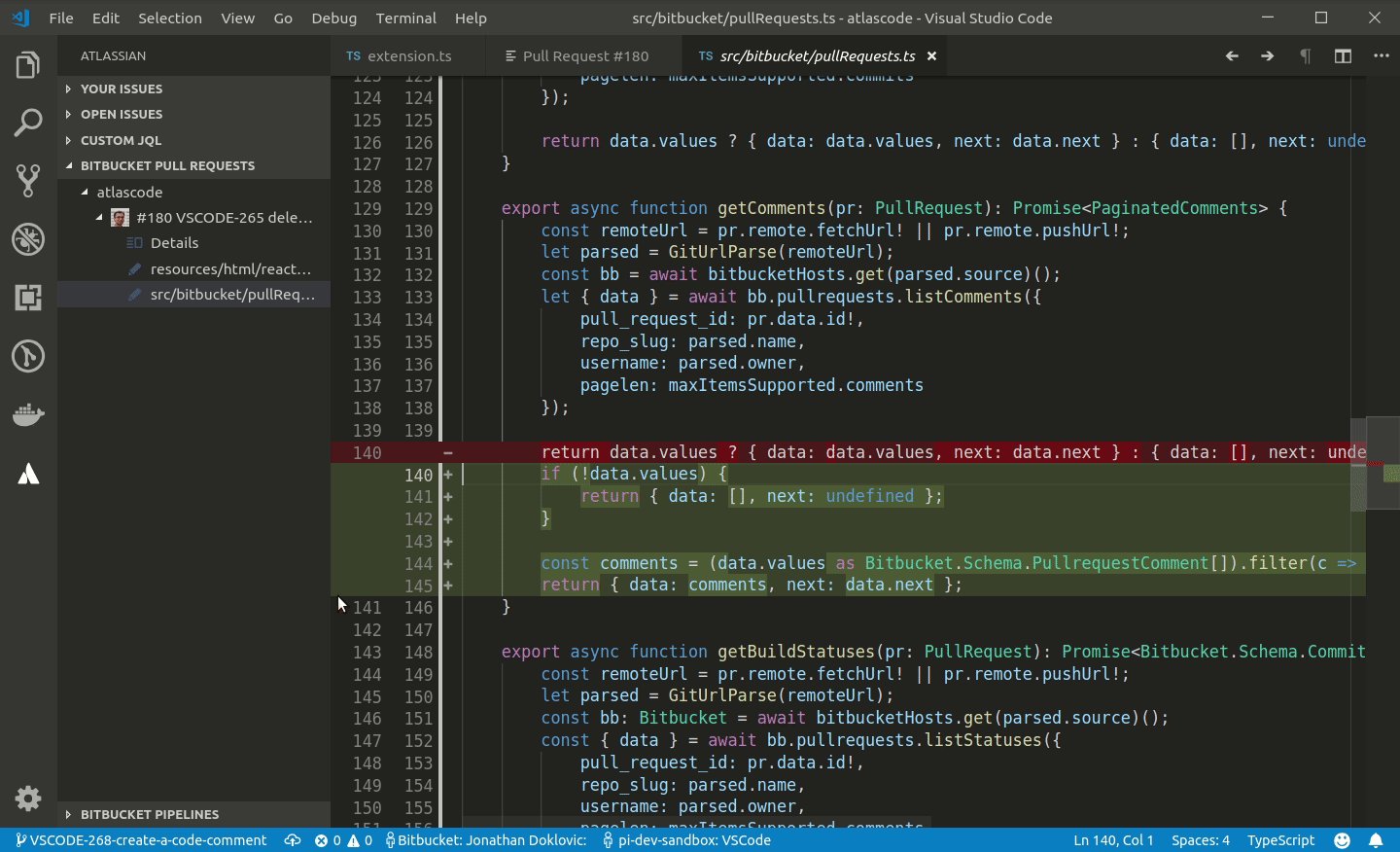
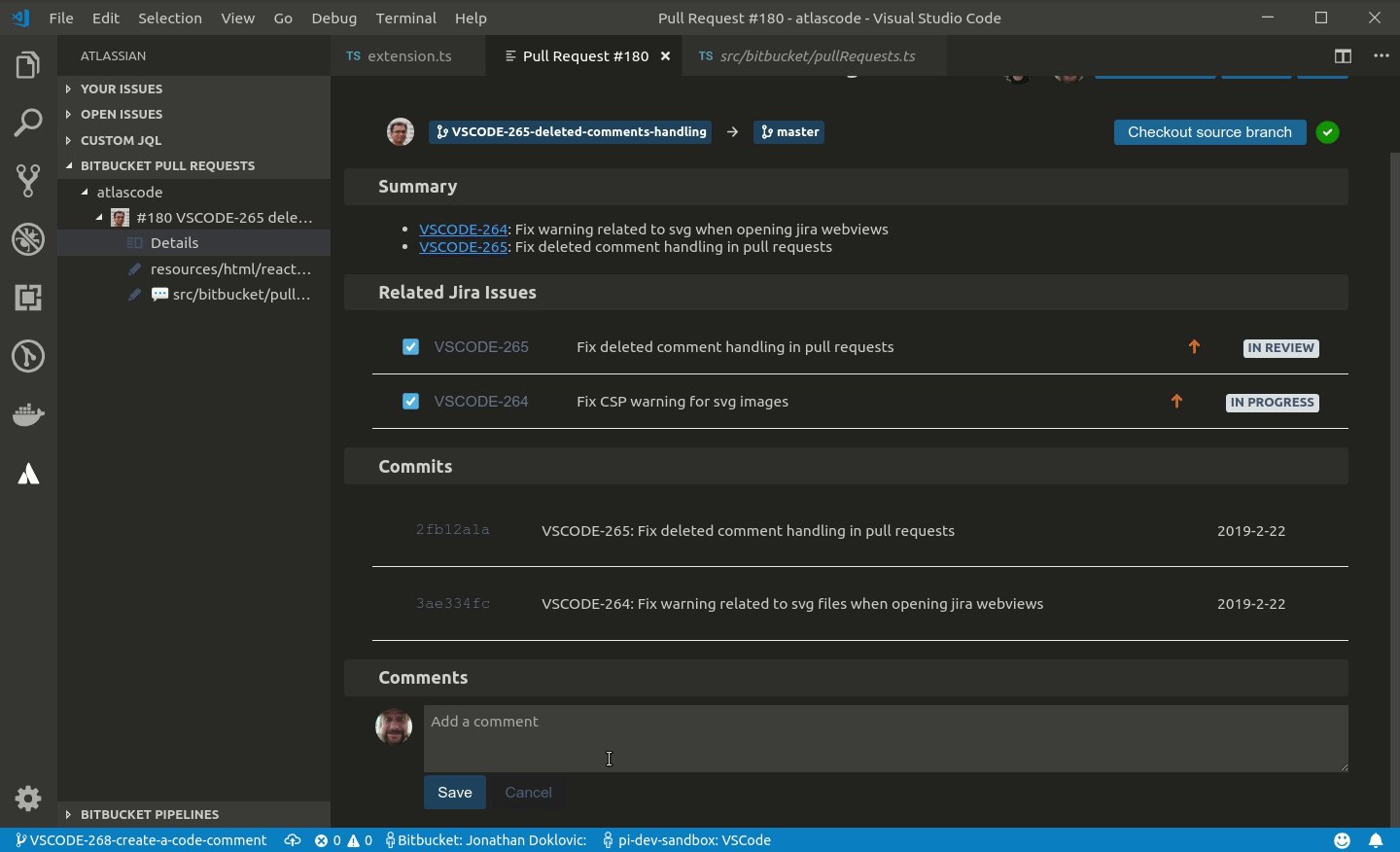
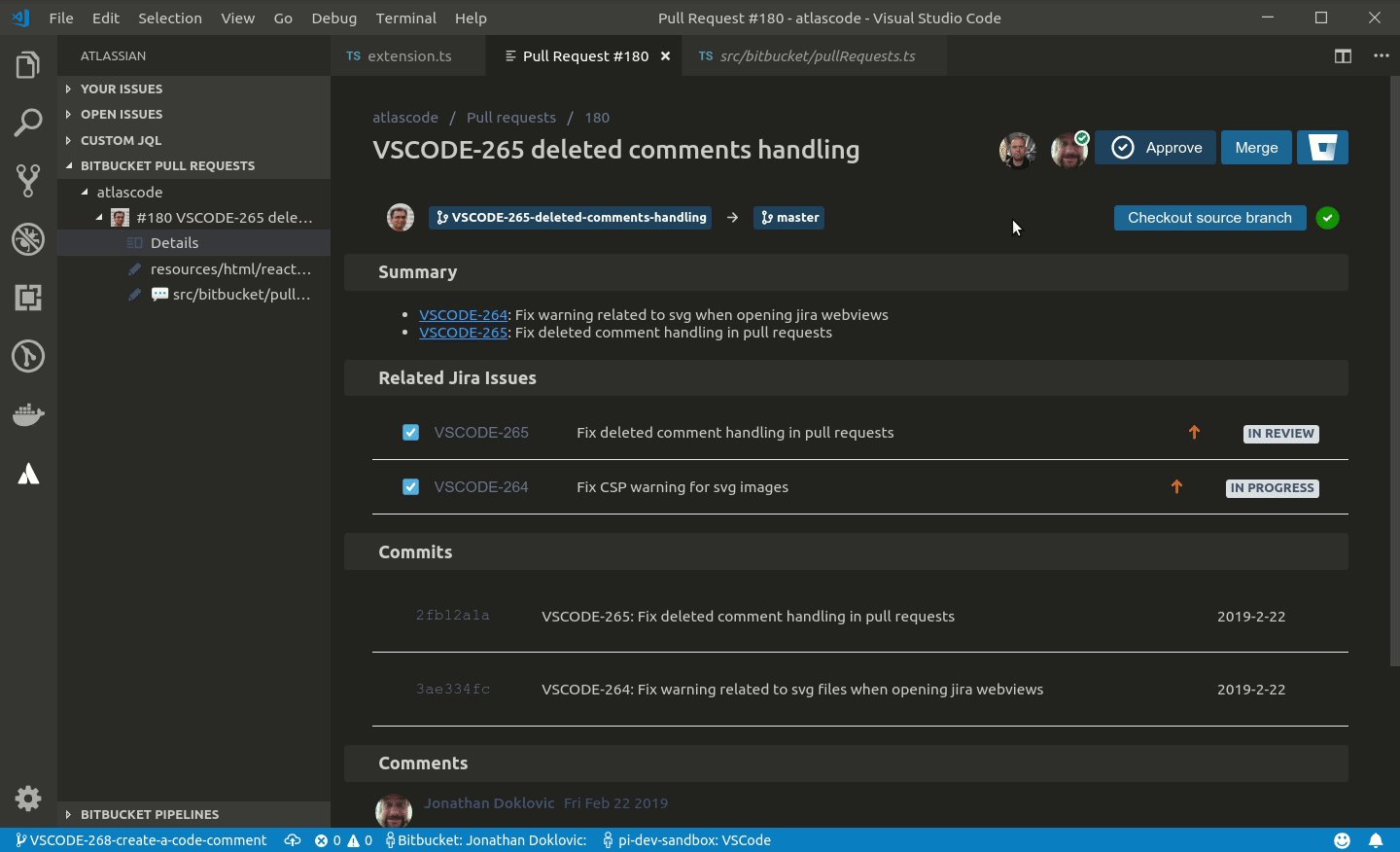
Reviewing with Bitbucket pull request features is a snap:
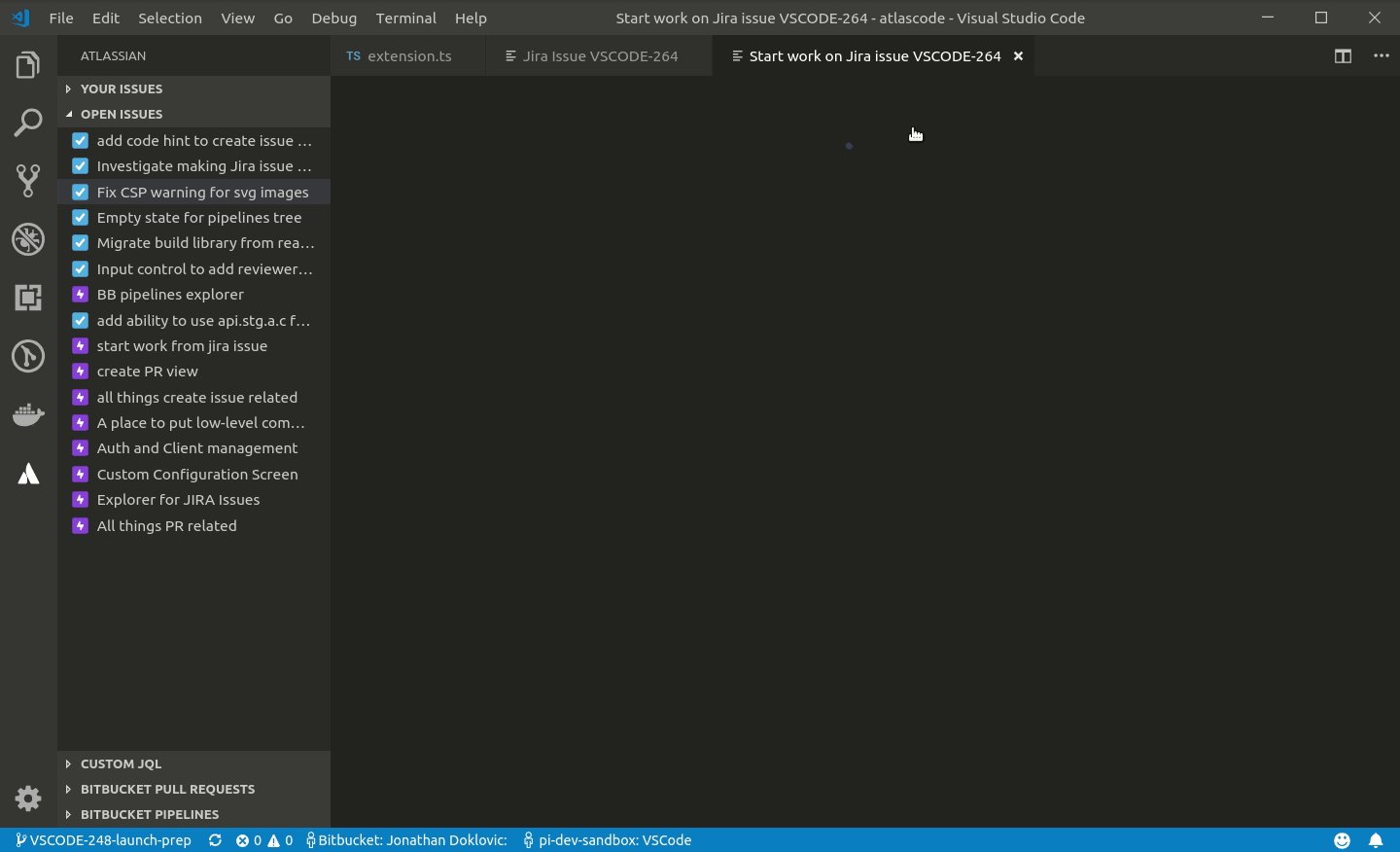
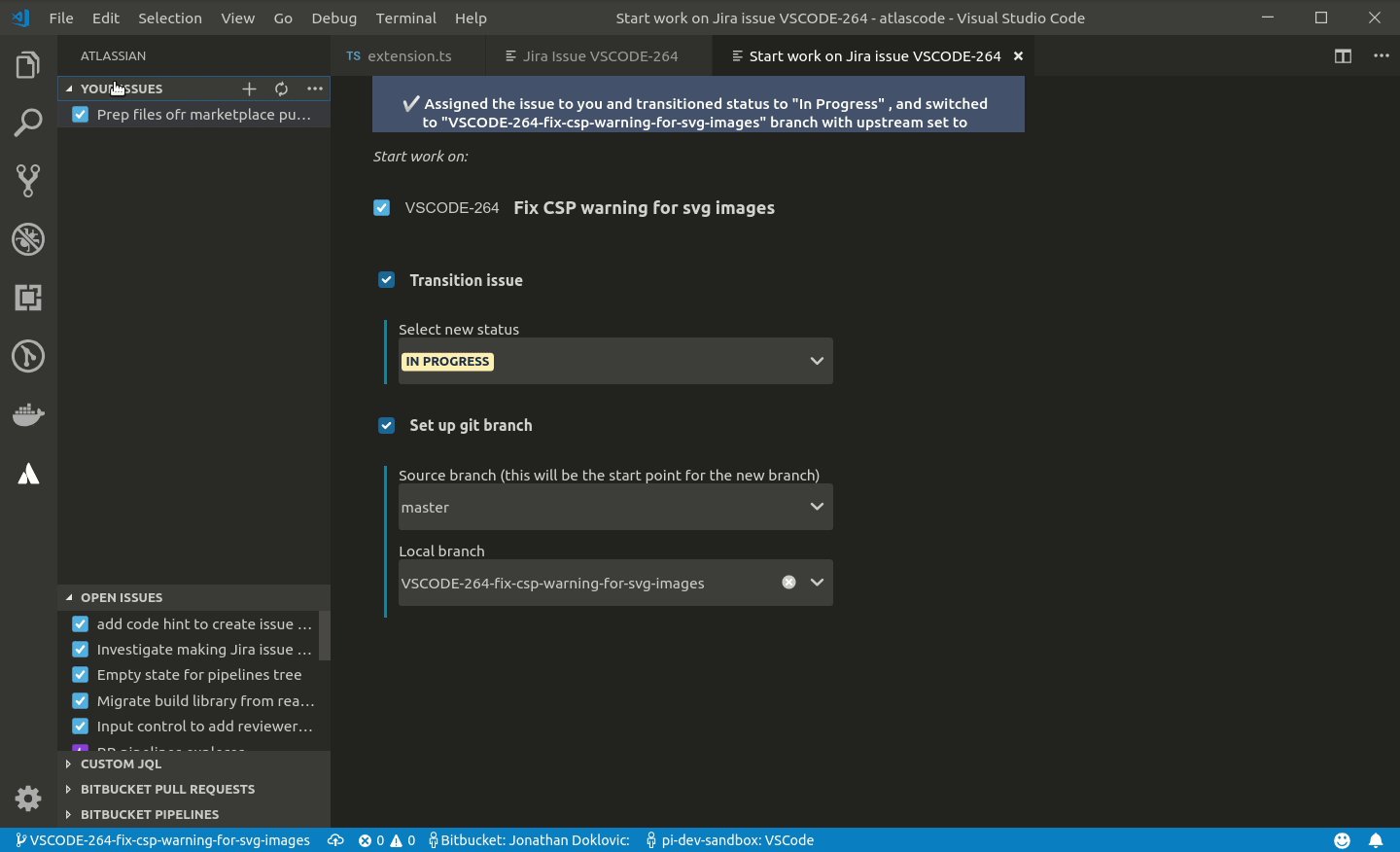
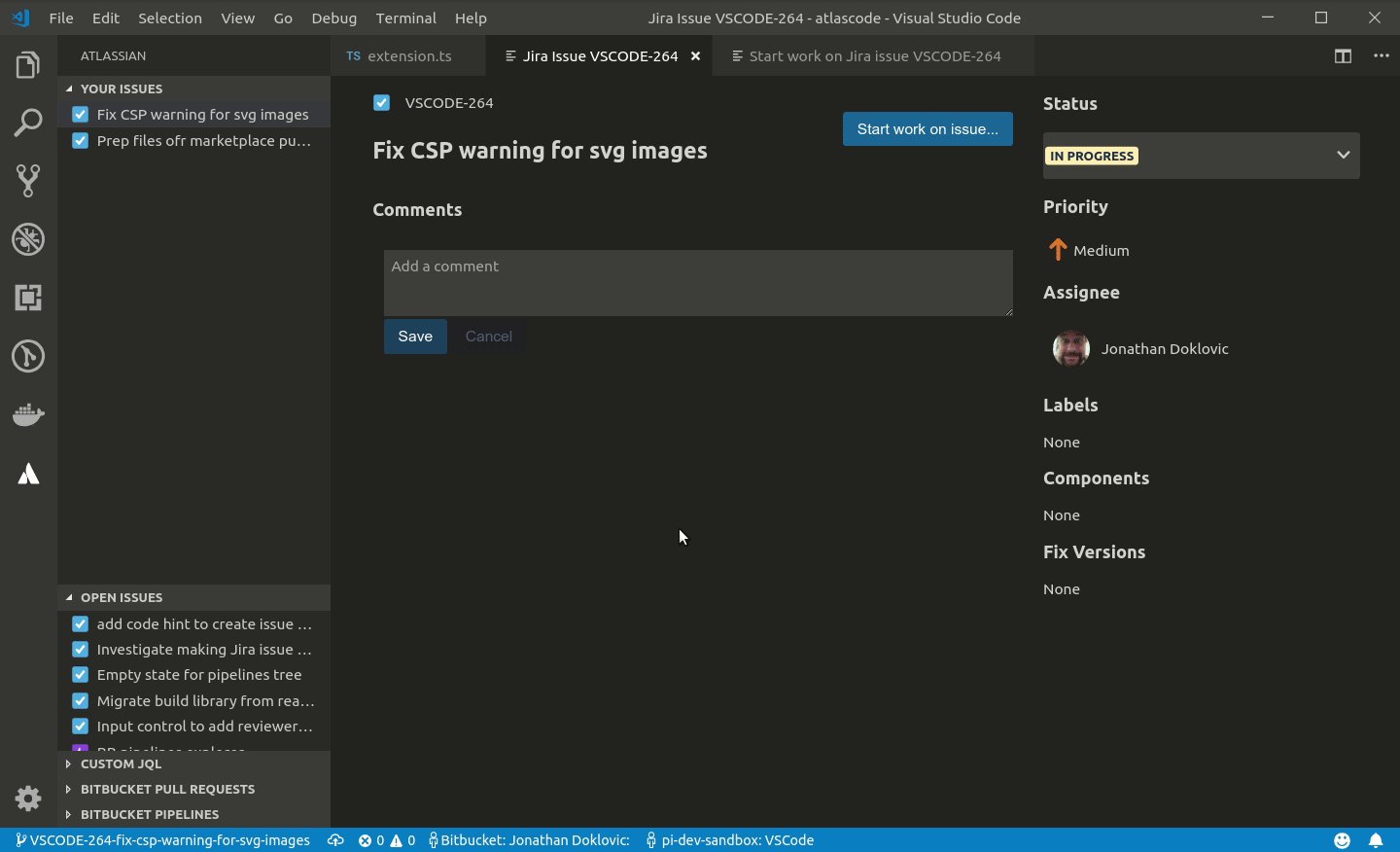
Got a burning issue you'd like to work on?
Kick off your builds:
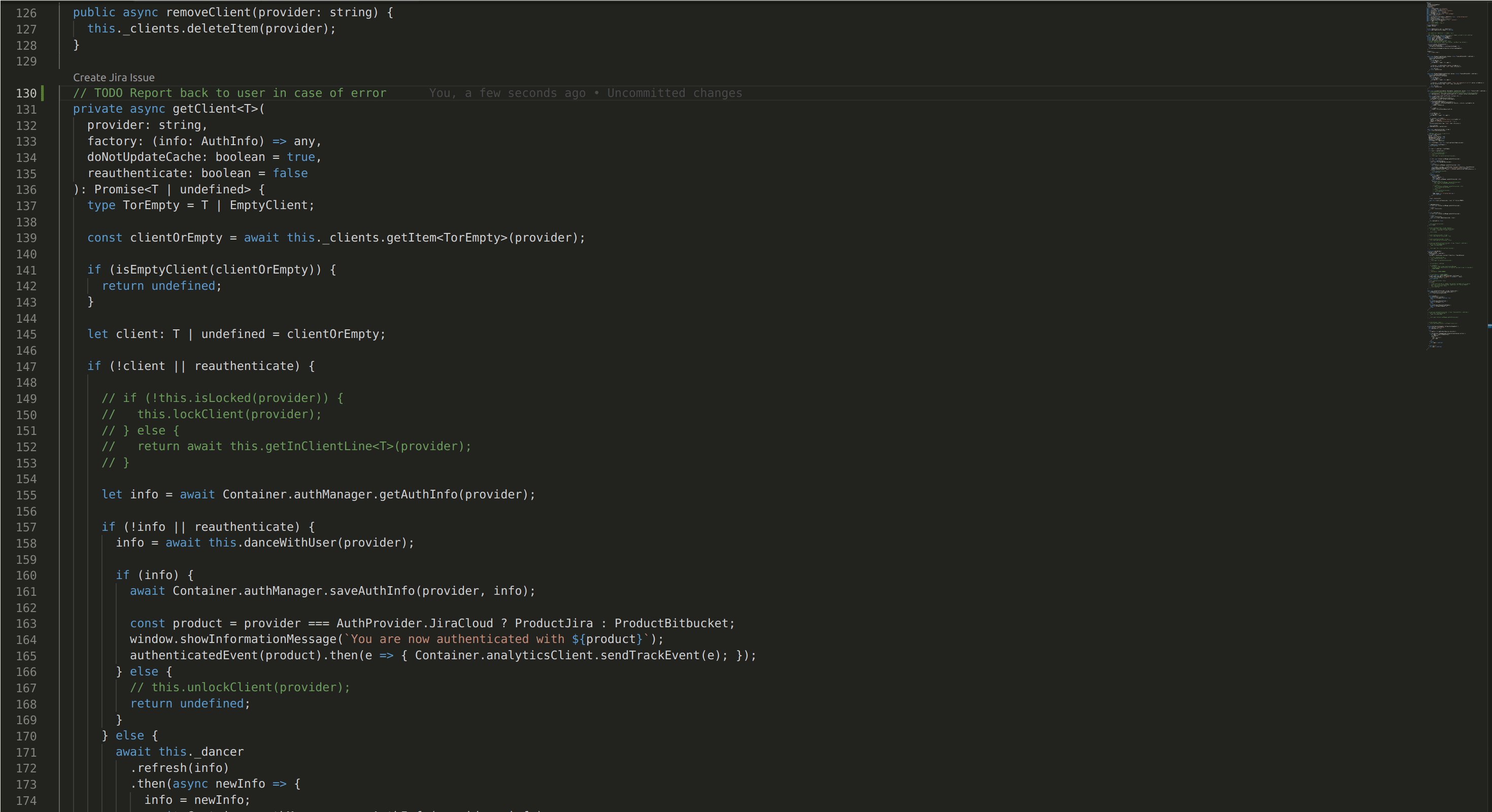
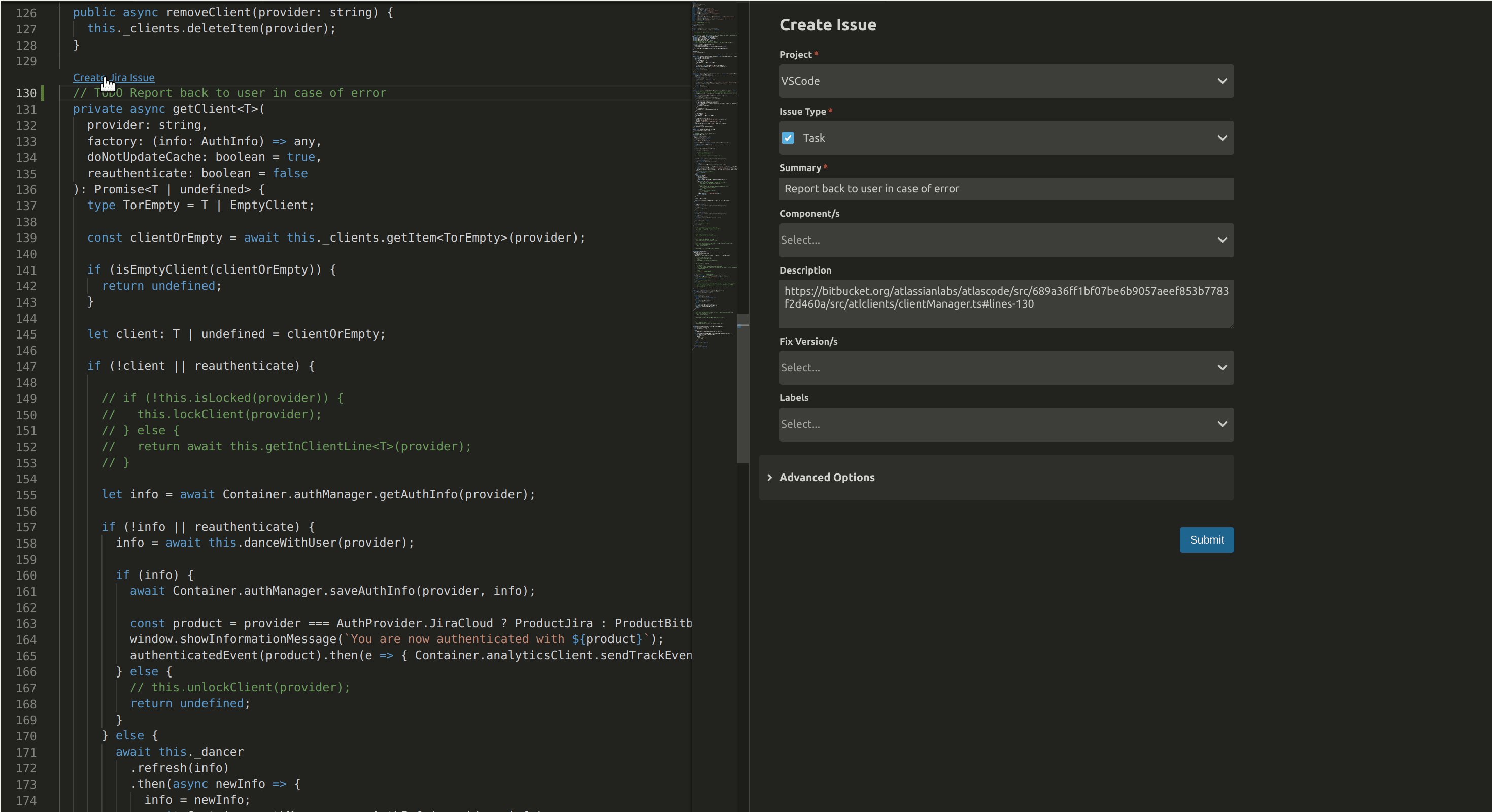
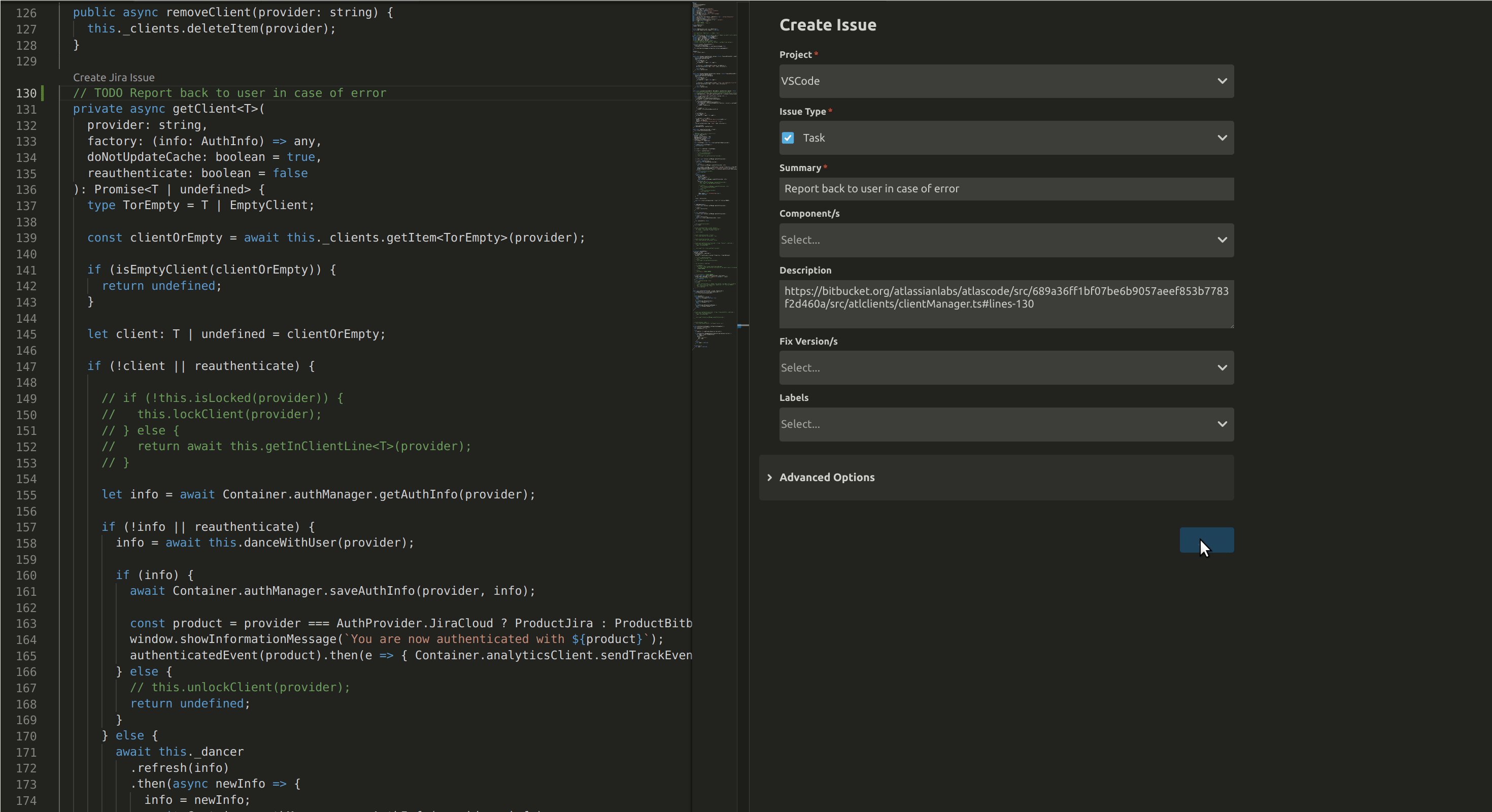
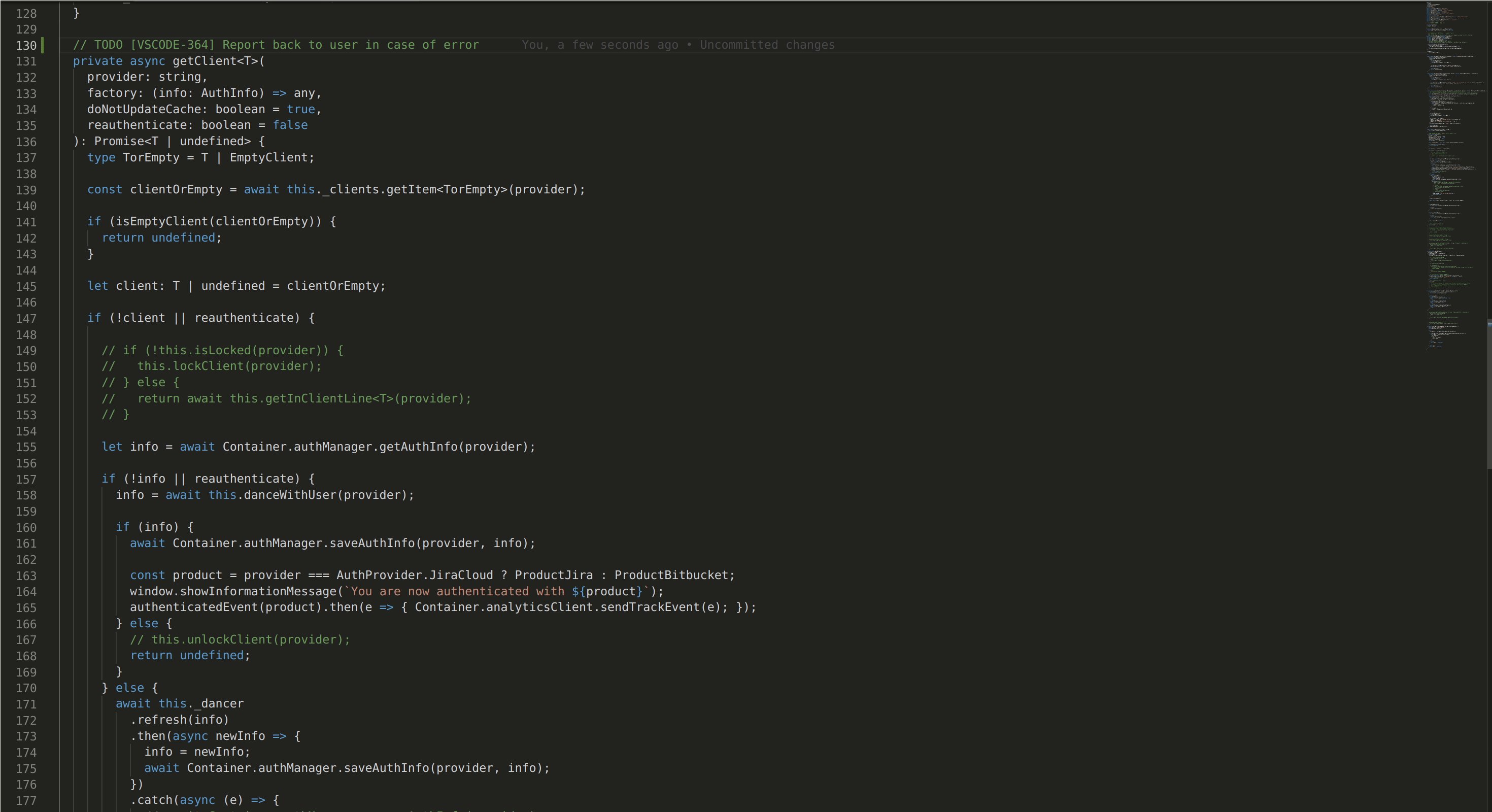
Create that issue without breaking your stride:
...and lots more
Please use the in-app feedback form to tell us what you think! It's available from the 'Atlassian: Open Settings' and 'Atlassian: Open Welcome' pages available in the command palette.
Running and debugging the extension:
- Atlassian for VS Code is a node project, as such you'll need to run
npm installbefore building. - To debug the extension from within VS Code you'll need a
launch.json. ** An examplelaunch.jsonthat will be suitable for most users is included as.vscode/launch.json.example. ** To use the example file simply copy it tolaunch.json. - Once you have a
launch.jsonfile select "Debug and Run" from the Activity Bar and click "Start Debugging". ** After the extension builds VS Code will launch a new instance of itself (the Extension Development Host) running the extension. - When you want to test your code changes ** If the extension development host is still running restart by clicking ⟲ in the debug toolbar. ** If you've already stopped the host just start debugging again.
This package uses FX3 - Atlassian's internal solution for running experiments and rolling out features. Using it requires an API key, which is not included in code as a matter of policy.
If you are an Atlassian dev reading this - please look up the atlascode section here, copy the value for the appropriate environment into .env, and rebuild the project.
If you are an external contributor - please feel free to ignore the feature gate client initialization failure, the default configuration of the extension will work without it, as if all feature gated content were disabled.
For some tasks, it's important to be able to emulate remote execution of the VS Code - e.g. to reproduce or debug the behavior users observe when working in browser-based tools like Github Codespaces, or Salesforce Code Builder.
VSCode provides some very helpful documentation on how to test and debug extensions for that environment. In short, one would need to set up Dev Containers execution as described here.
To run atlascode in such a way, please follow the VSCode documentation:
- Install Dev Containers VSCode Extension
- Run
npm installlike you normally would - In VSCode, choose
Dev Containers: Rebuild and Reopen in Containerfrom the command pallette - Wait for the VSCode to re-open in the container evnironment - you'll be able to see the difference in the header/search bar
- Proceed to run or debug the extension as usual - it will now be running as it would in remote execution
The configuration for the Dev Container is located in ./.devcontainer/devcontainer.json.
Note: for advanced use-cases, it is possible to run scripts in dev containers via @devcontainers/cli - try npx devcontainer --help
npm run test
Contributions to Atlassian for VS Code are welcome! Please see CONTRIBUTING.md for details.
We moved from Bitbucket to Github.
To open a new issues, please see Github
To see old issues, please first look at Github then at Bitbucket
Note for Server/Data Center users: The extension supports Jira and Bitbucket versions released in the last two years, per our end of life policy. You can find your instance's version in the footer of any Jira/Bitbucket page.
See LICENSE file