Create NW.js React apps with no build configuration.
- Creating an App – How to create a new app.
- User Guide – How to develop apps bootstrapped with Create NW.js React App.
Create NW.js React App works on macOS, Windows, and Linux.
If something doesn’t work, please file an issue.
Language: English / 日本語
npx create-nw-react-app my-app
cd my-app
npm start(npx comes with npm 5.2+ and higher, see instructions for older npm versions)
Then see your app.
When you’re ready to release to production, create a minified app with npm run build.
You don’t need to install or configure tools like Webpack or Babel.
They are preconfigured and hidden so that you can focus on the code.
Just create a project, and you’re good to go.
You’ll need to have Node >= 6 on your local development machine (but it’s not required on the server). You can use nvm (macOS/Linux) or nvm-windows to easily switch Node versions between different projects.
To create a new app, run a single command:
npx create-nw-react-app my-app(npx comes with npm 5.2+ and higher, see instructions for older npm versions)
It will create a directory called my-app inside the current folder.
Inside that directory, it will generate the initial project structure and install the transitive dependencies:
my-app
├── README.md
├── node_modules
├── package.json
├── index.html
├── .gitignore
├── public
│ └── favicon.ico
│ └── manifest.json
└── src
└── App.css
└── App.js
└── App.test.js
└── index.css
└── index.js
└── logo.svg
└── registerServiceWorker.js
No configuration or complicated folder structures, just the files you need to build your app.
Once the installation is done, you can open your project folder:
cd my-appInside the newly created project, you can run some built-in commands:
Runs the app in development mode.
The page will automatically reload if you make changes to the code.
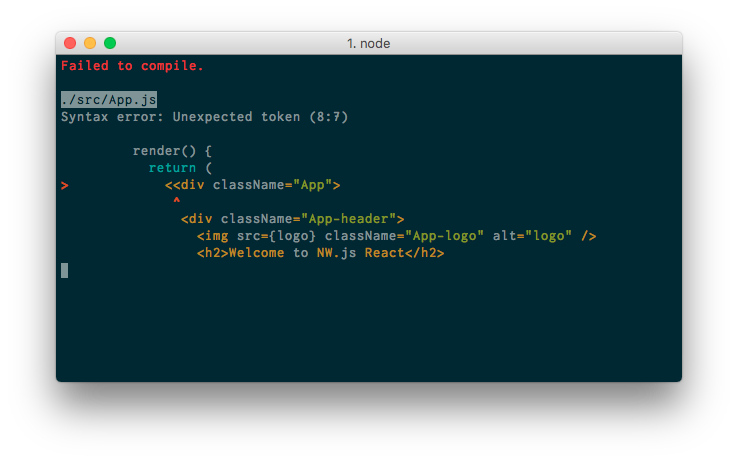
You will see the build errors and lint warnings in the console.
Runs the test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be released.
The User Guide includes information on different topics, such as:
- Folder Structure
- Available Scripts
- Supported Language Features and Polyfills
- Syntax Highlighting in the Editor
- Adding a Stylesheet
- Post-Processing CSS
- Adding a CSS Preprocessor (Sass, Less etc.)
- Adding Images, Fonts, and Files
A copy of the user guide will be created as README.md in your project folder.
Please refer to the User Guide for this and other information.
-
One Dependency: There is just one build dependency. It uses Webpack, Babel, ESLint, and other amazing projects, but provides a cohesive curated experience on top of them.
-
No Configuration Required: You don't need to configure anything. Reasonably good configuration of both development and production builds is handled for you so you can focus on writing code.
-
No Lock-In: You can “eject” to a custom setup at any time. Run a single command, and all the configuration and build dependencies will be moved directly into your project, so you can pick up right where you left off.
Your environment will have everything you need to build a modern single-page NW.js React app:
- NW.js, React, JSX, ES6, and Flow syntax support.
- Language extras beyond ES6 like the object spread operator.
- Autoprefixed CSS, so you don’t need
-webkitor other prefixes. - A fast interactive unit test runner with built-in support for coverage reporting.
- A live development server that warns about common mistakes.
- A build script to bundle JS, CSS, and images for production, with hashes and sourcemaps.
- An offline-first service worker and a web app manifest, meeting all the Progressive Web App criteria.
- Hassle-free updates for the above tools with a single dependency.
The tradeoff is that these tools are preconfigured to work in a specific way. If your project needs more customization, you can "eject" and customize it, but then you will need to maintain this configuration.
We'd love to have your helping hand on create-nw-react-app! See CONTRIBUTING.md for more information on what we're looking for and how to get started.