-
Notifications
You must be signed in to change notification settings - Fork 199
Web SDK Flows Docs
With Ballerine's Web & Mobile SDK Flows you can generate custom-made, branded flows to collect KYC/KYB documents and user information. The SDK UI is embeddable inside existing apps or deployed as a web app.

Web SDK Benefits:
- Pre-made KYC/KYB Templates and UI Packs.
- Customizable UI and flow to fit your desired experience and brand.
- Vendor agnostic, use different vendors in the backend.
- Multi-platform support (Desktop, mobile web, mobile native).
- Edges cases and long-tail devices covered and tested.
- Lightweight and performant, built with Svelte (less than 50kb gzipped).
Live examples: KYC 1, KYC 2, KYB
Playground: jsfiddle
Getting started Click here
Some examples of what you can do with it
- Create a custom flow you can use with any identity verification vendor.
- Create a custom flow that your customers can receive in an SMS.
- Create different types of flows for different types of customers.
- And more...
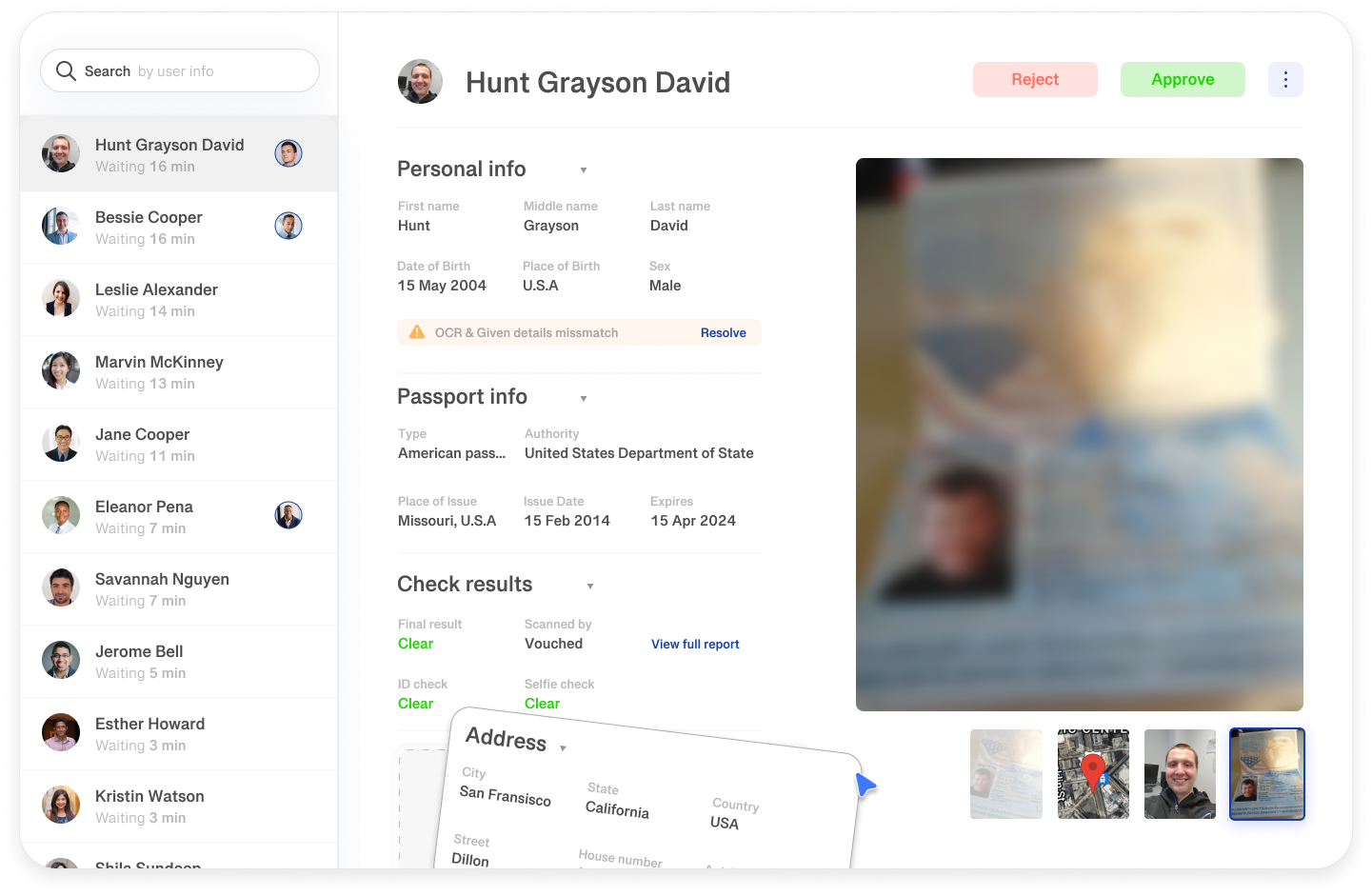
Give your operating team Ballerine’s case management dashboard so they can approve or reject users, initiate workflows for document re-upload or escalate cases to others in the company.
- A case management dashboard to approve, reject or classify users manually.
- Create workflows operators can trigger from the interface.
- Optimize manual work by customizing the layouts and information presented.
- Use as a standalone tool or embed in your existing dashboard.
We are working on releasing our case management dashboard as Open-Source. Join our mailing list in the button below to get an update once it's out.

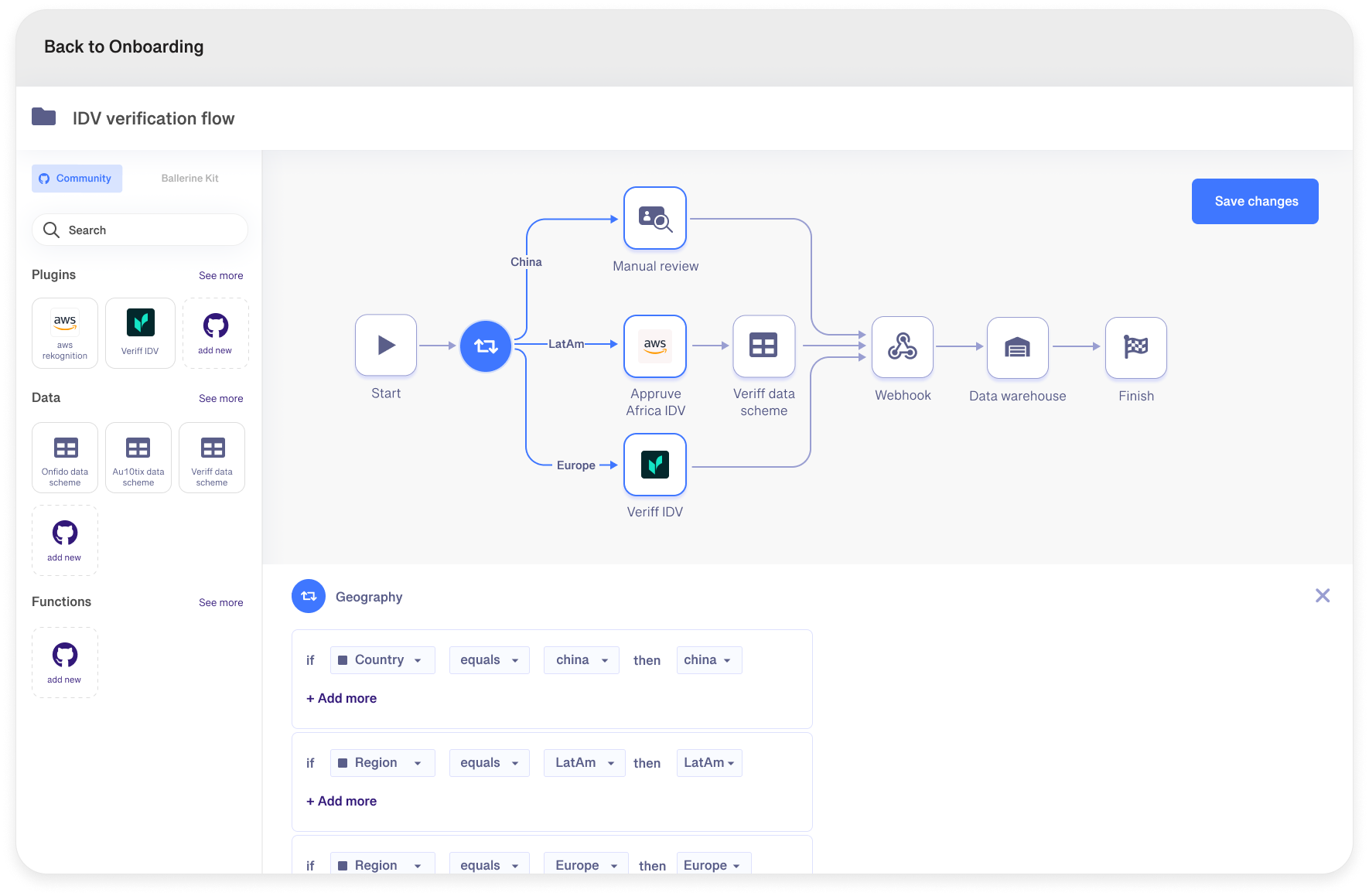
Customize your identity and risk workflows in code or with a low-code platform non-technical staff can play with.
- Test out different vendors to optimize conversion and costs.
- Utilize data sources and tools contributed by Ballerine or the community.
- Visualize complex flows to provide observability of how things work to the rest of the company.
Our rule engine is still in development. Join our mailing list in the button below to get an update once it's out.

CDN:
Add this code to your index.html header
<script
async
src="https://cdn.ballerine.io/1.1.22/ballerine-sdk.umd.min.js"
integrity="sha384-cHxaE8mk7COVrdyKoDw4cdPC6PLoMItItHZ+LwA18bDaiWJLxV2f2zyVf6Q9Vtww"
crossorigin="anonymous"
type="module"
></script>Package Managers:
# NPM
npm install --save @ballerine/web-sdk
# Yarn
yarn add @ballerine/web-sdk
# PNPM
pnpm add @ballerine/web-sdk| Config Parameter | Type | Description |
|---|---|---|
uiConfig |
FlowsUIConfig | Initilazing flows, preloading needed assets and ui packs |
endUserInfo |
EndUserInfo | Use data like ID, name etc.. |
backendConfig |
FlowsBackendConfig | Backend endpoint the flows should interact with |
translations |
FlowsTranslations | Change the config after init function |
CDN: Add this code to your index.html header
// 1. Add script (see installtion)
// 2. Initialize SDK & flows (see configuration)
BallerineSDK.flows.init({...}).then(() => {
console.log('flows ready');
// 3. Mount selected flow on an element
BallerineSDK.flows.mount('flow-host-element', 'my-kyc-flow', {});
});
// 4. Listen to finish event (see events)
BallerineSDK.flows.on('finish', doSomethingFn)Package Manager:
import { flows as ballerineFlows } from '@ballerine/web-sdk';
await ballerineFlows.init({...}).then(() => console.log('flows ready'));
// 3. Mount selected flow on an element
ballerineFlows.mount('flow-host-element', 'my-kyc-flow', {});
// 4. Listen to finish event (see events)
ballerineFlows.on('finish', doSomethingFn)Code example:
<script
src="https://cdn.ballerine.io/1.1.22/ballerine-sdk.umd.min.js"
integrity="sha384-cHxaE8mk7COVrdyKoDw4cdPC6PLoMItItHZ+LwA18bDaiWJLxV2f2zyVf6Q9Vtww"
crossorigin="anonymous"
type="module"
></script>
<script>
const initConfig = {
"flows": { "my-kyc-flow": {
"steps": [
{"name": "welcome", "id": "welcome" },
{ "name": "document-selection", "id": "document-selection",
"documentOptions": ["id_card", "drivers_license", "passport"]},
{ "name": "document-photo", "id": "identity-document-shot" },
{ "name": "check-document", "id": "identity-document-user-check" },
{ "name": "document-photo-back-start", "id": "document-photo-back-start"},
{ "name": "selfie", "id": "selfie"},
{ "name": "check-selfie", "id": "check-selfie" },
{ "name": "loading", "id": "custom-loader" }
]}
}
}
BallerineSDK.flows.init(initConfig).then(() => {
BallerineSDK.flows.mount('flow-host-element', 'my-kyc-flow', {});
});
}
</script>All of the native functionalities happen inside Ballerine's native SDKs (Android & iOS Cameras, Sim checks, Fraud checks) while the representation layer is still a web app (inside a native webview).
This way we can enjoy both worlds:
- Web UI: Flexible UI that can be changed instantly from the server (no app deployments or store submissions).
- Native APIs: Native camera, deep behavioral analysis, ekyc and more...
See Android and iOS repositories for guidance:
Customize the UI, the flow's steps, and the backend.

Flow Initialization:
BallerineSDK.flows.init([CONFIG])
| Config Parameter | Type | Description |
|---|---|---|
uiConfig |
FlowsUIConfig | Initilazing flows, preloading needed assets and ui packs |
endUserInfo |
EndUserInfo | Use data like ID, name etc.. |
backendConfig |
FlowsBackendConfig | Backend endpoint the flows should interact with |
translations |
FlowsTranslations | Change the config after init function |
Running a flow:
BallerineSDK.flows.mount(elementId, 'my-flow', [CONFIG]);
// or
BallerineSDK.flows.openModal('my-flow', [CONFIG]);
| Config Parameter | Type | Description |
|---|---|---|
callbacks |
FlowsCallbacksConfig | An object contaning callback methods (see below) |
| Config Parameter | Type | Description |
|---|---|---|
onFlowComplete |
IFlowCompletePayload | User completed the flow |
onFlowExit |
IFlowExitPayload | User quits the flow (back button on the first page or pressed close buttons) |
onFlowError |
IFlowErrorPayload | Unexpected errors |
onFlowNavigationUpdate |
IFlowNavigationUpdatePayload | User moved between steps |
Flows UI can be configured in three levels:
- Theme and theme styles
| Config Parameter | Type | Description |
|---|---|---|
uiPack |
string - Name or URL |
UI Pack is a complete bundles of styles, assets and translations |
theme.general |
FlowsGeneralTheme | General colors, paddings, fonts.. |
- General components styles (overrides theme)
| Config Parameter | Type | Description |
|---|---|---|
theme.layout |
FlowsGeneralTheme | Global layout CSS |
theme.paragraph |
FlowsGeneralTheme | Global paragraph CSS |
theme.button |
FlowsGeneralTheme | Global button CSS |
| ... See more |
- Speceifc step component style (overrides theme & general component style)
| Config Parameter | Type | Description |
|---|---|---|
theme.flows['FlowName'].step |
ICSSProperties | Step includes style object and styles for each element |
| ... See more |
As the level is lower it will override the upper ones
| Config Parameter | Type | Description |
|---|---|---|
remoteUrl |
string (URL) |
Get a full translation json from remote url |
overrides |
Record<string, string> |
Overide default translations or remote translations |
| Config Parameter | Type | Description |
|---|---|---|
baseUrl |
string (URL) |
Backend base URL |
auth |
BEAuthConfig | Auth method and Authorization header |
endpoints |
BEEndpoints | List of endpoints for each action |