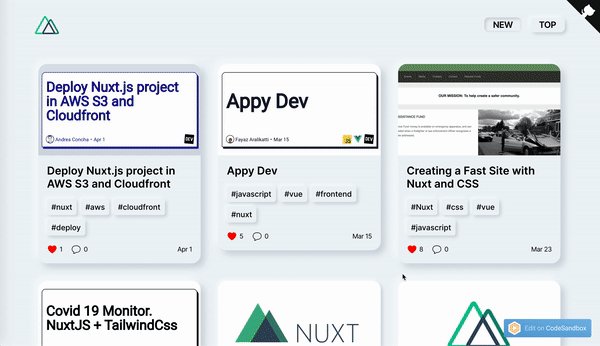
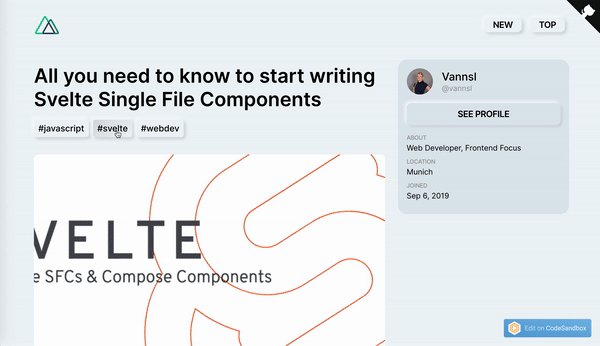
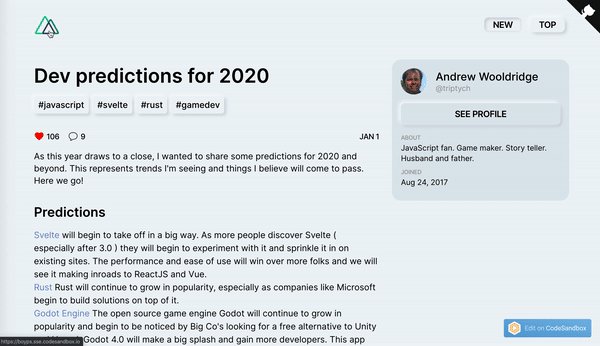
An articles aggregation app using DEV.TO public API, demonstrating capabilities of NuxtJS new fetch()
See live mode.
-
use
$fetchStatefor showing nice placeholders while data is fetching on the client side -
use
keep-aliveandactivatedhook to efficiently cache API requests on pages that have already been visited -
reuse the
fetchhook withthis.$fetch() -
set
fetchOnServervalue to control when we need to render our data on the server side or not -
find a way to handle errors from
fetchhook.
# clone the project
git clone https://github.com/bdrtsky/nuxt-dev-to-clone.git
# install dependencies
npm install
# start the project
npm run dev
# go to http://localhost:3000Read full article: https://nuxtjs.org/blog/build-dev-to-clone-with-nuxt-new-fetch