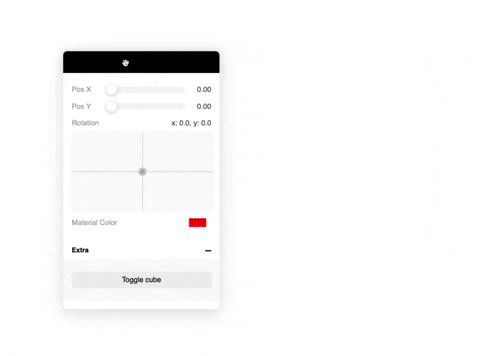
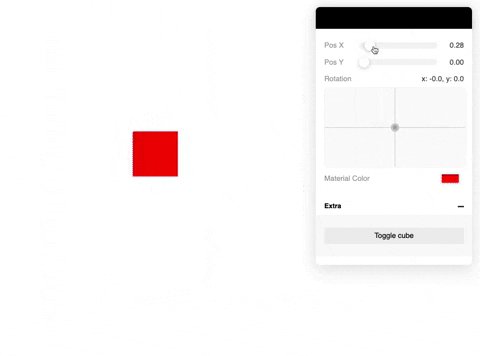
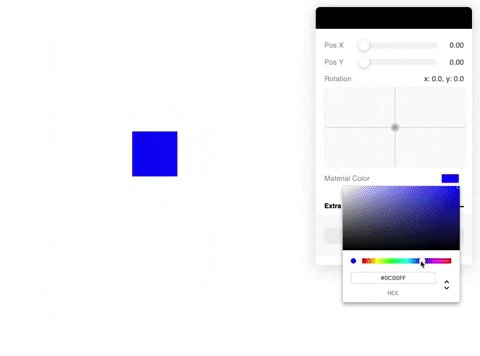
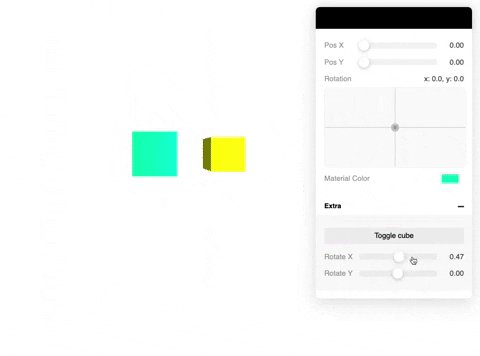
A graphical user interface for changing variable states in React.
To use this repo, run the following commands inside the repo directory:
yarn install
yarn build
yarn pack
This will generate a tarball .tgz that you can copy to your project directory.
Then you can run: yarn add ./react-three-gui.tgz which will install it.
https://codesandbox.io/s/react-three-fiber-gui-62pvp
Basic example
import { Controls, useControl } from 'react-three-gui';
const MyMesh = () => {
const rotationX = useControl('Rotation X', { type: 'number' });
return <mesh rotation-x={rotationX} />;
}
export const App = () => {
return (
<Controls.Provider>
<Controls.Canvas>
<MyMesh />
</Controls.Canvas>
<Controls />
</Controls.Provider>
);
};Use the spring option to return a react-spring value:
useControl('My ctrl', {
type: 'number',
spring: true,
});
// or pass a react-spring configuration value
useControl('My ctrl', {
type: 'number',
spring: { mass: 5, tension: 280, friction: 50 },
});Also possible to pass in your own state:
const [value, set] = useState(0);
useControl('Adjust value', {
type: 'number',
state: [value, set],
});Also you can pass your own control component:
const MyControl = ({ value, setValue }) => (
<input
type="number"
onChange={e => setValue(e.currentTarget.value)}
value={value}
/>
);
useControl('Test', {
type: 'custom',
value: 2,
component: MyControl,
});import { Canvas } from 'react-three-fiber';
import { withControls } from 'react-three-gui';
// Wrap the <Canvas> with `withControls`
const YourCanvas = withControls(Canvas);
const Scene = () => (
<YourCanvas>
<mesh rotation-x={rotationX} />
</YourCanvas>
);
const App = () => {
return (
<Controls.Provider>
<Scene />
<Controls />
</Controls.Provider>
);
};import { useControl, Controls } from 'react-three-gui';
// All the possible options
useControl(name: string, {
// General
type: 'number' | 'xypad' | 'boolean' | 'button' | 'color' | 'select' | 'string' | 'file' | 'custom';
value: any; // Initial value
spring: boolean | SpringConfig; // Use spring
group: string; // Group name
state: [any, Dispatch<SetStateAction<any>>]; // Use your own state
onChange(value: any): void; // onChange callback
// number | xypad
min: number; // Minimum value (default: 0)
max: number; // Maximum value (default: 1)
distance: number; // The end-to-end slider distance (default: 1)
scrub: boolean; // When slider is released it will reset to the center but keep its value
// select
items: string[];
// button
onClick(): void;
// file
loader?: THREE.TextureLoader | THREE.FileLoader | etc;
// custom
component?: React.Component;
});
// Controls component
<Controls
title="react-three-gui"
collapsed={true}
defaultClosedGroups={['Other', 'Stuff']}
width={300} // default 300
anchor={'top_left' | 'bottom_left' | 'top_right' | 'bottom_right'} // see ControlsAnchor enum
style={{ ... }} // pass any kind of styles here. Supports @react-spring/web styles.
/>- number
- Returns
number
- Returns
- xypad
- Returns
{ x: number, y: number }object
- Returns
- boolean
- Returns
boolean
- Returns
- button
- Returns
void
- Returns
- color
- Returns
string(as hex: #ffffff)
- Returns
- select
- Returns
string
- Returns
- file
- Returns
new THREE.FileLoader
- Returns
- string
- Returns
string
- Returns
- Support custom control components
- File upload loader control
- Groups
- Draggable Widget
- Collapsable widget
- Persist state localstorage
- Multi platform?