These app examples are meant to show how bitbybit npm packages can be used to create 3D models on the browser and on the server. Core, babylonjs and threejs libraries work only on the browser and are dependant on many great 3D libraries. bitbybit-occt library is much more versatile and can be used both on the nodejs and browser applications.
Visit https://bitbybit.dev to use our full cloud platform.
We present examples with full integration for the most popular frameworks, such as Angular, React, NextJS, Nuxt, NodeJS with Express. Whenever possible we try to build a valid 3D model configurator, using either babylonjs or threejs game enegines for representation.
https://github.com/bitbybit-dev/app-examples
BABYLONJS
https://www.npmjs.com/package/@bitbybit-dev/babylonjs
THREEJS
https://www.npmjs.com/package/@bitbybit-dev/threejs
CORE
https://www.npmjs.com/package/@bitbybit-dev/core
OCCT WORKER
https://www.npmjs.com/package/@bitbybit-dev/occt-worker
OCCT
https://www.npmjs.com/package/@bitbybit-dev/occt
Visit this page to find short overview of all the configurators built so far
https://app-store.bitbybit.dev
Patterns
THREEJS: https://app-store.bitbybit.dev/patterns
Github Source Code - https://github.com/bitbybit-dev/app-examples/blob/main/webpack/threejs/src/code/patterns.ts
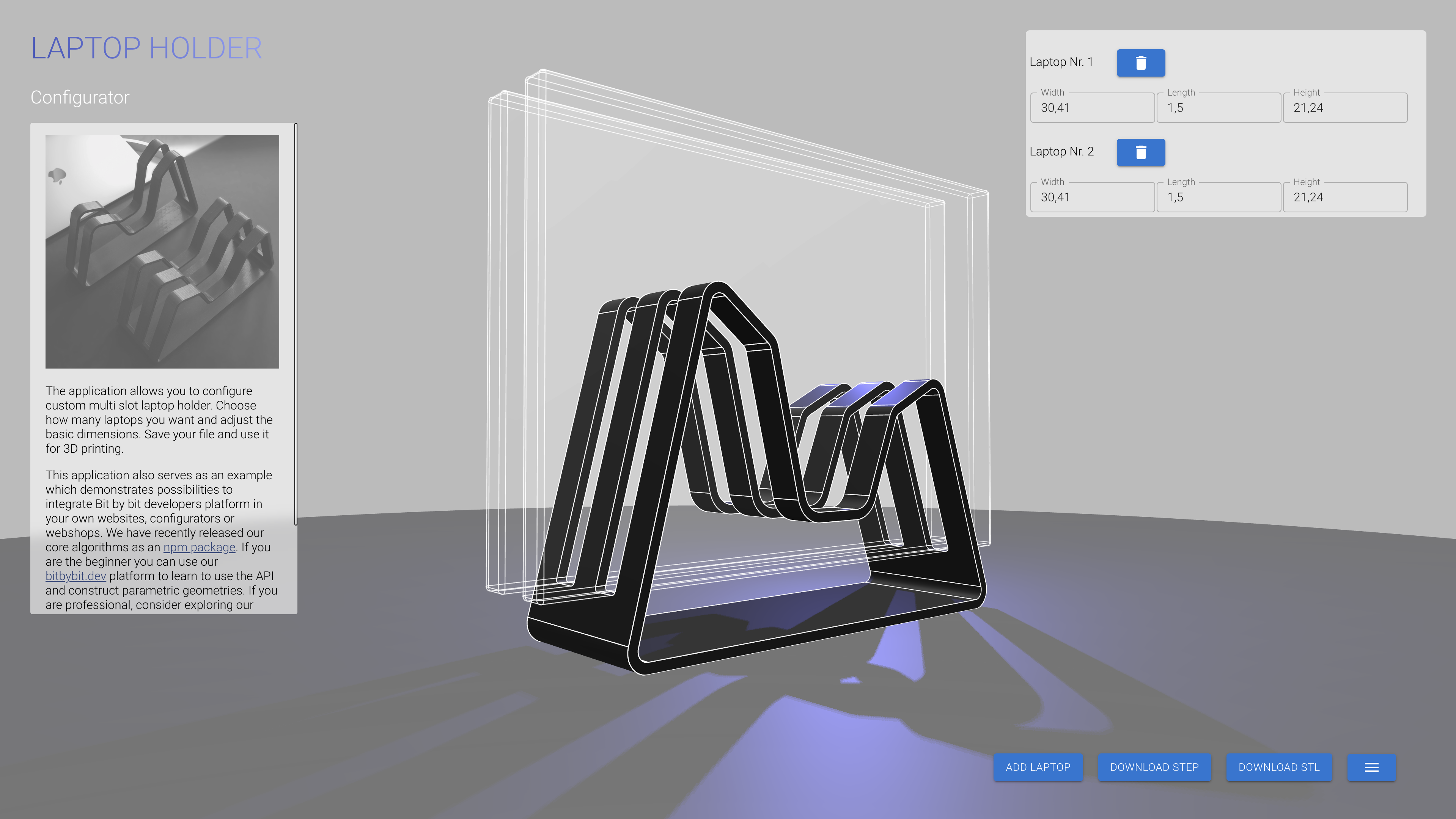
Laptop Holder
BABYLONJS: https://app-store.bitbybit.dev/laptop-holder
Github Source Code Angular - https://github.com/bitbybit-dev/app-examples/tree/main/angular/laptop-holder
Github Source Code React - https://github.com/bitbybit-dev/app-examples/tree/main/react/laptop-holder
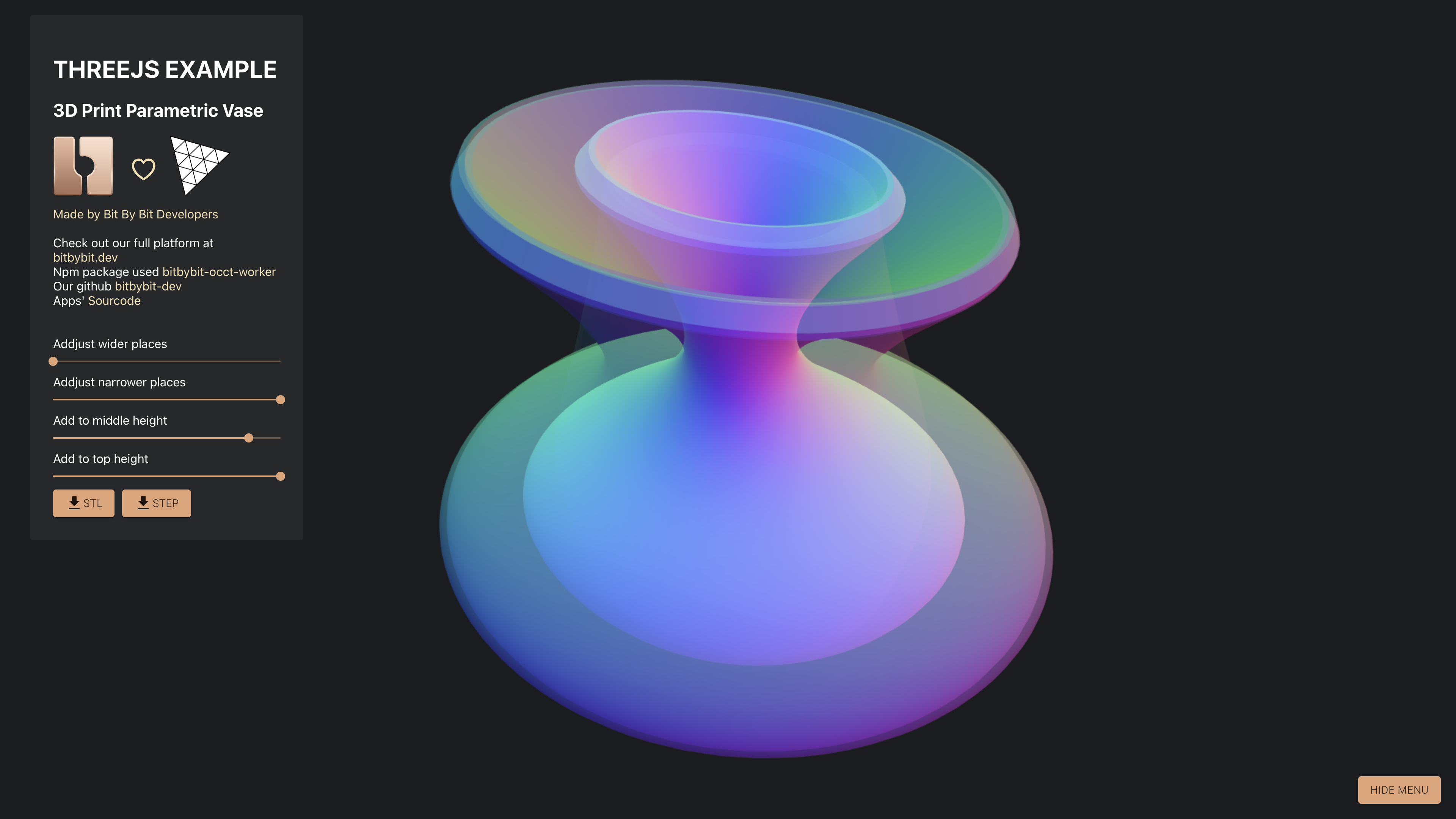
3D Printable Vase
THREEJS: https://app-store.bitbybit.dev/bitbybit-threejs
Github Source Code - https://github.com/bitbybit-dev/app-examples/tree/main/react/bitbybit-threejs
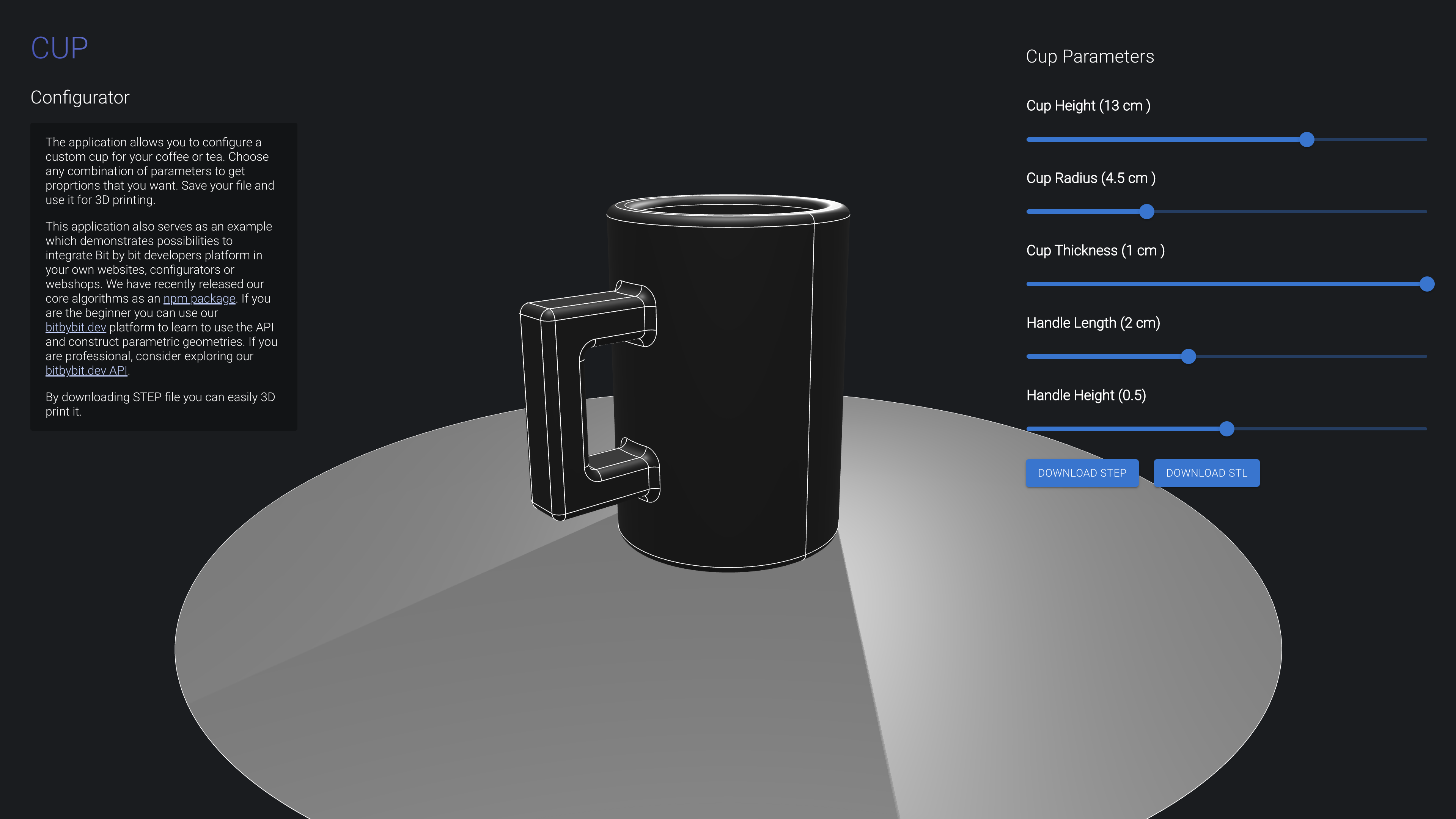
Cup Configurator
BABYLONJS: https://app-store.bitbybit.dev/cup
Github Source Code - https://github.com/bitbybit-dev/app-examples/tree/main/react/cup
Cup Configurator
THREEJS: https://app-store.bitbybit.dev/cup-three
Github Source Code - https://github.com/bitbybit-dev/app-examples/blob/main/webpack/threejs/src/code/cup.ts
Other Closed Source Apps We Built
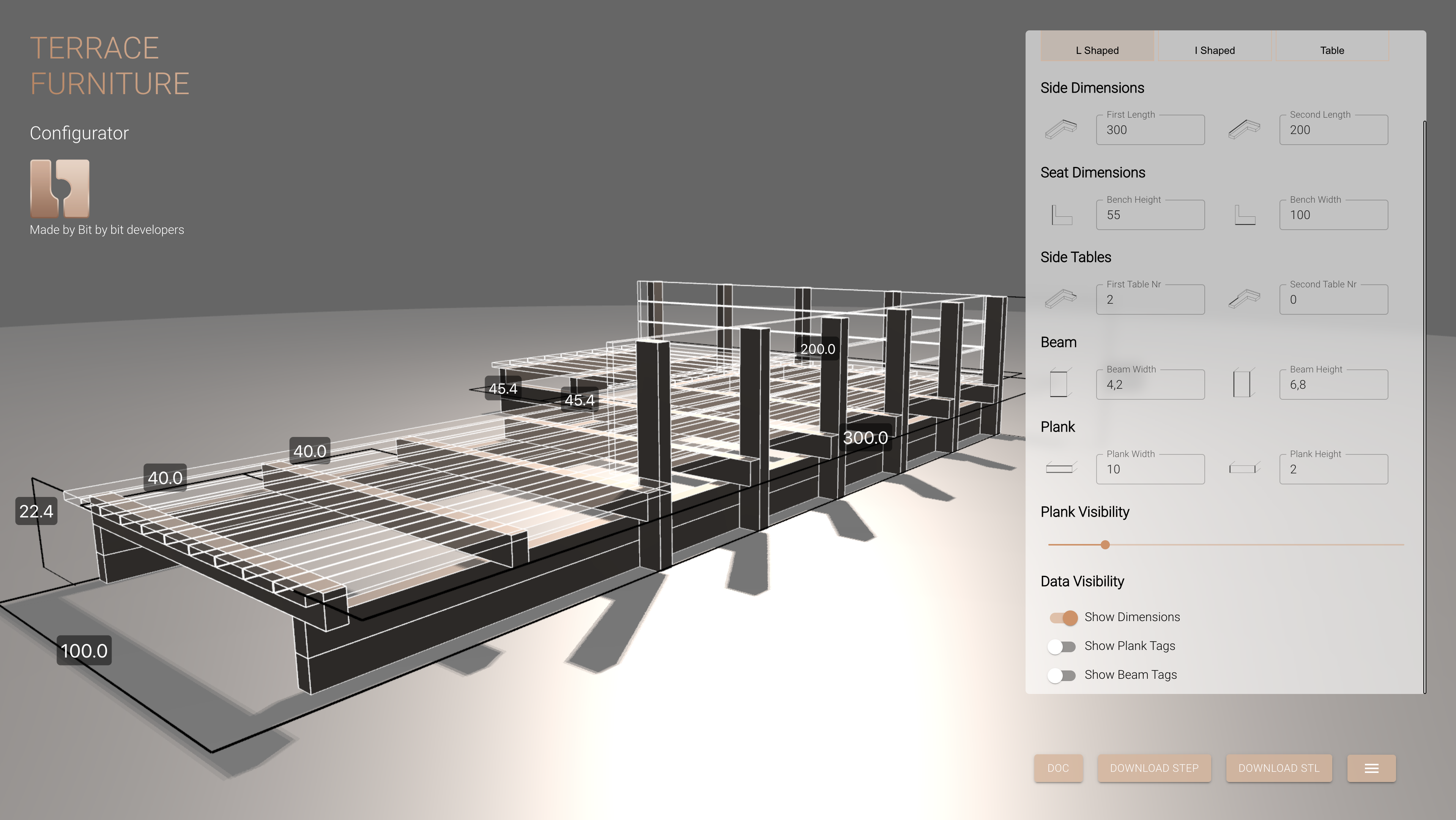
Terrace Furniture
BABYLONJS: https://app-store.bitbybit.dev/terrace-furniture
Discord: https://discord.gg/GSe3VMe
Youtube: https://www.youtube.com/@bitbybitdev?sub_confirmation=1
Instagram: https://www.instagram.com/bitbybit.dev
Twitter: https://twitter.com/bitbybit_dev
LinkedIn: https://lnkd.in/gQjEQA2
Facebook: https://www.facebook.com/bitbybitdev
Medium: https://bitbybit-dev.medium.com/
Bit By Bit Developers company will keep these core algorithms that you can find in this repository free and opensource for its users. These algorithms are based on other open-source projects, run and are deployed on the browser, thus there is no point of closing them down from public.
Bit By Bit Developers web platform allows creators to program geometry through simple visual programming language or choose monaco typescript editor with full intellisense of bitbybit API. This cloud platform can fulfil many practical, educational and artistic needs of its users. Through familiar programming interface used in tools such as Scratch and Blockly.Games we expose powerful 3D algorithms that make it easier to implement various parametric tasks. Our goal is to make it very simple for users to share their ideas and designs. We want to encourage everyone to engage in the future of this tool.
BabylonJS, ThreeJS, OpenCascade, JSCAD, Verbnurbs, React, Angular, NextJS, Nuxt, Webpack, NodeJS