npm install react-native-picker-actionsheet --saveimport PickerActionSheet from 'react-native-picker-actionsheet';
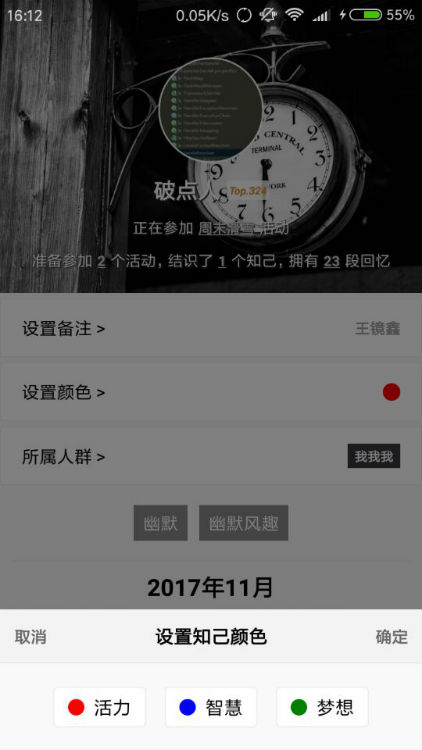
<PickerActionSheet />| Prop | Default | Required | Description |
|---|---|---|---|
| show | false | yes | Controller whether or not show it |
| height | 120 | yes | The height of the container,you have to change it for your requirement |
| title | '' | no | The title text of the container |
| titleRight | null | no | The compoment on the right hand of title |
| data | [] | no | The data you give users to picker |
| renderItem | (item,index)=>{} | no | Function that shows data |
| Footer | React.node | no | Node that shows footer |
| onCancel | ()=>{} | no | Function that is called when user cancels it |
| onSubmit | (text)=>{} | no | Function that is called when user submits it |
| cancelText | 'cancel' | no | The string that is displayed on the cancel button |
| submitText | 'submit' | no | The string that is displayed on the submit button |
| shadowClick | 'submit' | no | The string that is 'cancel' or 'submit' when shadow is clicked |