-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CI for Node #2
CI for Node #2
Conversation
- Fix the error "Test functions cannot both take a 'done' callback and return something. Either use a 'done' callback, or return a promise."
Fix test case
Fix the test recognizes snapshot is obsolete
Revert the snapshot to suit `@babel/core@7.6.2`
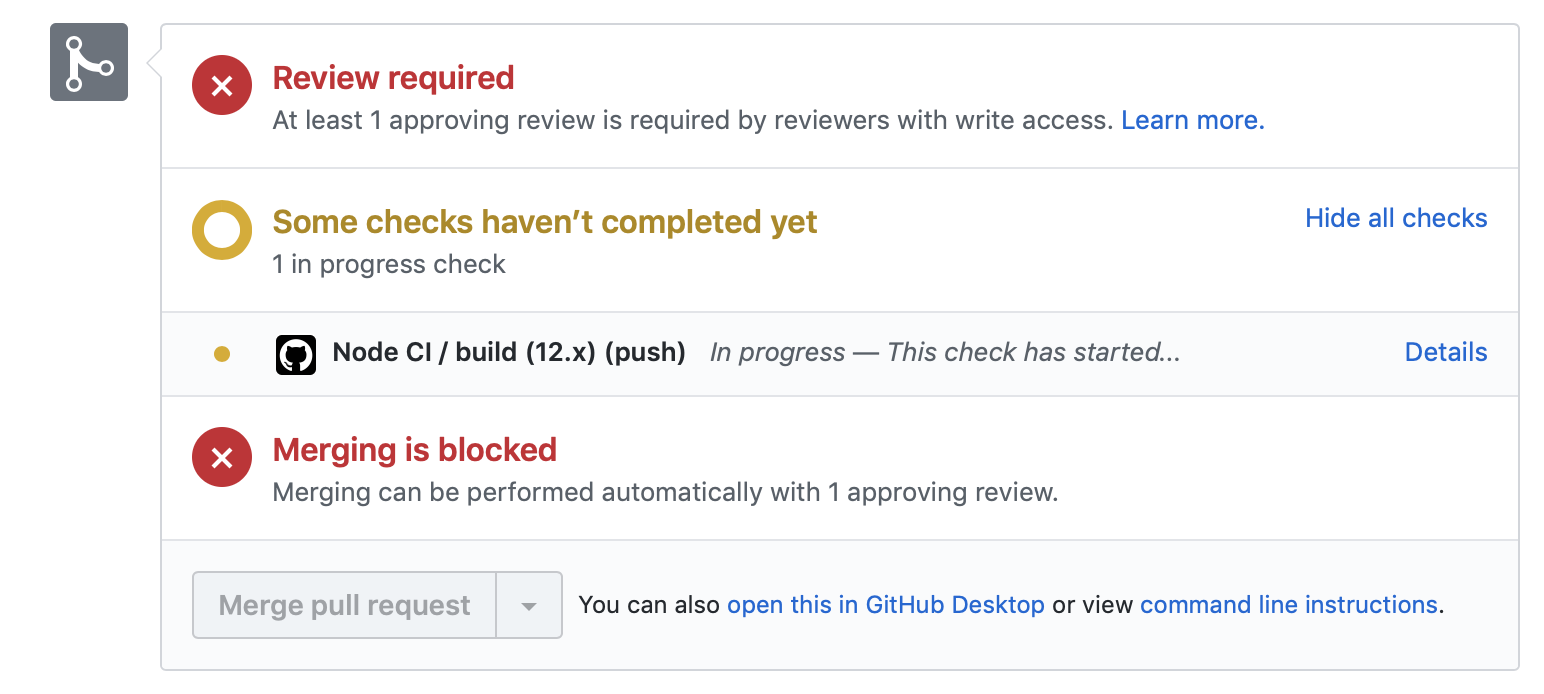
Templated workflow success!Great job adding the templated workflow. Adding that file to this branch is enough for GitHub Actions to begin running CI on your repository. This takes a couple of minutes, so let's take this opportunity to learn about some of the components of the workflow file you just added. We'll dive deeper into some of the key elements of this file in future steps of the course. Step 2: Run a templated workflowI'll respond when GitHub Actions finishes running the workflow. You can follow along in the Actions tab, or by clicking Details on the pending status below. Actions workflow not running? Click hereWhen a GitHub Actions workflow is running, you should see some checks in progress, like the screenshot below. If the checks don't appear or if the checks are stuck in progress, there's a few things you can do to try and trigger them:
|
Running - and failing - workflowThe workflow ran! But it failed 😭. But, that's OK. Every time CI fails, it's an opportunity to learn from what's causing it. By running CI with GitHub Actions, we have access to the logs for the attempted build. These are found:
If you navigate over to the build logs, you may notice that the error is "No tests found". Learning how to read build logs and isolate the cause of the problem is an art on its own. We'll try and cover some of the basics here. In our case, the source of the error is the Step 3: Add your first testNot to worry, I've got you covered! Navigate to the open pull request titled Add Jest tests and merge it into this branch. That'll get us the test files we need. I'll respond when you merge the Add Jest tests pull request into this branch. ⌨️ Activity: Add your first test script for CI to pick up
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
interesting
Add jest tests
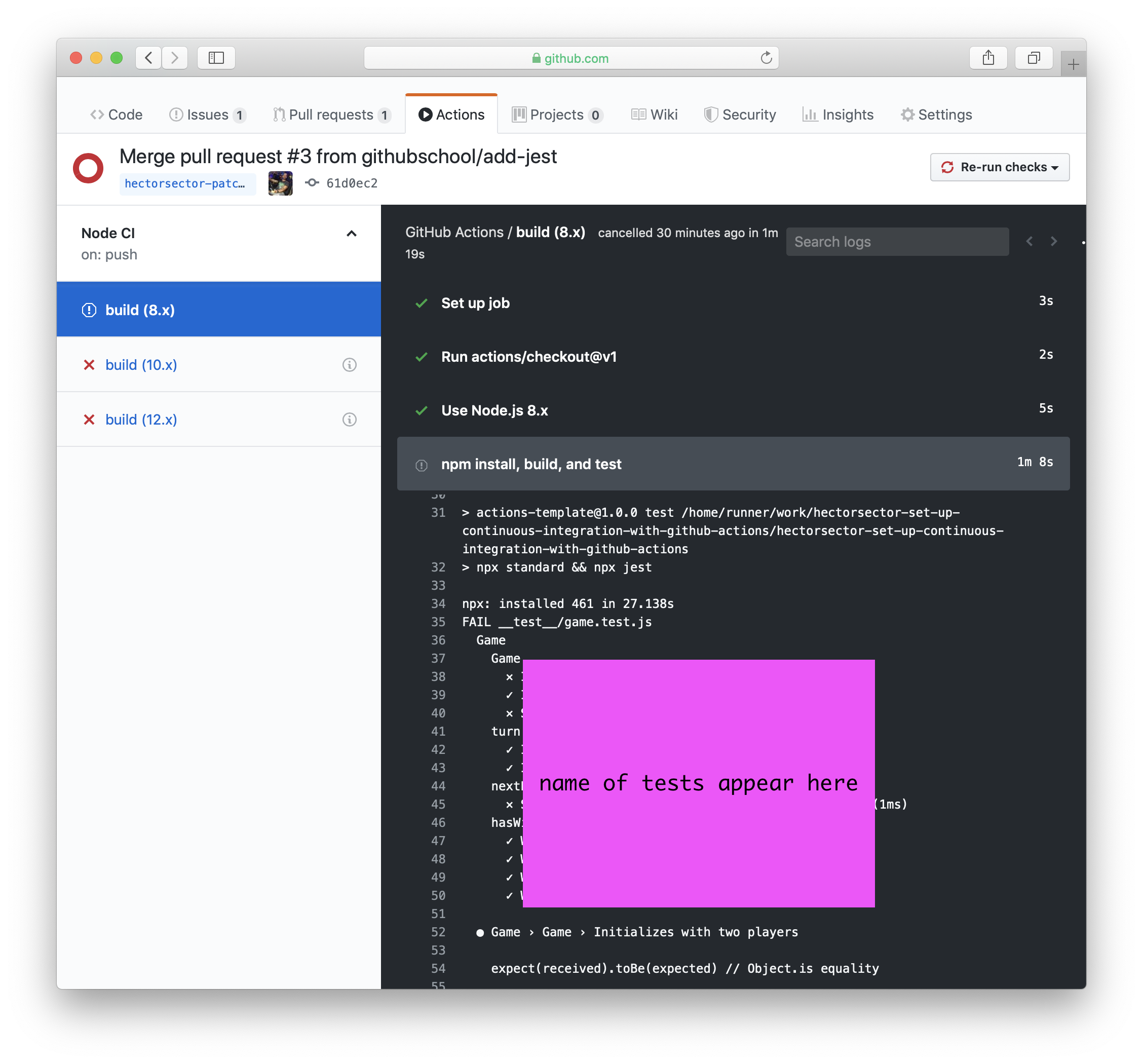
Waiting on testsGreat! Now that the testing framework is properly configured, we should get a response from it soon. This time, you'll practice reading the logs on your own. Just like before, you can follow along as GitHub Actions runs your job by going to the Actions tab or by clicking on "Details" in the merge box below. When the tests finish, you'll see a red X ❌ or a green check mark ✔️ in the merge box. At that point, you'll have access to logs for the build job and its associated steps. Step 4: Read an Actions logBy looking at the logs, can you identify which tests failed? To find it, go to one of the failed builds and scrolling through the log. Look for a section that lists all the unit tests. We're looking for the name of the test with an "x". ⌨️ Activity: Tell the bot which test is failing so we can fix it
I'll respond when you enter the name of at least one failing test. You can either copy and paste that portion of the log directly, or type the name of the test as a comment. |
|
No tests found, exiting with code 1 |
|
That wasn't the test name I expected, but that's alright. If you typed something slightly different than what I looked for that may explain it. I expected one of the following test names:
Let's keep going anyway! |
Reading failed logsOne of the failing tests is: ● Game › Game › Initializes with two players
expect(received).toBe(expected) // Object.is equality
Expected: "Nate"
Received: "Bananas"
12 | it('Initializes with two players', async () => {
13 | expect(game.p1).toBe('Salem')
> 14 | expect(game.p2).toBe('Nate')
| ^
15 | })
16 |
17 | it('Initializes with an empty board', async () => {
at Object.toBe (__test__/game.test.js:14:23)This tells us that a unit test has been written that names the two players Salem and Nate, and then checks if that name sticks. However, we get 🍌 Bananas instead of Nate! How did this happen? To find out, it may help to know it's common practice to name test files the same as the code file they are testing, but with a Make the changes suggested below. I'll respond when the workflow runs. Actions workflow not running? Click hereWhen a GitHub Actions workflow is running, you should see some checks in progress, like the screenshot below. If the checks don't appear or if the checks are stuck in progress, there's a few things you can do to try and trigger them:
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
likes
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great job! Go ahead and merge this pull request so your changes are automatically shared with anyone that contributes to this project.
I'll respond when you merge this pull request.
|
Let's go to the next step. |



No description provided.