This is a sample project to demonstrate how to run a Node.JS application on AWS using coldbrew-cli.
coldbrew-cli deploys your applicaiton in Docker containers. So the first step is to install Docker in your system if you don't have it yet.
Download the package for your system at here. It makes things easier if you copy the downloaded binary coldbrew (or coldbrew.exe on Windows) in your $PATH, so you can run coldbrew from anywhere. But it's also okay to keep coldbrew executable in your application directory if you want.
As you will be deploying your application on AWS, you will need AWS account for sure. Sign up if you haven't yet, and, get your AWS access keys. You can pass AWS access keys to coldbrew-cli either in environment variables or using CLI flags, but, we will assume that you set the follow environment variables through out the turorial:
$AWS_ACCESS_KEY_ID: AWS Access Key ID$AWS_SECRET_ACCESS_KEY: AWS Secret Access Key$AWS_REGION: AWS region name$AWS_VPC: AWS VPC ID (this is completely optional. If you don't specify or don't know your VPC ID, coldbrew-cli will automatically use the default VPC of your AWS account.)
This tutorial project contains the bare minimum (but fully functional) sample resources so you can get started right away.
- A sample Node.JS application, hello.js and package.json
- A sample Dockerfile (based on Dockerizing a Node.js web app article)
- A sample coldbrew-cli app configuration file, coldbrew.conf
Clone this repo:
git clone https://github.com/coldbrewcloud/tutorial-nodejs.git
cd tutorial-nodejscoldbrew-cli has very simple concepts: clusters and applications (apps). An app is the minimum deployment unit and typically it correponds to a project (like this tutorial project). And a cluster is simply a collection of apps who will share some AWS resources. Most importantly they share the Docker hosts (which is ECS Container Instances in the AWS context).
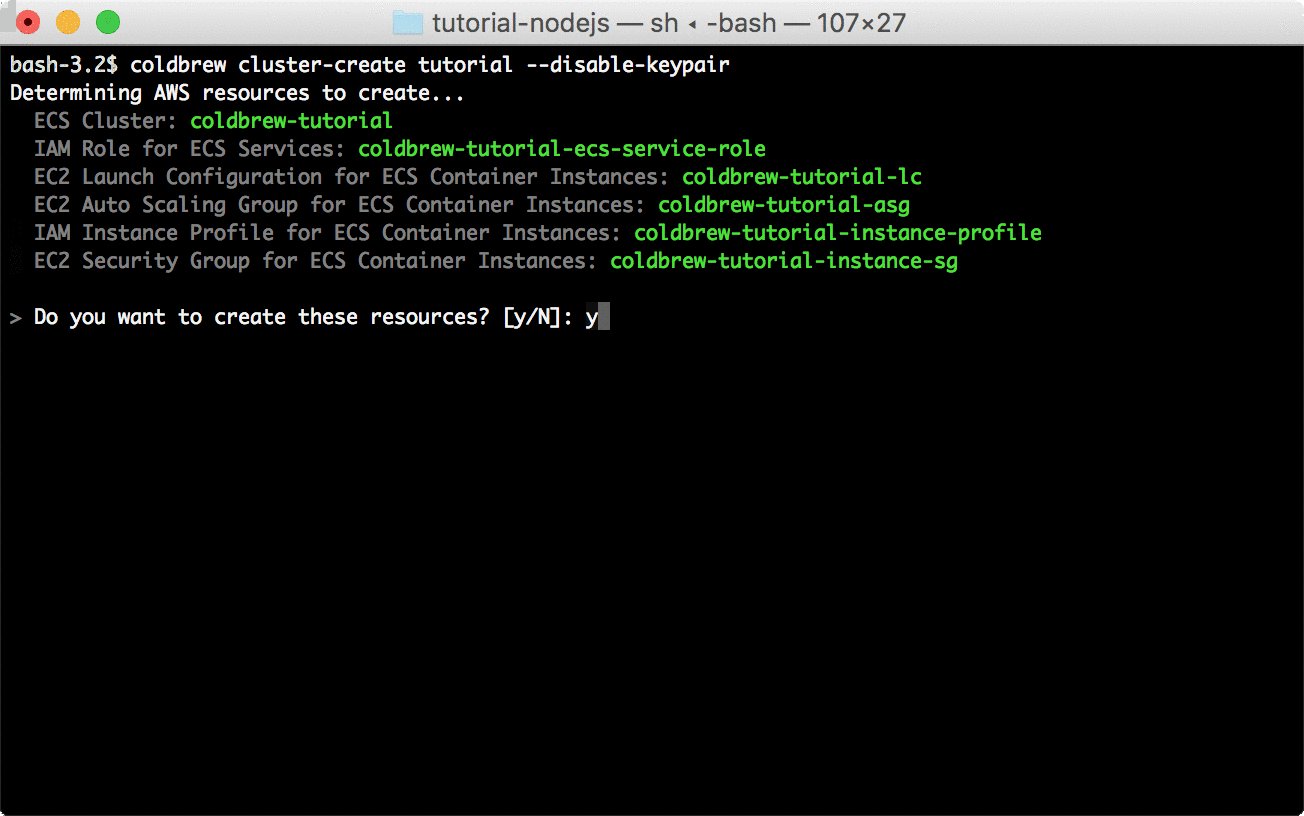
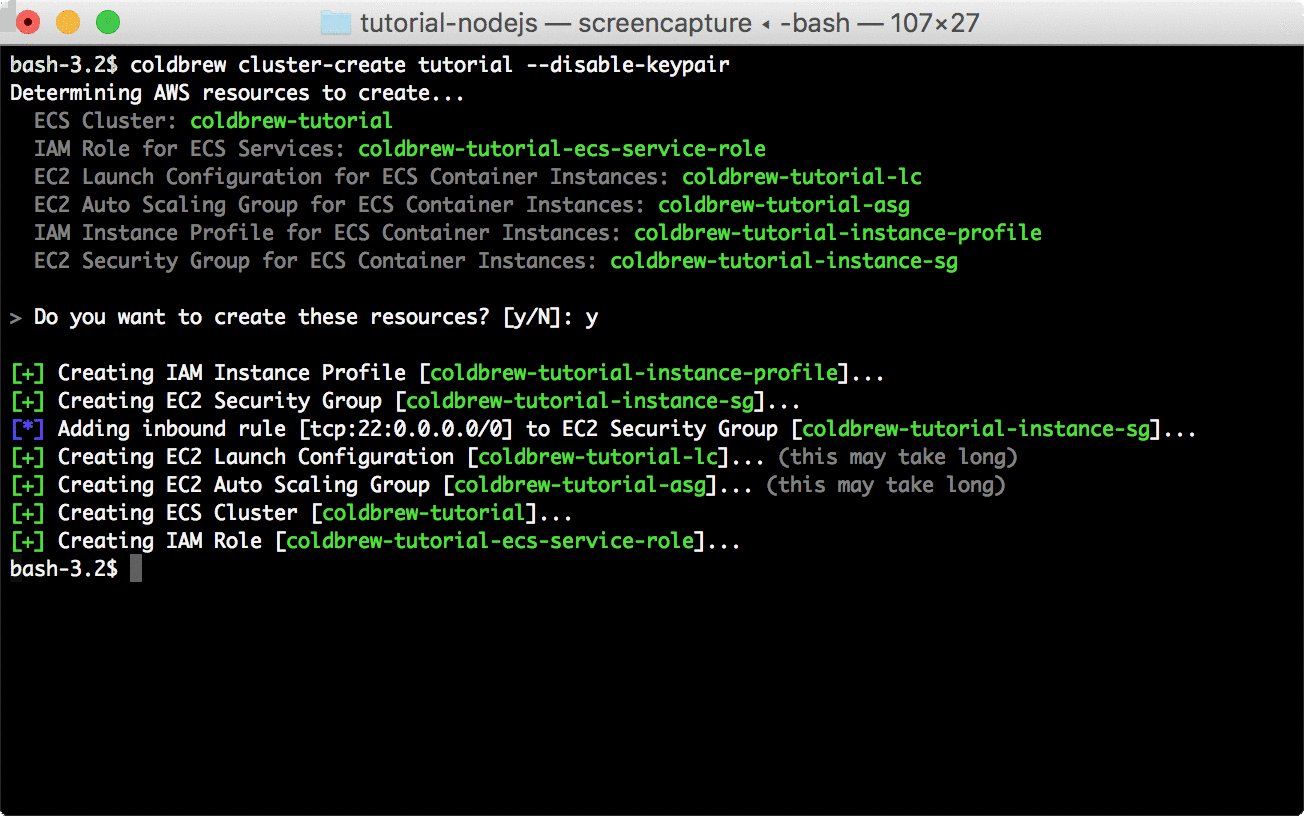
Let's create your first cluster tutorial using cluster-create command:
coldbrew cluster-create tutorial --disable-keypair*In this tutorial, we used --disable-keypair flag to skip assigning EC2 key pairs to the container instances. If you will need a direct access to the instances (e.g. via SSH), you can use --key flag to specify your key pair name.
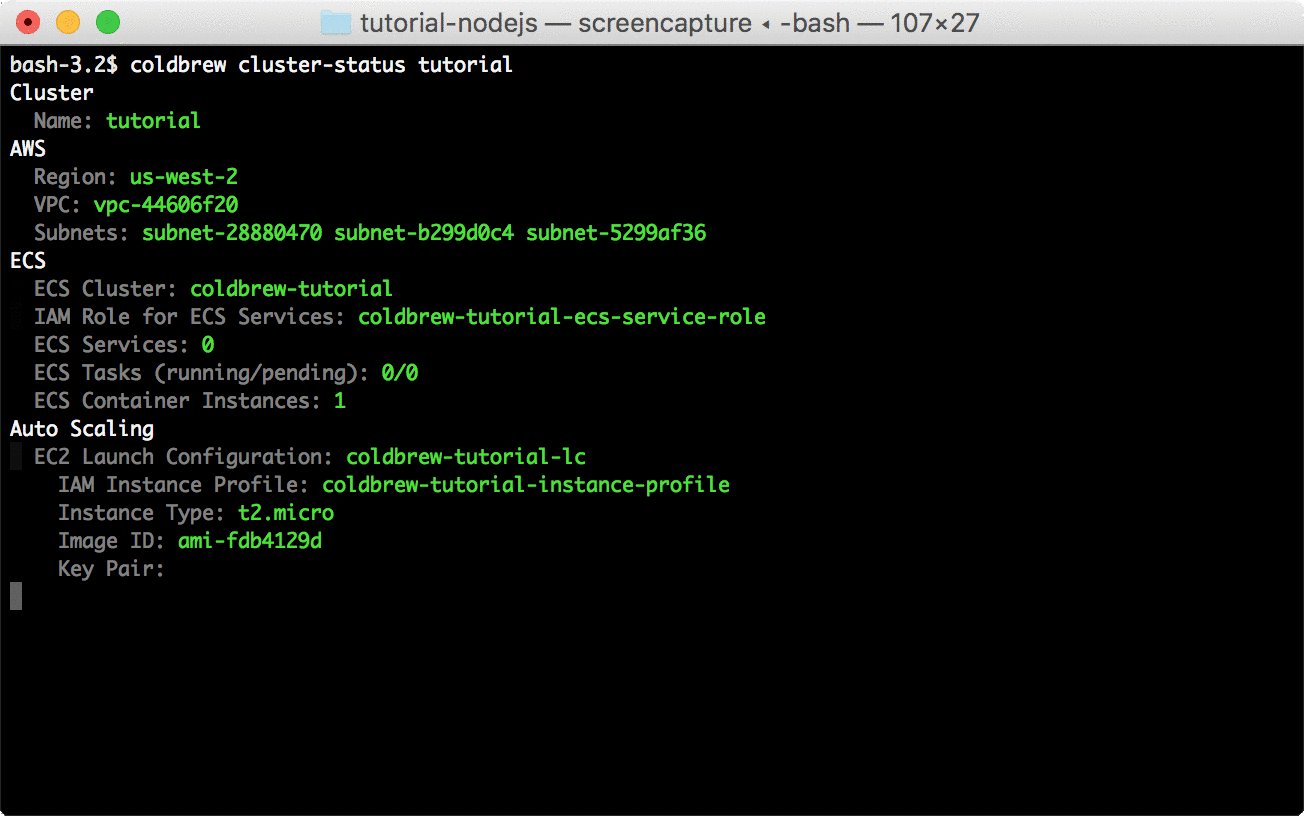
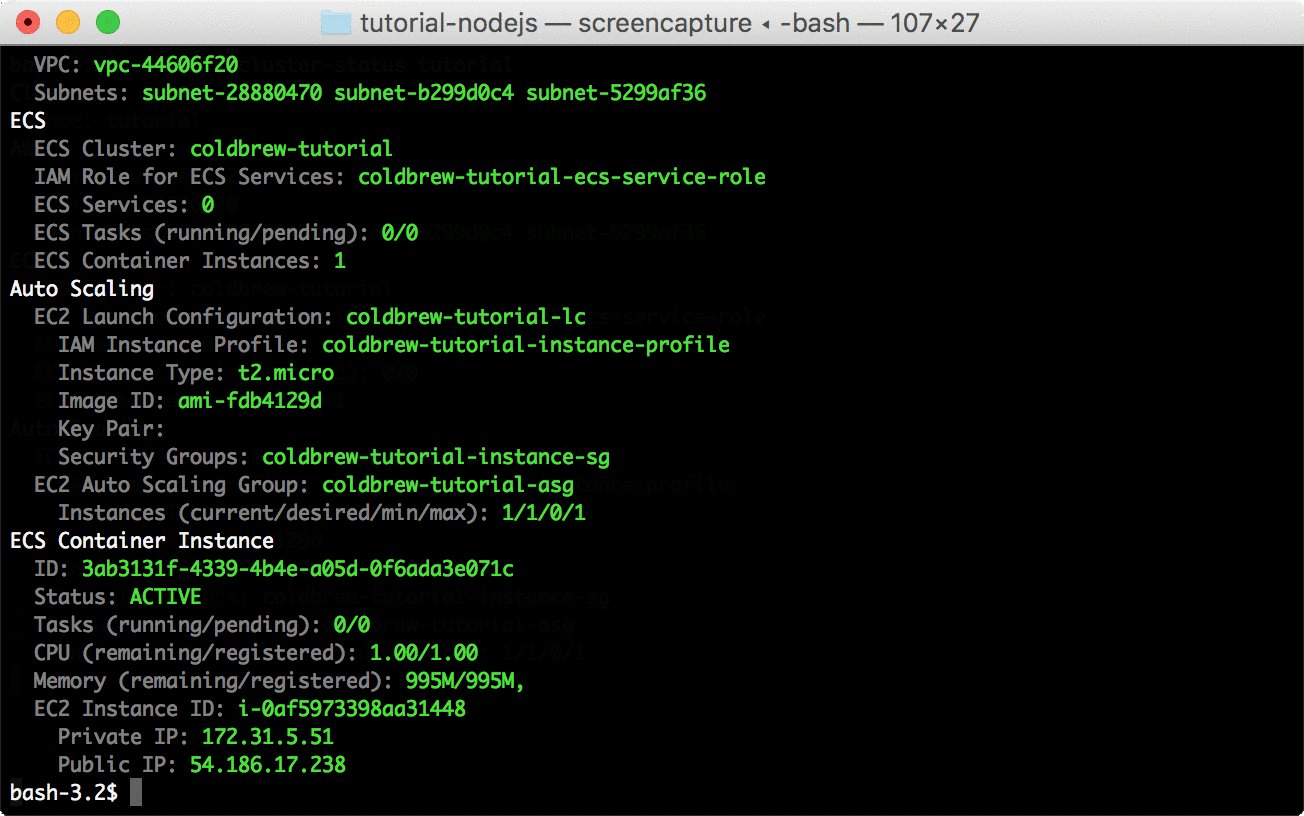
If you want to check the current running status of your first cluster, you can use cluster-status command:
coldbrew cluster-status tutorialIt can take several minutes until the initial ECS Container Instances (EC2 Instances) become fully available, but, you can continue on to start deploying your applicaiton.
Now it's time to deploy your app for the first time. All you need is an application configuration file to define your app's deployment settings. You can easily create it on your own, or, you can use init command to generate a proper default configuration for your app. In this tutorial, we provide a sample coldbrew.conf file so we can start quickly.
To deploy your application, you use deploy command:
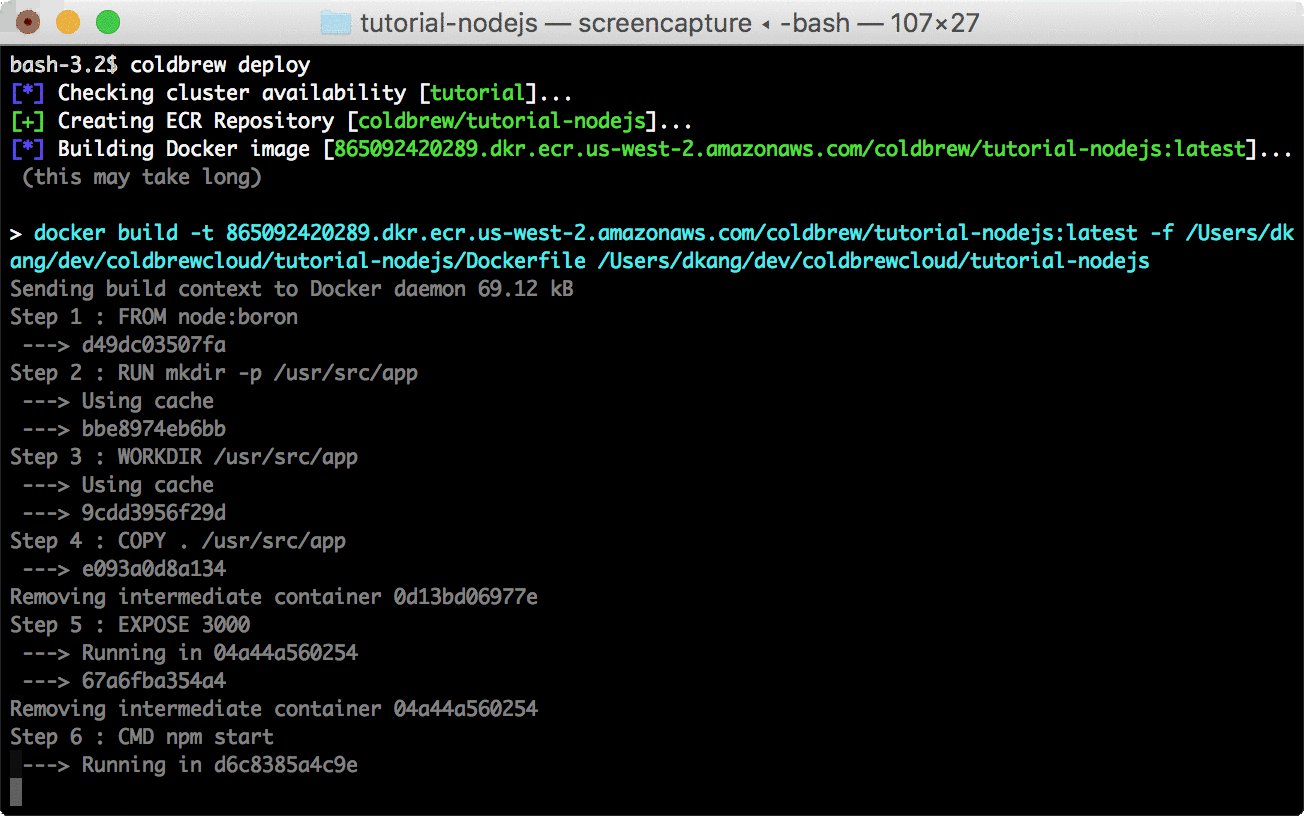
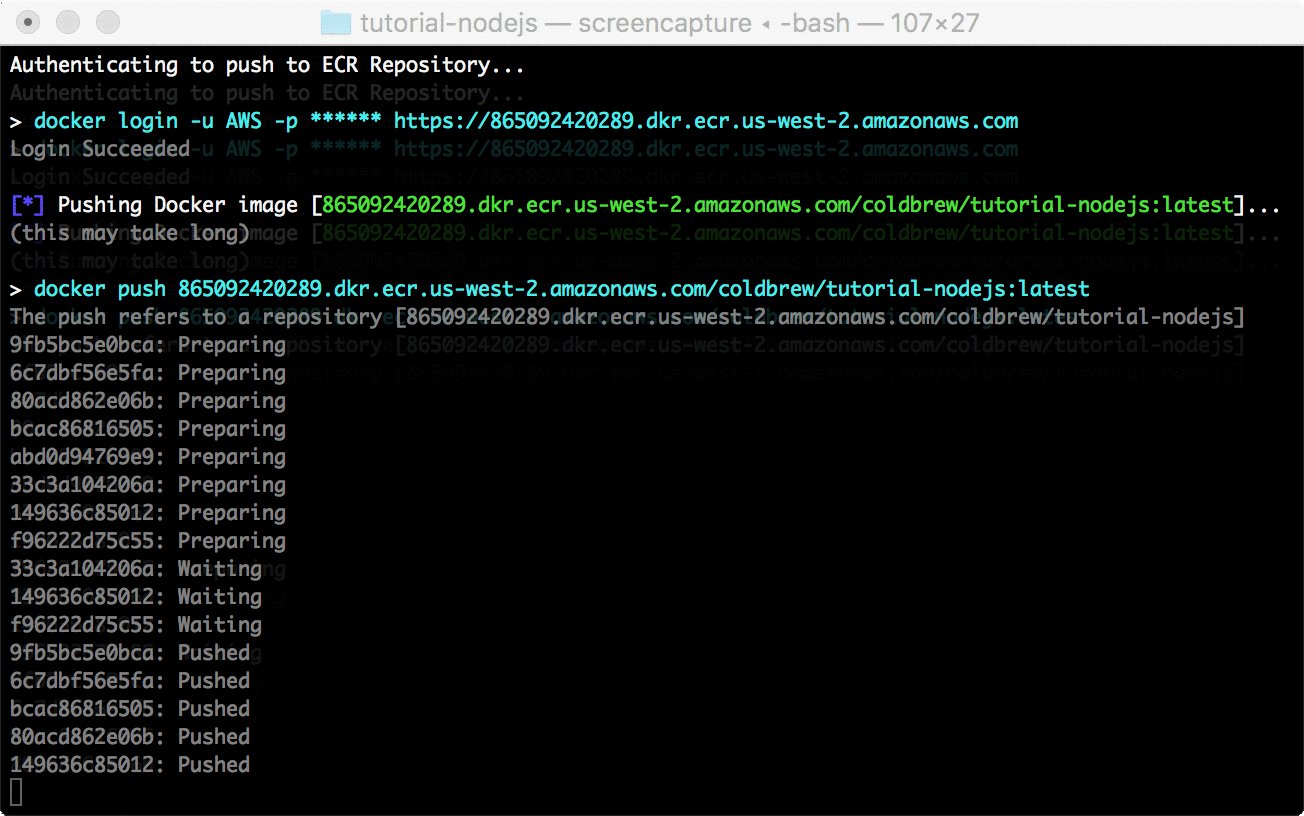
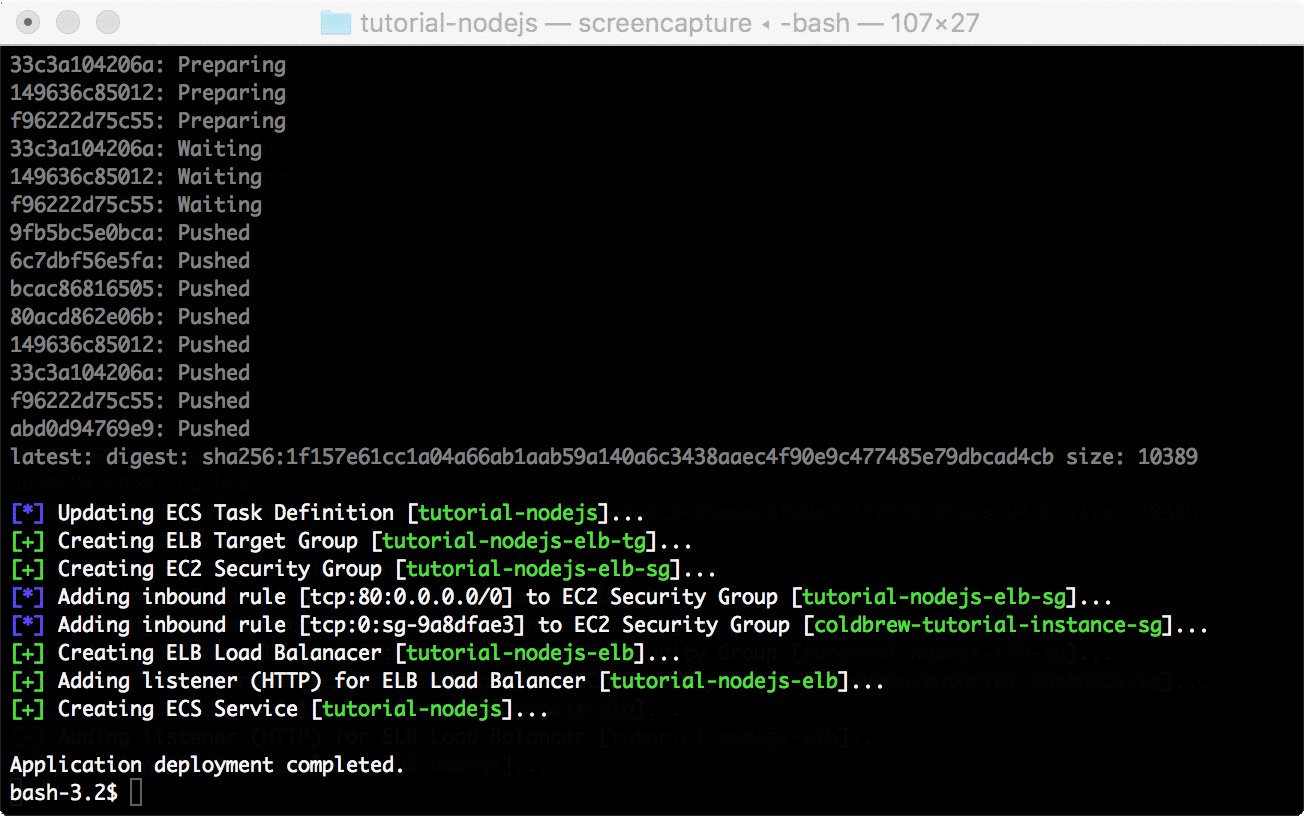
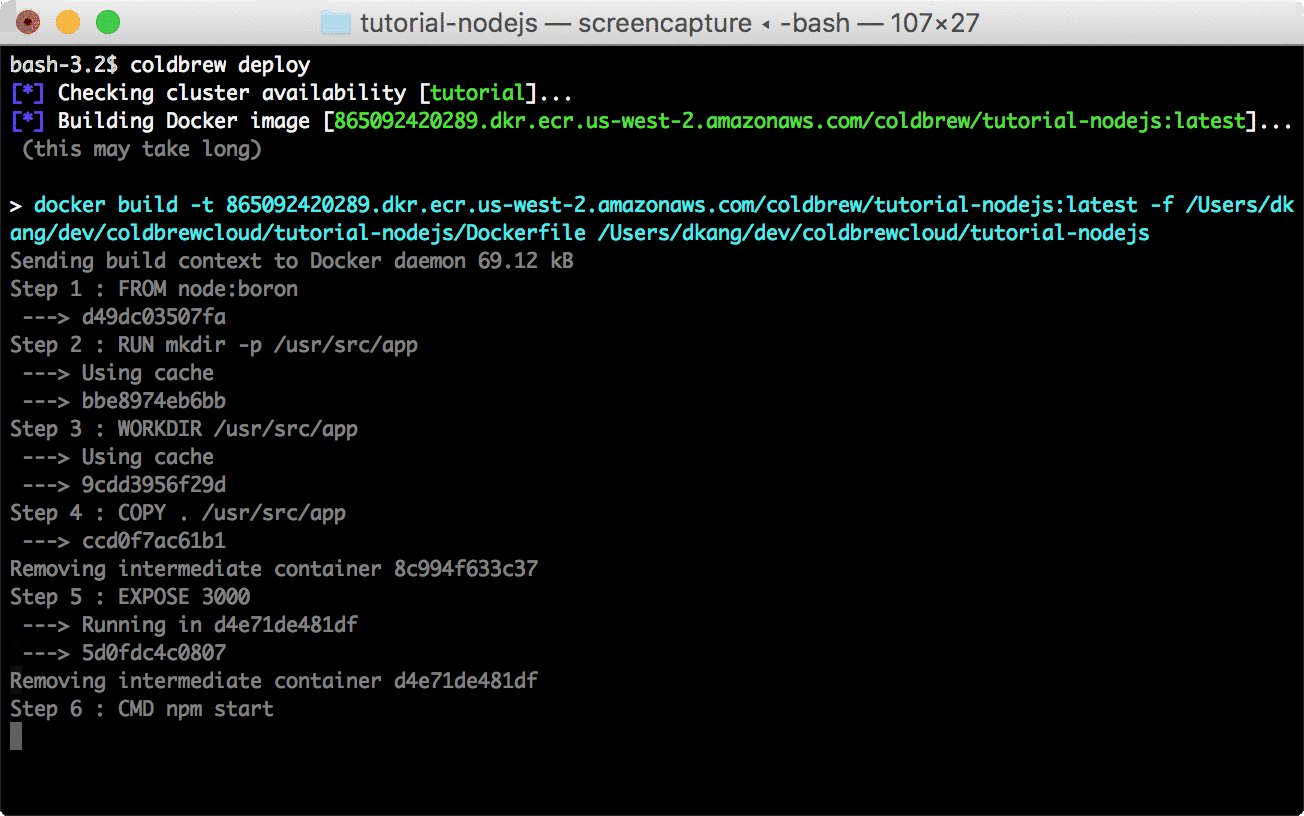
coldbrew deployYou just ran a single command line, but, what's realy happening here is:
- coldbrew-cli builds local Docker image using Dockerfile. (You can skip this if you provide the local image name using
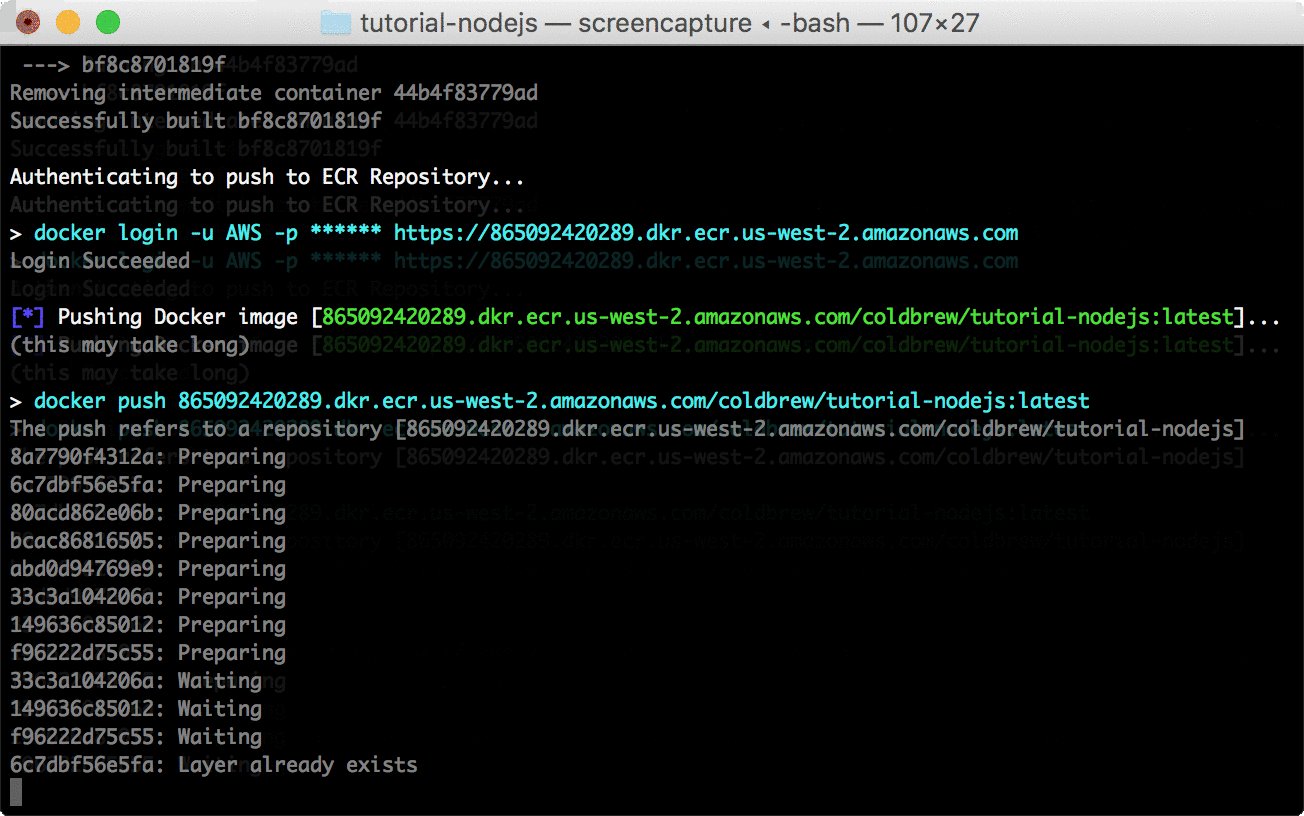
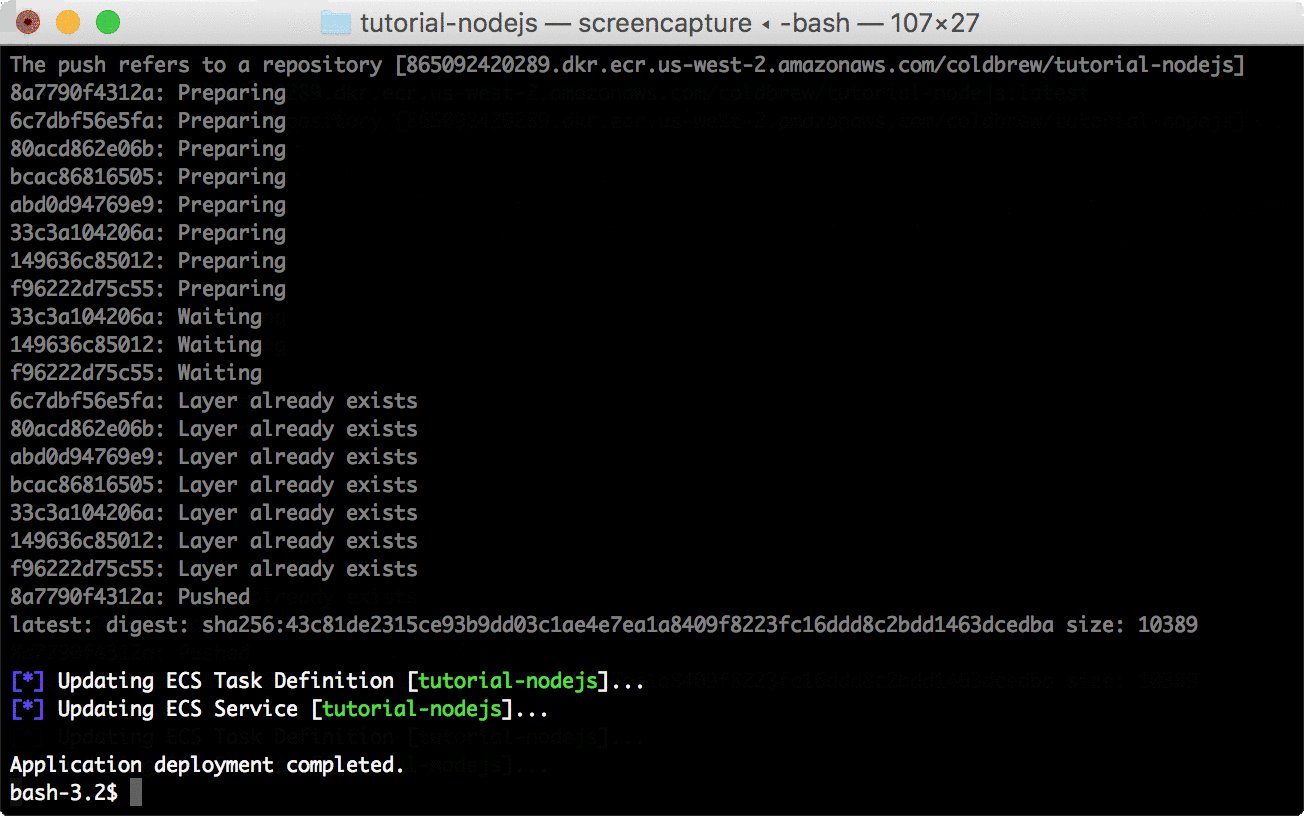
--docker-imageflag directly.) - It pushes the Docker image to ECR Repository that's created for your application.
- It creates, updates, or, configures ECS Task Definition and ECS Service to apply your configurations.
- It also creates or configures an ELB Application Load Balanacer if your application needs a load balancer. (This tutorial enables the load balancer.)
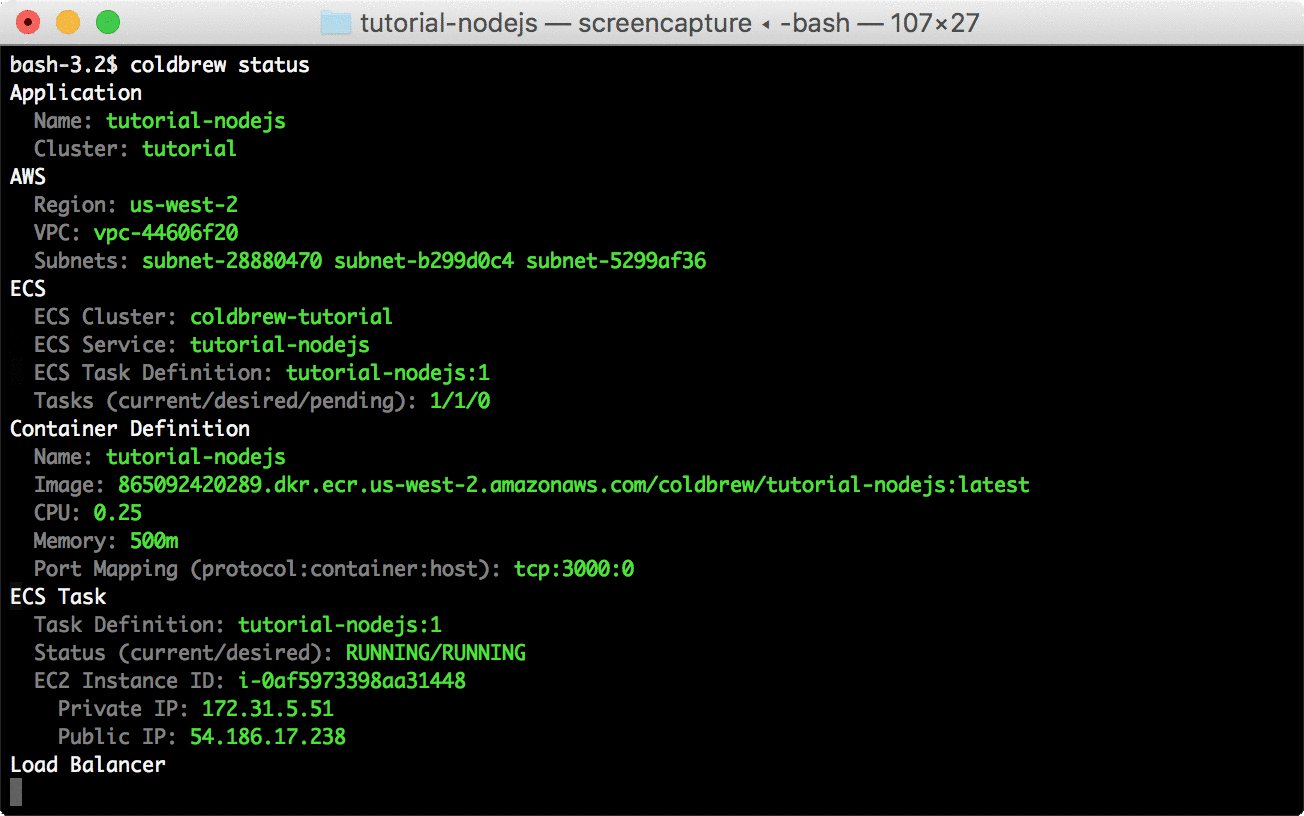
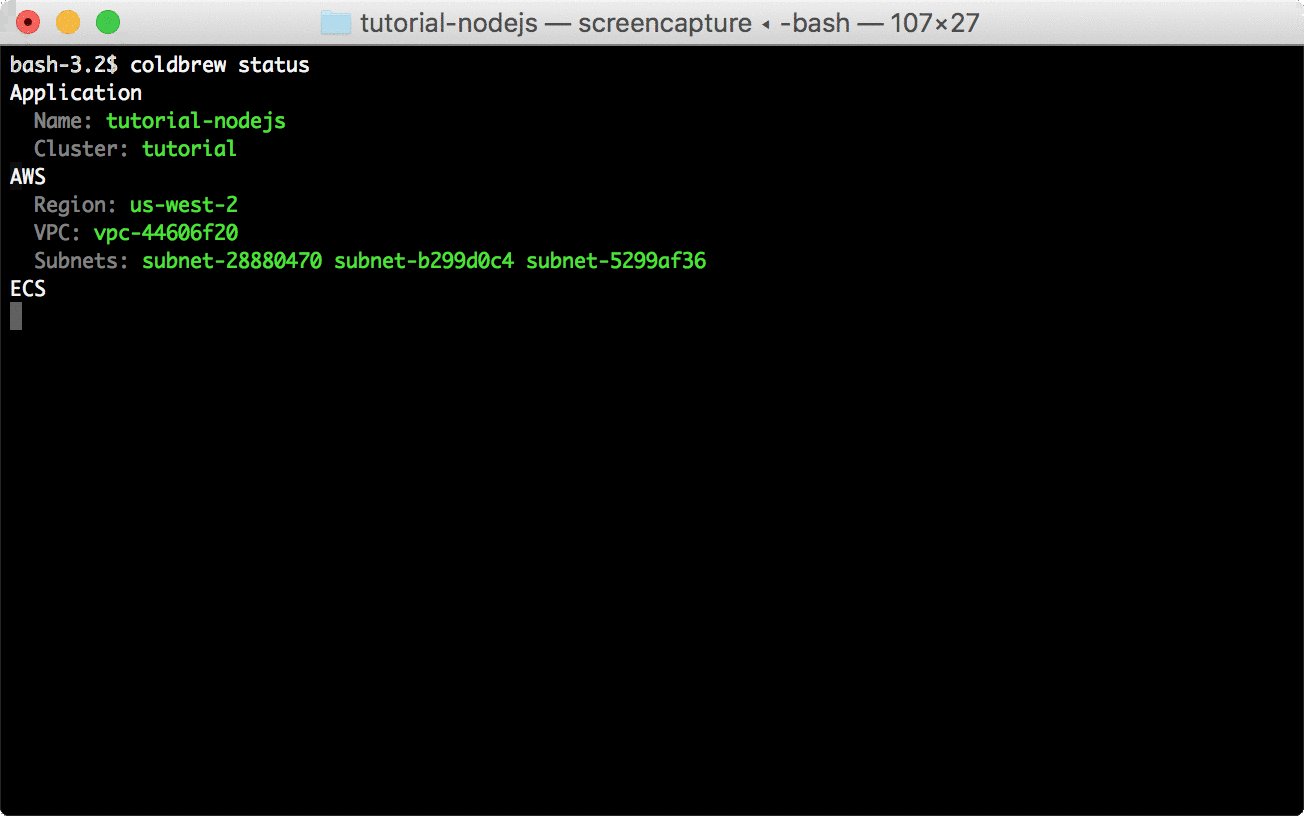
Now let's check the application status using status command:
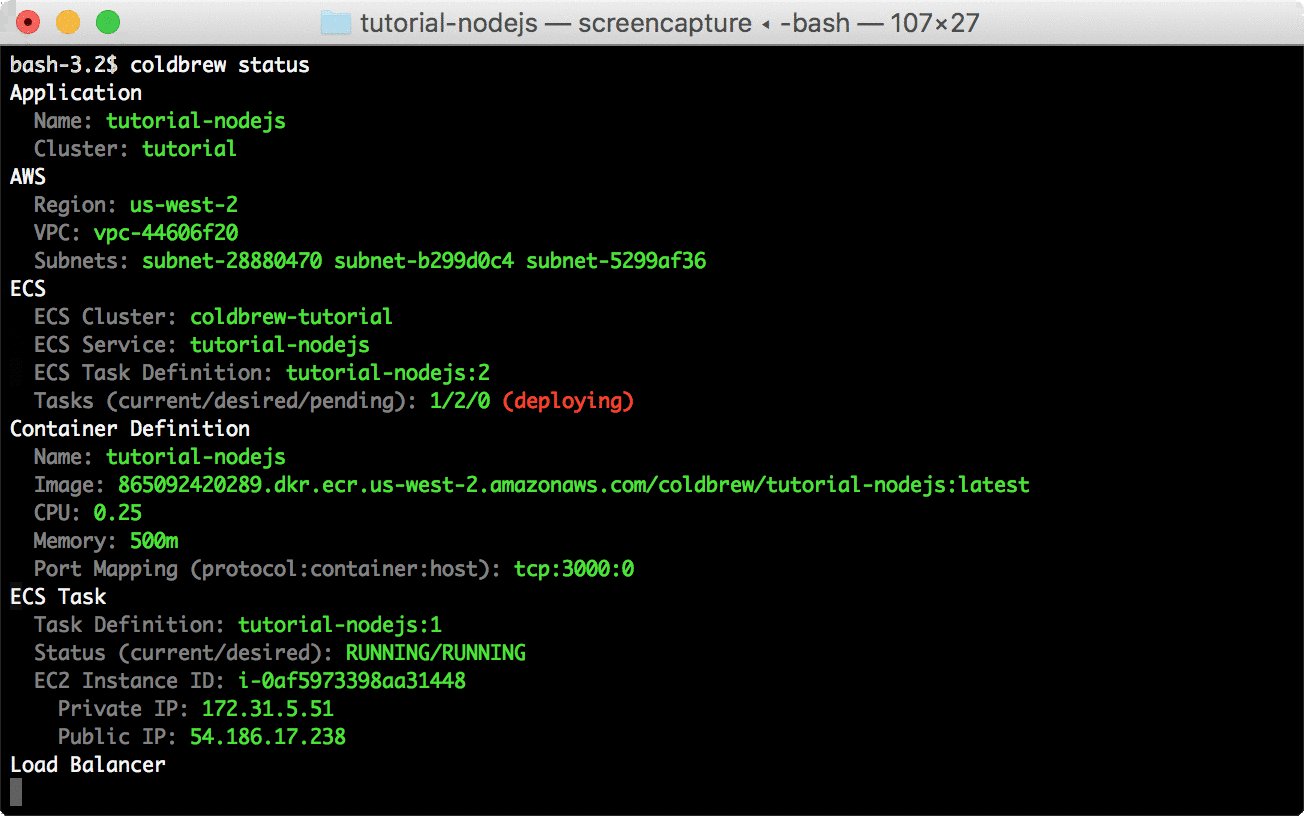
coldbrew statusIt gives you much more details about your application and its related AWS resources.
*Again, it will take several minutes until all AWS resources get fully provisioned and become active (especially if you enabled load balancer). But, the next deploys will be much faster, typically within a minute.
After the first deploy, whenever you have changes in your code or configurations, you can re-deploy them again using the same deploy command. In this example, I made a simple change in .units attributes in the configuration file: from 1 tom 2.
coldbrew deployYou will notice that coldbrew-cli did not create a new AWS resources this time because they were already created during the first deploy run. coldbrew-cli always tries to minimize the actual AWS changes by analyzing and comparing the current status and the desired status.
*Note that not all configuration changes will be applied immediately. See this for more details.
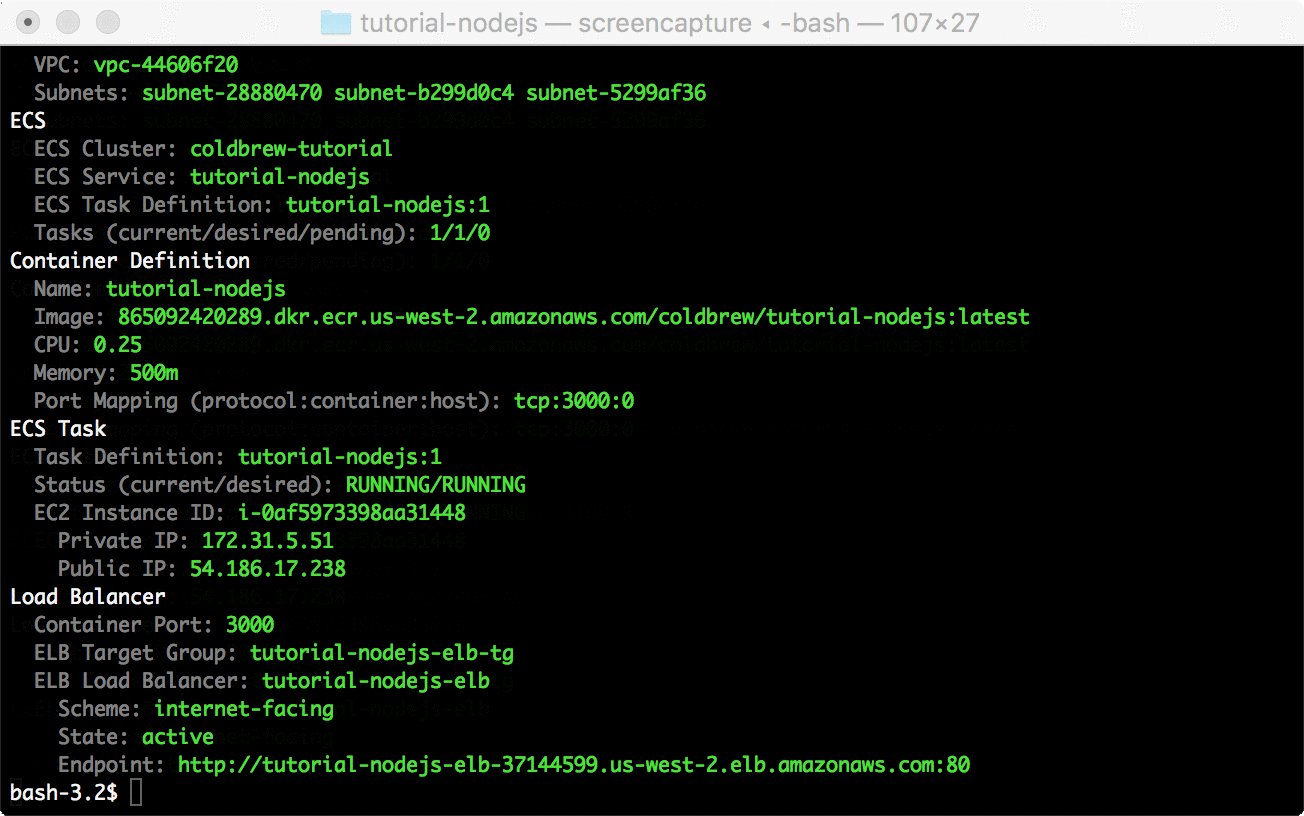
Let's run status command again:
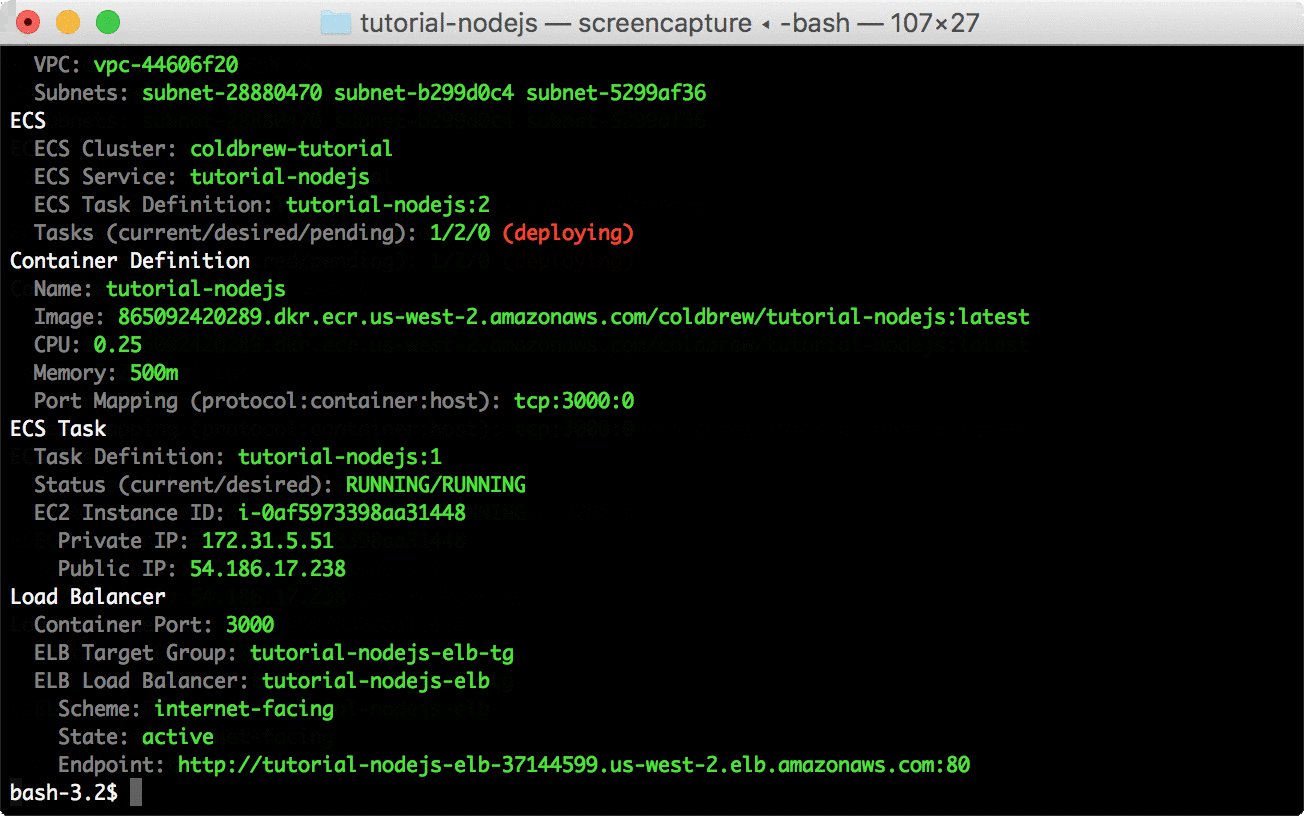
coldbrew statusTo know if your application is up and running, check status command output:
- Make sure ELB Load Balancer's Status becomes
active. - Make sure you have more than 1 ECS Task has running status (
RUNNING/RUNNING).
Assuming it's all good, let's test if your Node.JS application really works. Again check status command output to find the Load Balancer endpoint (http://tutorial-nodejs-elb-37144599.us-west-2.elb.amazonaws.com:80 in my example run). Then run this:
$ curl -i http://tutorial-nodejs-elb-37144599.us-west-2.elb.amazonaws.com:80
HTTP/1.1 200 OK
Date: Tue, 01 Nov 2016 19:43:58 GMT
Content-Type: text/plain
Content-Length: 13
Connection: keep-alive
Hello, WorldIt looks like it really works as we expect.
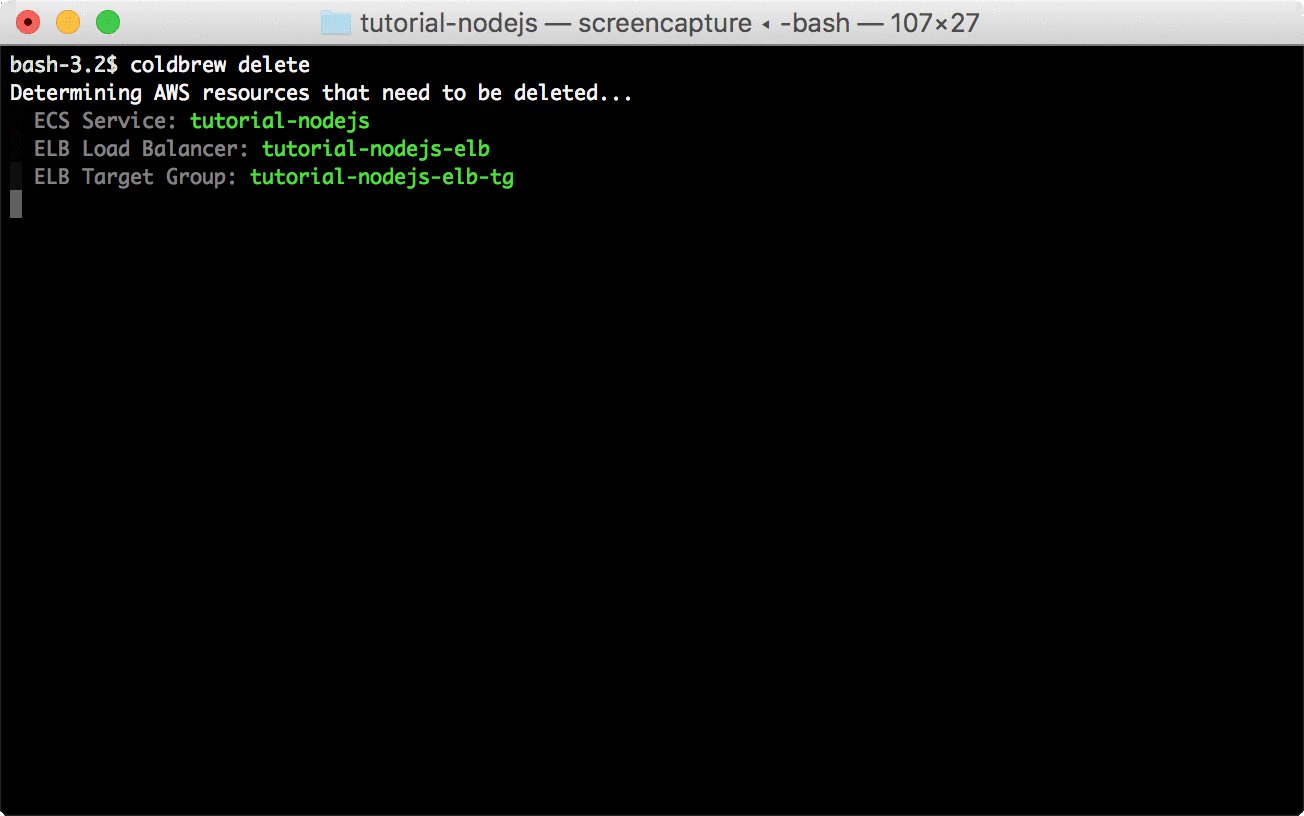
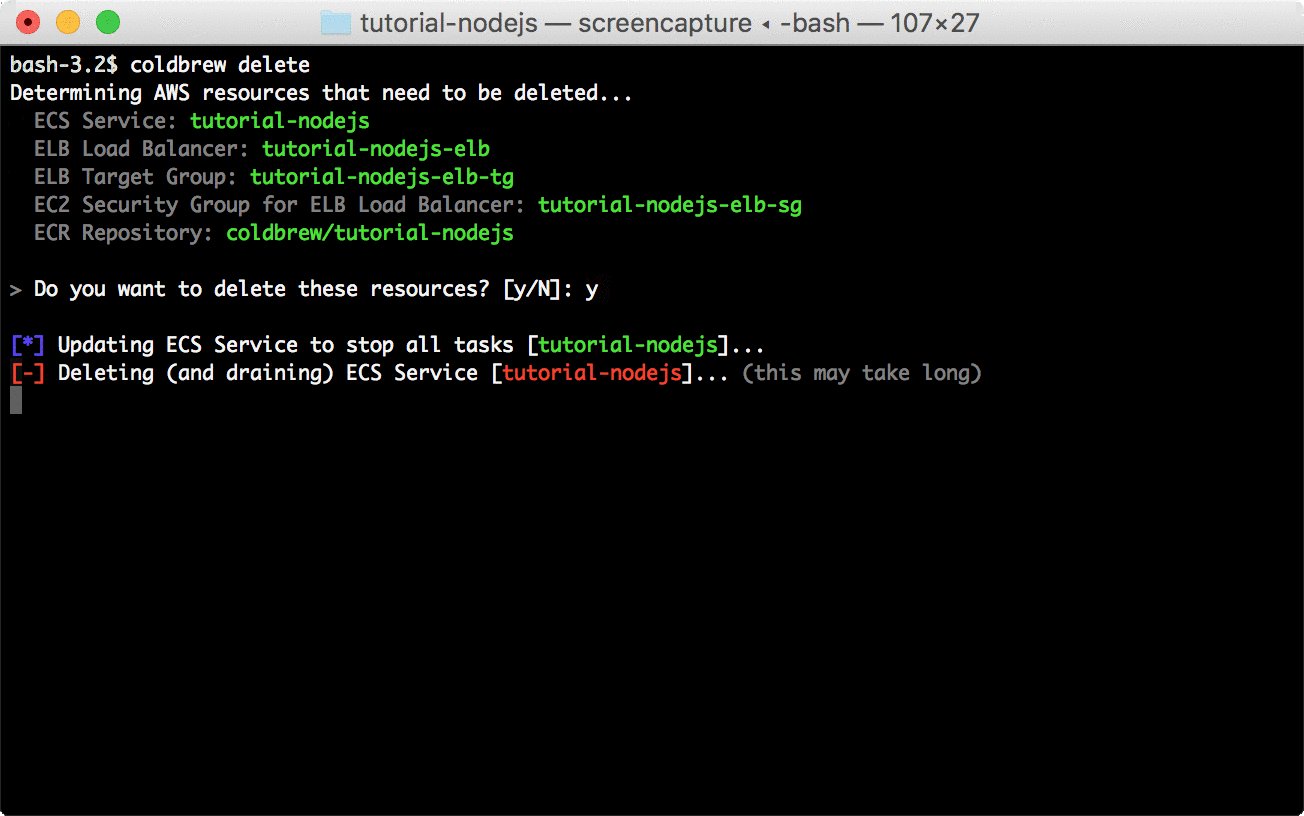
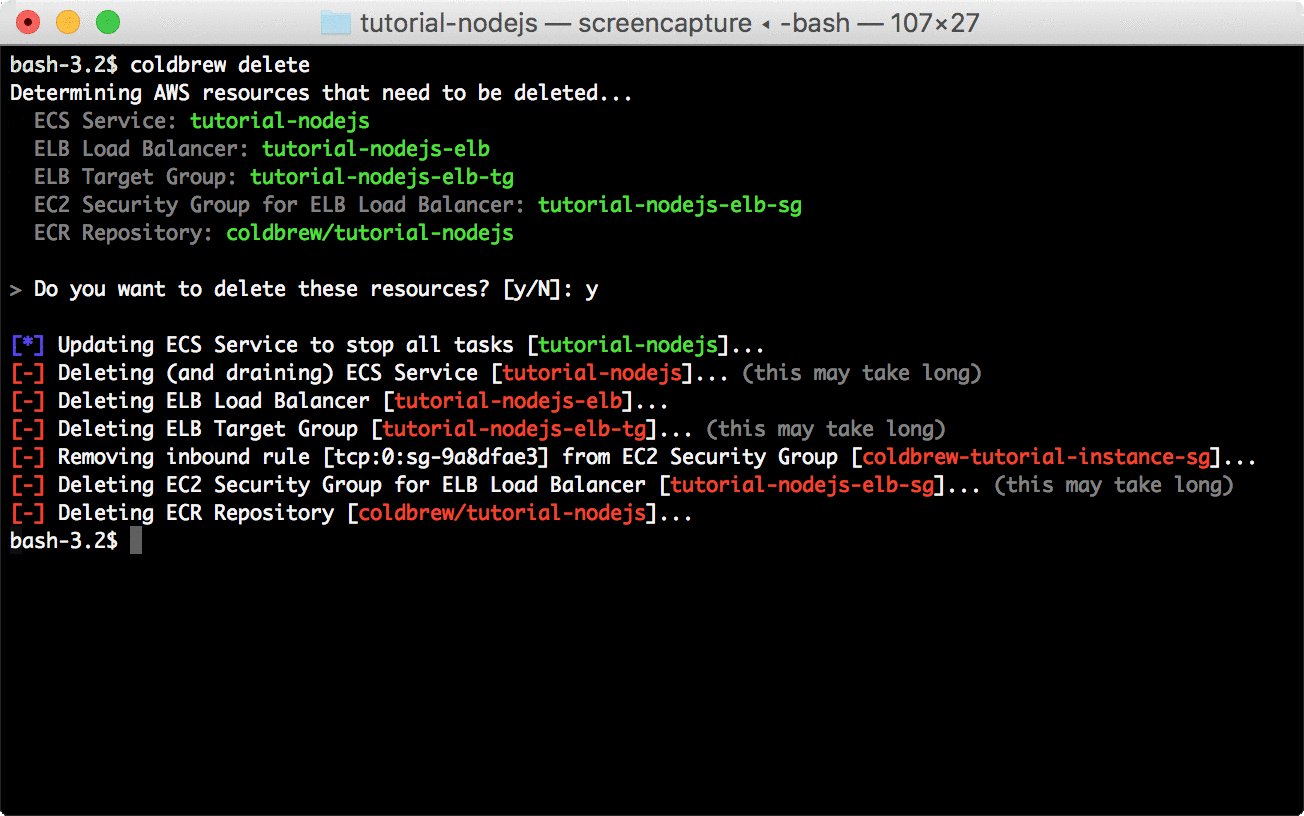
When you no long need to run your application in AWS, you can use delete command to clean up all AWS resources that were used to run your application.
coldbrew delete*Note that cleanining up can take several minutes to finish to make sure all AWS resources are properly deleted or updated.
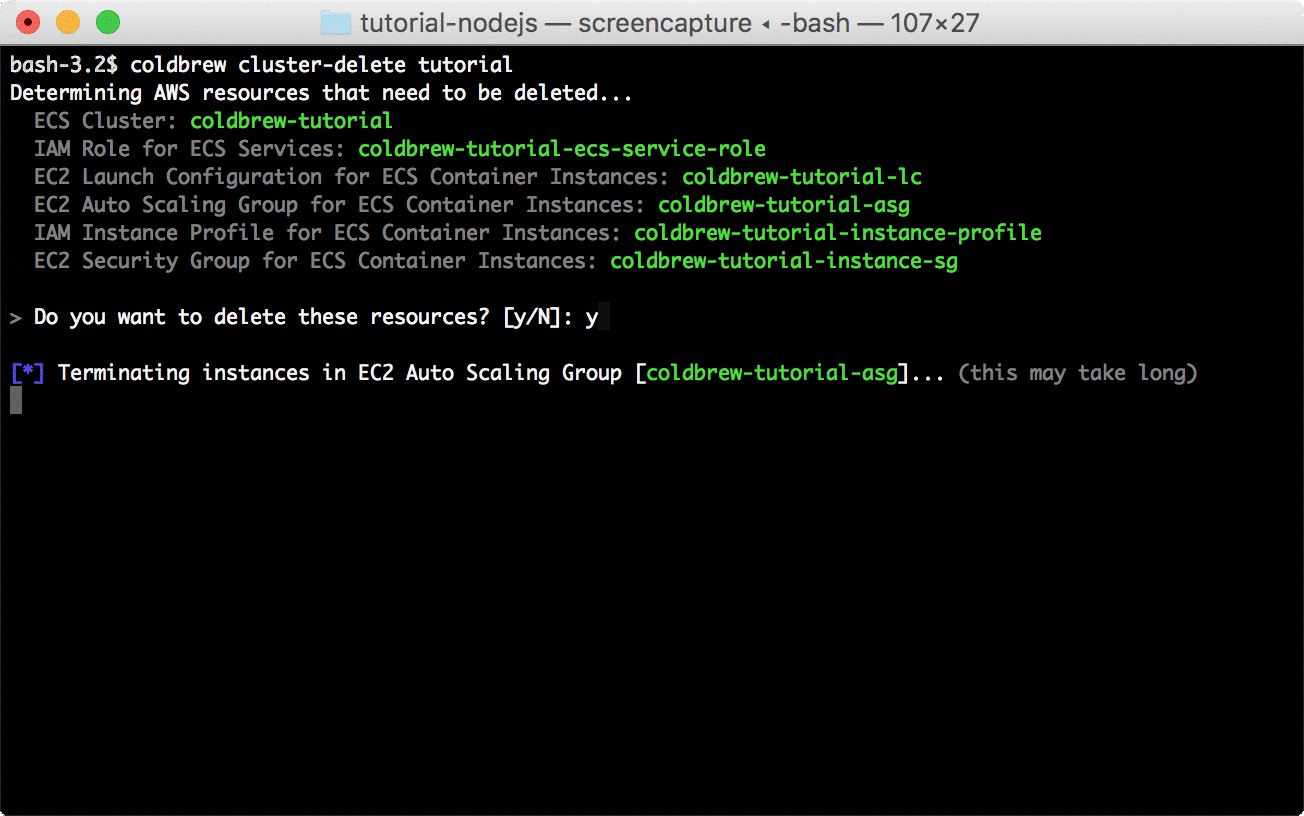
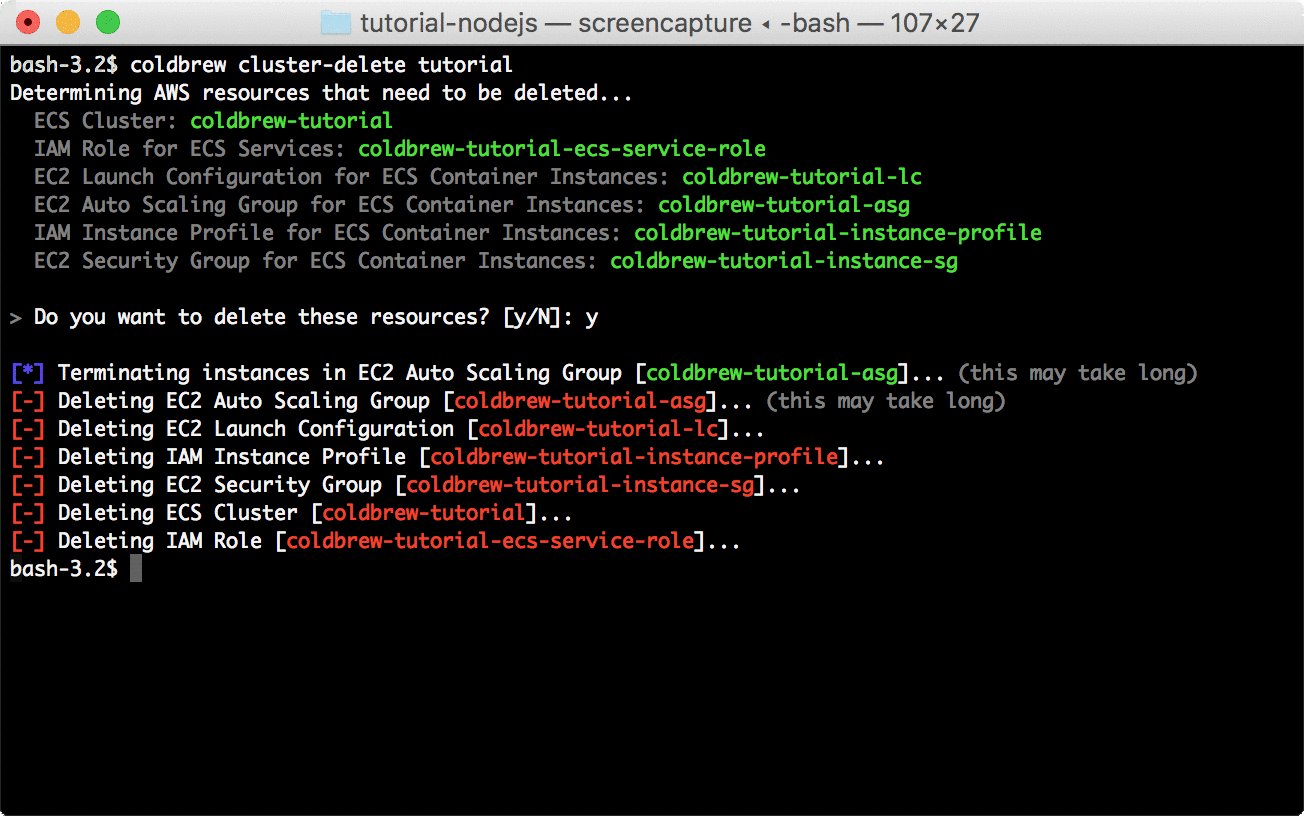
And, if you need to delete the cluster too, you can cluster-delete command.
coldbrew cluster-delete tutorial*For the same reason, cluster delete can take long to finish.
That's it for the tutorial. Now you know how to run your Node.JS applications on AWS using coldbrew-cli. Although this tutorial used a sample Node.JS application, but, deployment workflow of coldbrew-cli for other tech stacks is almost the same, as long as you have your Dockerfile in place.
See Documentations for more details.