Deploy via sfdx instead
Deploy via sfdx instead
FullCalendar V4 Full Calendar Implementation as LWC
Provides a <isExposed>false</isExposed> and a <isExposed>true</isExposed> that loads the FullCalendar static resources and displays a calendar. This component is capable of rendering events on any custom object along with standard objects like event. The exposed calendar is for admins to set up on lightning pages. The un exposed calendar component is for devs to use and extend in other lwc's.
setEvents is a public method that takes in formatted events, and renders them to the calendar. By default the function will remove the current events and render the new ones.
@api setEvents(events)setValidRanges is a public method that limits which dates the user can navigate to and where events can go. Doc
@api setValidRanges(range)For event info, see the Event Object
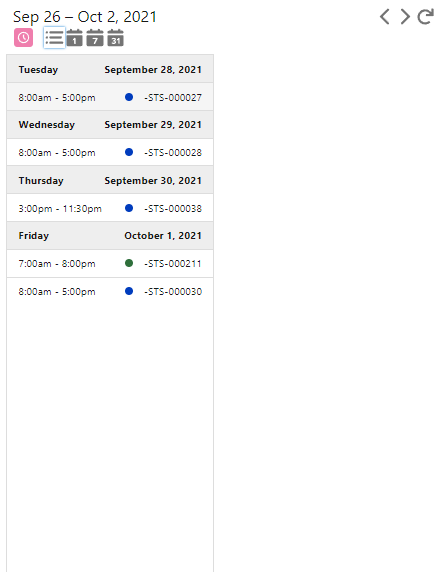
The calendar provides multiple views in order to display the events.
The initial view is dayGridMonth; views provided are ['listWeek', 'dayGridMonth', 'timeGridWeek', 'timeGridDay'] .
Examples of each view are provided below:
As you navigate between dates (months, weeks, days; based on the current view) an event is dispatched everytime the viewed dates change with the start and end of the viewable calender. 'datechange'
this.event('datechange', { startDate, endDate })When clicking an event on the calendar from any view, an event is dispatched with an info object with data about the event. 'fceventclick'
this.event('fceventclick', info)When a date is clicked on the calendar, an event is dispatched with an info object with data about the date. 'fcdateclick'
this.event('fcdateclick', info)Triggered when the user mouses over an event. An event is dispatched with an info object with data about the event. 'eventmouseenter'
this.event('eventmouseenter', info)Having the calendar rerender automatically is handled by using platform events. If you choose not to use platform events, the user will need to click the refresh button at the top right of the calendar to see live changes. Below are instructions for setting up the platform events.
- Navigate to Setup > Integrations > Platform Events
- Click New Platform Event
- Give your Platform Event a Label and API Name
- Navigate to Flows in setup
- Create a new Record Triggered Flow for the object that holds the events on the calendar EG
- Make sure the flow is an After Trigger / Optimize the Flow for:
Actions and Related Records
- The Flow should have one node that create the Platform Event
- Add a Create records node and Select your Platform Event as the record to create.
- Based on your naming conventino you may see your Platform Event and sObject - Be sure you select your Platform Event


- Navigate to the Lightning Record Page the contains the calendar component.
- Paste the API Name into the Platform Event Name field

Demo