- 实践过
项目 Snippet、vscode 插件补全能力的搭配,给 wecomponent 做了cls-helper; - 这套方案的优势在于:备注写在 Vue 文件内,当组件库有更新,自动补全也可以快速被更新;
- 试试看这套方案对其他组件库的支持。
- 用作
helper插件模板。快速制作对应组件库的helper插件。
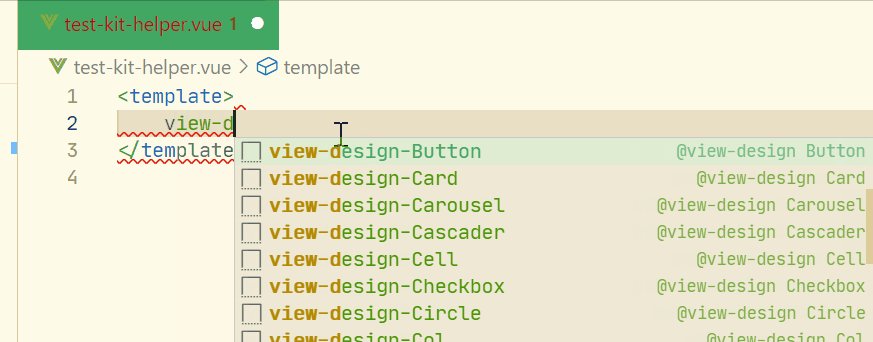
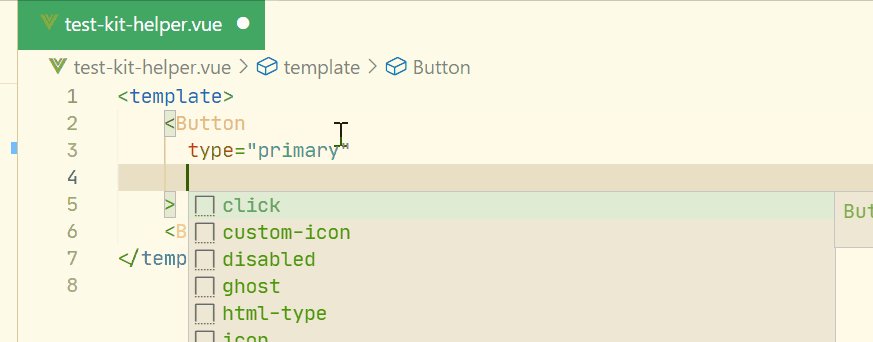
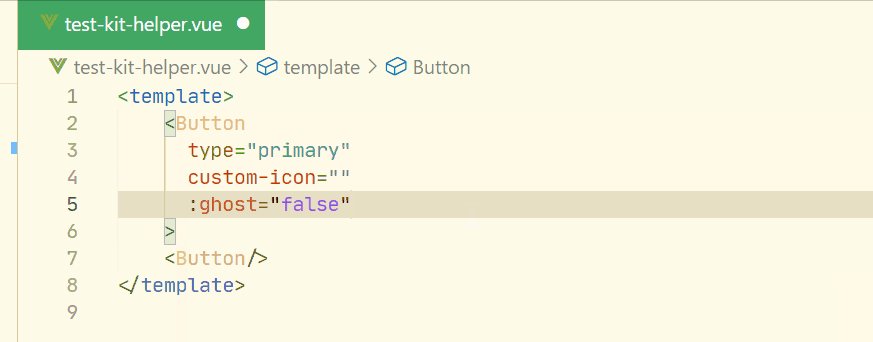
- 支持任意 Vue2.0 组件库的组件属性自动补全,且支持多个组件库。需提供指定的数据源。
- 依赖
vue-snippet-gen解析指定组件库生成的数据源。
npx vue-snippet-gen --conf --filter- vscode 侧栏左小角 -> 设置;或
ctrl + ,转到Extensions(拓展),找到vue-ui-kit-helper;
- 添加配置;
"vue-ui-kit-helper.sources": ["element-test-demo"]