A highly experimental image templating system based on PHP-GD to dynamically generate image banners and covers.
GDaisy also comes with a few sample scripts to generate common size thumbnails via bin/gdaisy.
composer require erikaheidi/gdaisy2. Once it's installed, you can run the default script to generate an example cover based on meta tags.
Gdaisy comes with an example script that generates a header image adequately sized for Twitter, based on a default template. The vendor/bin/gdaisy generate script expects the URL to fetch as first parameter and the output path as second parameter, as follows:
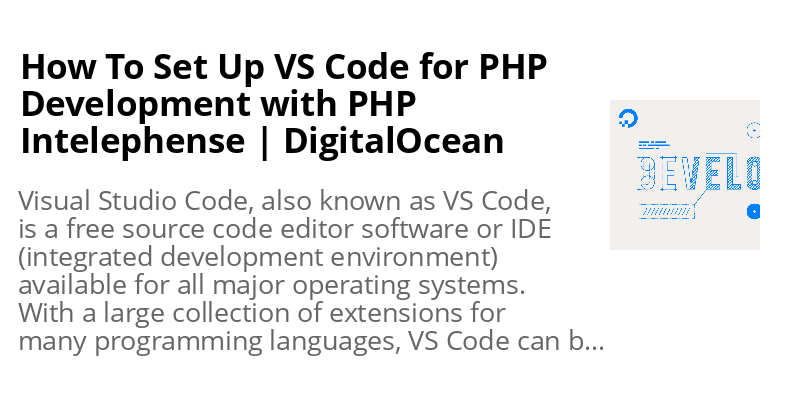
./vendor/bin/gdaisy generate cover https://www.digitalocean.com/community/tutorials/how-to-set-up-visual-studio-code-for-php-projects output.pngThis will generate the following image:
This command is defined in vendor/erikaheidi/gdaisy/bin/Command/Generate/CoverController.php, and the JSON template for this cover is defined at resources/templates/cover-default.json.
GDaisy comes with a few sample scripts in bin/Command based on default templates at resources/templates. These commands are available through the gdaisy bin script installed with Composer.
Resizes to a specific size, cropping the image to fully fit in the designated area.
./vendor/bin/gdaisy resize crop size=[size] input=[path/to/input.png] output=[path/to/output.png]Sizes:
avatar: 150x150square: 800x800480p: 640x480720p: 1280x7201080p: 1920x10801440p: 2560x1440
Defined in resources/templates/resize-*.json:
Generates a generic banner based on Twitter meta tags in a page, or a page's title and description in case the twitter: tags aren't available.
./vendor/bin/gdaisy generate cover [URL] [path/to/output.png]In GDaisy, a Template is composed by Placeholders. A placeholder is like an image layer.
Placeholders must implement the PlaceholderInterface. Currently, there are two types of placeholders:
- Image - defines a placeholder for an image to be placed on a template, with specific coordinates. Images are automatically cropped/resized to fit the specified area.
- Text - defines a placeholder for a text to be placed on a template, with specific coordinates and font settings. Text can be wrapped at a maximum width.
There are two ways of setting up templates. You can programmatically define templates, and/or you can use a JSON file specification.
For basic templates, for instance to set up a resized thumbnail or add a watermark to an image, you can define the template along in your controller or script code.
<?php
use GDaisy\Template;
use GDaisy\Placeholder\ImagePlaceholder;
require __DIR__. '/vendor/autoload.php';
//Defining Template
$template = new Template('article-thumb', [
'width' => 150,
'height' => 150,
]);
$image = new ImagePlaceholder([
'width' => 150,
'height' => 150,
]);
$template->addPlaceholder('thumb', $image);
//Applying Template
$template->apply("thumb", [
"image_file" => __DIR__ . '/resources/images/gdaisy.png'
]);
$template->write('output.png');
echo "Finished.\n";This will generate a 150x150 thumbnail for the specified image, which could be provided as argument to the script for instance.
If your template has many placeholders or uses text, it might be easier to work with a JSON file instead.
Consider the following basic.json template example:
{
"width": 600,
"height": 600,
"background": "FFFFFF",
"elements": {
"title": {
"type": "text",
"properties": {
"pos_x": 50,
"pos_y": 20,
"size": 30,
"color": "666666",
"max_width": 500,
"align": "center"
}
},
"thumbnail": {
"type": "image",
"properties": {
"pos_x": 50,
"pos_y": 50,
"width": 500,
"height": 500,
"filters": [ "GDaisy\\Filter\\Rounded" ]
}
}
}
}This template has two elements: title (type text) and thumbnail (type image).
Following, a PHP script to generate a new image based on the example template:
<?php
use GDaisy\Template;
require __DIR__. '/vendor/autoload.php';
$template = Template::create(__DIR__ . '/resources/templates/basic.json');
$template->apply("thumbnail", [
"image_file" => __DIR__ . '/resources/images/gdaisy.png'
])->apply("title", [
"text" => "generated with gdaisy"
]);
$template->write('output.png');
echo "Finished.\n";Template Properties:
width: Resulting image widthheight: Resulting image heightbackground: Resulting image background
Text Properties:
pos_x: X coordinate (bottom left X coordinate for the base of text)pos_y: Y coordinate (botom left Y coordinate for the base of text)size: Text sizecolor: Text Color (hex)max_width(optional): Maximum text width - text will be broken down into multiple lines when setalign(optional): Text align, possible values areleft(default),center, orright.font: path to font file (ttf)
Image Properties:
pos_x: X coordinate (top left corner) where the image will be appliedpos_y: Y coordinate (top left corner) where the image will be applied,width: width (will proportially resize to fit)height: height (will proportially resize to fit)image_file: (optional): when set, will use this image, otherwise you'll have to provide this as parameter when applying the templatecrop: (optional): when set tocenter, will resize-crop while centering the image. Default isleft, can also be set toright.filters: (optional): accepts an array ofFilterInterfaceclasses that should be applied to this element. Currently, there are two filters implemented:Rounded(src/Filter/Rounded.php): creates a rounded corners effect on the image.Circle(src/Filter/Circle.php): creates a fully rounded image.
{
"width": 600,
"height": 600,
"background": "FFFFFF",
"elements": {
"thumbnail": {
"type": "image",
"properties": {
"pos_x": 0,
"pos_y": 0,
"width": 600,
"height": 600,
"filters": [ "GDaisy\\Filter\\Circle" ]
}
}
}
}{
"width": 600,
"height": 600,
"background": "FFFFFF",
"elements": {
"thumbnail": {
"type": "image",
"properties": {
"pos_x": 0,
"pos_y": 0,
"width": 600,
"height": 600,
"filters": [ "GDaisy\\Filter\\Rounded" ]
}
}
}
}