Application that helps users to know how to help users examine their own bodies to detect early stage skin cancer.
This is a project to fulfill the Bangkit Academy led by Google, Tokopedia, Gojek, & Traveloka »
Program.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Skin cancer has symptoms that are difficult to distinguish from ordinary lumps and spots. In fact, melanoma skin cancer is the third deadliest cancer after cervical and breast cancer in Indonesia.
Solution is needed to find out how to assist users examining their own body to detect early-stage skin cancer.
The project is based from Google Colab (due to limited system requirements of our laptop/PC). Using Machine Learning with Tensorflow as framework to Classify the skin disease.
Link to Colab:
https://colab.research.google.com/drive/1EYhFL717FUyu_vZ7_Mmh0kJ_XZfzgVUe
-
- Load datasets from modified dataset that we host to Google Drive, here is the link:
https://drive.google.com/file/d/1-dOK_6g-Bkf8_SKcZKUwiCIj8TSqC7O5/view?usp=sharing
- Load datasets from modified dataset that we host to Google Drive, here is the link:
-
- Defining target and feature from existing CSV file:
df['cell_type']as targetdf['img']as feature
- Spliting datasets into:
- 80% of train data
- 5% of validation data
- 20% of test data
- Balancing datasets with
imblearn.over_samplingmodule - Resizing the datasets into 150 x 150 and convert it to numpy array
- Defining target and feature from existing CSV file:
-
- Using transfer learning Xception to make model accuracy better.
- Using
SparseCategoricalCrossentropyas loss - Using
Adam(learning_rate=1e-5)as optimizer - Added more layer too to
model.Sequentialto make model accuracy more better:- Added
AveragePooling2Dlayer - Added
Flattenlayer - Added
Dense(units=64, activation='relu')layer - Added
Dropout(units=0.05)layer - Added more
Dense(units=16, activation='relu')layer - Added output layer
Dense(units=2, activation='sigmoid' kernel_regularizer=l2(0.01))
- Added
- Training with 20 epochs
- Set the callbacks
EarlyStoppingto stop training when accuracy doesn't improve - Set the callbacks
ModelCheckpointto saved the model (also the weight) in every epochs with *.h5 format - From the result, got:
loss: 33%accuracy: 97%val_loss: 60%val_accuracy: 89%
-
- Then, saved the model (*.h5 format) to Google Drive (saved only the best model to Google Drive):
https://drive.google.com/file/d/1-0ODyEWBJcERmvXXM5Ejk_VoxV7gI6SW/view
- Then, saved the model (*.h5 format) to Google Drive (saved only the best model to Google Drive):
-
-
Splash screen, in this application there is a splashscreen before entering the main page
-
Show case, there is showcase feature for guides when you first use this application
-
Support dark mode, you can change the dark / light theme on your smartphone, so this app can customize the dark / light theme by setting it on your smartphone.
-
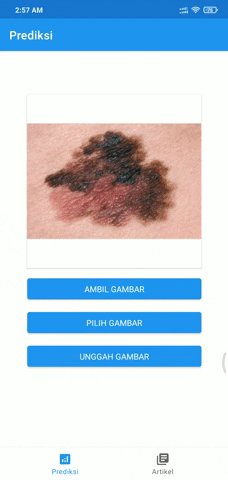
Pick image from gallery, you can select an image from the gallery in preparation for uploading an image to detect malignant or benign skin cancer.
-
Take an image from camera, you can take image from camera in preparation for uploading an image to detect malignant or benign skin cancer.
-
Send image to the cloud to get prediction, after you prepare the image, you can click the process button to send the image and detect the image is benign or malignant skin cancer
-
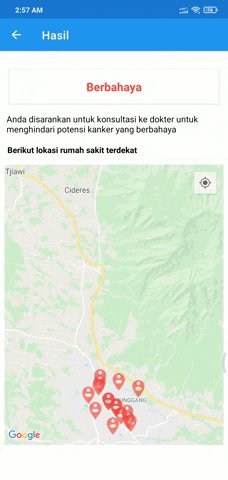
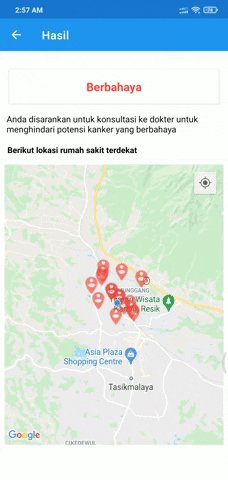
Find nearby hospitals, You can see the nearest hospital from your location , This is useful for helping you find the nearest hospital in your location so that it is faster to get the first treatment / examination.
-
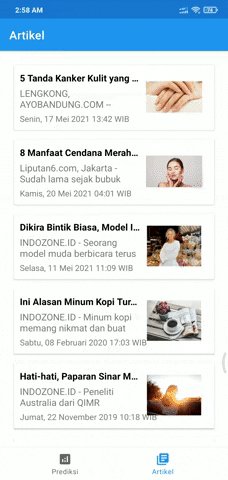
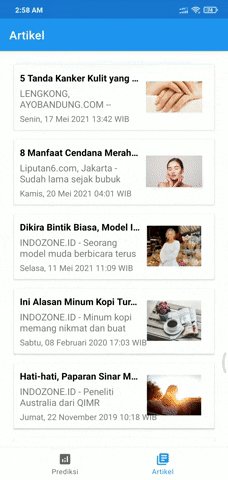
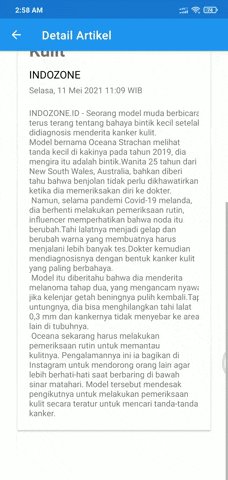
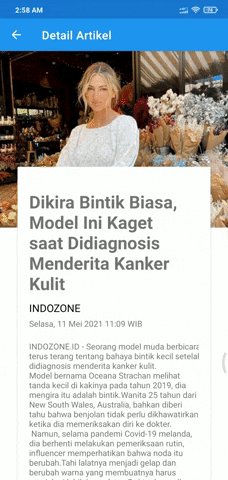
Skin cancer and skin care related article, in this application you can read articles about skin cancer
-
-
- Lifecycle & Livedata
- Navigation Component
- kotlinx-coroutines
- Retrofit 2
- Glide
- Material Show Case
- Ok Http 3
- Air Bnb Lottie
- Google Play services Maps
-
1. Android Studio at least version 4.1. [Android Studio](https://developer.android.com/studio) 2. JRE (Java Runtime Environment) or JDK (Java Development Kit). -
- Get a free API Key at Google Maps Platform
- Clone this repository and import into Android Studio
https://github.com/faniabdullah/bangkit-final-project.git - Enter your API in buildConfigField
build.graddlebuildConfigField("String", "MAPS_TOKEN", '"Your Api Key"')}
-
- Save the model in '.h5' format in the same directory as
main.py - Load the model and write Flask code in
main.py - Test the Flask server locally by running
main.py, copy the assigned local URL totest.pythen run it with test images.
- Save the model in '.h5' format in the same directory as
-
- Enable Cloud Run and Cloud Build API
-
gcloud builds submit --tag gcr.io/just-program-311914/cancerpredictiongcloud run deploy --image gcr.io/just-program-311914/cancerprediction --platform managed -
- Test the code with
test/test.pywith the Cloud Build image URL
- Test the code with
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Rheivant Bosco Theoffilus - rheivant4@gmail.com
Fani Abdullah - faniabdullah27@gmail.com
Saharudin - saharudinsh98@gmail.com
Auzan Widhatama -widhatamaauzan@gmail.com