-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge remote-tracking branch 'origin/main'
- Loading branch information
Showing
2 changed files
with
117 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,93 @@ | ||
| # Sample workflow for building and deploying a Next.js site to GitHub Pages | ||
| # | ||
| # To get started with Next.js see: https://nextjs.org/docs/getting-started | ||
| # | ||
| name: Deploy Next.js site to Pages | ||
|
|
||
| on: | ||
| # Runs on pushes targeting the default branch | ||
| push: | ||
| branches: ["main"] | ||
|
|
||
| # Allows you to run this workflow manually from the Actions tab | ||
| workflow_dispatch: | ||
|
|
||
| # Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages | ||
| permissions: | ||
| contents: read | ||
| pages: write | ||
| id-token: write | ||
|
|
||
| # Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued. | ||
| # However, do NOT cancel in-progress runs as we want to allow these production deployments to complete. | ||
| concurrency: | ||
| group: "pages" | ||
| cancel-in-progress: false | ||
|
|
||
| jobs: | ||
| # Build job | ||
| build: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - name: Checkout | ||
| uses: actions/checkout@v4 | ||
| - name: Detect package manager | ||
| id: detect-package-manager | ||
| run: | | ||
| if [ -f "${{ github.workspace }}/yarn.lock" ]; then | ||
| echo "manager=yarn" >> $GITHUB_OUTPUT | ||
| echo "command=install" >> $GITHUB_OUTPUT | ||
| echo "runner=yarn" >> $GITHUB_OUTPUT | ||
| exit 0 | ||
| elif [ -f "${{ github.workspace }}/package.json" ]; then | ||
| echo "manager=npm" >> $GITHUB_OUTPUT | ||
| echo "command=ci" >> $GITHUB_OUTPUT | ||
| echo "runner=npx --no-install" >> $GITHUB_OUTPUT | ||
| exit 0 | ||
| else | ||
| echo "Unable to determine package manager" | ||
| exit 1 | ||
| fi | ||
| - name: Setup Node | ||
| uses: actions/setup-node@v4 | ||
| with: | ||
| node-version: "20" | ||
| cache: ${{ steps.detect-package-manager.outputs.manager }} | ||
| - name: Setup Pages | ||
| uses: actions/configure-pages@v5 | ||
| with: | ||
| # Automatically inject basePath in your Next.js configuration file and disable | ||
| # server side image optimization (https://nextjs.org/docs/api-reference/next/image#unoptimized). | ||
| # | ||
| # You may remove this line if you want to manage the configuration yourself. | ||
| static_site_generator: next | ||
| - name: Restore cache | ||
| uses: actions/cache@v4 | ||
| with: | ||
| path: | | ||
| .next/cache | ||
| # Generate a new cache whenever packages or source files change. | ||
| key: ${{ runner.os }}-nextjs-${{ hashFiles('**/package-lock.json', '**/yarn.lock') }}-${{ hashFiles('**.[jt]s', '**.[jt]sx') }} | ||
| # If source files changed but packages didn't, rebuild from a prior cache. | ||
| restore-keys: | | ||
| ${{ runner.os }}-nextjs-${{ hashFiles('**/package-lock.json', '**/yarn.lock') }}- | ||
| - name: Install dependencies | ||
| run: ${{ steps.detect-package-manager.outputs.manager }} ${{ steps.detect-package-manager.outputs.command }} | ||
| - name: Build with Next.js | ||
| run: ${{ steps.detect-package-manager.outputs.runner }} next build | ||
| - name: Upload artifact | ||
| uses: actions/upload-pages-artifact@v3 | ||
| with: | ||
| path: ./out | ||
|
|
||
| # Deployment job | ||
| deploy: | ||
| environment: | ||
| name: github-pages | ||
| url: ${{ steps.deployment.outputs.page_url }} | ||
| runs-on: ubuntu-latest | ||
| needs: build | ||
| steps: | ||
| - name: Deploy to GitHub Pages | ||
| id: deployment | ||
| uses: actions/deploy-pages@v4 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| --- | ||
| title: "PID" | ||
| --- | ||
|
|
||
| import {Callout} from 'nextra/components'; | ||
|
|
||
| # PID Control | ||
|
|
||
| PID is a method of moving a mechanism to a precise point. It works using a Proportional, integral, and derivatie term. Let's dive deeper into each of these terms and what they do. | ||
|
|
||
| ### The kP term | ||
|
|
||
| the P term, or the Proportional term, is the most commonly used term for PID. To explain how it works, let's use an example mechanism that has to move 50 degrees. Using an encoder value on the mechanism, we know that the mechanism's **current position** is at **0** degrees. We also know the mechanism needs to get to the 50 degree position. This distance is called the error. So, the mechanism has an error of 50 degrees. | ||
| The proportional term is a constant, and it works by multiplying itself by the error to get the motor output. The equation is: | ||
| ```MotorOutput = kP * Error``` | ||
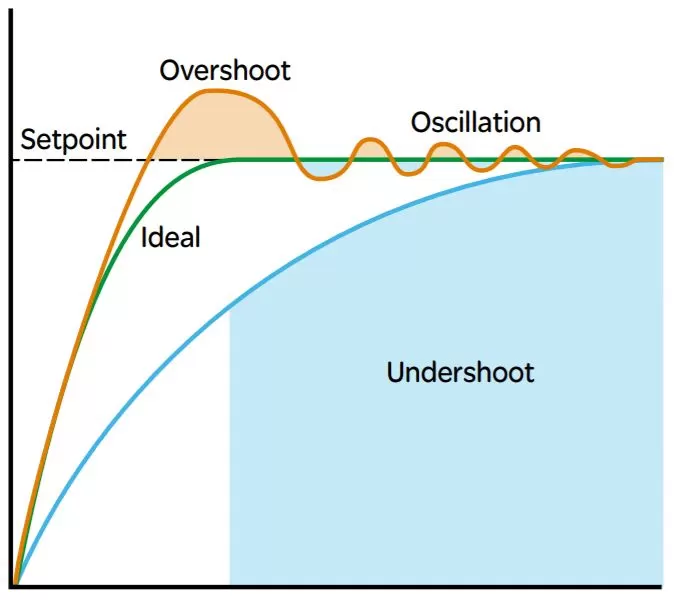
| The P term is quite straightforward. as the motor moves the mechanism closer to its 50 degree mark, the error becomes smaller, and the motor output will then slow as the mechanism gets closer to the goalpoint. Here is a graph with what different PID values may do to a mechanism in relations to the setpoint: | ||
|  | ||
| <Callout type={"warning"} emoji={"⚠"}>It's important to note that not all mechanisms will have the same PID values. These values depend on weight, friction and other factors that are unique to each mechanism. <u>ALWAYS</u> start with a small value and work your way up until the mechanism moves to the desired point.</Callout> | ||
| ### Tuning the kP term | ||
|
|
||
| As said before, it is important to start with a small kP term. Having one that is too large can lead to extremely high speeds and oscilation that may break a mechanism. Let's go back to our mechanism example. at first, we decide to test it with a kP value of 0.05. After running it, we get a result that looks similar to the undershoot in the graph above. So, we decide to increase the kP value to 0.1, resulting in a graph that looks similar to the overshot. So, after decreasing kP to 0.075, our result is almost to perfection. | ||
| <Callout type={"info"} emoji={"💡"}>This is just an example of how kP tuning could go, usually, kP tuning will be a much more sophisticated process than this, but the main thing to take away is to **Always Start Small!**</Callout> | ||
|
|
||
| ## More Coming Soon |