╭──────●──────╮
╭──────╮╭────╮ │ ●───●───● │ ╭──────╮╭──────╮╭────╮ ╭──────╮╭───┬──╮ ╭───╮╭──────╮
│ ╭╮ ││ ╰─╮ ● │ ╭●╮ │ ● │ ────┤│ ╭╮ ││ ╰─╮│ ╭╮ ││ │ │ ││ ────┤
│ ╰╯ ││ │ │ ● │ │ ● │ │ ││ ╰╯ ││ ││ ││ ││ ╭─╯╭╯ ││ │
│ ╭─╯│ ╭╮ │ │ │ ╰●╯ │ │ ├──── ││ ╭─╯│ ╭╮ ││ ╰╯ ││ │ │ │├──── │
╰────╯ ╰───╯╰─╯ │ ●───●───● │ ╰──────╯╰────╯ ╰───╯╰─╯╰──────╯╰────╯ ╰────╯╰──────╯
Starter Kit ╰────●───●────╯ Web App Boilerplate
A full-featured Webpack + PhosphorJS starter kit with live reload, linting, and fast development setup.
Clone this repository,
git clone https://github.com/websemantics/phosphorjs-starter-kitInstall dependencies,
cd phosphorjs-starter-kit
npm installBuild for production to dist folder,
npm run build Start development server,
npm run start - Fast development configuration using Webpack Dev Server
- Maintain clean, error-free code with linting (feedback can be viewed @ Browser Console)
- Live reload during development for convenience
- Consistent coding styles with Editor Config
- Separate vendor and app script bundles
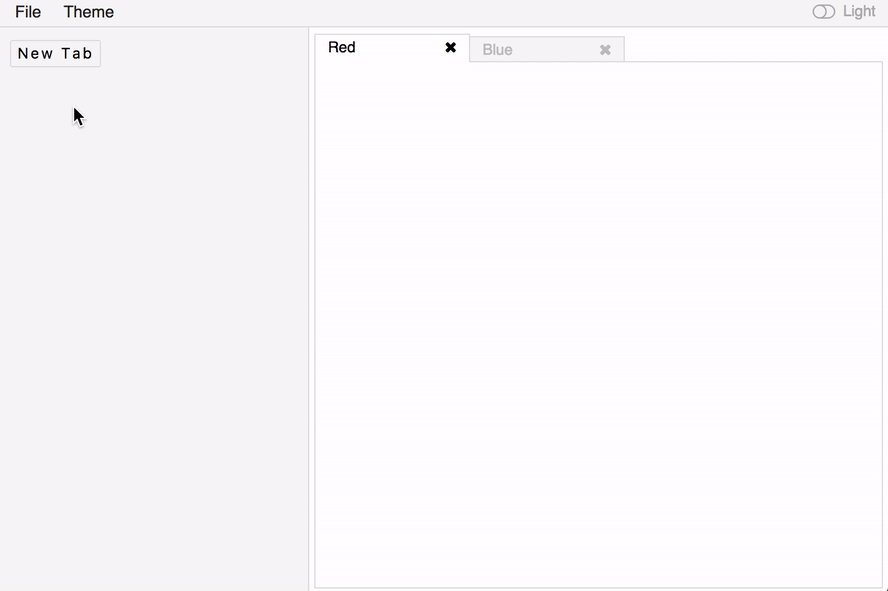
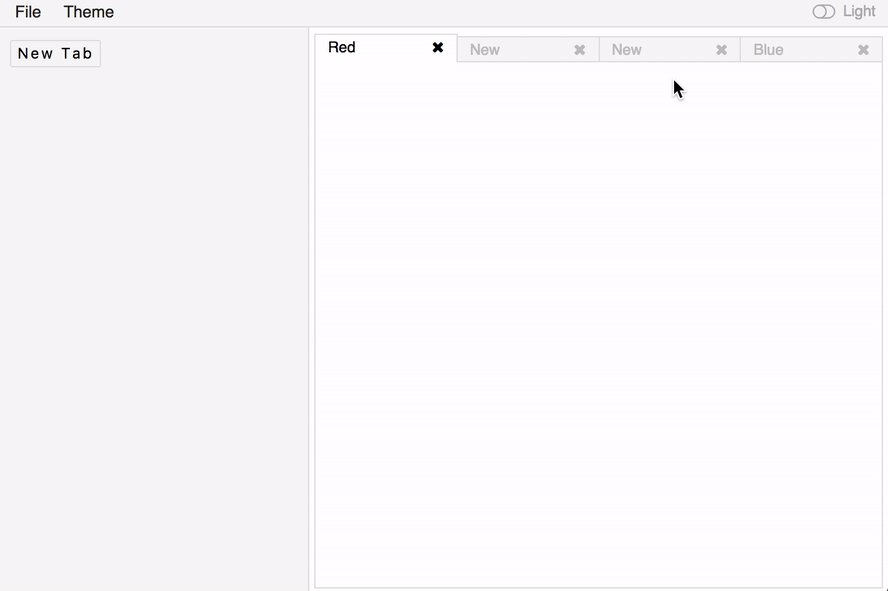
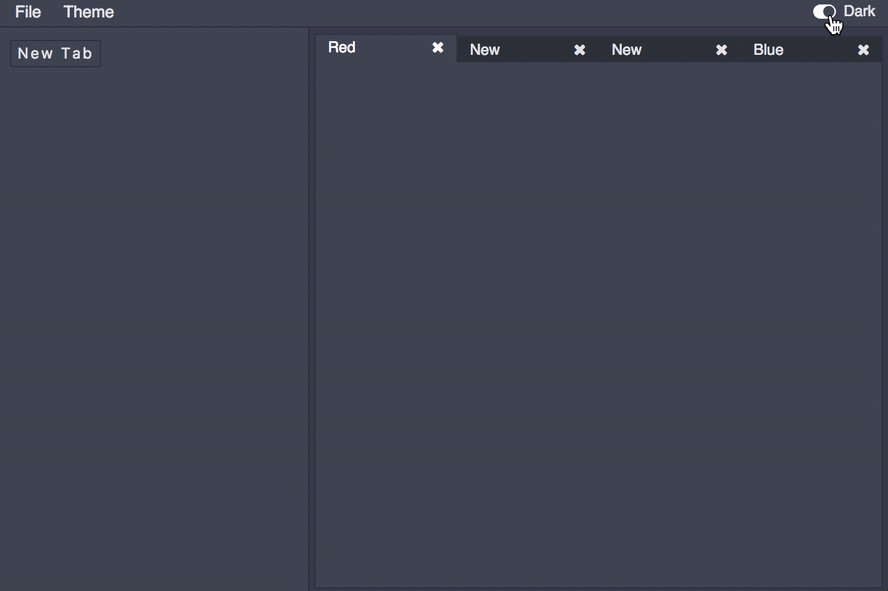
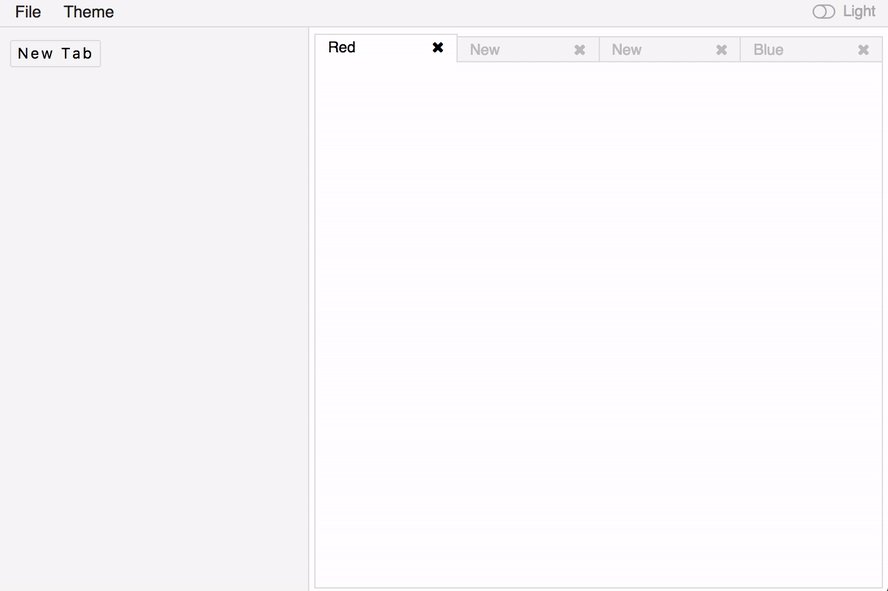
- Based on the example code @phosphor
- Experimental themes and widgets
Need help or have a question? post at StackOverflow.
Please don't use the issue trackers for support/questions.
Star if you find this project useful, to show support or simply for being awesome :)
Contributions to this project are accepted in the form of feedback, bugs reports and even better - pull requests.
MIT license Copyright (c) Web Semantics, Inc.