This SDK makes using the Getty Images API easy. It handles credential management, makes HTTP requests and is written with a fluent style in mind. For more info about the API, see the Documentation.
- Functionality for all endpoints.
If you don't already have an API key, fill out and submit the contact form to be connected to our Sales team.
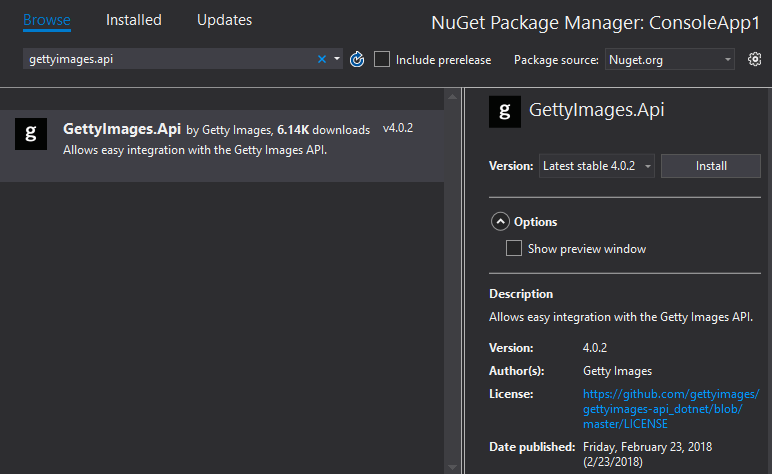
The SDK is published to the public Nuget package repository.
Open the package manager and add the package to your project:

The SDK supports async operations.
var client = ApiClient.GetApiClientWithClientCredentials("YOUR_API_KEY", "YOUR_API_SECRET");
var searchResult = await client.SearchImagesEditorial()
.WithEditorialSegment(EditorialSegment.News)
.WithPhrase("all vocabulary")
.WithSortOrder(SortOrder.Newest)
.ExecuteAsync();
foreach (var image in searchResult.images)
{
Console.WriteLine("Title: {0} \r\nId: {1}", image.title, image.id);
}The SDK can also be used synchronously, such as when running in a console application:
var client = ApiClient.GetApiClientWithClientCredentials("YOUR_API_KEY", "YOUR_API_SECRET");
var searchResult = client.SearchImagesEditorial()
.WithEditorialSegment(EditorialSegment.News)
.WithPhrase("all vocabulary")
.WithSortOrder(SortOrder.Newest)
.ExecuteAsync()
.Result;
foreach (var image in searchResult.images)
{
Console.WriteLine("Title: {0} \r\nId: {1}", image.title, image.id);
}Results are returned as dynamic. Visit the API Interactive Documentation to learn more about available parameters and to see what the response objects look like.
When using the SDK in a Webforms project, there are a few extra steps needed. For more detailed information, see Using Asynchronous Methods in ASP.NET 4.5 on Microsoft's documentation website.
First, the Page must be marked as Async="true":
<%@ Page Language="C#" Async="true" AutoEventWireup="true" CodeBehind="Images.aspx.cs" Inherits="WebFormsSdkTest.Images" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="RepeaterImages" runat="server">
<ItemTemplate>
<asp:Image runat="server" ImageUrl='<%#Container.DataItem%>'/>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>Then register an async task in the Page_Load method:
public partial class Images : Page
{
public List<string> ImageList { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
RegisterAsyncTask(new PageAsyncTask(GetImages));
}
private async Task GetImages()
{
var client = ApiClient.GetApiClientWithClientCredentials("YOUR_API_KEY",
"YOUR_API_SECRET");
var response = await client.SearchImagesCreative().WithPhrase("tacos").ExecuteAsync();
ImageList = new List<string>();
for (int i = 0; i < response.images.Count; i++)
{
ImageList.Add((string)response.images[i].display_sizes[0].uri);
}
RepeaterImages.DataSource = ImageList;
RepeaterImages.DataBind();
}
}This is only necessary if you would like to contribute to the project. Otherwise, use the Nuget Package
- You have .NET Core 2.0 or later installed
- You have Git installed
Open a console window (Command Prompt, PowerShell or Bash) and issue the following commands to clone the Git repository:
git clone git@github.com:gettyimages/gettyimages-api_dotnet.git
cd gettyimages-api_dotnetdotnet restore
dotnet build
dotnet test UnitTests/
