Mindful Milestones is a vision board app that helps turn goals into actionable steps. Users can save images that inspire, motivate, or represent their dreams and aspirations, and then use them to create a visual representation of their goals. Once the user creates a vision board, they can turn their goals into actionable steps by breaking them down into tasks.
|
html |
CSS |
JavaScript |
postgreSQL |
Express |
React |
Node |
Bootstrap |
Render |
First you need to get Auth0 API, Pexels API
Clone the project repository
git clone https://github.com/ggar46/mindfulmilestones.gitAccess project repo
cd mindfulmilestonesRemove owner git from the main directory using
rm -rf .gitWhile still within the main directory in your terminal, run the command git init to start your own git
git initAccess server.js file and install dependencies.
cd server
npm installCreate a .env file in your server file and enter your Auth0 credential.
cd server
touch .envRestore the Postgres Database file in the project by running the following command to restore the database file the project already contains
psql postgres -f db.sqlpsql postgres -f db.sqlOpen another terminal then cd into the client, install dependencies
cd client
npm installStart the browser
npm startNote: Server runs on http://localhost:8080 and client on http://localhost:5173
username: testing@email.com
password: Pw.246810Click "Here" to enter authentification page.
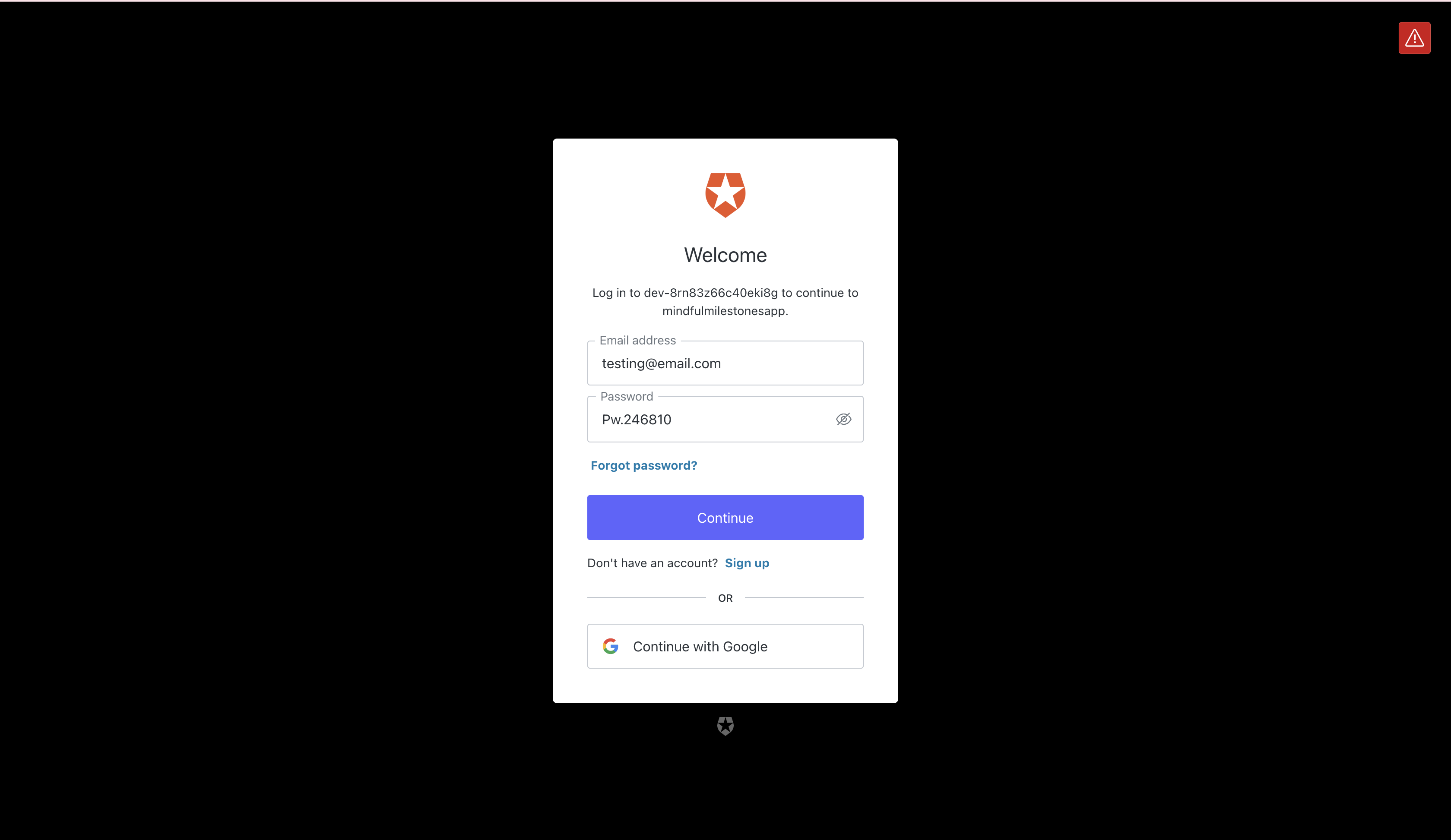
Enter test user email and password, then click "continue".
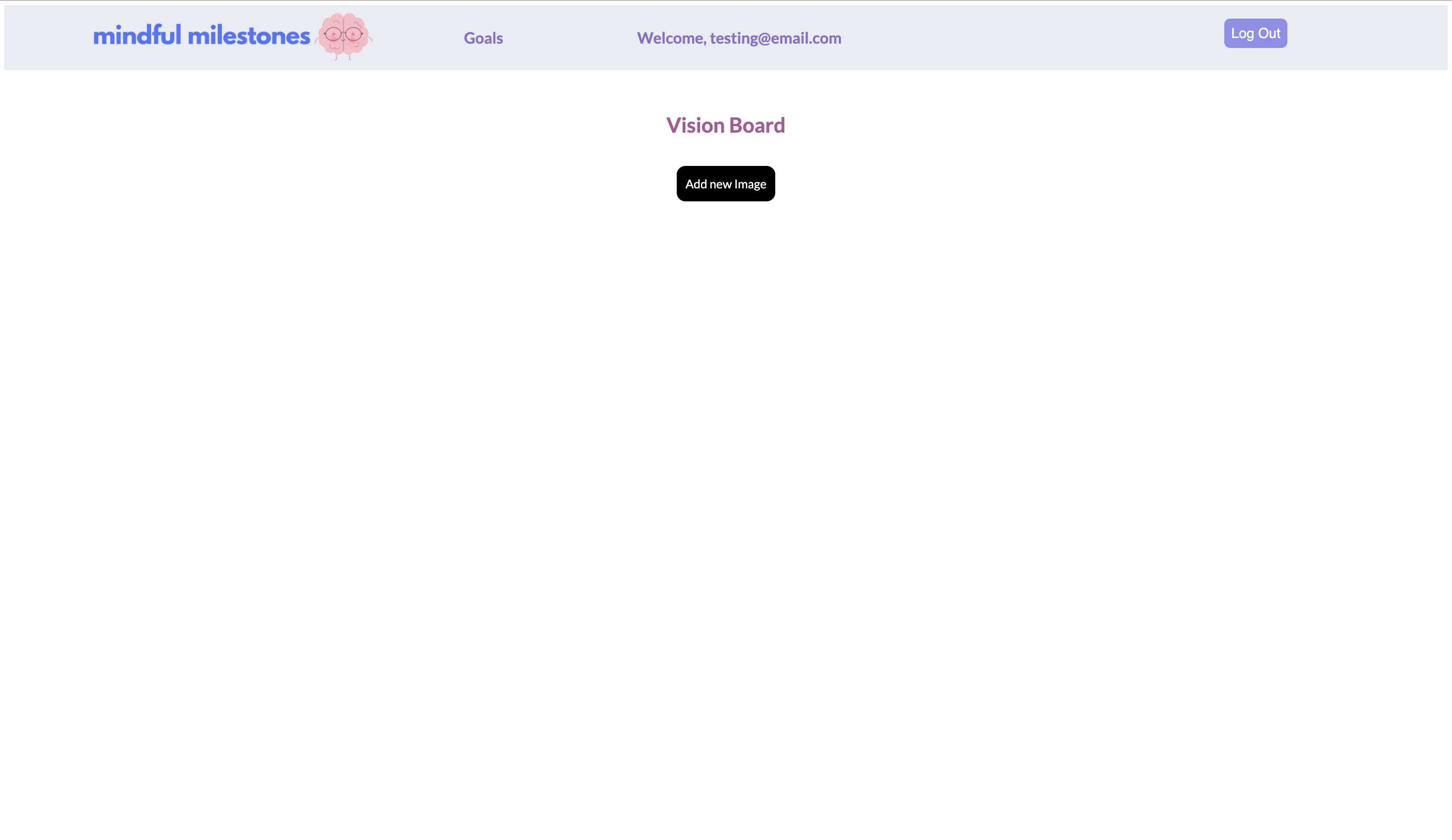
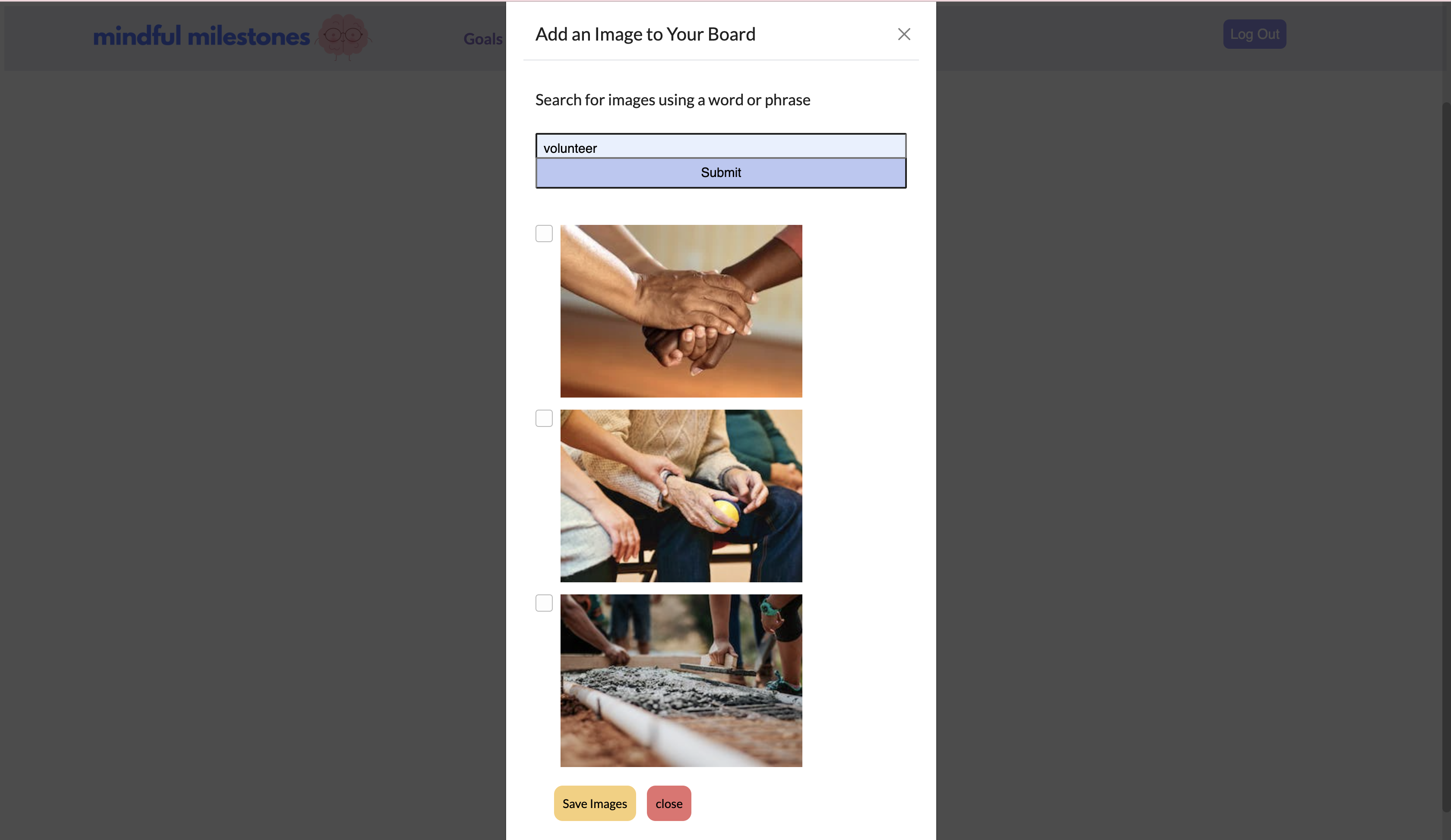
Click "Add new Image" to open image search bar.
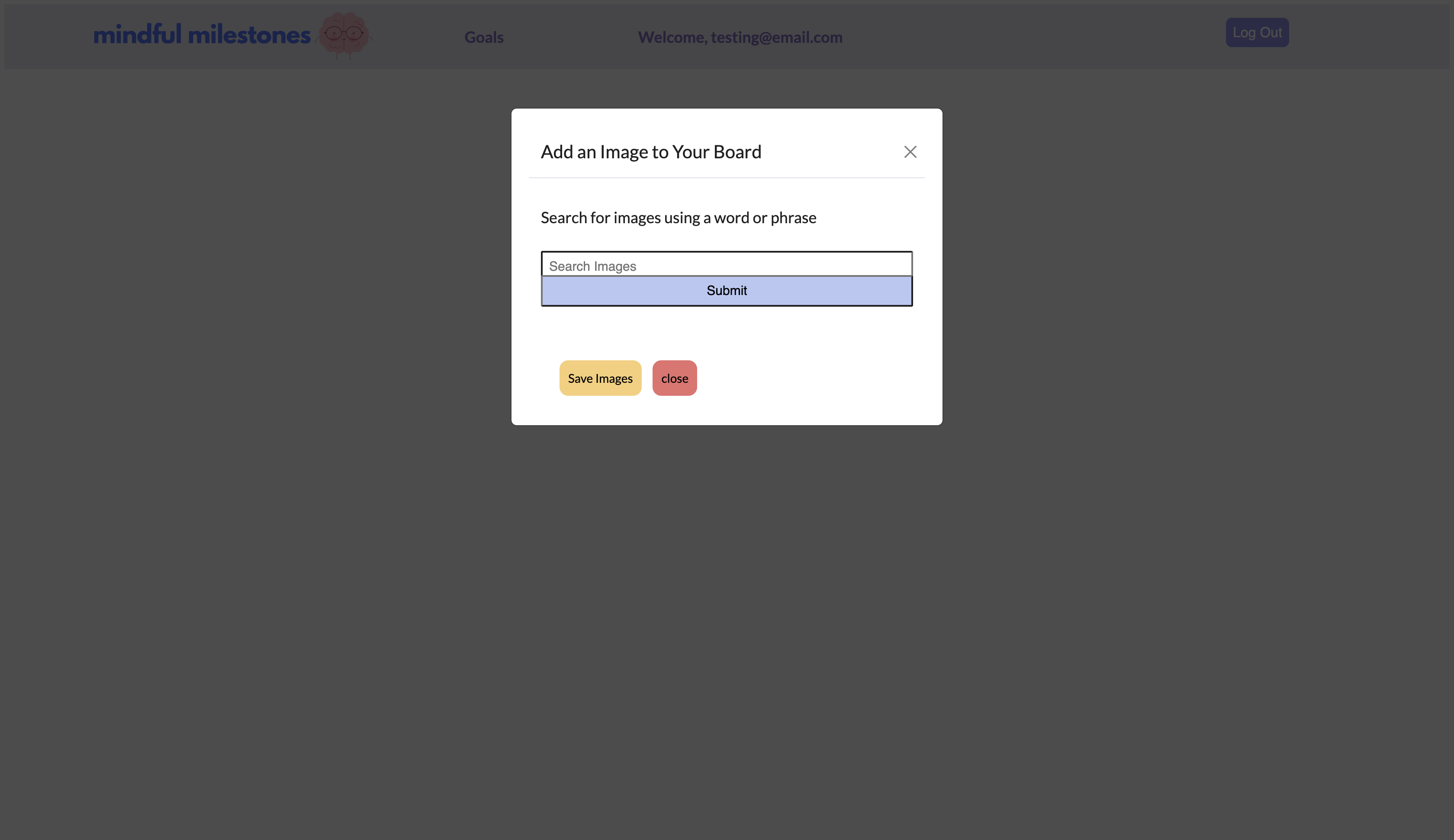
Enter a word or phrase to choose from image results.
Select 1 or more images to add to the vision board.
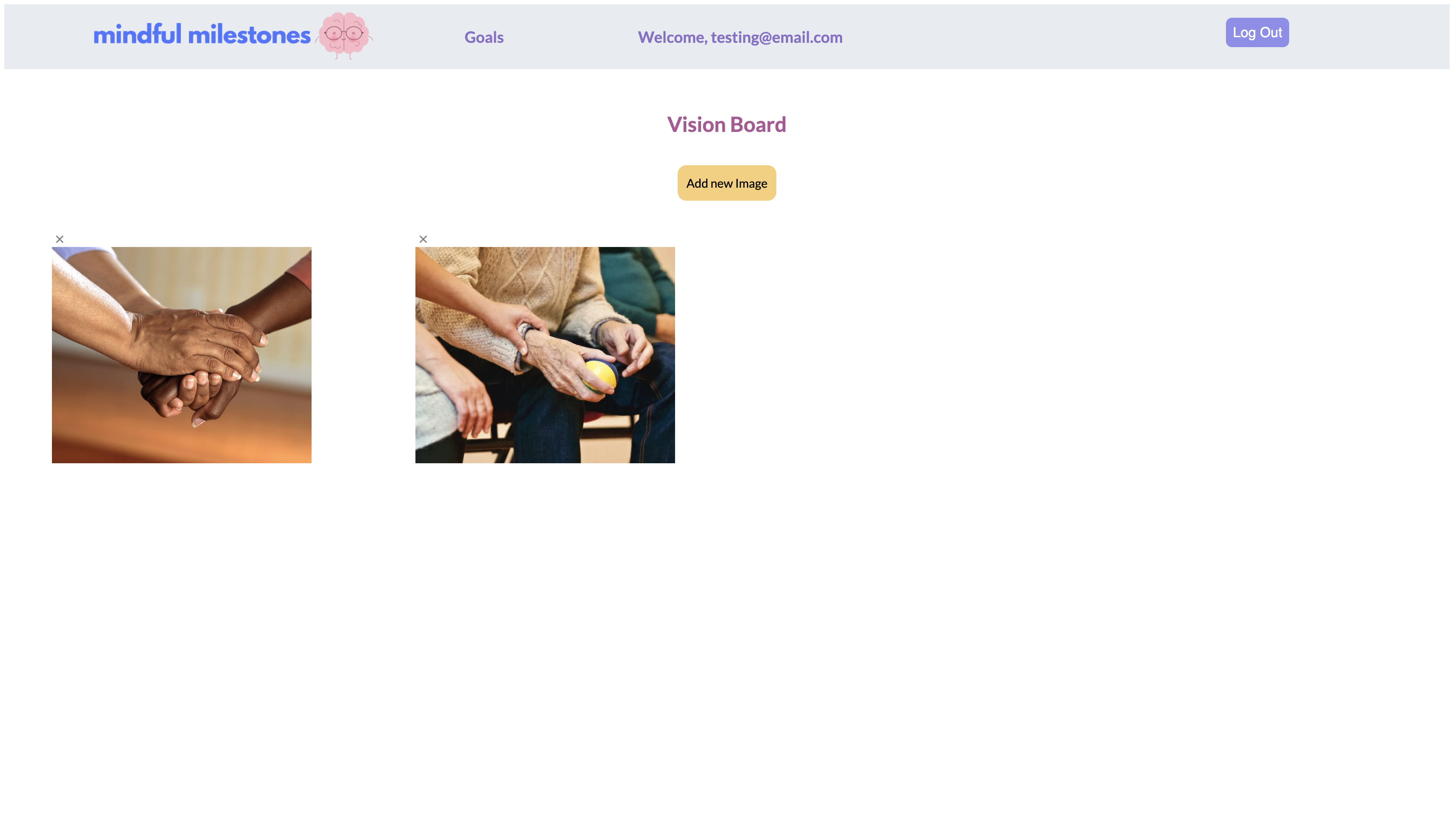
The home page should now display the images. Click on the "x" to remove an image if necessary.
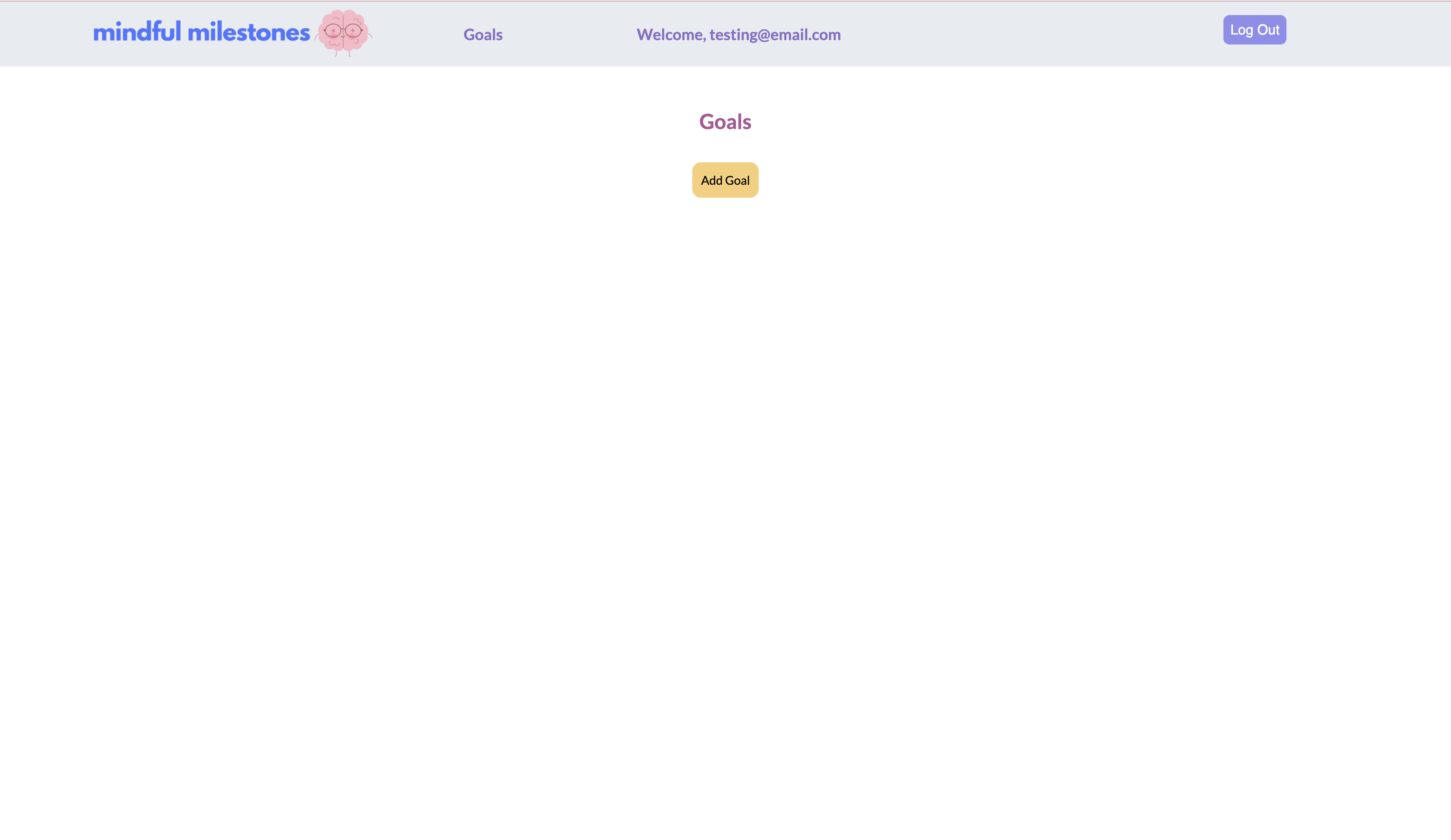
In the navigation bar, click "Goals" to access all saved goals. The page will appear empty with a single button. Click the "Add Goal" button to submit a new goal.
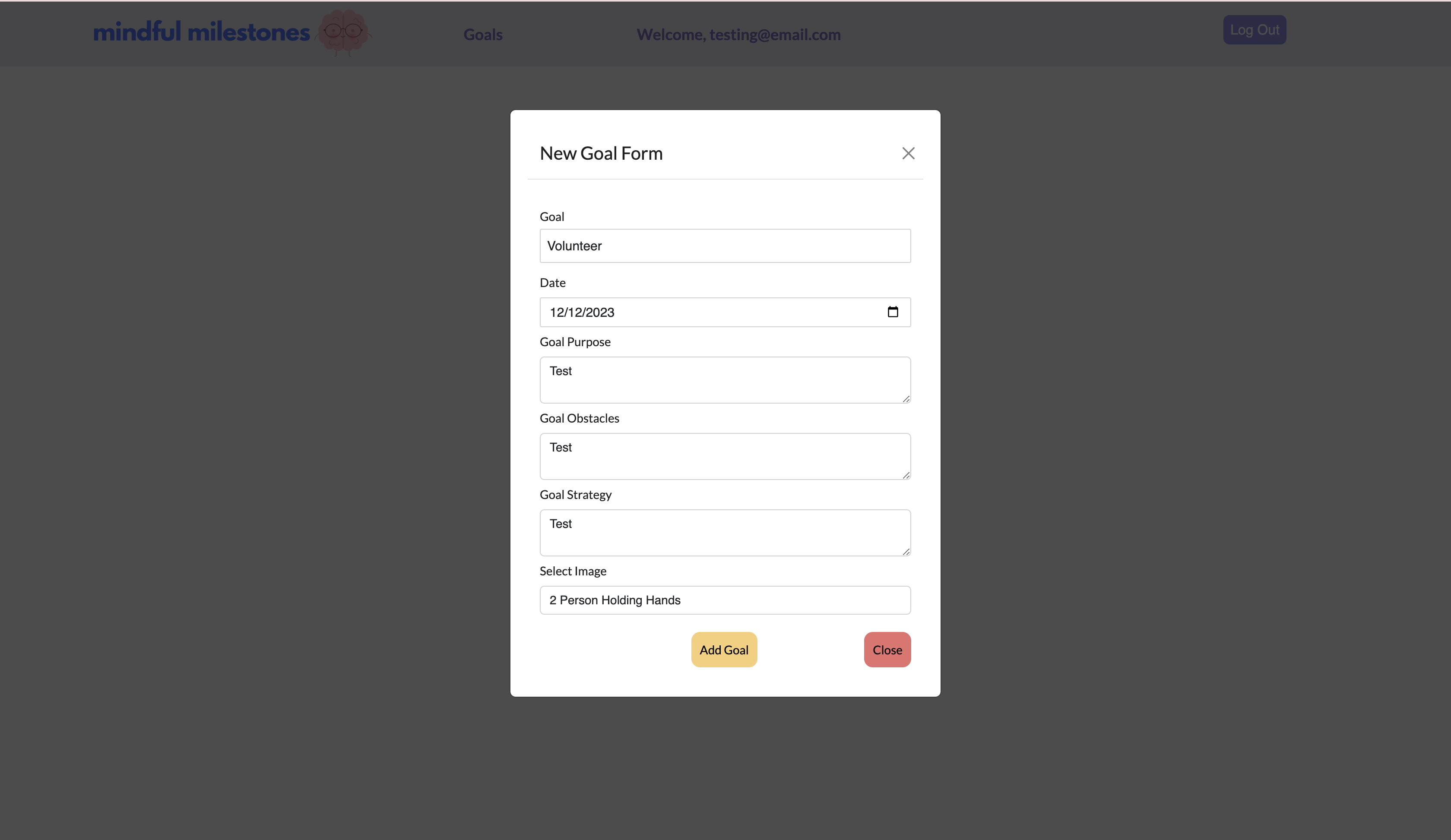
Fill out all areas in the form to submit. Select an image from the vision board by selecting from the dropdown options.
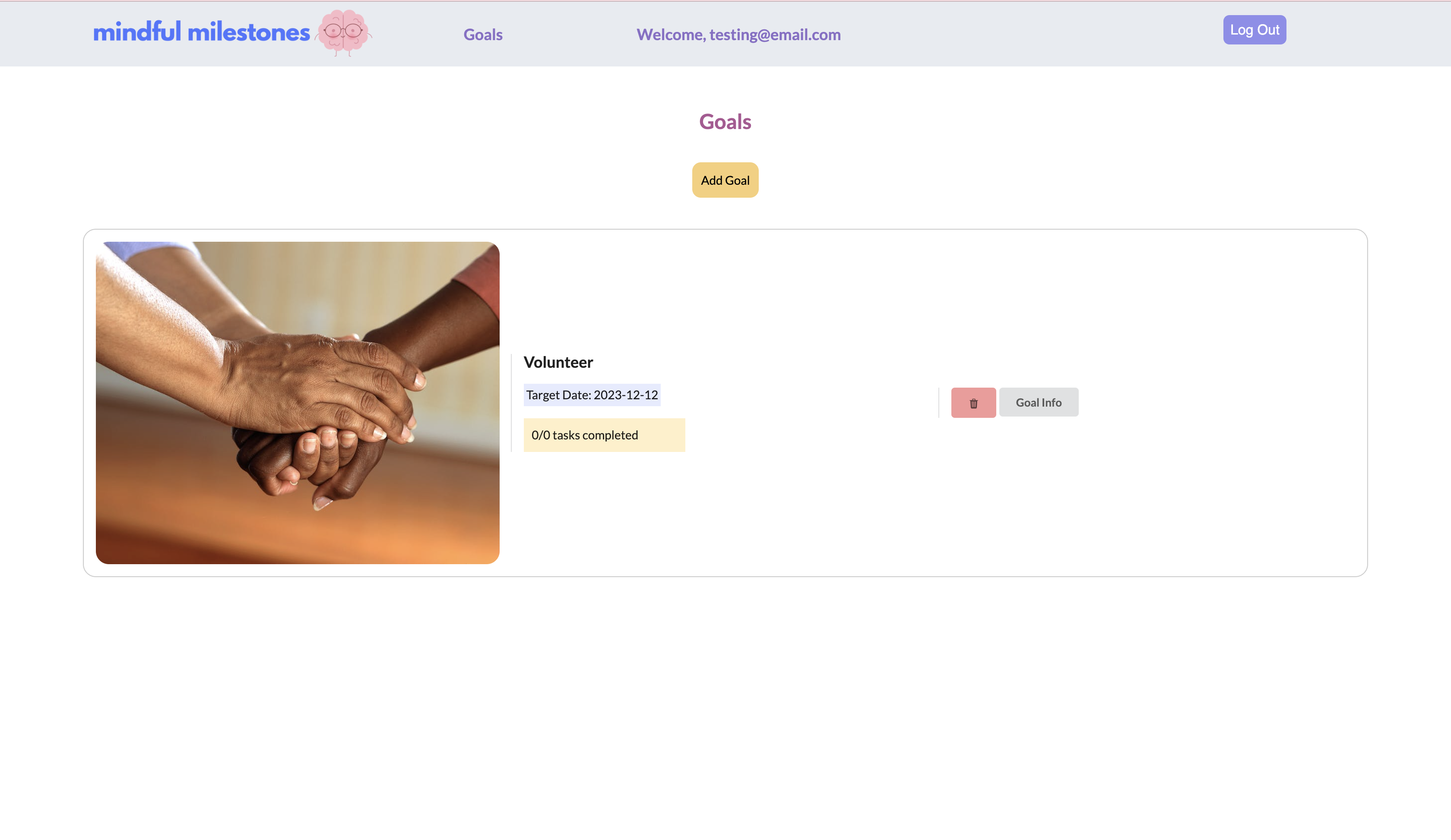
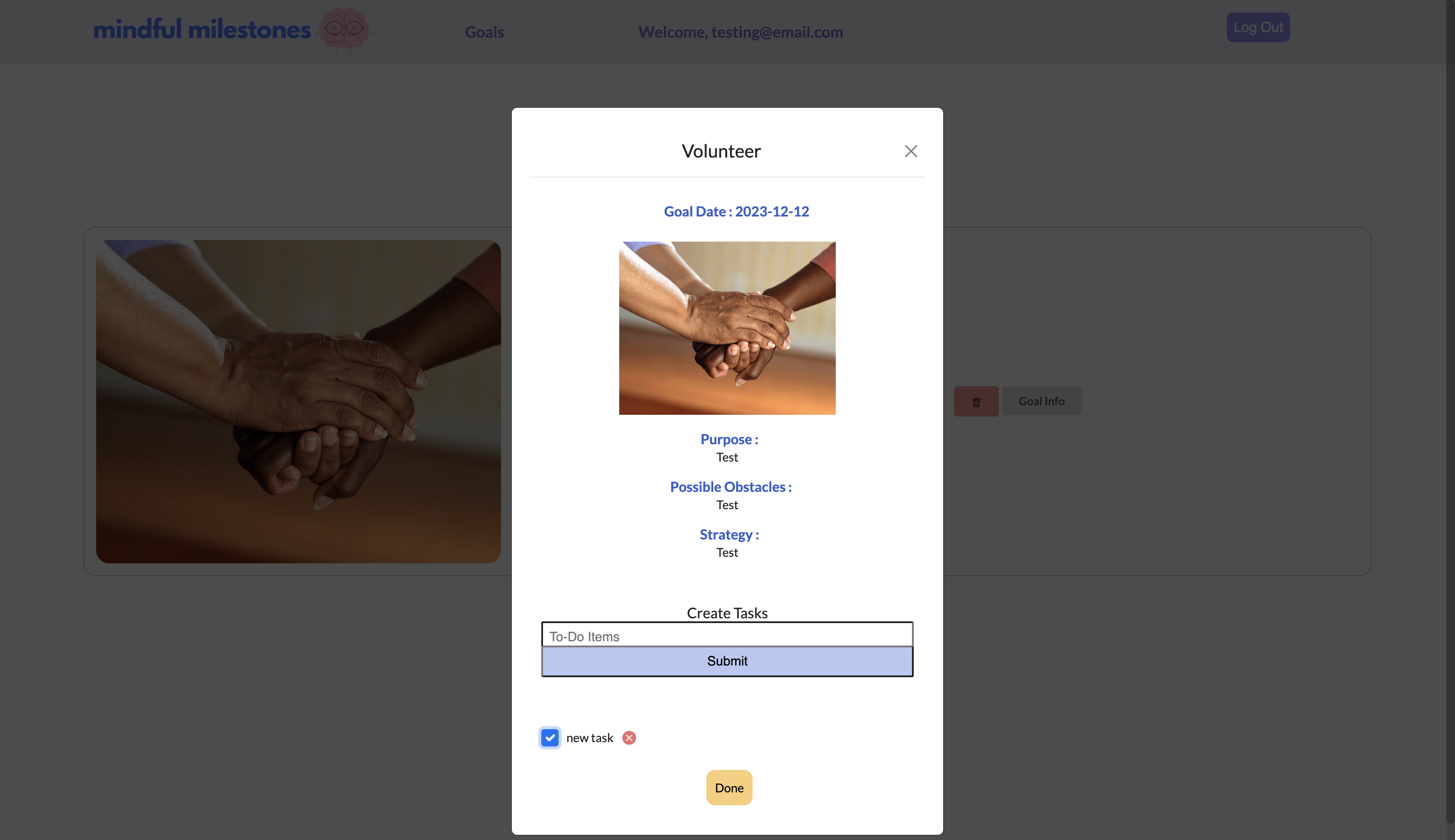
The goal post should display on the page. Click "Goal Info" to review goal information and tasks.
Add a new task by submitting the form entry in each search bar and clicking "Submit". Check the boxes as the tasks are completed. Press the red button to remove tasks if needed.
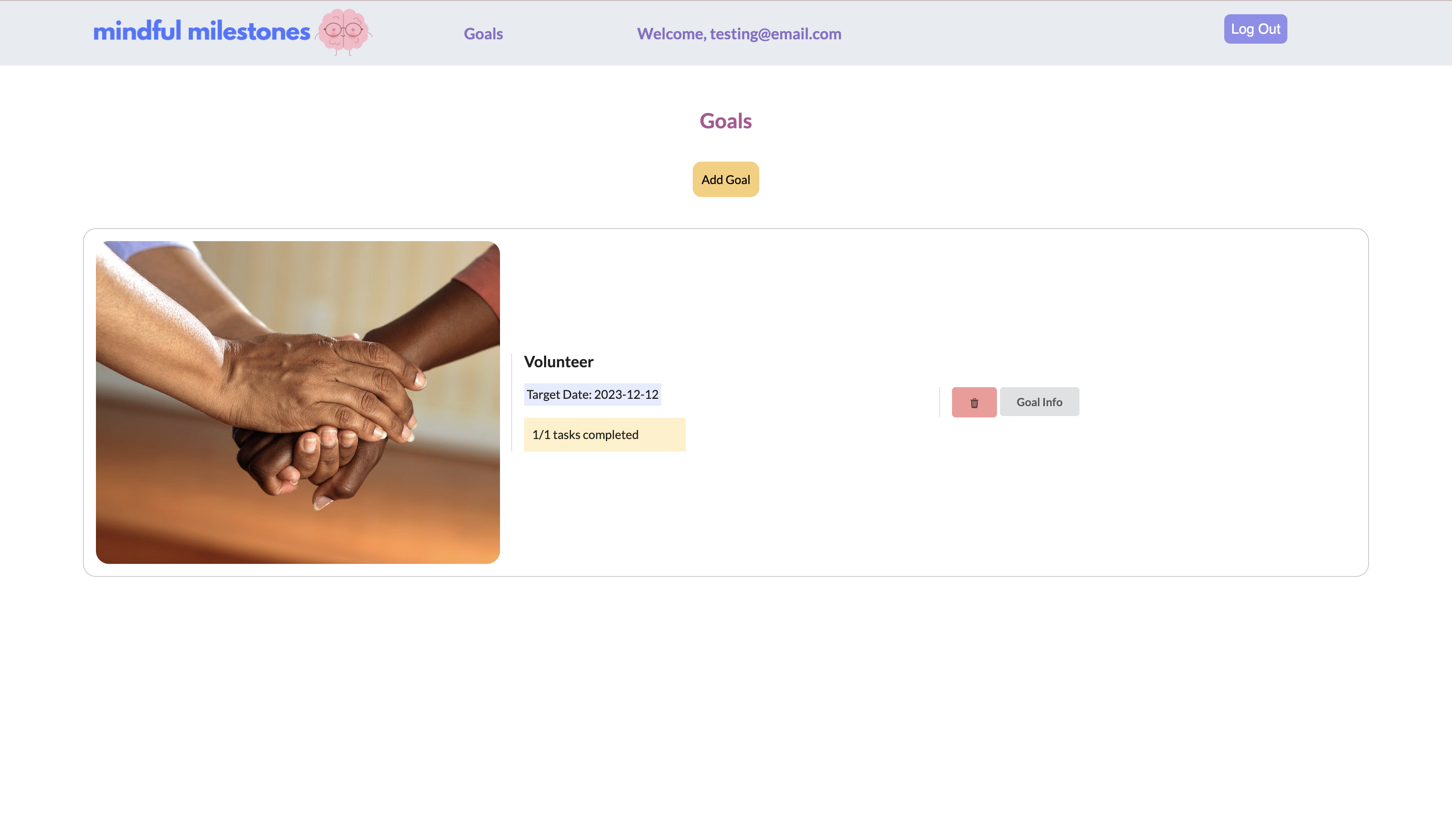
A completed task counter is displayed on each goal card.
Thank you for visiting! I appreciate your interest in my work. If you have any comments, questions, or would like to connect, please feel free to reach out to me on LinkedIn
Thank you to the Techtonica staff for the opportunity. I would also like to give thanks to Ruby, Anneice, and Sarah for their support and encouragement. Special thanks to my mentors, Arianna and Karan, for their guidance and mentorship throughout my journey. I am grateful for their expertise and belief in my abilities.