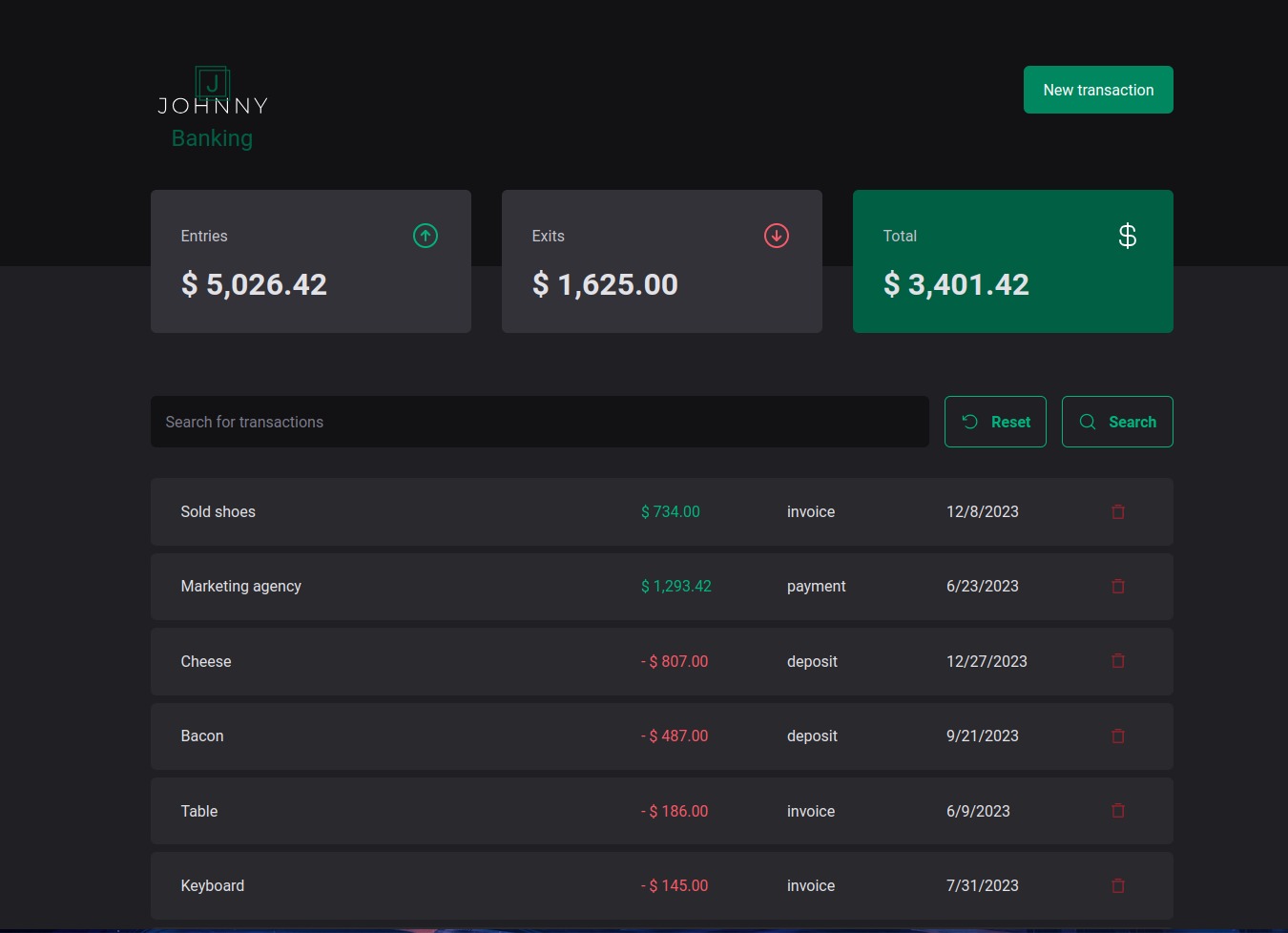
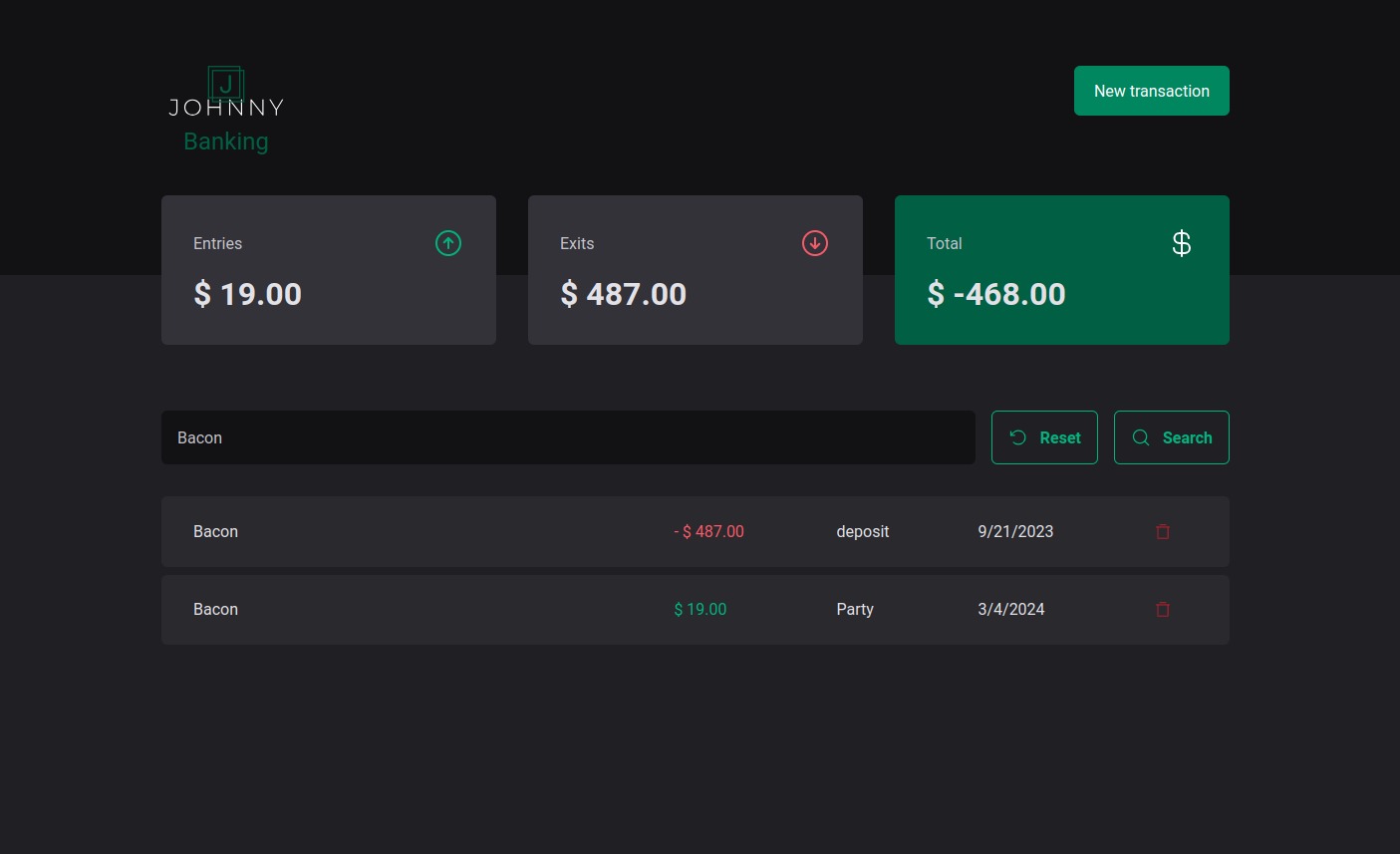
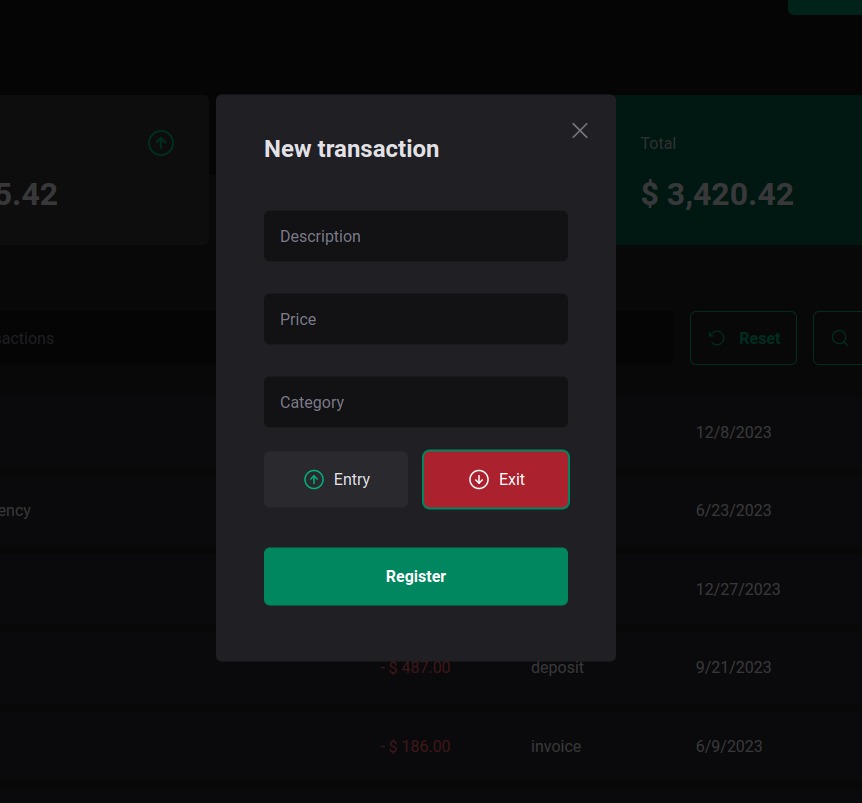
A website that allows you to keep track of your day-to-day transactions
Here is the live website (👇deployed at vercel)
https://dt-money-2uly4hsbm-gh-johnnys-projects.vercel.app/
- @hookform/resolvers (^3.3.4)
- @radix-ui/react-dialog (^1.0.5)
- @radix-ui/react-radio-group (^1.1.3)
- axios (^1.6.7)
- phosphor-react (^1.4.1)
- react (^18.2.0)
- react-dom (^18.2.0)
- react-hook-form (^7.51.0)
- react-router-dom (^6.22.2)
- styled-components (^6.1.8)
- zod (^3.22.4)
- @types/react (^18.2.56)
- @types/react-dom (^18.2.19)
- @types/styled-components (^5.1.34)
- @typescript-eslint/eslint-plugin (^7.0.2)
- @typescript-eslint/parser (^7.0.2)
- @vitejs/plugin-react (^4.2.1)
- eslint (^8.56.0)
- eslint-plugin-react-hooks (^4.6.0)
- eslint-plugin-react-refresh (^0.4.5)
- typescript (^5.2.2)
- vite (^5.1.4)
Install git or the gh cli package if you don't already have it on your machine
Clone the repo with
git clone https://github.com/gh-johnny/Banking-React.git
or
git clone git@github.com:gh-johnny/Banking-React.git
or
gh repo clone gh-johnny/Banking-React
Install a package manager like npm if you don't already have it on your machine
Use package manager/runner of preference (npm, yarn, pnpm, bun...)
Now enter the project install dependencies, start local server and open it on your browser with
cd Banking-React/ &&
npm install &&
npm run dev
All that is related to documentation (the very README.md file, images etc)
Dir format:
docs/
-- contributing/ | examples/ | usage/ | assets/...
- CONTRIBUTING.md | LICENSE | CHANGE.log | .editorconfig | .gitignore...
- README.md
Files that need or just are available to the browser like icons, logos)
Dir format:
public/
-- collection-of-public-assets/
- asset(.png, .svg...)
-- logo/
-- logo-johnny.svg
Type declarations (.d.ts files)
* These will not affect the code, but only assist during development time *
Dir format:
@types/
-- name-of-what-you-want-to-type/
- index.d.ts
-- styles
- index.d.ts
The .svg, .png... files that will be shown in our components
Dir format:
assets/
-- type-of-asset/
- name-of-asset(.svg, .png...)
-- logo/
- logo-johnny.svg
Reusable react components that we create
Dir format:
components/
-- NameOfComponent/
- indext.tsx
- styles.ts
-- Header/
- indext.tsx
- styles.ts
Components for the context api are, they allow us to share certain states anywhere
in the application if the specified component of the context api is
at the desired parent level
Dir format:
contexts/
- NameOfContext.tsx
- TransactionContext.tsx
Components UI layouts (e.g., so unecessary renders of entire compos are avoided)
Dir format:
layouts/
-- NameOfLayout/
- index.tsx
- styles.ts
-- DefaultLayout/
- index.tsx
- styles.ts
Routes for the application
Dir format:
pages/
-- NameOfRoute/
- index.tsx
- styles.ts
-- Transactions/
- index.tsx
- styles.ts
Non-specific or global styled-components styles
Dir format:
styles/
-- themes/
- default.ts
- global.ts
Helper functions
Dir format:
utils/
-- price/
- priceFormatter.ts
- dateFormatter.ts
Where router and theme providers are
Where the routes and their respective components are established
MIT