Want to create a professional portfolio but cannot figure out how to? Use Developer Portfolio and create your own personalised portfolio today! With multiple themes to choose from, our easily customisable, user friendly website is designed to cater to developers and freelancers alike.
- Sections
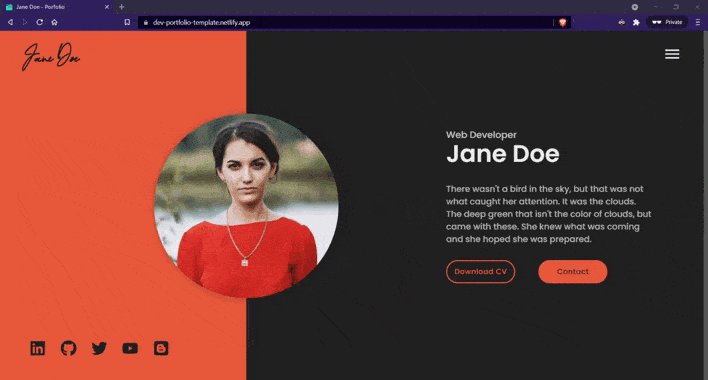
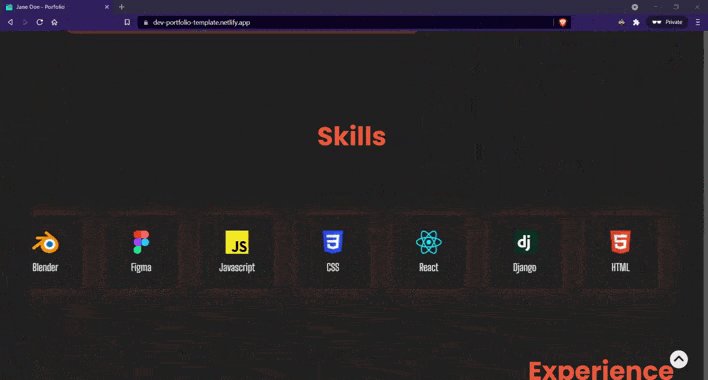
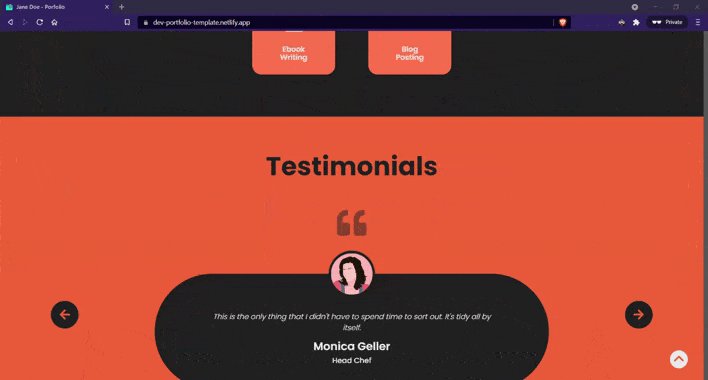
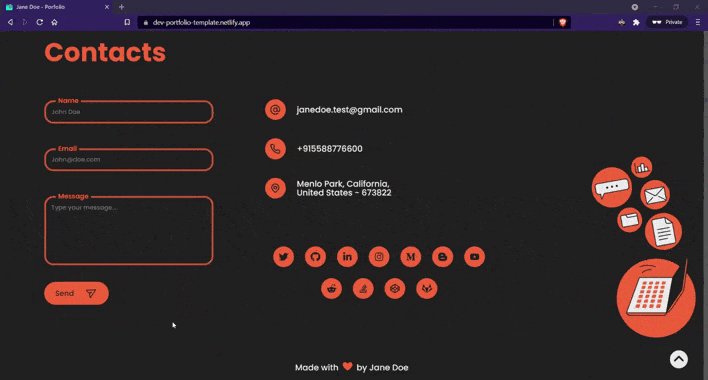
- Demo
- Themes
- Installation
- Getting Started
- Folder Structure
- Usage
- Hosting
- SEO
- Packages Used
- APIs Used
- Fonts and Images
- Upcoming Features
- Contributors
- HOME
- ABOUT
- RESUME
- EDUCATION
- SKILLS
- EXPERIENCE
- PROJECTS
- Achievements
- SERVICES
- TESTIMONIALS
- TESTIMONIALS
- BLOG
- CONTACTS
View live demo here.
Also check this out if you are new to react.
node --version
git --version
To Fork the repo click on the fork button at the top right of the page. Once the repo is forked open your terminal and perform the following commands
git clone hhttps://github.com/<YOUR GITHUB USERNAME>/developer-portfolio.git
cd developer-portfolio
npm install
yarn install
npm start
yarn start
├── LICENSE
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── _redirects
│ ├── favicon.ico
│ ├── favicon.png
│ ├── favicon512.png
│ ├── index.html
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── assets
│ │ ├── fonts
│ │ │ └── Bestermind
│ │ │ └── BestermindRegular.ttf
│ │ ├── pdf
│ │ │ └── resume.pdf
│ │ └── svg
│ │ ├── about
│ │ ├── contacts
│ │ ├── education
│ │ ├── experience
│ │ ├── projects
│ │ ├── skills
│ │ ├── social
│ │ └── testimonials
│ ├── components
│ │ ├── About
│ │ │ ├── About.css
│ │ │ └── About.js
│ │ ├── Achievements
│ │ │ ├── Achievements.css
│ │ │ └── Achievements.js
│ │ │ └── AchievementCard.js
│ │ ├── BackToTop
│ │ │ ├── BackToTop.css
│ │ │ └── BackToTop.js
│ │ ├── Blog
│ │ │ ├── Blog.css
│ │ │ ├── Blog.js
│ │ │ └── SingleBlog
│ │ │ ├── SingleBlog.css
│ │ │ └── SingleBlog.js
│ │ ├── Contacts
│ │ │ ├── Contacts.css
│ │ │ └── Contacts.js
│ │ ├── Education
│ │ │ ├── Education.css
│ │ │ ├── Education.js
│ │ │ └── EducationCard.js
│ │ ├── Experience
│ │ │ ├── Experience.css
│ │ │ ├── Experience.js
│ │ │ └── ExperienceCard.js
│ │ ├── Footer
│ │ │ ├── Footer.css
│ │ │ └── Footer.js
│ │ ├── Landing
│ │ │ ├── Landing.css
│ │ │ └── Landing.js
│ │ ├── Navbar
│ │ │ ├── Navbar.css
│ │ │ └── Navbar.js
│ │ ├── Projects
│ │ │ ├── Projects.css
│ │ │ ├── Projects.js
│ │ │ └── SingleProject
│ │ │ ├── SingleProject.css
│ │ │ └── SingleProject.js
│ │ ├── Services
│ │ │ ├── Services.css
│ │ │ ├── Services.js
│ │ │ └── SingleService
│ │ │ ├── SingleService.css
│ │ │ └── SingleService.js
│ │ ├── Skills
│ │ │ ├── Skills.css
│ │ │ └── Skills.js
│ │ ├── Testimonials
│ │ │ ├── Testimonials.css
│ │ │ └── Testimonials.js
│ │ └── index.js
│ ├── contexts
│ │ └── ThemeContext.js
│ ├── data
│ │ ├── aboutData.js
│ │ ├── achievementData.js
│ │ ├── blogData.js
│ │ ├── contactsData.js
│ │ ├── educationData.js
│ │ ├── experienceData.js
│ │ ├── headerData.js
│ │ ├── projectsData.js
│ │ ├── servicesData.js
│ │ ├── skillsData.js
│ │ ├── socialsData.js
│ │ ├── testimonialsData.js
│ │ └── themeData.js
│ ├── index.css
│ ├── index.js
│ ├── pages
│ │ ├── Blog
│ │ │ ├── BlogPage.css
│ │ │ └── BlogPage.js
│ │ ├── Main
│ │ │ └── Main.js
│ │ ├── Project
│ │ │ ├── ProjectPage.css
│ │ │ └── ProjectPage.js
│ │ └── index.js
│ ├── reportWebVitals.js
│ ├── theme
│ │ ├── images.js
│ │ └── theme.js
│ └── utils
│ ├── ScrollToTop.js
│ └── skillsImage.js
└── yarn.lockCustomize your details for each component in src/data folder.
Eg:
export const headerData = {
name: '-- YOUR NAME --',
title: '-- YOUR TITLE --',
desciption:'-- DESCRIPTION --',
image: '-- IMAGE --',
resumePdf: ''
}
// You can also import image and PDF from assets as shown below
import resume from '../assets/pdf/resume.pdf'
import profileImg from '../assets/png/profileImg'
export const headerData = {
name: '-- YOUR NAME --',
title: '-- YOUR TITLE --',
desciption:'-- DESCRIPTION --',
image: profileImg,
resumePdf: resume
}Set website theme in
src/data/themeData.jsand choose your favourite font fromsrc/App.css
About You -
src/data/aboutData.js
Education details -
src/data/educationData.js
Enter your Projects -
src/data/projectsData.js
Add your Skills -
src/data/skillsData.js
Experience -
src/data/experienceData.js
Achievements -
src/data/achievementData.js
Services -
src/data/servicesData.js
Testimonials -
src/data/testimonialsData.js
Your Blogs and Articles -
src/data/blogData.js
Contact Details -
src/data/contactsData.js
Social Media Profiles -
src/data/contactsData.js
// EXAMPLE
export const educationData = [
{
id: 1,
institution: '-- INSTITUTION NAME --',
course: '-- COURSE NAME --',
startYear: '2017',
endYear: '2019'
},
//
]Follow these instructions to connect contacts form with Google Sheet
| Site | Docs | Demo |
|---|---|---|
| Netlify | 3 ways to deploy React apps to Netlify | Youtube |
| Site | Docs | Demo |
|---|---|---|
| Firebase | Deploy a React App with Firebase | Youtube |
| Site | Docs | Demo |
|---|---|---|
| Heroku | Deploying React App on Heroku from GitHub | Youtube |
| Site | Docs | Demo |
|---|---|---|
| GitHub Pages | Deploying React App on GitHub Pages from GitHub | Youtube |
Search engine optimization (SEO) is the process of improving the quality and quantity of website traffic to a website or a web page from search engines.
<meta name="description" content="--- SITE DESCRIPTION ---" />
<meta property="og:image" content="--- YOUR IMAGE ---">
<meta property="og:site_name" content="--- YOUR NAME ---"/>
<meta property="og:title" content="--- YOUR NAME ---"/>
<meta property="og:url" content="--- YOUR SITE URL ---"/>
<meta property="og:type" content="website"/>
<meta property="og:description" content="--- SITE DESCRIPTION ---"/>
<meta property="og:locale" content="--- ---">
<meta property="og:image" content="--- YOUR IMAGE ---"/>
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta itemprop="name" content="--- YOUR NAME ---"/>
<meta itemprop="url" content="--- YOUR SITE URL ---"/>
<meta itemprop="description" content="--- SITE DESCRIPTION ---"/>
<meta itemprop="thumbnailUrl" content=""/>
<link rel="image_src" href="--- YOUR IMAGE ---"/>
<meta itemprop="image" content="--- YOUR IMAGE ---"/>
<meta name="twitter:site" content="@--- YOUR TWITTER USERNAME ---">
<meta name="twitter:creator" content="@--- YOUR TWITTER USERNAME ---">
<meta name="twitter:url" content="--- YOUR SITE URL ---"/>
<meta name="twitter:title" content="--- YOUR NAME ---">
<meta name="twitter:description" content="--- SITE DESCRIPTION ---">
<meta name="twitter:image" content="--- YOUR IMAGE ---">
<meta name="twitter:card" content="summary"/>| Client Side Packages |
|---|
| @material-ui/core |
| @material-ui/icons |
| axios |
| react-fast-marquee |
| react-helmet |
| react-icons |
| react-reveal |
| react-router-dom |
| react-router-hash-link |
| react-slick |
| slick-carousel |
| validator |
- Light/Dark theme toggle
- More illustrations to choose from
- Achievements and Awards section
- More fonts to choose from
- Found a bug
- New theme
- Can't find required skill in Skills section
- Add new social media profile
- Add new service
- Add another section