npm install switch-react-nativeimport React, { Component } from 'react';
import { View } from 'react-native';
import { Switch } from 'switch-react-native';
class SwitchExample extends Component {
render() {
return (
<View>
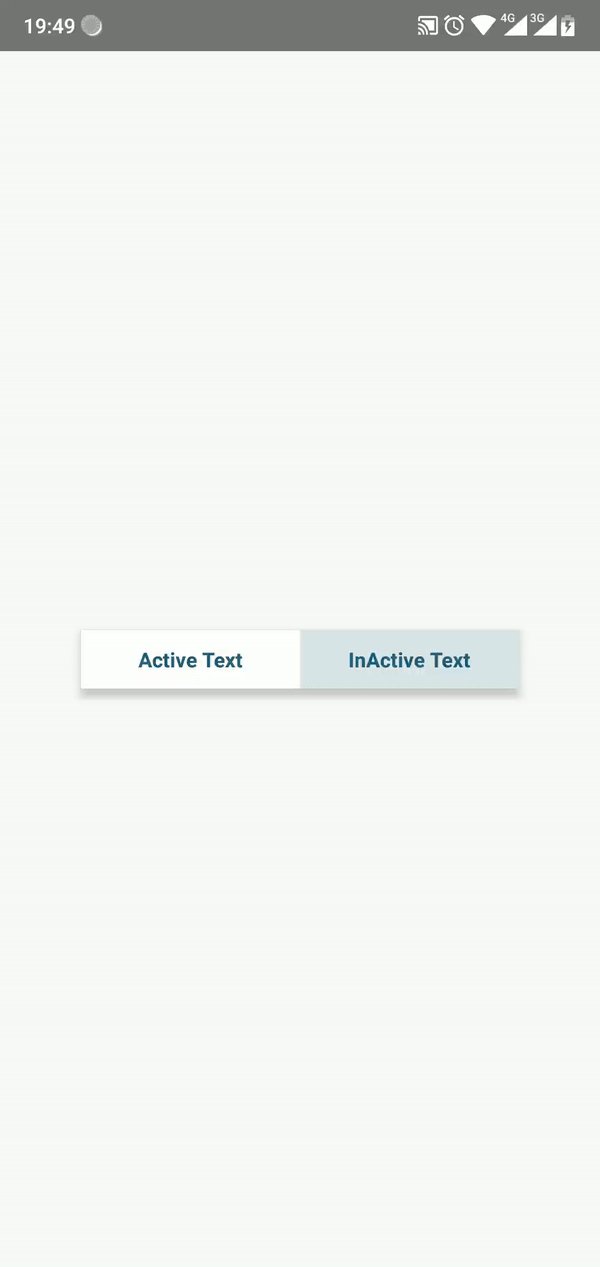
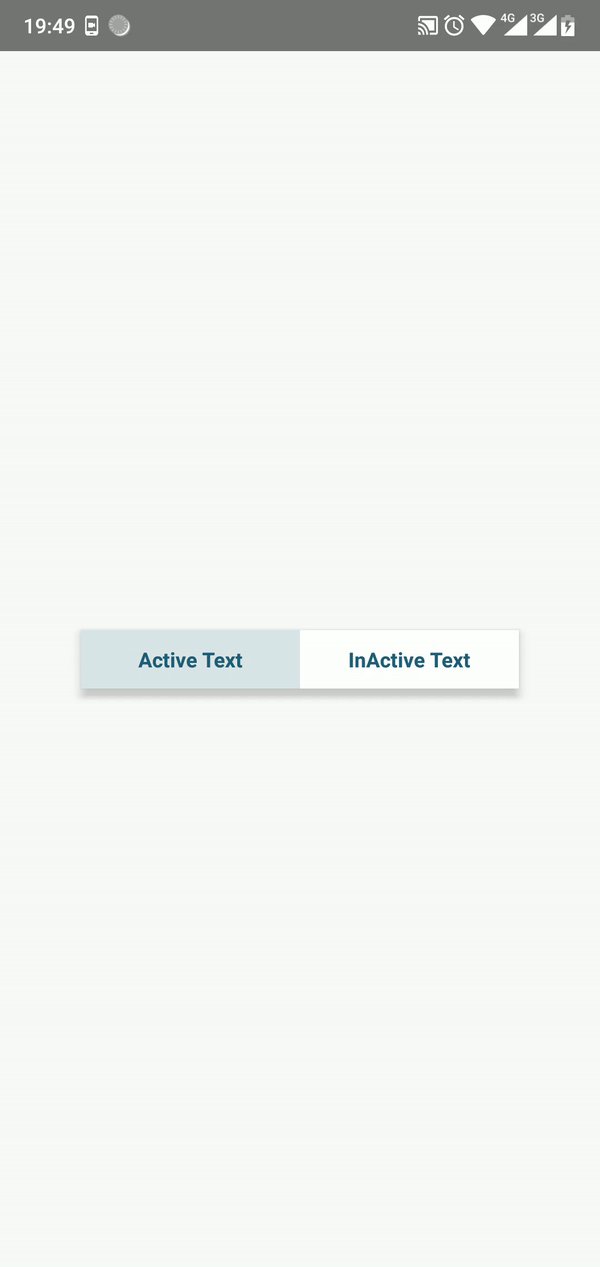
<Switch
height={40}
width={300}
activeText={`Active Text`}
inActiveText={`InActive Text`}
onValueChange={(value: any) => console.log(value)}
/>
</View>
);
}
}width(Number) - Initial switch state (default: 150),height(Number) - Initial switch state (default: 50),time(Number) - Initial switch state (default: 200 mms),value(Bool) - Initial switch state (default: false),activeText(String) - String activeText,inActiveText(String) - String inActiveText,activeTextStyle(Object) - Style is object,inActiveTextStyle(Object) - Style is object,activeStyle(Object) - Style is object,backgroundStyle(Object) - Style is object,
onValueChange: This function is called when the switch is activated.
MIT License
Feel free to create an issue